前言:express是一个轻量级的node.js web应用程序开发框架,为web和移动应用程序提供一组强大的功能,可以帮助我们快速搭建基于nodejs的web应用。通俗来说:express可以搭建服务器,接受前端发送过来的请求,并连接数据库,通过一系列操作做出响应发送到前端。
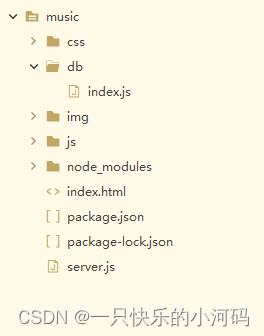
注意:搭建服务器是在项目根目录下新建的server.js,而连接mysql时,是在项目根目录下创建了一个db的文件夹,文件夹内新建了index.js文件,之后该文件抛出,在server.js文件中引入,话不多说,直接上项目目录结构:

一、搭建服务器:
//
// 使用express搭建web服务器的前提条件是电脑中已经安装nodejs
// 之后进入到项目终端输入:npm i express
// npm i mysql安装所需要用到的包
//
//用express搭建服务器并连接数据库的详细步骤如下
//首先新建一个后缀名为.js的文件
//1、引入express包
const express=require('express');
//2、实例化express对象
const app= express();
//3、开启端口进行监听发送过来的请求:包含端口号,和一个回调函数用于告知服务器是否启动成功
app.listen( 3000 , () => {
console.log("服务器已经成功启动,并在http://127.0.0.1:3000/上运行")
})
//4、接下来就是根据发送过来的路由请求进行处理并相应
app.get('/login',(req,res)=>{
res.send("ok")
})
到此为止,使用express搭建服务器成功,此时打开任意浏览器,输入http://127.0.0.1:3000/login进行访问,即可得到服务器端返回的ok。
二、连接mysql
//
//在连接数据库之前需要进入项目终端输入:npm i mysql
//
//之后在项目目录下新建文件夹db,db目录下新建文件index.js
//
//然后将是引入mysql的详细步骤
//
//
// 1、引入mysql
const mysql = require("mysql");
// 2、建立一个连接池
const db = mysql.createPool({
host: "127.0.0.1", // 数据库的IP地址(本地的或者是云服务器的都可以)
user: "root",//用户名
password: "654321",
database: "sqltest", //指定要操作哪个数据库
});
// 检测数据库是否连接成功
// db.query("select 1", (err, results) => {
// if (err) return console.log(err);
// console.log(results);
// });
//如果能打印出[ RowDataPacket { '1': 1 } ]代表连接数据库成功
// 将文件暴露出去
module.exports = db
三、增、删、改、查
搭建服务器成功并且连接mysql成功之后尝试进行操作数据库里的数据,进行增删改查。
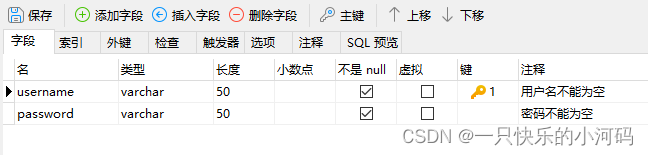
操作之前的准备:在数据库中新建一个表,并添加几条数据,表名为test,上图:
1、设计表:
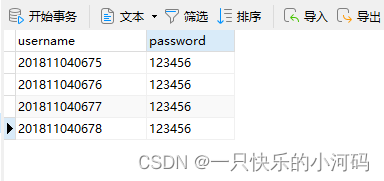
2、添加几条数据:

