📌个人主页:个人主页
🧀 推荐专栏:小程序开发成神之路
📝作者简介:一个读研中创业、打工中学习的能搞全栈、也搞算法、目前在搞大数据的奋斗者。
⭐️您的小小关注是我持续输出的动力!⭐️
文章目录
引言
酷炫的登陆界面是应用的首要门面。而在我们的开发小程序过程中,由于显示条件的限制我们几乎都是自己一个人既要保证接口的高可用,还要尽力去美化小程序的样式。所以这个时候,寻找到靠谱且贴合需求的样式模板,这就显得尤其重要。
在多年的小程序开发积累下,特此总结了文中几十款小程序登陆界面。
强烈推荐收藏!总有一个能帮到你!如果喜欢的话,期待留下你一个小小的赞。
一、带注册功能
1.1.1 样式一
1-1-1 效果图

1-1-1 完整代码
<template><viewclass="container"><viewclass="bg bg-color-base margin-b20"></view><viewclass="tab vs-row vs-align-center"><imageclass="tab-bg"src="https://6e69-niew6-1302638010.tcb.qcloud.la/denglu/%E7%99%BB%E5%BD%955/banner-icon.png?sign=d63f6b91aed3733b261cc0127d2cf702&t=1604049324"mode=""></image><viewclass="vs-row vs-align-center"><viewclass="vs-column vs-align-center margin-r40"@click="cur = 0"><textclass="font-50 margin-b20":class="[cur ? 'color-black-3': 'color-base']">登录</text><viewclass="line bg-color-base"v-if="!cur"></view></view><viewclass="vs-column vs-align-center"@click="cur = 1"><textclass="font-46 margin-b20":class="[cur ? 'color-base': 'color-black-3']">注册</text><viewclass="line bg-color-base"v-if="cur"></view></view></view></view><viewclass="login margin-b80"v-if="!cur"><viewclass="input vs-row vs-align-center margin-b40"><imageclass="input-icon margin-r20"src="https://6e69-niew6-1302638010.tcb.qcloud.la/denglu/%E7%99%BB%E5%BD%955/account.png?sign=599d8600e2d55f39ebd1cbc159a04729&t=1604049340"mode=""></image><inputclass="vs-flex-item color-base font-30"type="text"value="":maxlength="11"placeholder="请输入您的手机号/邮箱"placeholder-class="input-placeholder"/></view><viewclass="input vs-row vs-align-center margin-b40"><imageclass="input-icon margin-r20"src="https://6e69-niew6-1302638010.tcb.qcloud.la/denglu/%E7%99%BB%E5%BD%955/password.png?sign=9f8fdd0ae0a1ae530a9226de8917ebbd&t=1604049354"mode=""></image><inputclass="vs-flex-item color-base font-30"type="text"passwordvalue=""placeholder="请输入您的登录密码"placeholder-class="input-placeholder"/></view></view><viewclass="register margin-b80"v-if="cur"><viewclass="input vs-row vs-align-center margin-b40"><imageclass="input-icon margin-r20"src="https://6e69-niew6-1302638010.tcb.qcloud.la/denglu/%E7%99%BB%E5%BD%955/account.png?sign=599d8600e2d55f39ebd1cbc159a04729&t=1604049340"mode=""></image><inputclass="vs-flex-item color-base font-30"type="text"value="":maxlength="11"placeholder="请输入您的手机号/邮箱"placeholder-class="input-placeholder"/></view><viewclass="input vs-row vs-align-center margin-b40"><imageclass="input-icon margin-r20"src="https://6e69-niew6-1302638010.tcb.qcloud.la/denglu/%E7%99%BB%E5%BD%955/password.png?sign=9f8fdd0ae0a1ae530a9226de8917ebbd&t=1604049354"mode=""></image><inputclass="vs-flex-item color-base font-30"type="text"passwordvalue=""placeholder="请输入您的登录密码"placeholder-class="input-placeholder"/></view></view><viewclass="button bg-color-base vs-row vs-align-center vs-space-center margin-b20"><textclass="color-white font-34">立即{{ cur ? '注册': '登录' }}</text></view><viewclass="vs-row vs-align-center vs-space-center margin-b100"><textclass="color-base font-28">忘记密码?</text></view><viewclass="other"><viewclass="vs-row vs-align-center margin-b40"><viewclass="separator vs-flex-item"></view><textclass="color-black-3 font-28">更多登录方式</text><viewclass="separator vs-flex-item"></view></view><viewclass="other-items vs-row vs-align-center vs-space-around"><imageclass="other-icon"src="/static/other/wx.png"mode=""></image><imageclass="other-icon"src="/static/other/wb.png"mode=""></image><imageclass="other-icon"src="/static/other/zfb.png"mode=""></image></view></view><soure:url="url"></soure></view></template><script>exportdefault{data(){return{url:'https://ext.dcloud.net.cn/plugin?id=1931',cur:0}}}</script><stylelang="scss">.container{position: relative;}.bg{position: relative;width: 750rpx;height: 400rpx;}.tab{position: absolute;top: 250rpx;left: 20rpx;right: 20rpx;height: 150rpx;padding: 0 50rpx;background-color: #fff;border-top-left-radius: 20rpx;border-top-right-radius: 20rpx;&-bg{position: absolute;top: -200rpx;right: -50rpx;width: 440rpx;height: 285rpx;}}.line{width: 25rpx;height: 7rpx;}.login,
.register{padding: 0 60rpx;}.input{width: 580rpx;height: 90rpx;padding: 0 30rpx;background-color:rgba(80, 100, 235, 0.1);border-radius: 100rpx;&-icon{width: 30rpx;height: 38rpx;}&-placeholder{color: #5064eb;}}.button{width: 630rpx;height: 90rpx;margin-left: 60rpx;border-radius: 100rpx;}.separator{height: 2rpx;margin: 0 30rpx;background-color: #f5f5f5;}.other{&-items{padding: 0 200rpx;}&-icon{width: 50rpx;height: 50rpx;}}// 下边距
.margin-b5{margin-bottom: 5rpx;}.margin-b10{margin-bottom: 10rpx;}.margin-b15{margin-bottom: 15rpx;}.margin-b20{margin-bottom: 20rpx;}.margin-b25{margin-bottom: 25rpx;}.margin-b30{margin-bottom: 30rpx;}.margin-b40{margin-bottom: 40rpx;}.margin-b60{margin-bottom: 60rpx;}.margin-b80{margin-bottom: 80rpx;}.margin-b100{margin-bottom: 100rpx;}// 右边距
.margin-r5{margin-right: 5rpx;}.margin-r10{margin-right: 10rpx;}.margin-r15{margin-right: 15rpx;}.margin-r20{margin-right: 20rpx;}.margin-r25{margin-right: 25rpx;}.margin-r30{margin-right: 30rpx;}.margin-r40{margin-right: 40rpx;}.margin-r60{margin-right: 60rpx;}// 字体大小
.font-18{font-style: normal;font-size: 18rpx;font-family: Droid Sans Fallback;}.font-20{font-style: normal;font-size: 20rpx;font-family: Droid Sans Fallback;}.font-22{font-style: normal;font-size: 22rpx;font-family: Droid Sans Fallback;}.font-24{font-style: normal;font-size: 24rpx;font-family: Droid Sans Fallback;}.font-26{font-style: normal;font-size: 26rpx;font-family: Droid Sans Fallback;}.font-28{font-style: normal;font-size: 28rpx;font-family: Droid Sans Fallback;}.font-30{font-style: normal;font-size: 30rpx;font-family: Droid Sans Fallback;}.font-32{font-style: normal;font-size: 32rpx;font-family: Droid Sans Fallback;}.font-34{font-style: normal;font-size: 34rpx;font-family: Droid Sans Fallback;}.font-36{font-style: normal;font-size: 36rpx;font-family: Droid Sans Fallback;}.font-38{font-style: normal;font-size: 38rpx;font-family: Droid Sans Fallback;}.font-40{font-style: normal;font-size: 40rpx;font-family: Droid Sans Fallback;}.font-46{font-style: normal;font-size: 46rpx;font-family: Droid Sans Fallback;}.font-50{font-style: normal;font-size: 50rpx;font-family: Droid Sans Fallback;}.font-60{font-style: normal;font-size: 60rpx;font-family: Droid Sans Fallback;}.font-80{font-style: normal;font-size: 80rpx;font-family: Droid Sans Fallback;}// 字体对齐
