
在日常开发中,我们可以用 “拿来主义” 借助Bootstarp现成的一些样式,快速生成我们想要的页面布局,避免书写大量的HTML和CSS代码,省下了许多不必要的时间。
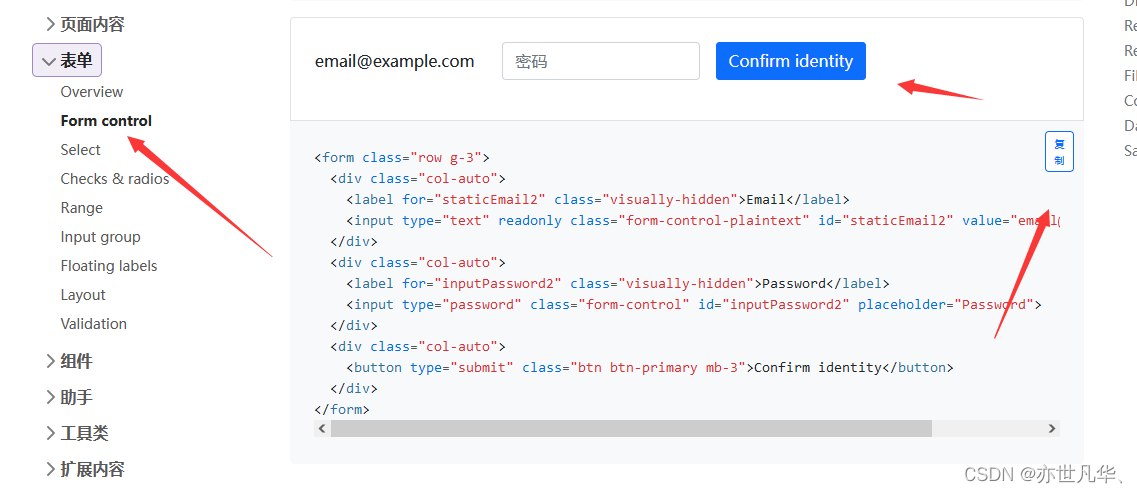
当我们想要生成表单表格时我们可以查看Bootstrap的官方文档,来选择我们想要的样式,并根据自己的一些实际情况或者个人喜好进行一定的修改。了解Bootstrap

为了直接搭配Vue使用,我们把表单代码直接复制到 root 容器里面。
<div id="root">
<!-- 卡片区域 -->
<div class="card">
<div class="card-header">添加水果</div>
<div class="card-body">
<!-- 添加品牌的表单区域 -->
<form>
<div class="form-row align-items-center">
<div class="col-auto">
<div class="input-group mb-2">
<div class="input-group-prepend">
<div class="input-group-text">水果名称</div>
</div>
<input type="text" class="form-control" placeholder="请输入水果名字">
</div>
</div>