查
//
// 使用express搭建web服务器的前提条件是电脑中已经安装nodejs
// 之后进入到项目终端输入:npm i express
// npm i mysql安装所需要用到的包
//
//用express搭建服务器并连接数据库的详细步骤如下
//首先新建一个后缀名为.js的文件
//1、引入express包,抛出的db/index.js包
const express=require('express');
const db=require('./db/index.js')
//2、实例化express对象
const app= express();
//3、开启端口进行监听发送过来的请求:包含端口号,和一个回调函数用于告知服务器是否启动成功
app.listen( 3000 , () => {
console.log("服务器已经成功启动,并在http://127.0.0.1:3000/上运行")
})
//4、接下来就是根据发送过来的路由请求进行处理并相应
app.get('/login',(req,res)=>{
res.send("ok")
})
//5、查——————————————————————————————————————————————————————————————————————————————————
app.get("/infor", (req, res) => {
// 定义sql语句:意思为查询test表
const sql = "select * from test";
// 执行sql语句
db.query(sql, (err, result) => {
// 执行失败
if (err) {
return res.send({ state: 1, message: err });
}
//执行成功后返回,表中的数据
return res.send({ state: 0, message: "查询成功", data: result });
});
});
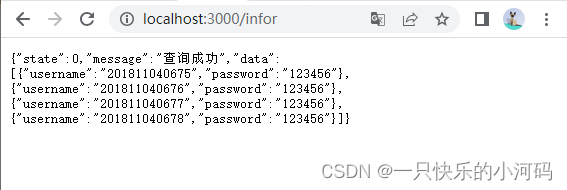
此时打开浏览器访问:http://127.0.0.1:3000/infor就会返回test表中所有的数据,在这个过程中,需要操作数据库数据,而操作数据库的基本步骤为:
1、定义sql语句,
2、使用db.query()方法执行sql语句,第一个参数放sql语句,紧接着是一个箭头函数,其中,第一个参数是执行失败的信息,第二个参数是执行成功时所返回的结果。如果err存在,则执行失败,否则,执行成功。

增
"insert into login_table (username,password) values(?,?);"
//
// 使用express搭建web服务器的前提条件是电脑中已经安装nodejs
// 之后进入到项目终端输入:npm i express
// npm i mysql安装所需要用到的包
//
//用express搭建服务器并连接数据库的详细步骤如下
//首先新建一个后缀名为.js的文件
//1、引入express包,抛出的db/index.js包
const express=require('express');
const db=require('./db/index.js')
//2、实例化express对象
const app= express();
//3、开启端口进行监听发送过来的请求:包含端口号,和一个回调函数用于告知服务器是否启动成功
app.listen( 3000 , () => {
console.log("服务器已经成功启动,并在http://127.0.0.1:3000/上运行")
})
//4、接下来就是根据发送过来的路由请求进行处理并相应
app.get('/login',(req,res)=>{
res.send("ok")
})
//5、增
app.get("/increase", (req,res)=>{
// 先取到要增加的字段值
const addInfor = req.query
// 定义sql语句
const sql = "insert into test set ?"
// 执行sql语句,第二个参数代表sql语句中?的值
/**
* 如果增加的字段和数据库中的字段不是一一对应的
* 将addInfor换成{name: addInfor.name, age: addInfor.age}
* name代表数据库中的字段,addInfor.name代表他要增加的值
*/
db.query(sql, addInfor, (err,results)=>{
// sql语句执行失败
if(err) {
return res.send({status: 1, message: err.message})
}
// 数据库语句执行成功,但影响的条数不等于1,没有增加,也属于失败
if(results.affectedRows !== 1) {
return res.send({status: 1, message: '数据添加失败'})
}
// sql语句执行成功,影响条数也等于1
return res.send({status:0, message: '添加成功', data:results})
})
})
此时,如果打开任意浏览器访问网址:http://127.0.0.1:3000//increase?username=201811040682&password=123456即可成功将一条数据插入数据库:

而前端浏览器中会返回成功信息:

改
UPDATE login_table SET username='${username}', password=${password} WHERE username='${findUsername}'
删
DELETE FROM login_table WHERE username='${username}'
版权归原作者 一只快乐的小河码 所有, 如有侵权,请联系我们删除。