.text-left{text-align: left;}.text-center{text-align: center;}.text-right{text-align: right;}// color相关
.color-white{color: #FFFFFF;}.color-red{color: #dc0000;}// 黑色色阶向下
.color-black{color: #000;}.color-black-3{color: #333;}.color-black-6{color: #666;}.color-black-9{color: #999;}// 字体宽度
.font-weight-400{font-weight: 400;}.font-weight-500{font-weight: bold;}// 间隔
.spacing-20{width: 750rpx;height: 20rpx;background-color: #f8f8f8;}// 圆角
.radius-10{border-radius: 10rpx;}.radius-20{border-radius: 20rpx;}.radius-30{border-radius: 30rpx;}.radius-circle{border-radius: 50%;}.radius-height{border-radius: 10000px;}// flex相关
.vs-flex-item{flex: 1;}.vs-space-between{justify-content: space-between;}.vs-space-around{justify-content: space-around;}.vs-space-center{justify-content: center;}.vs-space-end{justify-content: flex-end;}.vs-row{flex-direction: row;}.vs-column{flex-direction: column;}.vs-align-end{align-items: flex-end;}.vs-align-center{display: flex;align-items: center;}.vs-align-start{align-items: flex-start;}.vs-item-hover{background-color:rgba(0, 0, 0, 0.05);}.vs-btn-hover{opacity: 0.8;}.color-base{color: #5064eb;}.bg-color-base{background-color: #5064eb;}</style>
1.1.2 样式二
1-1-2 效果图

1-1-2 完整代码
1-1-2 登陆模块
<template><viewclass="content"><viewclass="row-input"><imagemode="aspectFit"src="https://vkceyugu.cdn.bspapp.com/VKCEYUGU-a1714171-183a-4753-b538-8fabcab0d8b6/b4dc6deb-b506-4f79-820f-8254fb1ed4bf.png"></image><inputplaceholder="账号或邮箱"maxlength="18"/></view><viewclass="row-input"><imagemode="aspectFit"src="https://vkceyugu.cdn.bspapp.com/VKCEYUGU-a1714171-183a-4753-b538-8fabcab0d8b6/a8677dbc-1b40-4c25-b401-32316d8705df.png"></image><inputplaceholder="请输入您的密码"maxlength="18"/></view><viewclass="login-btn">
确认登录
</view><viewclass="function-link"><text@click="register">新用户注册</text><text@click="forget">忘记密码</text></view></view></template><script>exportdefault{data(){return{}},onLoad(){},methods:{// 注册register(){
uni.navigateTo({url:'/pages/login1/register'})},// 忘记密码forget(){
uni.navigateTo({url:'/pages/login1/forget'})}}}</script><stylelang="scss">.content{padding: 100rpx 60rpx;display: flex;flex-direction: column;}.row-input{display: flex;justify-content: flex-start;align-items: center;padding-top: 30rpx;height: 100rpx;border-bottom: 1rpx solid #818181;image{width: 45rpx;height: 45rpx;}input{font-size: 30rpx;padding-left: 30rpx;width: 500rpx;}}.login-btn{display: flex;justify-content: center;align-items: center;border-radius: 10rpx;margin-top: 80rpx;height: 80rpx;font-size: 30rpx;background-color: #fd661f;color: #FFFFFF;}.function-link{margin: 0 20rpx;height: 70rpx;display: flex;justify-content: space-between;align-items: center;font-size: 26rpx;color: #fd661f;}</style>
1-1-2 注册模块
<template><viewclass="content"><viewclass="row-input"><imagemode="aspectFit"src="https://vkceyugu.cdn.bspapp.com/VKCEYUGU-a1714171-183a-4753-b538-8fabcab0d8b6/87427b5e-c2d8-4534-a4a0-e12b48c88440.png"></image><inputplaceholder="注册邮箱"maxlength="18"/></view><viewclass="row-input"><imagemode="aspectFit"src="https://vkceyugu.cdn.bspapp.com/VKCEYUGU-a1714171-183a-4753-b538-8fabcab0d8b6/b4dc6deb-b506-4f79-820f-8254fb1ed4bf.png"></image><inputplaceholder="用户名"maxlength="18"/></view><viewclass="row-input"><imagemode="aspectFit"src="https://vkceyugu.cdn.bspapp.com/VKCEYUGU-a1714171-183a-4753-b538-8fabcab0d8b6/a8677dbc-1b40-4c25-b401-32316d8705df.png"></image><inputplaceholder="设置密码"maxlength="18"/></view><viewclass="login-btn">
立即注册
</view></view></template><script>exportdefault{data(){return{}},onLoad(){},methods:{}}</script><stylelang="scss">.content{padding: 100rpx 60rpx;display: flex;flex-direction: column;}.row-input{display: flex;justify-content: flex-start;align-items: center;padding-top: 30rpx;height: 100rpx;border-bottom: 1rpx solid #818181;image{width: 45rpx;height: 45rpx;}input{font-size: 30rpx;padding-left: 30rpx;width: 500rpx;}}.login-btn{display: flex;justify-content: center;align-items: center;border-radius: 10rpx;margin-top: 80rpx;height: 80rpx;font-size: 30rpx;background-color: #fd661f;color: #FFFFFF;}</style>
1-1-2 忘记密码模块
<template><viewclass="content"><viewclass="row-input"><imagemode="aspectFit"src="https://vkceyugu.cdn.bspapp.com/VKCEYUGU-a1714171-183a-4753-b538-8fabcab0d8b6/a8677dbc-1b40-4c25-b401-32316d8705df.png"></image><inputplaceholder="旧密码"maxlength="18"/></view><viewclass="row-input"><imagemode="aspectFit"src="https://vkceyugu.cdn.bspapp.com/VKCEYUGU-a1714171-183a-4753-b538-8fabcab0d8b6/a8677dbc-1b40-4c25-b401-32316d8705df.png"></image><inputplaceholder="新密码"maxlength="18"/></view><viewclass="row-input"><imagemode="aspectFit"src="https://vkceyugu.cdn.bspapp.com/VKCEYUGU-a1714171-183a-4753-b538-8fabcab0d8b6/a8677dbc-1b40-4c25-b401-32316d8705df.png"></image><inputplaceholder="再次新密码"maxlength="18"/></view><viewclass="login-btn">
立即修改
</view></view></template><script>exportdefault{data(){return{}},onLoad(){},methods:{}}</script><stylelang="scss">.content{padding: 100rpx 60rpx;display: flex;flex-direction: column;}.row-input{display: flex;justify-content: flex-start;align-items: center;padding-top: 30rpx;height: 100rpx;border-bottom: 1rpx solid #818181;image{width: 45rpx;height: 45rpx;}input{font-size: 30rpx;padding-left: 30rpx;width: 500rpx;}}.login-btn{display: flex;justify-content: center;align-items: center;border-radius: 10rpx;margin-top: 80rpx;height: 80rpx;font-size: 30rpx;background-color: #fd661f;color: #FFFFFF;}</style>