<div class="col-auto">
<button type="submit" class="btn btn-primary mb-2">添加</button>
</div>
</div>
</form>
</div>
</div>
</div>
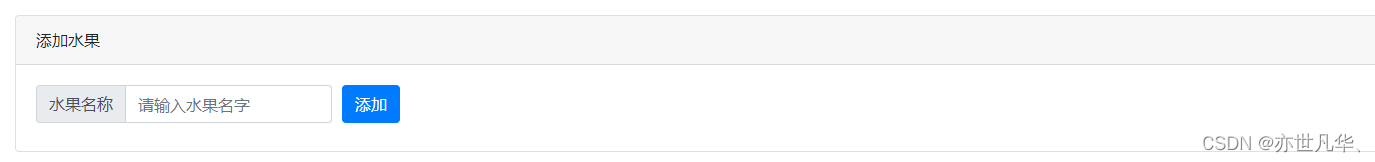
这边借助一下Bootstrap中的card(卡片)进行布局,扩充一下宽度。

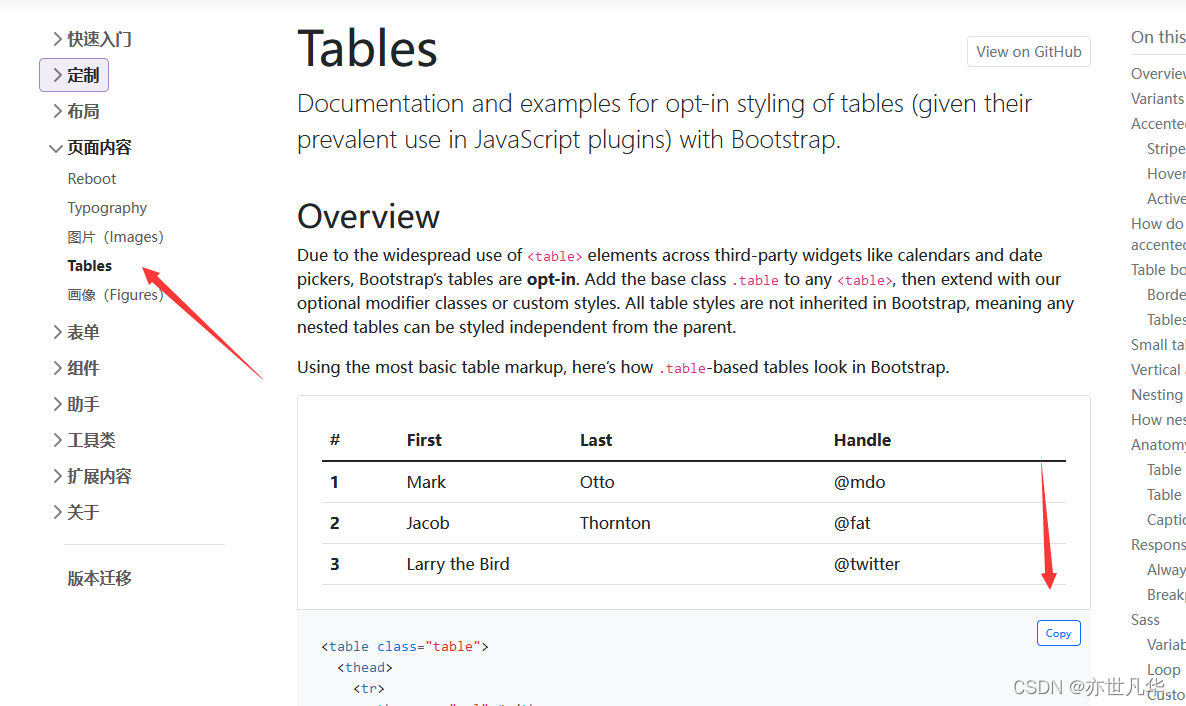
接下来我们在借助Bootstrap生成一个表格部分:

<table class="table table-border table-hover table-striped">
<thead>
<tr>
<th scope="col">ID</th>
<th scope="col">水果名称</th>
<th scope="col">状态</th>
<th scope="col">添加时间</th>
<th scope="col">操作</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">1</th>
<td>苹果</td>
<td>
<div class="custom-control custom-switch">
<input type="checkbox" class="custom-control-input" id="customSwitch1">
