介绍
Visual Studio Code(简称 VS Code)是一款轻量级的代码编辑器,它支持多种编程语言,并且具有丰富的功能和插件扩展。如果你更喜欢使用简体中文界面,那么本教程将向你展示如何在 VS Code 中配置简体中文环境。
步骤
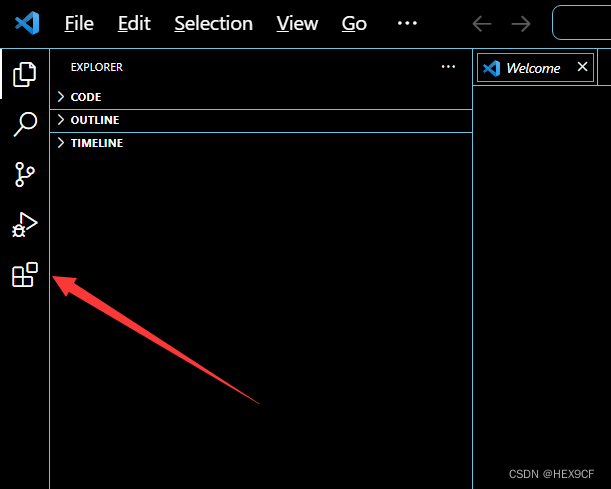
- 打开 VS Code,找到侧边栏中的扩展菜单。你可以使用快捷键
Ctrl+Shift+X或者点击左侧的方块图标来打开扩展菜单。

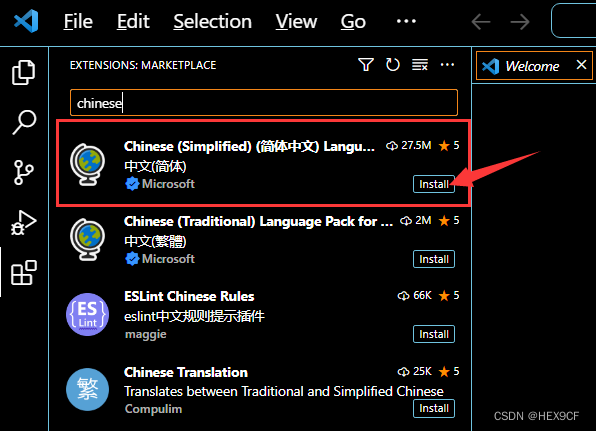
- 在扩展菜单的搜索框中输入 “Chinese”,然后按下回车键。
- 在搜索结果中,找到 “简体中文” 插件,并点击 “Install” 按钮。

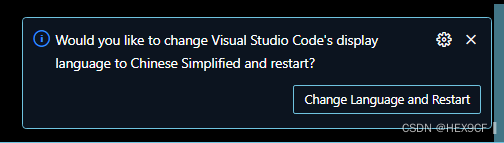
- 安装完成后,点击弹出框中的 “Change Language and Restart” 按钮。

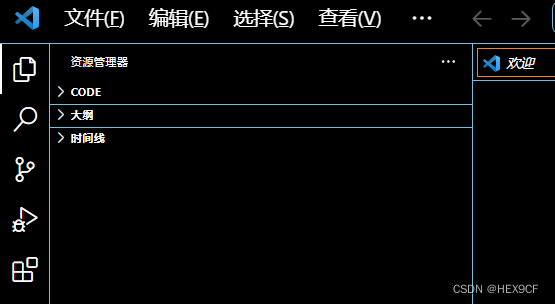
- 重启 VS Code 后,你会发现界面的语言已成功切换为简体中文。


恭喜!你已经成功配置了 VS Code 的简体中文环境。
总结:
- 打开 VS Code,点击侧边栏中的扩展按钮。
- 搜索并安装 “简体中文” 插件。
- 点击 “Change Language and Restart” 按钮以重启 VS Code。
- 重启后,界面语言将切换为简体中文。
希望这个教程对你有所帮助!
版权归原作者 HEX9CF 所有, 如有侵权,请联系我们删除。