1.1.3 样式三
1-1-3 效果图

1-1-3 完整代码
<template><viewclass="content"><viewclass="logo">
LOGO
</view><viewclass="form-box"><viewclass="tab-menu"><viewclass="tab-name"@click="tabChange(0)"><text:class="tabIndex==0?'tab-txt':''">登录</text><textv-show="tabIndex==0"class="tab-active"></text></view><viewclass="tab-name"@click="tabChange(1)"><text:class="tabIndex==1?'tab-txt':''">注册</text><textv-show="tabIndex==1"class="tab-active"></text></view></view><viewv-show="tabIndex==0"><viewclass="row-input"><imagemode="aspectFit"src="https://vkceyugu.cdn.bspapp.com/VKCEYUGU-a1714171-183a-4753-b538-8fabcab0d8b6/ca9b79b9-844e-4d88-8738-19a1b6fdf83a.png"></image><inputplaceholder="输入账号/手机号"maxlength="11"/></view><viewclass="row-input"><imagemode="aspectFit"src="https://vkceyugu.cdn.bspapp.com/VKCEYUGU-a1714171-183a-4753-b538-8fabcab0d8b6/6b93574b-73ce-4d3e-8353-a65095e9ba87.png"></image><inputplaceholder="输入密码"maxlength="18"/></view><viewclass="menu-link"><text>忘记密码?</text></view><viewclass="login-btn">
登录
</view></view><viewv-show="tabIndex==1"><viewclass="row-input-code"><viewclass="input-box"><imageclass="img"mode="aspectFit"src="https://vkceyugu.cdn.bspapp.com/VKCEYUGU-a1714171-183a-4753-b538-8fabcab0d8b6/ca9b79b9-844e-4d88-8738-19a1b6fdf83a.png"></image><inputplaceholder="输入手机号"maxlength="11"type="number"/></view><viewclass="code-box"@click="getCode">
获取验证码
</view></view><viewclass="row-input"><imagemode="aspectFit"src="https://vkceyugu.cdn.bspapp.com/VKCEYUGU-a1714171-183a-4753-b538-8fabcab0d8b6/8e1c961a-cf6d-4190-bedb-bdf3cdc8b66d.png"></image><inputplaceholder="输入验证码"maxlength="6"type="number"/></view><viewclass="row-input"><imagemode="aspectFit"src="https://vkceyugu.cdn.bspapp.com/VKCEYUGU-a1714171-183a-4753-b538-8fabcab0d8b6/6b93574b-73ce-4d3e-8353-a65095e9ba87.png"></image><inputplaceholder="输入6位密码"maxlength="6"/></view><viewclass="login-btn register">
注册
</view><viewclass="agree-txt">注册即表示您同意<text>《xx用户协议》</text></view></view></view></view></template><script>exportdefault{data(){return{tabIndex:0//登录注册下标}},methods:{// tab切换tabChange(id){this.tabIndex = id
},// 获取验证码getCode(){
uni.showToast({title:"获取验证码"})}}}</script><stylelang="scss">page{background-color: #5de97f;}.logo{height: 25vh;display: flex;align-items: center;justify-content: center;color: #FFFFFF;font-size: 120rpx;letter-spacing: 5rpx;font-weight: bold;}.form-box{padding: 0 50rpx;margin: 0 70rpx;height: 750rpx;background-color: #FFFFFF;border-radius: 20rpx;.tab-menu{padding-top: 50rpx;display: flex;justify-content: flex-start;align-items: center;height: 100rpx;.tab-name{height: 100%;display: flex;justify-content: flex-start;align-items: center;flex-direction: column;width: 150rpx;font-size: 40rpx;font-weight: bold;color: #afafaf;}.tab-txt{color: #5b5b5b;}.tab-active{margin-top: 10rpx;width: 100rpx;height: 13rpx;background-color: #6bb3fe;border-radius: 15rpx;}}.row-input{margin: 60rpx 0 0 0;padding: 0 20rpx;display: flex;justify-content: flex-start;align-items: center;height: 80rpx;border: 5rpx solid #bbf7c8;border-radius: 8rpx;image{width: 30rpx;height: 30rpx;}input{padding-left: 20rpx;font-size: 28rpx;width: 400rpx;}}.row-input-code{margin-top: 20rpx;width: 100%;display: flex;justify-content: space-between;align-items: center;height: 80rpx;font-size: 28rpx;.input-box{padding: 0 20rpx;width: 60%;display: flex;justify-content: flex-start;align-items: center;height: 100%;border: 5rpx solid #bbf7c8;border-top-left-radius: 8rpx;border-bottom-left-radius: 8rpx;box-sizing: border-box;.img{width: 40rpx;height: 30rpx;}input{padding-left: 20rpx;font-size: 28rpx;width: 300rpx;}}.code-box{display: flex;justify-content: center;align-items: center;width: 40%;height: 100%;color: #FFFFFF;border-top-right-radius: 8rpx;border-bottom-right-radius: 8rpx;background:linear-gradient(#44aae8, #4889e2);}}.menu-link{display: flex;justify-content: flex-end;align-items: center;height: 70rpx;color: #007AFF;font-size: 24rpx;}.login-btn{margin-top: 30rpx;display: flex;justify-content: center;align-items: center;height: 80rpx;background:linear-gradient(#44aae8, #4889e2);border-radius: 50rpx;color: #FFFFFF;font-size: 35rpx;font-weight: bold;letter-spacing: 4rpx;}.register{margin-top: 50rpx;}.agree-txt{display: flex;justify-content: center;align-items: center;height: 70rpx;font-size: 24rpx;text{color: #007AFF;}}}</style>
1.1.4 样式四
1-1-4 效果图

1-1-4 完整代码
1-1-4 登陆模块
<template><viewclass="content"><viewclass="head"><viewclass="logo">
logo
</view><textclass="tip">欢迎登录xxxx系统</text></view><viewclass="form-box"><viewclass="tab-box"><viewclass="row-tab"@click="tabClick(0)"><text:class="tabIndex==0?'tab-active':''">账号登录</text><textclass="thing"v-show="tabIndex==0?true:false"></text></view><viewclass="row-tab"@click="tabClick(1)"><text:class="tabIndex==1?'tab-active':''">验证码登录</text><textclass="thing"v-show="tabIndex==1?true:false"></text></view></view><viewv-show="tabIndex==0"><viewclass="row-input"><inputmaxlength="11"placeholder="手机号码"/></view><viewclass="row-input"><inputpasswordmaxlength="18"placeholder="密码"/></view></view><viewv-show="tabIndex==1"><viewclass="row-input"><inputmaxlength="11"placeholder="手机号码"/><viewclass="code"><text@click="getCode">获取验证码</text></view></view><viewclass="row-input"><inputmaxlength="6"placeholder="验证码"/></view></view><viewclass="login-btn">
登录
</view><viewclass="menu-link"><text@click="register">注册</text><text>找回密码</text></view></view></view></template><script>exportdefault{data(){return{tabIndex:0,//tab下标}},methods:{// tab点击tabClick(id){this.tabIndex = id