<label class="custom-control-label" for="customSwitch1">已禁用</label>
</div>
</td>
<td>时间</td>
<td>
<a href="javascript:'">删除</a>
</td>
</tr>
</tbody>
</table>

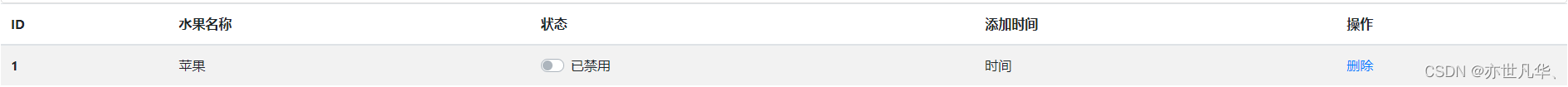
表格结构写完之后,接下里我们就要使用Vue对表格进行填充数据了。

<script src="/Vue.js/vue.js"></script>
<script>
Vue.config.productionTip = false; //阻止 vue 在启动时生成生产提示
const vm = new Vue({
data: {
list: [
{ id: 1, name: '苹果', status: true, time: new Date() },
{ id: 2, name: '香蕉', status: true, time: new Date() },
{ id: 3, name: '葡萄', status: false, time: new Date() },
{ id: 4, name: '桃子', status: true, time: new Date() },
]
}
})
vm.$mount('#root')
</script>