},// 获取验证码getCode(){
uni.showToast({title:"获取验证码"})},// 注册register(){
uni.navigateTo({url:'/pages/login4/register'})}}}</script><stylelang="scss">page{background-color: #007AFF;}.head{padding-left: 80rpx;height: 30vh;display: flex;flex-direction: column;justify-content: center;align-items: flex-start;.logo{display: flex;justify-content: center;align-items: center;border-radius: 8rpx;width: 110rpx;height: 110rpx;font-size: 40rpx;color: #007AFF;font-weight: bold;background-color: #FFFFFF;}.tip{padding-top: 50rpx;color: #FFFFFF;font-size: 40rpx;letter-spacing: 5rpx;font-weight: bold;}}.form-box{padding: 0rpx 80rpx;height: 70vh;border-top-left-radius: 20rpx;border-top-right-radius: 20rpx;background-color: #FFFFFF;.tab-box{padding-top: 40rpx;display: flex;justify-content: space-between;align-items: center;height: 80rpx;color: #929293;font-weight: bold;.row-tab{display: flex;flex-direction: column;justify-content: flex-start;align-items: center;font-weight: bold;font-size: 35rpx;width: 50%;height: 100%;.tab-active{color: #4d88f8;}.thing{margin-top: 20rpx;width: 50rpx;height: 6rpx;background-color: #3884f6;}}}.row-input{display: flex;justify-content: space-between;align-items: center;padding-top: 50rpx;font-size: 30rp;height: 100rpx;border-bottom: 1rpx solid #cfcfd0;input{flex: 1;}.code{display: flex;justify-content: flex-end;font-weight: bold;color: #0b77f7;width: 200rpx;font-size: 26rpx;}}.login-btn{margin-top: 80rpx;display: flex;justify-content: center;align-items: center;height: 100rpx;letter-spacing: 10rpx;background:linear-gradient(to right, #0a7df7, #0f62f3);color: #FFFFFF;border-radius: 10rpx;font-size: 30rpx;}.menu-link{position: fixed;left: 80rpx;right: 80rpx;bottom: 50rpx;display: flex;justify-content: space-between;font-size: 28rpx;font-weight: bold;}}</style>
1-1-4 注册模块
<template><viewclass="content"><viewclass="row-input"><text>电话号码</text><viewclass="input-box"><inputplaceholder="请输入您的电话号码"maxlength="11"/></view></view><viewclass="row-input2"><text>验证码</text><viewclass="input-box2"><inputclass="input2"placeholder="请输入您的验证码"maxlength="6"/><viewclass="code"><text>获取验证码</text></view></view></view><viewclass="row-input"><text>登录密码</text><viewclass="input-box"><inputplaceholder="请输入您的登录密码"maxlength="18"/></view></view><viewclass="row-input"><text>确认密码</text><viewclass="input-box"><inputplaceholder="再次输入登录密码"maxlength="18"/></view></view><viewclass="row-input"><text>邀请码</text><viewclass="input-box"><inputplaceholder="请输入您的邀请码"maxlength="10"/></view></view><viewclass="register-btn">
注册
</view></view></template><script>exportdefault{data(){return{}},}</script><stylelang="scss">.content{padding: 0 40rpx;.row-input{display: flex;flex-direction: column;font-size: 30rpx;text{font-size: 28rpx;line-height: 100rpx;font-weight: bold;}.input-box{display: flex;justify-content: space-between;align-items: center;padding: 0 20rpx;height: 80rpx;border-radius: 8rpx;background-color: #f2f3f4;.code{display: flex;justify-content: center;align-items: center;font-size: 28rpx;letter-spacing: 3rpx;width: 200rpx;height: 80rpx;border-radius: 8rpx;background-color: #0a7ff7;color: #FFFFFF;}}}.row-input2{display: flex;flex-direction: column;font-size: 30rpx;text{font-size: 28rpx;line-height: 100rpx;font-weight: bold;}.input-box2{display: flex;justify-content: space-between;align-items: center;.input2{padding: 0 20rpx;width: 400rpx;height: 80rpx;border-radius: 8rpx;background-color: #f2f3f4;}.code{display: flex;justify-content: center;align-items: center;font-size: 28rpx;letter-spacing: 3rpx;width: 200rpx;height: 80rpx;border-radius: 8rpx;background-color: #0a7ff7;color: #a5ceff;}}}.register-btn{margin-top: 60rpx;display: flex;justify-content: center;align-items: center;width: 100%;height: 100rpx;background:linear-gradient(to right, #0a7df7, #0f62f3);color: #FFFFFF;letter-spacing: 10rpx;font-size: 30rpx;border-radius: 10rpx;}}</style>
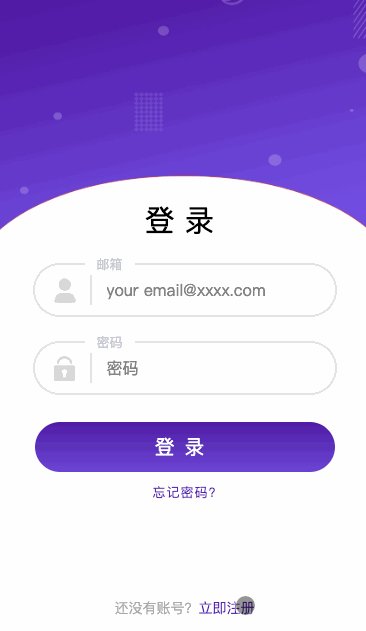
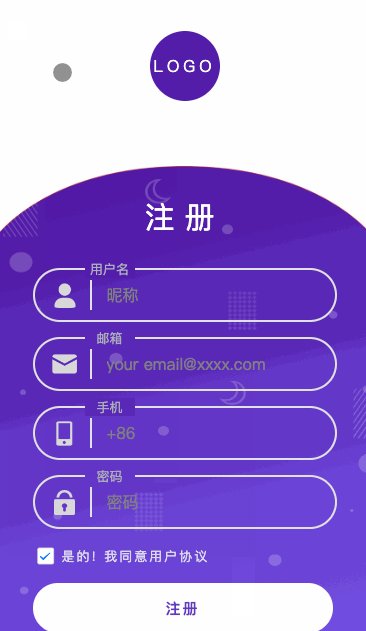
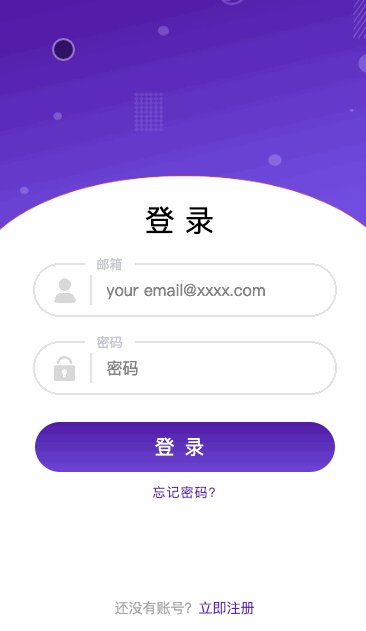
1.1.5 样式五
1-1-5 效果图

1-1-5 完整代码
1-1-5 登陆模块
<template><viewclass="content"><viewclass="head"><imageclass="bg-set"src="https://vkceyugu.cdn.bspapp.com/VKCEYUGU-a1714171-183a-4753-b538-8fabcab0d8b6/41141602-7965-4978-b750-c2873d8def13.png"></image></view><viewclass="form-box"><textclass="tip">登录</text><viewclass="row-input"><viewclass="row-img"><imagemode="aspectFit"src="https://vkceyugu.cdn.bspapp.com/VKCEYUGU-a1714171-183a-4753-b538-8fabcab0d8b6/3c033a89-4444-4d85-ab8b-4870b1721ab6.png"></image></view><inputplaceholder="your [email protected]"maxlength="18"/><textclass="row-lable"style="background-color: #FFFFFF;">邮箱</text></view><viewclass="row-input"><viewclass="row-img"><imagemode="aspectFit"src="https://vkceyugu.cdn.bspapp.com/VKCEYUGU-a1714171-183a-4753-b538-8fabcab0d8b6/bf43fe90-2627-4a45-a52b-7337966ee4a8.png"></image></view><inputplaceholder="密码"maxlength="18"password/><textclass="row-lable"style="background-color: #FFFFFF;">密码</text></view><viewclass="login-btn">登录</view><textclass="menu-link">忘记密码?</text><viewclass="register-tip">
还没有账号?<text@click="gotoRegister">立即注册</text></view></view></view></template><script>exportdefault{data(){return{}},methods:{// 去注册gotoRegister(){
uni.navigateTo({url:'/pages/login5/register'})}}}</script><stylelang="scss">.content{display: flex;flex-direction: column;width: 100%;height: 100vh;.head{width: 100%;height: 40vh;.bg-set{width: 100%;height: 100%;}}.form-box{display: flex;align-items: center;flex-direction: column;position: fixed;top: 35vh;left: 0;right: 0;bottom: 0;.tip{padding-bottom: 20rpx;font-size: 60rpx;letter-spacing: 20rpx;}.row-input{margin: 25rpx 0;position: relative;display: flex;justify-content: flex-start;align-items: center;width: 600rpx;height: 100rpx;border: 4rpx solid #e2e2e2;border-radius: 70rpx;.row-img{margin-right: 30rpx;padding-left: 10rpx;width: 100rpx;height: 60rpx;display: flex;justify-content: center;align-items: center;border-right: 4rpx solid #e2e2e2;image{width: 50rpx;height: 50rpx;}}.row-lable{position: absolute;width: 100rpx;display: block;left: 100rpx;top: -20rpx;font-size: 26rpx;text-align: center;color: #c5c7d1;}input{color: #c3c3c3;}}.check-box{width: 100%;padding-left: 180rpx;display: flex;justify-content: flex-start;align-items: flex-end;color: #dfdaef;font-size: 26rpx;letter-spacing: 5rpx;}.login-btn{margin-top: 30rpx;width: 600rpx;display: flex;justify-content: center;align-items: center;height: 100rpx;border-radius: 50rpx;font-size: 40rpx;background:linear-gradient(#501da2, #6b47d6);letter-spacing: 20rpx;color: #FFFFFF;}.menu-link{line-height: 80rpx;letter-spacing: 3rpx;color: #5621af;font-size: 26rpx;}.register-tip{position: fixed;color: #adadad;bottom: 30rpx;font-size: 28rpx;text{color: #5621af;}}}}</style>
1.1.6 样式六
1-1-6 效果图

1-1-6 完整代码
<template><viewclass="content"><viewclass="head"><imagemode="aspectFit"src="https://vkceyugu.cdn.bspapp.com/VKCEYUGU-a1714171-183a-4753-b538-8fabcab0d8b6/6a985dd3-855d-49cd-98cb-6176a4a88e13.png"></image></view><viewclass="form-box"><viewclass="row-input"><inputplaceholder="手机号"maxlength="11"type="number"/></view><viewclass="row-input"><inputplaceholder="密码"passwordmaxlength="18"/></view><viewclass="login-btn">登录</view><viewclass="menu-link"><text>忘记密码</text><text@click="goToRegister">注册账号</text></view><viewclass="line">第三方账号登录</view><viewclass="quick-login"><imagesrc="https://vkceyugu.cdn.bspapp.com/VKCEYUGU-a1714171-183a-4753-b538-8fabcab0d8b6/0cb0980e-d1dd-42be-b916-ab3187c115a9.png"></image><imagesrc="https://vkceyugu.cdn.bspapp.com/VKCEYUGU-a1714171-183a-4753-b538-8fabcab0d8b6/524cd104-1f67-4f25-8408-1f6d435fb47f.png"></image></view></view></view></template><script>exportdefault{data(){return{}},methods:{// 去注册goToRegister(){
uni.navigateTo({url:'/pages/login6/register'})}}}</script><stylelang="scss">.head{display: flex;justify-content: center;align-items: center;height: 32vh;image{width: 360rpx;height: 360rpx;}}.form-box{padding: 0rpx 80rpx;.row-input{display: flex;justify-content: flex-start;align-items: center;height: 120rpx;border-bottom: 1rpx solid #ececec;}.login-btn{margin-top: 30rpx;width: 100%;display: flex;justify-content: center;align-items: center;font-size: 30rpx;height: 100rpx;background-color: #393a3e;letter-spacing: 10rpx;color: #f1f1f3;}.menu-link{line-height: 100rpx;font-size: 28rpx;display: flex;justify-content: space-between;align-items: center;color: #676769;}.line{width: 100%;margin: 50rpx 0rpx;align-self: center;position: relative;display: flex;flex-direction: row;justify-content: center;align-items: center;}.line:before{content:"";margin-right: 20rpx;border-top: 1px solid #dddddd;flex: 1 1 0rpx;}.line::after{content:"";margin-left: 20rpx;border-top: 1px solid #dddddd;flex: 1 1 0rpx;}.quick-login{padding: 0 120rpx;display: flex;justify-content: space-around;align-items: center;image{width: 100rpx;height: 100rpx;border-radius: 100%;background-color: #000000;}}}</style>
二、纯登陆功能
2.1 卡通类型
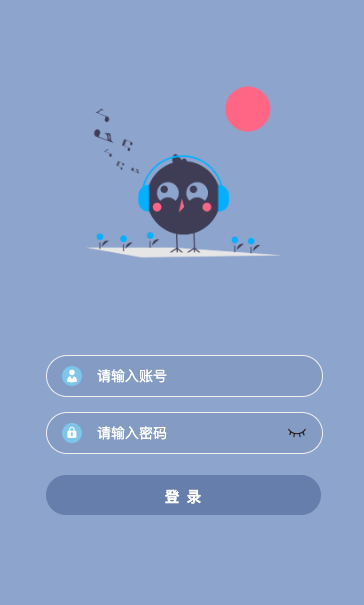
2.1.1 样式一
2-1-1 效果图

2-1-1 完整代码
<template><viewclass="content"><viewclass="logo"><imagesrc="https://6e69-niew6-1302638010.tcb.qcloud.la/%E8%83%8C%E6%99%AF/logo.png?sign=5d11ed914e4c29acd6ef9ddd7671a5c7&t=1615006414"mode="widthFix"></image></view><viewclass="login-form"><viewclass="item"><viewclass="icon left"><imagesrc="https://6e69-niew6-1302638010.tcb.qcloud.la/denglu/account.png?sign=f21501c858525ade84a4a93a8edcabc1&t=1597715417"mode="widthFix"></image></view><inputtype="text"v-model="account"placeholder="请输入账号"maxlength="20"placeholder-class="input-placeholder"/></view><viewclass="item"><viewclass="icon left"><imagesrc="https://6e69-niew6-1302638010.tcb.qcloud.la/denglu/password.png?sign=75c81d1e4948d454b7bdac0a49e387f5&t=1597715443"mode="widthFix"></image></view><inputtype="text"v-model="password"placeholder="请输入密码"maxlength="20"placeholder-class="input-placeholder":password="passwordShow"/><viewclass="icon right"><imagev-if="passwordShow"src="https://6e69-niew6-1302638010.tcb.qcloud.la/denglu/hide-password.png?sign=6ca6b422427dfa98097ff9009e0121d3&t=1597715458"mode="widthFix"@click="passwordStatus"></image><imagev-elsesrc="https://6e69-niew6-1302638010.tcb.qcloud.la/denglu/show-password.png?sign=57e79fa5ecc90b1a2dab421361361b9f&t=1597715470"mode="widthFix"@click="passwordStatus"></image></view></view><viewclass="btn"@click="loginClick"><text>登录</text></view></view></view></template><script>exportdefault{data(){return{account:'',password:'',passwordShow:true,}},onLoad(){},methods:{//登录点击loginClick(){
console.log("登录点击")},//密码状态 隐藏/显示passwordStatus(){this.isPassword =!this.isPassword
this.passwordShow =!this.passwordShow
}}}</script><stylelang="scss">page{background-color: #3e71dd;}.content{position: absolute;width: 100%;}.logo{text-align: center;margin: 150rpx auto 150rpx auto;image{width: 500rpx;height: 250rpx;}}.login-form{width: 550rpx;margin: auto;.item{width: 550rpx;height: 80rpx;border-radius: 10rpx;margin-bottom: 30rpx;display: flex;justify-content: flex-start;align-items: center;background-color: #4781e2;}input{color: #fff;width: 350rpx;height: 80rpx;line-height: 80rpx;font-size: 28rpx;}text{height: 30rpx;font-family: PingFang-SC-Regular;font-size: 30rpx;font-weight: bold;font-stretch: normal;line-height: 40rpx;letter-spacing: 3rpx;color: #ffffff;}.icon{display: flex;justify-content: center;align-items: center;width: 100rpx;image{width: 40rpx;height: 40rpx;}}.btn{margin: 43rpx auto 22rpx auto;text-align: center;height: 80rpx;line-height: 84rpx;border-radius: 6rpx;background-color: #6ea0f8;}}.input-placeholder{color: #fff;line-height: 80rpx;height: 80rpx;font-size: 28rpx;margin: auto;}</style>