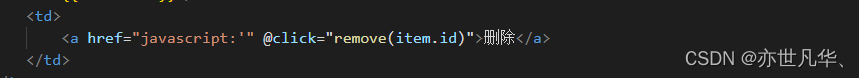
接下里给删除操作绑定点击事件,如下:
给a链接绑定一个删除的点击事件。

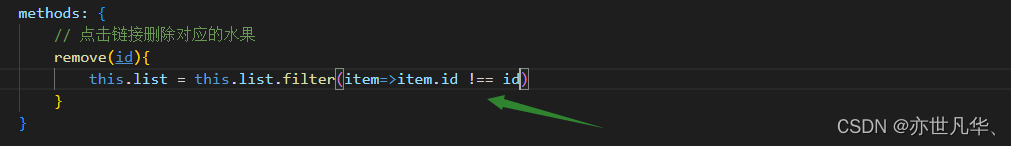
我们使用filter进行过滤掉删除的数组,当前循环项的item.id不等于我们要删的id,就返回。

接下来我们实现水果的添加功能。
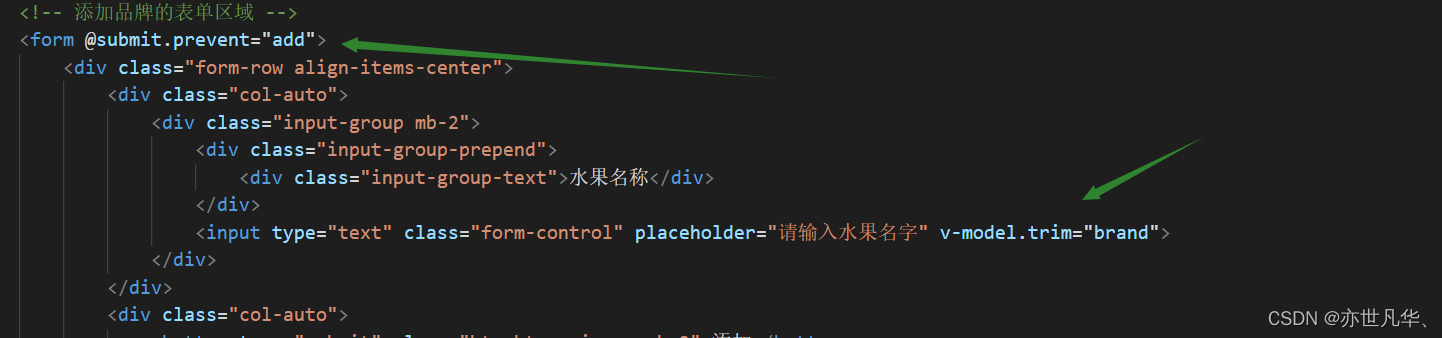
给输入框设置双向绑定事件,给表单设置提交事件并添加阻止事件。

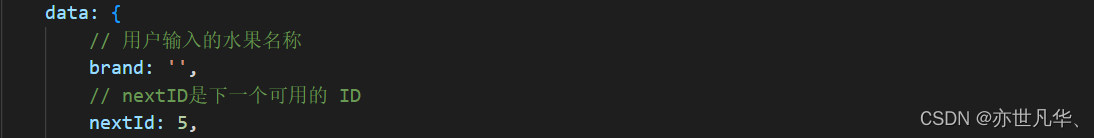
定义用户输入的水果名称以及下一个可用的ID :

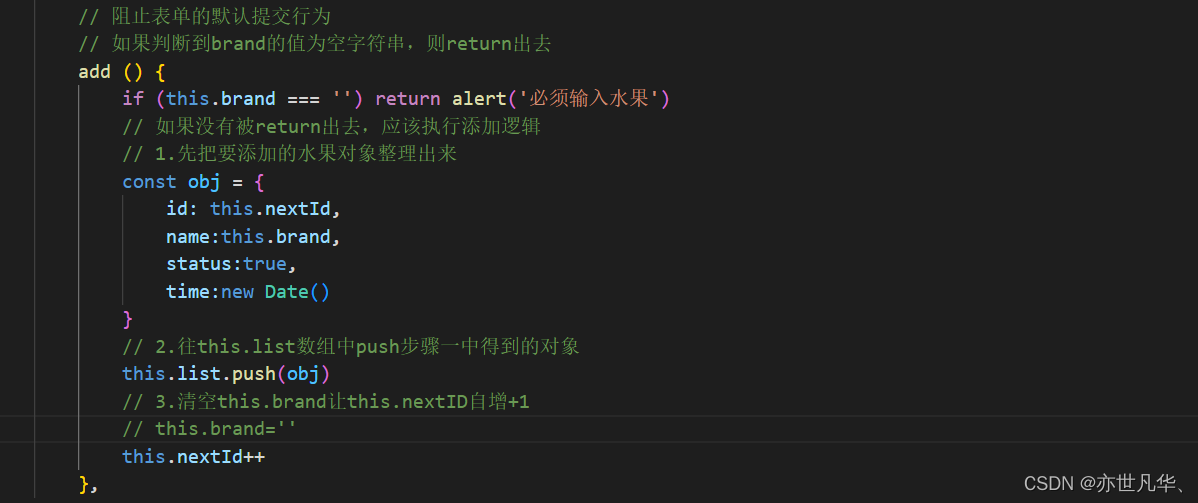
给绑定的add事件添加判断行为:

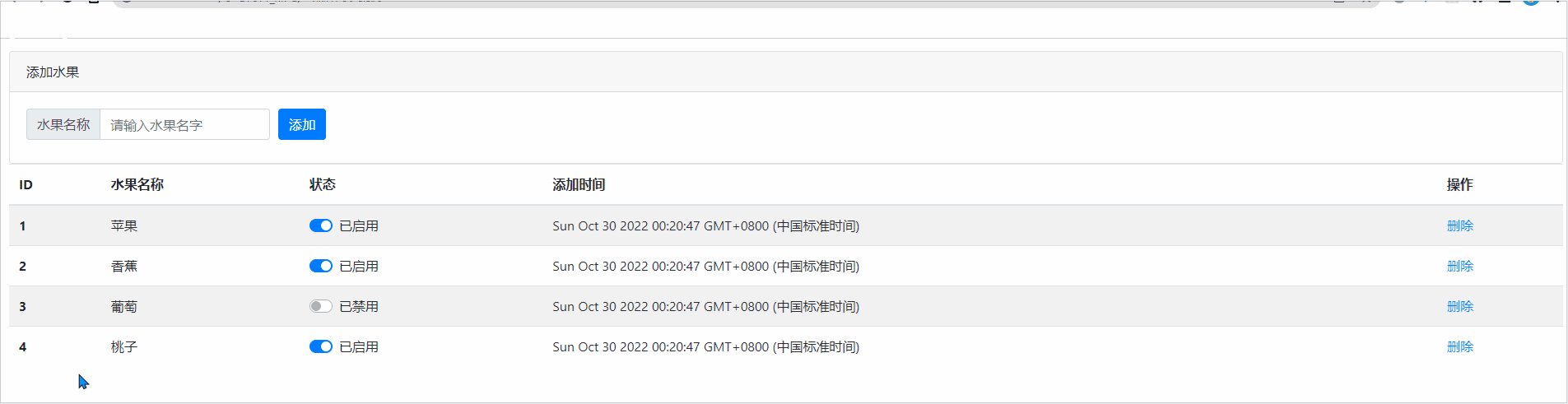
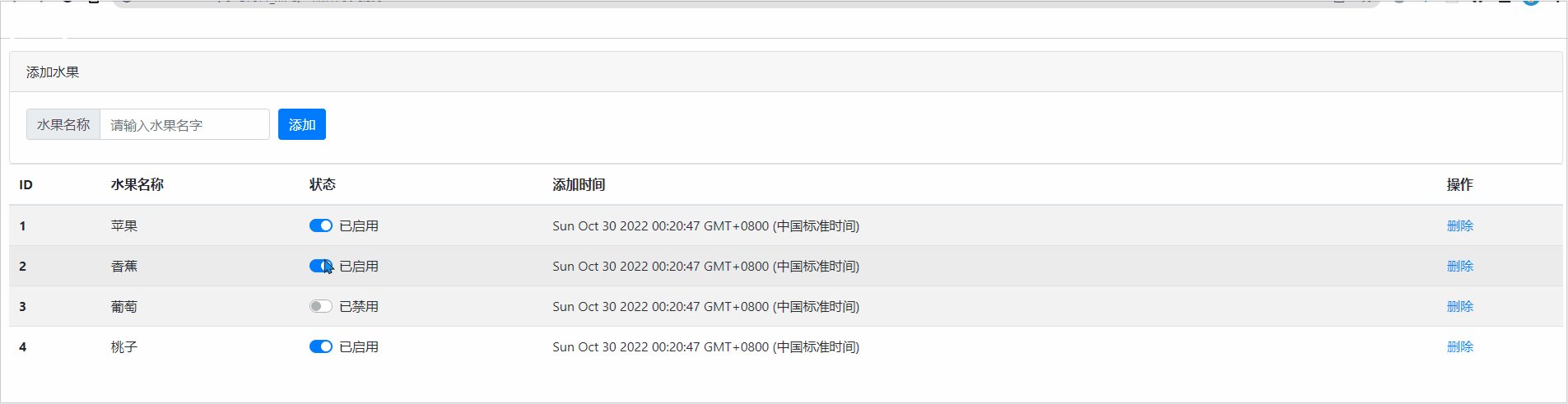
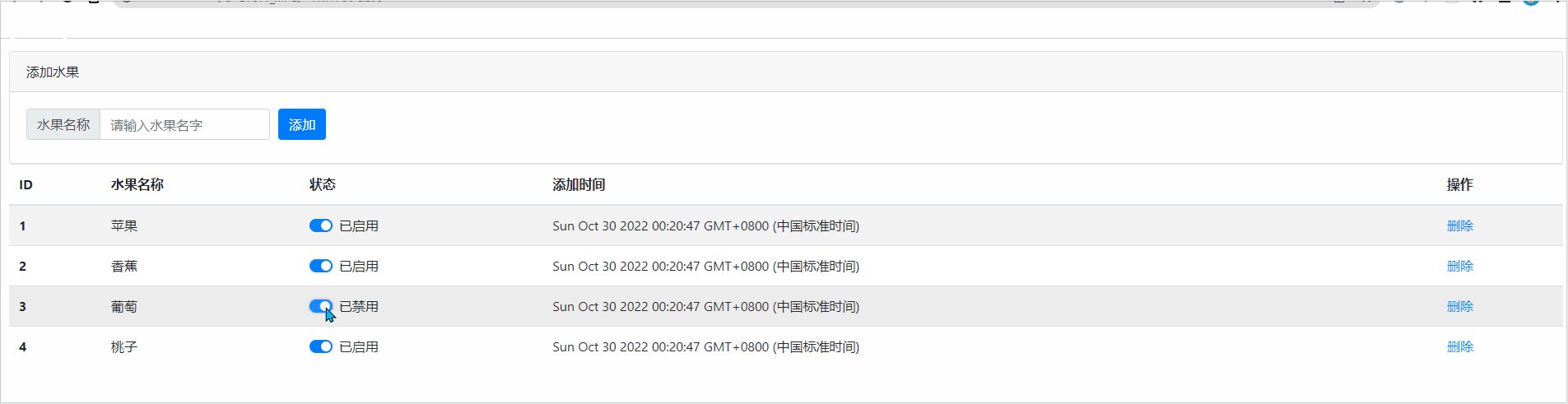
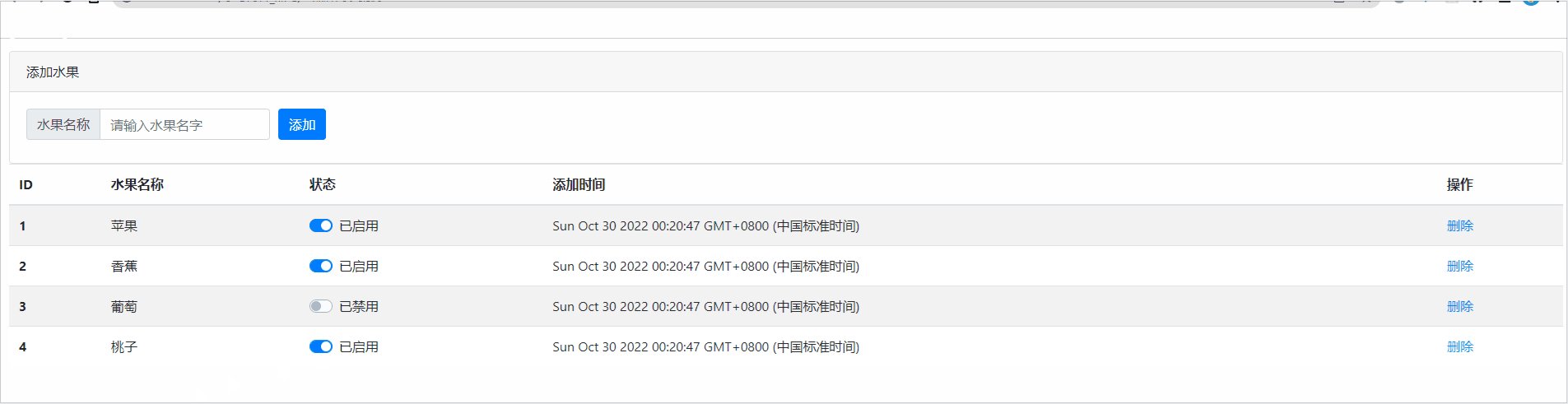
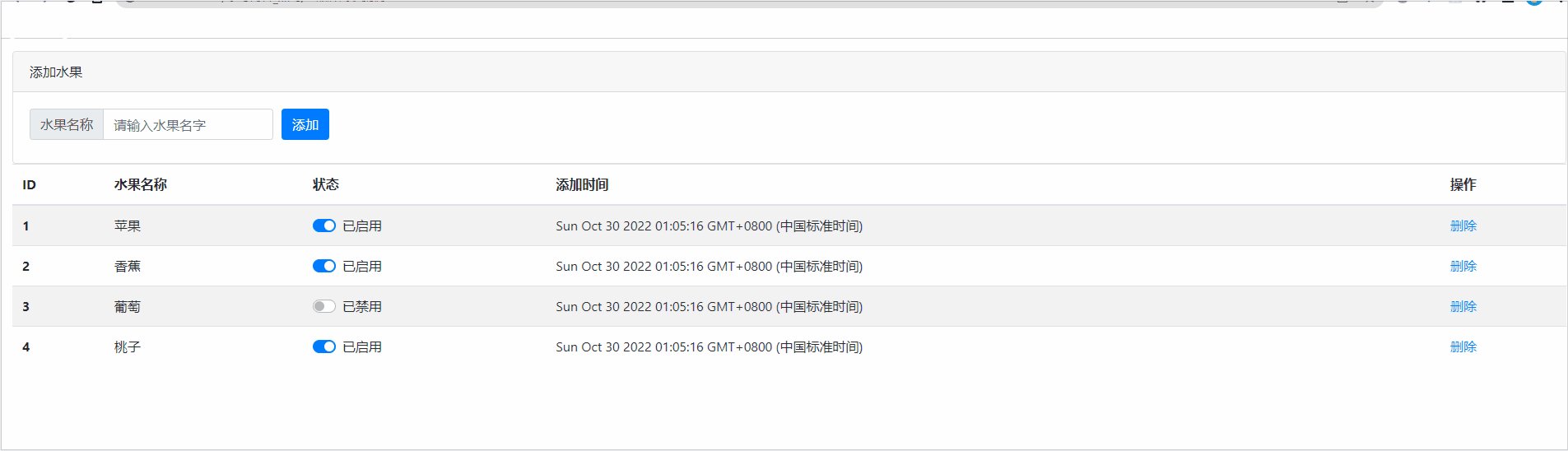
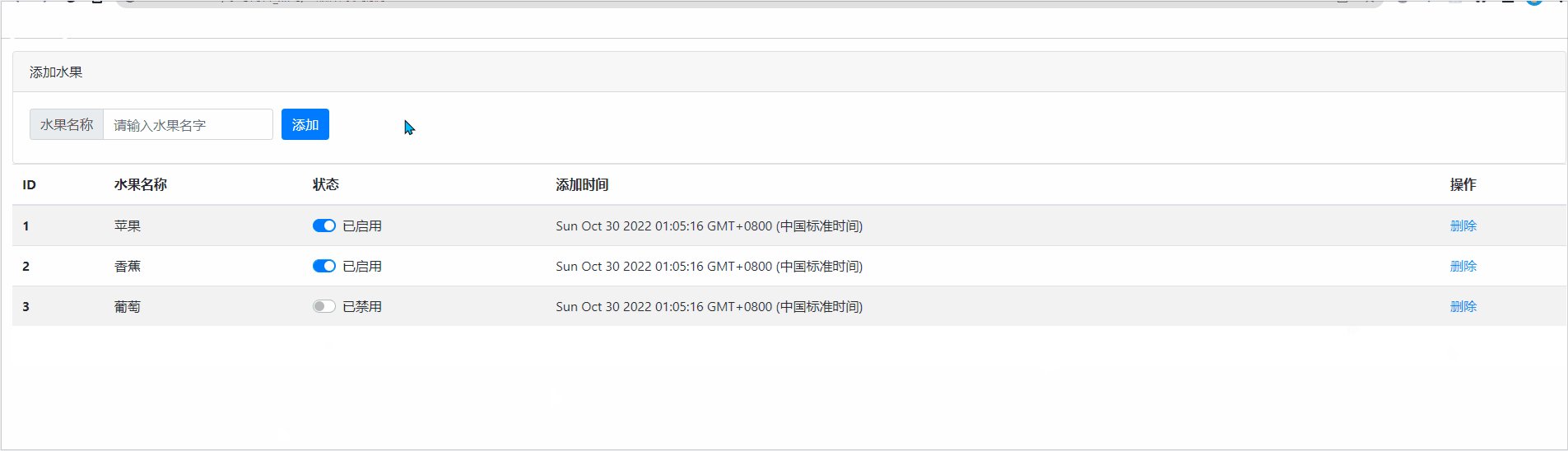