2.1.2 样式二
2-1-2 效果图

2-1-2 完整代码
<template><view><viewclass="login-img"><viewclass="owl-login":class="hideEyes?'password':''"><viewclass="hand"></view><viewclass="hand hand-r"></view><viewclass="arms"><viewclass="arm"></view><viewclass="arm arm-r"></view></view></view></view><viewclass="login-form"><form@submit="formSubmit"><viewclass="form-input"><inputtype="text"value=""placeholder="用户名"/></view><viewclass="form-input"><inputtype="password"value=""placeholder="密码"@focus="passwordF_B"@blur="passwordF_B"/></view><buttontype="primary"form-type="submit">登录</button></form></view><viewclass="comm-content"><soure:url="url"/></view></view></template><script>exportdefault{data(){return{hideEyes:false,url:'https://ext.dcloud.net.cn/plugin?id=1160'}},methods:{passwordF_B(){this.hideEyes =!this.hideEyes;},formSubmit(e){
console.log(e.detail.value);},copy(){
uni.setClipboardData({data:this.source
});}}}</script><style>.login-form{margin: -9px 10px 0 10px;height: 200px;background: #007AFF;border-radius: 10px;background-color: #EEEEEE;box-shadow: 0 2px 10px #9B9B9B;padding: 20px;}.form-input input{background: #ffffff;border-radius: 5px;height: 40px;margin: 20px 0;padding: 0 10px;}.login-img{display: flex;justify-content: center;align-items: center;height: 108px;margin-top: 150rpx;}.owl-login{width: 211px;height: 108px;background-image:url('data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAaYAAADYCAMAAACX8Lc0AAAABGdBTUEAALGPC/xhBQAAAAFzUkdCAK7OHOkAAAMAUExURQAAAHhROYBWPXpSOpRkR4teQ3NNN3lSOpZlSH9VPHFMNpBhRY1fQ5BhRYxeQ2hGMpVkR4VZP3pSOmxJNJJiRnRON5NjRpBhRV9ALXVPOHpSOnVPOIZaQF8/LW9KNWFALpRkR3ZPOIZaQG9LNV9ALlo8K5VkR31UO1U5KE41JYxeQ3VPOEkyI1U6KU0zJWBALkArHv///93d3BoWG3dQOZVkR5RkR0syJEYvIk0zJZJiRpBhRXhROUkxI3lSOnZQOXZPOHpSOkQuIUEsH0UuIUcwIoRZP1o8K4dbQZNjRoxeQ5FiRopdQntTO0gwI31UPIFXPo1fRIhcQYZaQHhROnZQOIVaQEwzJDYlGl8/LfzHA1I3J5NjRzUkGl4+LT8rH0oxIzgmG4BWPYNYP0MtIFQ4KIJYPlA1Jo9gRIteQ1c6KU40JU81Jj4qHnVPOEoyJDknHH9WPTsoHI5gRGA/LVw9LJRjR0gwIlU5KYlcQlE2J5ZlSF09LD0pHTclG35VPJVlSDQkGVk7KnxTOzonHDwoHT8qHmBALpFhRYVZQIZbQHpTO4hbQTQjGUIsIINZP0cvIoldQoJXPn9VPX5VPUYvIZFiRV4+LI1fQ040JsS+utbKwvn4+Pz8/ItdQ2hGMv7+/nFMNmtIM2ZEMMrCvWNCL+7u7W5KNODg38fAvOTj41c5Kd/Qx/Lx8Vk7K9fV1Ovr6ujo5/X19bmzsIV1bNrZ2LSsp4t9dX5uZJmNhWxXS6+moCckKNTR0N3OxcC6tk40JpKDe6uinM3Kx2hPQkZDR4mHiltGOnJeU5GQkiAcIX57fkw5LTMvM6uqrKGYk9HNy3VkWV5ORf/77f7ur8nGxP3bWkQzKWRJOp6TjfzMFlM8Ljo3O2ZkZ3xnW6GfoWBdYaqel+u5BtDFv6eZkVg9IW9sb1lWWlJDOVE/NPnGCXJSG5qYmmFEH/G9Bf3SMIJhGP7pmP/2131cGpBsFqyEEVpBM4hlF8WZDbuQDqSclt7DbdipCcrArMGVDYJeIqKadIMAAACtdFJOUwARC9SxQFAgwQVkcFBhMSmSGIQ9fd+j16G1pfPC3cDz43SPkn2w+Oj04+zp7Lr0y/r+2IAVYAAAF8VJREFUeNrt3XtcE1e+AHBERZGHolZb66vWal+73QxRAwE0gKZoAR9YxNjEB1kQIVBoLIJaC2p0a9lb613REmMSQ5AuIu+XlA+Cz/reddVqrfb93O29+7rvz51HMplJZjKTZITkZH5/tp+PJ8x35nfO+Z2ZcwICBjkiAnwrhjwe4Icx6hkf+8Ezn/VHpim+9ldPyRrlf0oRKYmjfeoHBxdnTfE/pscT430r14+SZZWM8DumZxPjn/OpH/ySLCvX7wYRQQsT40VDfOq+gpn8bhDxEsxUMdOHfvA4JcwUFeRfSsElCJMvdcnPoEwv+RfTzFiEKd+HfvE0lCk30L8mTSiTwncmIqOLUaZ5M/1JaUQ6xvQL35k/WJie8yemx/Mxpl/6Ts6zMM0b7UdMz1qYdo/zkR8cUWZhWvuM/yiNS7cy+cof/XSOlemX/sM0FWfylT96Cs6UMs5vmJ7Fmbb5RqoPVNuY/CbrBW2yMflGlWxmmY3Jb7LeVALTi76R8whMIkvWA3bIN8Iym32WwLTLF/7aQDWRCZvsjXsRVKax09CS+LhcAlOhL2S9mVIiE5b1XiwEtW40VToVnduSmHzhppxCYkJXnR8vLAB1yX2aVIosBEwhMe30/qw3RE5mghPA6ITCAkCHfEO2SqXTAgMClSSmAu/Pek+ryUzPBQQ8B/9wQMt7T8FMOVMDRpWQmbw/602xY0oJeDoP/uG/ApPpCYQpJ2iqHdM6b5/Wjzhox5Q5MxFhWgfmkHwKwlQ8bZo9k7evZjzuwCRSoExgrj2ZUCalzJ7J25PHNAemBIzpFyAqjc6gYVrl3e+BBGXQMQE5hniKlsm778qXaJmAHEM8gTIZKZieDPbinx1scmQ6hDFtHwIg02MIk3GNzoEpsyjUm3Oe0YEpa0FJng9kazd7YoRp/dwkoz1T6pKR3pwEhBo7JplKqMOYQBzqaWAmzZq5c6N1ZCbTkiVLwr134COR6MlMxSqhUBiLMgFYLhqBMJXPhWONgciUK4aZxnhvoUgiidMRmU4sgJWERpQJwA9pQmEmYxLCtHmzKgpnStkIKy2Z5a2d8ZAnYaY0k41JI0Rjfj7MtO0x8JhC9Bpj5VyMac0GpYUpdnk0wvS7EG+dRUhgprgYk4VJZhBamPT5ebn6+cHAMY2ZA4eVaY3YnI4wqRdHY0zTvfMPDp6NMsWl6ZD39JSmlTFWpvnzV65csAC8z9JGkpjWJInL9fq90dEWpj1hXvmjR0kwprg4odlgFsbE2DGB9zLYdDsmOKKjbUwTvfJHD8WZ4tLS0mIcmIBbwA2e5Zxpjzf2TkESBqangRuPz2FgEk8I9M6HyRnTJNCYhjMyiSd62yQ36B0mpqmgMYUxM4mXjPeq8V7wUEYm4CZO41kwedkDNeodRibgJk5jWDGJxWO8ZsOpwNnMTKoIwJiGsWQSPz/eK4YSgaOGJrNgAm3iNJItU3b29LBBTyUjxs5OTmbDBNqK03T2TDBUyGA+UcFBTySjwYIJtPntLFeYsoueHz9YWT98xuzyZNZMT4GlFLjDNSY4Jgwf+J85euzQcjjYM40FrAjhOlNR0cTxA1qBDh87NDU11TUmwMoQ4e4wFS1bNjlsYJLfkKBJs1PRcI3pCcBqRW4ywTE55BE/U4HDx04+kGoN15gAqxaFus9UuXjxxBmhj2joFxE0dvLrb8HhJtNQwEp6HjEhMXlGaATHD9FTk4a+//6BA295wARYUS/EY6bFGzdunDghZDgXL7eMCBo7aejrSHjK9AJglVdOmDZuPPLKKxOHzQgLdzMHRgwPg4GWrkeCE6YneSYaJjTee37ysBkhoeERbOpKwRHhoaPGzpg8dMNSLLhjUoHFNIZrpve2ILF8+fLnJ04eNmHG+JCQsNDQ0OHWCA0NCwsZP2PGpMmTh87esOHXSOzfv5RnGiym5cv37XsZjd/8ZgUSryKxd+8iNH772w1IPDomsD7KmMAz8UyDyATWC5XDeCaeiWfimXgmnolnGhim0TwT/zTxTDwTz8Qz8Uw8E8/E1/T4mh7PxC9kOGUK5pl8gYlfZPcFJv5dCJ5p4CMEUCbA3tNz4XXKomWVsEzlgDLpdSb1h0pZ1qGSHLkhhn/rlYFpr16em58iiq9Q5O2Kl20YMCaNWlqGMqXDrYuUBv4dcnqmbEmG5UKhTDvXmQeKSZJBZIJbzzfwX2TQMK3XEC8UwiQfKCaVPVPeruI4f2Ri/L4p22x/oXauixooJrMj006Ryg8/Q4tgYKrUbXVk2jVQTEYKpnWKOP/7qJPp21tdBgXTqo0DxKTJ2KoxGY1GkzznkK11vf99Is30JbvGwqTU6MxCSXlynEqnjt2+fICY9DH4tCl1pUGdjzGp/HDDgenMTFKjcAVpertl4yBNb/VyEcw03w+375jIxGSUVA5yFaJcpdNIlVEpSNJTKHZtjy05YTLH8JvhEJjMiwa1WJRs1ihjFdvg2AVHIRI74SgoKChMKTOk0TON9i+mQazpSQxl8xR5SFAxFRSsW5enNPvLDmDTvZNJnxGlUCh273bKBMdCIzUTaGffstyzaNnGffAFhq/7xkfPlGqWihRoMDOt256oo2ACbB2DcXp7ZL/QrDPJy3Is8WHxh1K5SadfkPrqo2F63VwWn5CgYM+0fXuuCvhNRJ0Ui8QbFujkUumJMiRsTGgo4SjW6PRvvcItk0qekoCES0zbt+nsmQBbx6CtkC8r16mlaNAywSGTKeUG4QqOmA7ocisqKtxgWrVdascEWOWVevVWnGqwGDEyoaE2JG/xmGn+VlFFhZtMq1bJwN4unuLNokpVhlrtEpNMVqI0zX/ZEyazMjMz0wOmVbkkJsAqr46vU1bqD6rVrjPBIdMsWO4e03pdVGamh0yW5wnQMzJGkpn2COVbt7rJVJKVJTOmus70ujE/Pt5zptfUBCbgduQlMS0ybd3qCRMcZfoVLjGlmlLi4zlhWqUD92CgWQSmaJX8oMdMubky3VLWTAdMsYnxHDG9lqfCmQCrFQ3ZYWNappNzwpSbe0iTyoppvTE/MZE7ptdKcCbAzl4ItzHtM8lZMKnP937Z1dra+vBOcz8906ZN8mRGpl8b0v81kVOm13QWJsB20wsYjjMt0sgZmNRtPTWNRwW20NbVt96nYYKhUp0z6UtEIq6Z4i1MoBUhwqxMezUZTpn6u2q1Aqqoqu/IoWSKijItpWeKyxGJuGd624QxgVbSG29hWq7JcMIk7YCOCuhDe+0+JVNUrm4RNdNS05v/8kiY4jEm0M4FGoMxFZky6JnkXY0Cpmhoo2KKilKqqJjMUQsXMjNdau7qq6lurKqqaqyuvdbU9h0Lprd1QB6oOgFl2mzIoGfqZUZCoZqpmNLTM5baM5WXvbmQiSm++Xi1wwPc2N1xi4kpHch500iUKeYNWqbOPq2AZbT0UzGl55pJTIt0a99kYrreV0WXX1vanDOt0oNYLJqIMG15g45J3tEgYB/a01RM6elbl9qYkpUpKc6Z4jtOOm2lseuWE6a31SCWXqfDTHMNdEydh6sFLkXNbSqmeSUqC9MiXX6Kc6bM3jrGVqq6FPRMIgAPVA0uhZnWv0HD1F7vohJ8BdupmObNM76KMKXmxMY6Z7rRfZRNM3VttEyv6cFbFoyAmTYbqZnUHdBJgcuhvUPJNE+6f8Wr5vRY50z5Hazvi+5LNEzvmsBbZA+HmZCHiYJJ/hBqELgTrZRM+TKhfG2sc6Ybh+vYN9PYTsOUhTCBVS0aDjPpKJnkXVCt1i0mQQ8lU/7atQxM7fV1rjRz9DQ10270PT2wakWlO97TUDHBSjVVAjejyR2m+F7I1Z6wbycV07t64N56DSndsYCS6UsIqhO4HaddZxJddaMnbMmjYjIiTOEgMY0v3WGkYuqF3OyYLPmo11Um0UOo9qjrDUF5FExlwH2RMab0PQ0F030IqtF6wCTQdrrIdMfNBrspmA4B933TsNJkCqb+ax6lPCSqlS4x9brdYI8jUyZwXwuOLDU7MslbIahW4GEcc4Xpugc5tsOBaSdw395OLDU5MrVBHj9McPfUzp7pXDcEad3Pr/ZM76pA+5J9erbGgel2NwcPk0BQV8KWSdQEuTwWJ+bXXfZMZpgJqLeTZ61wZHrIxcMERxdbpjYPByxN9kw6wLbvCCx934GpswW+akc5YKr6Bzumcy0ePUxw2rthx2QCbDOciNI0B6Yu+GE6KeAietgxIQ16NPoXQHZMGYDtABZeqrJn6oQvGlTFCVPVXTZMnRzcFu1kJilg++kNL9XbM30JX7UaATfRxYaplYPbopbMVAbY7pShyLSJxKSr5yznwYM9Fkz9nNwW50lMxYAxhZUa7JiQORPUyBGToJ2Z6b84uS26SUxKwLbkDXFgaoI87tCJKw2MTJdaOLkttLdAZhpvz3QbuWq1XCkJGhmZmpHbgoPh/1V7JpDWBcfY903oVWvgjElwnYmplaPbosavmJAKhGdzTbsCAQMTmvO4GLFoFfZMAB1lMsF+QH6T0xEEfJMzMF2HOKpMCdrsBuQgMQ0rFZKYbkPcTW6xGS4DUwdnt0UPgekEYEwjS8tJTPchTgd6cJxzzsTdwLKWwHQQsNPQJpbuJzGhsyYuBl62XOScqZuz9qoITBrgmPaRmO6gTBwqCR46ZboLcVeaumVjMgLGNL1UTGLq4pzpsFOmTg6ZzpPXm0BimlVKXmRv4pzpmlOm6xwytZFXb0FiKi1FyhA2ph7OmVqcMrVzyHSH/C4EQEyBMJOKyHSc85Ee5JSpjUOm0zjTOsDOvR0CM60fdCaIa6Y8wJgiYKaNjkxVA8yk5ZhJBBjTCJhprsmhb6rjkKnbKVMzh7fFVZypBDCmcJhph57A1ApxXHoV9DEPITi6LXpxJimITAcITGiBnMuFDKxE7nzexNFt0U7+cAYgpuEI0zICE1oJ5eyNFSS+dMp0jsPb4lvyZ2igMe0w2piwvoLLoV67U6b8Fs6KiFq8ppeHHfYNToU8FGWKszFhSYjLMcRd56XXwxBXKxnVOFMUmExHbEyaejZZSFvH2rGOYb3pKmed0zWcSQ4aUxjKNEdnW73FinpOXiFvvPLp5cjIyItnztazuXj1DExYluXiZYirOJMeYwoEjancxoSNIWizUNWFU5GWOHWhhUWuesjAhI0huJg5fWtlysQOBgLolZUQjEmswZnOQ86yXssZK1LkGXbvmfQzvVmE1T1o/rHaHx/cO3X5zNdNzIx1+JtFOcAxjceY5qhwpoxrTsZ6N/FHKfIiu0F7NeN7er307dV+ijd3+QrT4LMHZzIDy/SK7a3XLyHa27vephT5KcvJLSOTJetRDCKuXMRbe8DceXVamUSW09CeBI9pjgFnsmQ9iq/3Gu/ZlCIvsFI62s/8DnkTTXtnbY09YJ7HncTfIdeAxzTGyrTP9uHMYbrbm3DdIiPP2joFZ2/psfgio526vc8IjdWwGedZmApVADPNMeNMlkKEQ29Rd4rI9A2+UOHsueplwZTSR9Veiy3jRV5m8VpRnpXphPUIyBdAZNqCM2n6qAd7P0aSotvyn7++fNTJAILNZ2jNVO19E0nBRD/rbrV+hlagsjI9BiLTHD3+7W0bRDl3+obMdA/LRBdsYI7RwYop5bhjhaqb1JZ1PPMZ7cOksDLlCAFkmmBjKsK3i9fcpBxFnCIzRZ76uOfmZ8g8ivbinWS54YB11EKYHH1Maupjy793iu5xumP9RLpQhTMNBZJprgTfF8LSqZPTUHUkXXxMx9TMdl+I01h7hB3AzpCbuIDcMbVnIq9QN9SA7wshF4LJlJ1mMOrFCFOSDt8MpxVyTEO1tExf0y2vs94M57tr9veF/aN77+Ozn14kji9JleAbVqaKBTYmgDYcmLBIrcyNjc9fjJw48x5+4kx/PeRQamtw9WmqOsd+z6LrkN2k2qWmTuOnoRkIh30DtH3HMI0UYco7gZ7fFIdv1GYdlBO6J+1FOiaaEXmvKzuAWSq++OzpogtMLfgOYEohmEyTMzCmXZsRpiQdvu2hpbcgbsp7ho7pMKXSMZe2PRS1kp0uUzf1I9Wo/5aVSaEiMk0Cj6kgGj20rshkZTIddnA6S6N0kXI5o6HEtd0pL/WQ8t6n1G3dpFj/Omfd9nCdQQgo0zALk8JyBORefK/X/mv2TpArI4jGc67u9XrXemM0IA1eoWzqlGNtr6oT30RUTTqeGKSN2kbqMSad9UDVOHzn5E7rMAKfztDc4VSLuFXnXd85GXeqhRtsPMWua4KVrEybYCJD2aa1OXrwmJIMCJPJdu6t3sq09bzVyTourz3FtlfX3ndnH/JLTdYGq48i1Q3Hh8lhdaXuBr4PeeJKoVBXJtuUkpmILbIDtDvlyNLSRSrVFsLxxNEG/PAFm9NJbN7ZRHHpzlCsq1a1u7erf8pVCH+gtBQjFodyR80tfFf/PH2MUC9HmbbJAGQq3UE+7FtsxI8y6eyDCHnIbnGBfqm98Xyum4cvZLbjd0ZDzWWm51bbWoAfvlBojokRGixMCSsB25KXgmlNthE/GKjfOvyCHyi0926yy3vfUCy6Vt/OdZsp8xye+KC+e3ZK5Eq8tuWG7cSZQkOMvzGtqTTh5zdpHuJXraYOuUwNXxMXGK5QrGFcu5vrAVNFfHO3tcXuB8R+qYm0KlxX26awnd9UoItBmKxJL3clYPuQE5iKtixfjDElVRpth9a1dxOgkCeq5izWa5x6cIWiW6puozy0jj1TRcWljhZri00PLNWIez8SJmdVdQ3Q1UuE09AKDWkok9CEMu02AMuUbURGfCeSUKakbKPtCMjbXZAN6iQqUwXV11MtKWirH97N8pipouK7DryLqr9y4eyFK/WNVVokqhrrqhtqoPo73xLPFtxlSLMwqTQw05s6bEAeBB7TZp1l/oQxJYkNhANV7x+3QUG11VV0Lyw3tPZTHqjqMlNCQn5zE0QXPc23SCd1JpjTrExCod5gsL4LASDTK5ZqRIKFKWmPnnDurbT5JvE61TTUNZLKAdqqupM1UNP5khKumOD4rrm13oGopbXtW7tzbxeq4ghMhCrEOPCYNlhre9kWpujoOOJh39J2+7u7prah4SQcDQ21Ncj1O91ZUsIpk0KhqLjR3tF1+BrSVbVcO9za0XwjweEU6UPCOP9hetnCtDMaZ4reLyecyV5W1tlxkz4Ptf1DVsI9E/OZ7AXyuDiEab5KJbRnCgePKcmEMRVvtjFFHzESmcpycjp7KfJQ3+nm2zI4BoNJYUCU4vRbZVFvJprAZ5rzMraKe4TIFC3Wk5ngKOtv73jY2nOzr6/veE/r1d7752SWGASmQypUKUaTAzNVbDOQmUYAyDRnseFEjiF7M4kpeslSjR0THB8Wo6HEQjZoTLs0EgnKZD6IMcn8gIlQhSAwLVlm9lamfL3EwmSwMInITEP8iGnJktc13si02ySR2DOl+DPT74r0Ug6Yfvrh55//+sNXHDEp579jY9JbmOxWbwPBZ6p8ecViK9OePa8aPWP66m//8flqLD7/z5/TPWbKNye/Q2CKM6JM81RkJnCUAoZRMol1xVnzEpVHrExi8Vsa95m++vufVxPj87/FesQUb0xOJjOlGaRZuQdXCv2MSS9FmBQlNiZxdozcTaa/fr7aPv7nJ/eZKkySZAcmqirEfNCZojUY0871NiaxuEiodofpn6sp4s8/uMmUqYlLTmbH9CToTGIrk57IJBYvWyB3memn71dTOv3kDpPIKCnHlCR6o8ak928m/GmKIzOJs4skGheZ/r6amukr15midMnl5RiTxFRcMk+UYHTG9IK/9E2JYnsmON7XucT01eeUTP90NekpcvSpqeVWJrMaYVIoYpwwPQY8U7YRYRItxYYQlSsWbbExZRct16td6Jt+oMp6/+fiECLdKElNJTCZMKZCo58w/Z46Pvrgiy+++AiLD44dO3742Eek+OCLYzRx3CH+21Hp+/+1/e/DzHHsA/v4Am2J6v8QIoAPV+JPDkx/5C+K98Uf/mKn9Cf+mnhj/PsnJKVP/sBfEq+MP/Ipz+e6Jz7leW/8hU95PjGM+IRPeb7UPfEpz7vj3/iU5zvDCD7l+cIsl095PjDL/Z5PeT7RPfEpjw8++OCDDz4ebfw/69Hcv7hil4YAAAAASUVORK5CYII=');background-repeat: no-repeat;background-size: 100%;position: absolute;}.owl-login .hand{width: 34px;height: 34px;-webkit-border-radius: 40px;border-radius: 40px;background-color: #472d20;transform:scaleY(0.6);transition: 0.3s ease-out;position: absolute;left: 14px;bottom: -8px;}.owl-login .hand.hand-r{left: 170px;}.owl-login .arms{top: 58px;position: absolute;width: 100%;height: 41px;overflow: hidden;}.owl-login .arms .arm{width: 40px;height: 65px;position: absolute;left: 20px;top: 