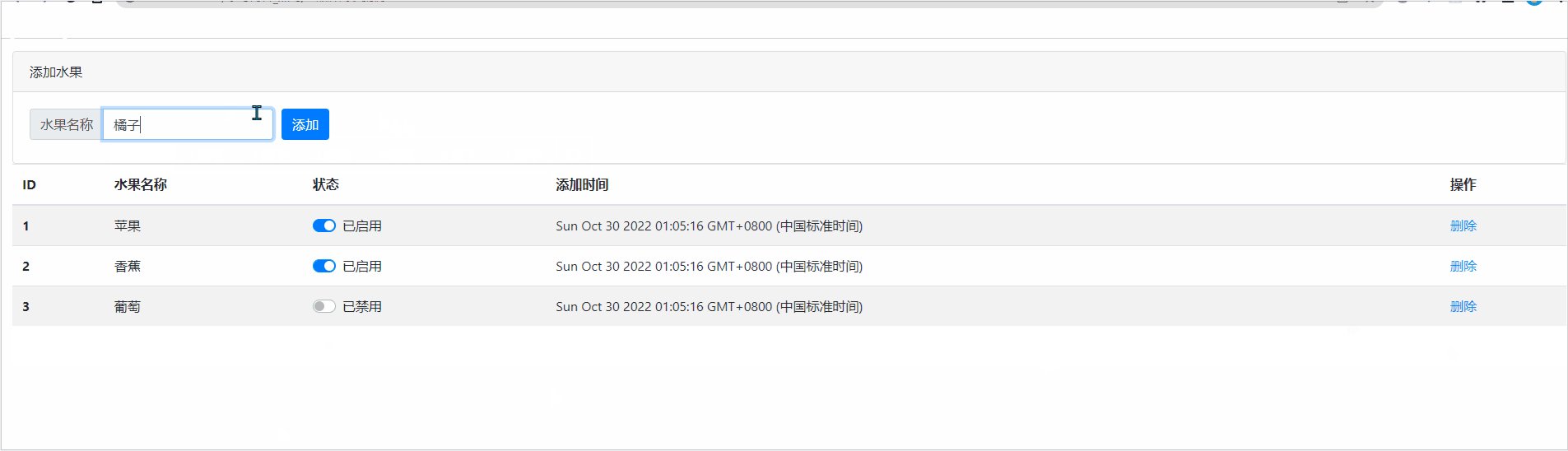
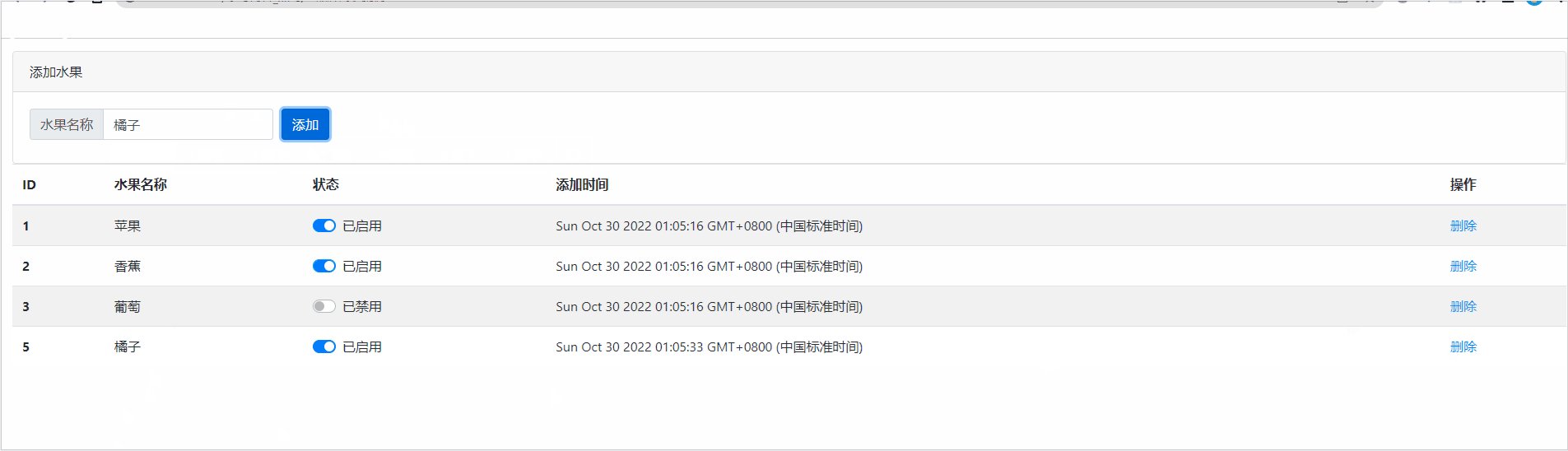
现在基本的添加删除功能已经完成,请看效果:

完整代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="/Bootstrap/bootstrap.css">
<style>
body {
padding: 15px;
}
</style>
</head>
<body>
<div id="root">
<!-- 卡片区域 -->
<div class="card">
<div class="card-header">添加水果</div>
<div class="card-body">
<!-- 添加品牌的表单区域 -->
<form @submit.prevent="add">
<div class="form-row align-items-center">
<div class="col-auto">
<div class="input-group mb-2">
<div class="input-group-prepend">
<div class="input-group-text">水果名称</div>
</div>
<input type="text" class="form-control" placeholder="请输入水果名字" v-model.trim="brand">
</div>
</div>
<div class="col-auto">
<button type="submit" class="btn btn-primary mb-2">添加</button>
</div>
</div>
</form>
</div>
</div>
<!-- 表格区域 -->
<table class="table table-border table-hover table-striped">
<thead>
<tr>
<th scope="col">ID</th>
<th scope="col">水果名称</th>
<th scope="col">状态</th>
<th scope="col">添加时间</th>
<th scope="col">操作</th>
</tr>
</thead>
<tbody>
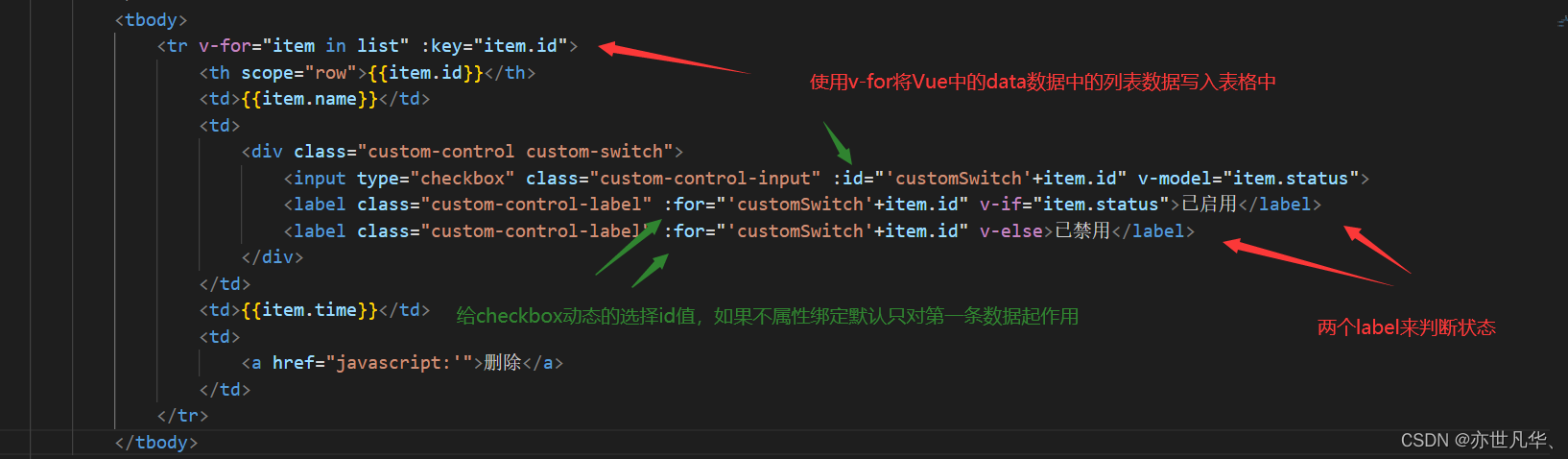
<tr v-for="item in list" :key="item.id">
<th scope="row">{{item.id}}</th>
<td>{{item.name}}</td>
<td>
<div class="custom-control custom-switch">
<input type="checkbox" class="custom-control-input" :id="'customSwitch'+item.id"
v-model="item.status">
<label class="custom-control-label" :for="'customSwitch'+item.id"
v-if="item.status">已启用</label>
<label class="custom-control-label" :for="'customSwitch'+item.id" v-else>已禁用</label>
</div>
</td>
<td>{{item.time}}</td>
<td>
<a href="javascript:'" @click="remove(item.id)">删除</a>
</td>
</tr>
</tbody>
</table>
</div>
<script src="/Vue.js/vue.js"></script>
<script>
Vue.config.productionTip = false; //阻止 vue 在启动时生成生产提示
const vm = new Vue({
data: {
// 用户输入的水果名称
brand: '',
// nextID是下一个可用的 ID
nextId: 5,
list: [
{ id: 1, name: '苹果', status: true, time: new Date() },
{ id: 2, name: '香蕉', status: true, time: new Date() },
{ id: 3, name: '葡萄', status: false, time: new Date() },
{ id: 4, name: '桃子', status: true, time: new Date() },
]
},
methods: {
// 点击链接删除对应的水果
remove (id) {
this.list = this.list.filter(item => item.id !== id)
},
// 阻止表单的默认提交行为
// 如果判断到brand的值为空字符串,则return出去
add () {
if (this.brand === '') return alert('必须输入水果')
// 如果没有被return出去,应该执行添加逻辑
// 1.先把要添加的水果对象整理出来
const obj = {
id: this.nextId,
name:this.brand,
status:true,
time:new Date()
}
// 2.往this.list数组中push步骤一中得到的对象
this.list.push(obj)
// 3.清空this.brand让this.nextID自增+1
// this.brand=''
this.nextId++
},
}
})
vm.$mount('#root')
</script>
</body>
</html>
版权归原作者 亦世凡华、 所有, 如有侵权,请联系我们删除。