40px;background-image:url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAFAAAACCCAMAAADmOb+7AAAABGdBTUEAALGPC/xhBQAAAAFzUkdCAK7OHOkAAAMAUExURQAAAE40JVc6KV8/LVQ4KFs8K1I2J1k7KkkxI1I2J2A/LUUuIVI2Jz4qHlo8KkgwIkgwIkIsIEoxI0gwIkgwImA/LUkxI109LGA/LV8/LU40JVE2Jls8K1I3J1s8KzooHFw9LFo7Klo7KzYlGjclG0UuIUwzJUkxI0kwIkkxI040JWA/LVc5KWFALlg6KjknHGE/LTsoHVE1Jl4+LT8rHkIsIDsoHUQtIFw9LFU4KGA/LVk7Kl09LFs8KzonHDknHDkmGzgmGzgmGzYlGjYlGkkxI00zJUgwIlE2JlA1JkYvIjooHEYvIUcvIkgwIkcwIkoyI1A2JkMtIFQ3KEgwIlA1JkgxI2BALlI3J1c5KVw8K2BALlY5KTonHFs8KzonHFk7Kj4qHlI2J2A/LVE2J18/LVA1JkArH1E2J0cvIlw9LFw9K1w9LEArH1w9LF09LDwoHTgmGzcmGzcmG0gwI2A/LVI3J080JksyJEkxI1I3J0MtIFk7KkQuIUgwI0kxI1Y5KWA/LUcwIjknHEwzJVI2J0kxIz4qHjwpHUUvIWA/Lj0pHVU4KEArH0QuIVY5KVU4KD4qHlc5KU81Jlg7KjsoHV0+LDknHGFALlE2JzwpHTgmG1E2J1o8K1s8K1w9LFs8KzUkGkEsH1k7Kl4+LFk7KjQjGTYlGjYlGjUkGjQkGTQkGj4qHlE2J0syJFQ4KE40JVA1JlY5KUkxI00zJVM3KE81Jlk7Kls8K1g6Klw9LEMtIEwzJEoyJFU4KFI3J0YvIkoxI0QuIVc6KT4qHkArH14+LUcwIkUuIV8/LUEsH0wzJUgwI1M3J1o8KzsoHVI2J1U5KVc6KjknHDwpHV09LEIsID8rHz0pHlo7KzgmG0gwIl0+LEEsIEItID8qHk00JUwyJDonHE40JlU4KU80JlA2Jj0pHVc5KVg7KkgxIzooHFk7K2A/LTcmG0YvIUcvImA/LjYlGkUvIUQtIV4+LD0qHmBALj8rHjwoHWFALjUkGjsoHDclGzYlGzQjGajjAbgAAACtdFJOUwBfC6sNHRABAyDREQkaTtvU9fKmKvowtH6YTZbAtLFdNqQVmXk0bqwmmOrnSyiC3G3sRXeGN/C3xWjz90FjnTo+uav4yvr9381TWmywOPdTgDqs3mJac8Ho1ZtXuM7Pv+PY2q4G4eLI90IZWtZ+LocgKkpacZLA99bAxe/s4cPniDC9ivqdnvKN/KBO/ph5nquxvqBw83CwyEnw6tTx/eD81+p4Rs7kb2iI59f8yRRwEgAABl1JREFUaN6t2ndYE2ccB/BQKbKKTAcKoli12kpxVAEVGe5V915Uq9a6u5fde+/avdcTEkYIBFkBBRQJEkCGE7e2aNGKgtbe5e6Su/d+d/e+l+RPnocvn/fueN/ve3k1GsLP7THvhb0/1FPjmk9nvw/T0w+czNct9HJJ3t2LitOpwPx8nW7OatJfvq0z+hOvpdXFZxmgzmCYTHahHl1THtLDVzDaj+Nyqu1Ag6EnQZxn95Dy8vI9e7rx/0SvnBwHUGfYH4af57Hgn7/pvD2HRjuu3jPncgTA/U9h5/X1pvOowH8P9eCGO8RopPOKHcCCx3DzfD9v44C1o9j7E240nuNGzAILsIfcqb2NA9Y+zFy+5UYxsAD3pixpdwBN39I/2bSyAQBW9cfLc4/lAU20cPTXDRCw6gu8wB48YK2JuoZ+cZUgUOuDlfdQOxVoB5r6aDZ8V9nwFwo0UMCv8IAPCICmYWO+qZQAsvfEa2hoV5mZp68QaArPzpYAakOpp3PoR4P0en3moP6YV9CUTeVJANf5ro5Jyco6odcfy8zcd7/UBNPOBTLAbBhIB4a5PZiWlnWKBmbu23W8Kxx4LzZQu+40lccBd6XeBU/Hg2WB6TygVpvGB6Z2AQMj8IFaITA11V3iv1gVkArMg5YY9xD1wLxguVsCAw+gwCweMG8gEOgNAo0osAAFHqcCi/qK8+6BgeewgOMBYHcB0IQCT6LAU3ygv8yIcYEneMCiIGDEbezSpACsgoBF86VHrAqYcScwYmeAgZ4SI5YG5ssCB4iBw5wBZkwRBy6AgTmKQCowY7yHuM6EOAMERrzEGWBGqDjwTWeAOzyBudrePgTAaiwgsERFCIHZikA9DzgDmGmGkQKP8YCvAhNDN2ZxVwRqUSAdCCyhnWMxgacB4JMA8AUFoE4OOBNaTYTAShLgRKgqdUIearBgSgDnQwvyYBh4VhFYlBHoAW2bnACCpcZPCMRY3O1AaKqmZn/1QH+4B5O2DwfwETBwjULBlAaevwPcK6qrRzTwORA4GhOYJgbCbX2MamDFFjBws3JFlwB2kdh+qgbCVV3jTVzRGWBGhRscGKsSeL4iGN6OqajoDHAGvMnbpKYB24AS9+QnFRXdBmx6EQ7coKIB24BNQXDgp+QVnQGWSgRuVtM+aGDpNDhwsYoGTAErSktHSvyjqAWWStzlcLXAS4UeYGA3tcDCwplgYC/iik4Dmyhg4TTJQHXAwjegPahmOXED5oAXy2ZDgaNUAy+XlU2BhqweWGYOGAHcZcIGzAeazU+LE8MJKzofaDbnBsxFA/sQNmAB8Epu7pHZyGq/mKyi24CldiAVWBcwXPAucQhZA7YBL/GAdXWH9wa8w2thMUQVHQAe3rt39+6Dq4bHs0uMH1F/A4F04LWjJa8l2K5mhEuAB4+WlJTUj7MVYlcBS67Wv2Xb9cThV3QFYH1v20X82WXAM1OZJxu/AUsAd7PAMxttgT/iN2AFYM3rzHPjMmDNWObtOnYDRoC5KLAmkXm0V+IWTHZakAReX8HON5gNmAVeRIEHOaBlGdvaXQSssUSxXxBgNmAEeAQFXrdEsxPOIhLgZRR4zQ601LCBz2M1YGWg5QL7fjwCq6IrA29c4FaDOVgFUxnYvJVbBjAquhTwKA/YHM99L/u2a4DN27iFZalyRUeAdRDQut3+XSpWwVQEWqfaX1al4NYjWaC1n30xdXMJ0PqS4zvqFDLgYRRooYHWSMd6P0+5AcsCb9BAayLvld8kFwAbE3gdZxZWf7siWjv5wMZkfmt6xXlgY5Tg/c1CJ4Bs4JeCphhKDrwqBDYmCbtnT+UGLA9sbPEVHiCYpFDRc4HFnQ9saUHqsdcgwv6GAm9uRRr8rMeVKro88GY8uieYPIEEWI8C/9sm2ra4kdUjBtjMAVu3i3dWcyc4AWz9Ddj8zXtZPbC1H7Q/XR+I2YDPiICtv4N78oFPqAV2REqcGAlSCexIlDrx4BaoCtiRIHmGwmeAcgMWAzuSZc6NBPuTAzv+lD2KMn0iKbDjD4WTbdP9ZSo6CqQDkxQPzASPJAHeuoVxSs/n3Wfhis4CrTzgrV/wzvV03bjWLK7oKPD7yN5b8I+rua/fOPIHqH3QwKTksb+O89GQf3xG9B4+9oO1q6J37tx53yfRUctWfBbZb/u4LfwL9z/NooN/RF/zlAAAAABJRU5ErkJggg==");background-size: 100%;transition: 0.3s ease-out;transform:rotate(-20deg);}.owl-login .arms .arm.arm-r{transform:rotate(20deg)scaleX(-1);left: 158px;}.owl-login.password .hand{transform:translateX(42px)translateY(-15px)scale(0.7);}.owl-login.password .hand.hand-r{transform:translateX(-42px)translateY(-15px)scale(0.7);}.owl-login.password .arms .arm{transform:translateY(-40px)translateX(40px);}.owl-login.password .arms .arm.arm-r{transform:translateY(-40px)translateX(-40px)scaleX(-1);}</style>
2.1.3 样式三
2-1-3 效果图

2-1-3 完整代码
<template><viewclass="login"><viewclass="content"><viewclass="logo"><imagesrc="https://6e69-niew6-1302638010.tcb.qcloud.la/%E8%83%8C%E6%99%AF/logo.png?sign=5d11ed914e4c29acd6ef9ddd7671a5c7&t=1615006414"mode="widthFix"></image></view><viewclass="login-form"><viewclass="item"><viewclass="icon left"><imagesrc="https://6e69-niew6-1302638010.tcb.qcloud.la/denglu/account.png?sign=f21501c858525ade84a4a93a8edcabc1&t=1597715417"mode="widthFix"></image></view><inputtype="text"v-model="account"placeholder="请输入账号"maxlength="20"placeholder-class="input-placeholder"/></view><viewclass="item"><viewclass="icon left"><imagesrc="https://6e69-niew6-1302638010.tcb.qcloud.la/denglu/password.png?sign=75c81d1e4948d454b7bdac0a49e387f5&t=1597715443"mode="widthFix"></image></view><inputtype="text"v-model="password"placeholder="请输入密码"maxlength="20"placeholder-class="input-placeholder":password="passwordShow"/><viewclass="icon right"><imagev-if="passwordShow"src="https://6e69-niew6-1302638010.tcb.qcloud.la/denglu/hide-password.png?sign=6ca6b422427dfa98097ff9009e0121d3&t=1597715458"mode="widthFix"@click="passwordStatus"></image><imagev-elsesrc="https://6e69-niew6-1302638010.tcb.qcloud.la/denglu/show-password.png?sign=57e79fa5ecc90b1a2dab421361361b9f&t=1597715470"mode="widthFix"@click="passwordStatus"></image></view></view><viewclass="btn"@click="loginClick"><text>登 录</text></view></view></view></view></template><script>exportdefault{data(){return{account:'',password:'',passwordShow:true,}},onLoad(){},methods:{//登录点击loginClick(){
console.log("登录点击")},//密码状态 隐藏/显示passwordStatus(){this.isPassword =!this.isPassword
this.passwordShow =!this.passwordShow
}}}</script><stylelang="scss">page{background-color: #8da4cd;}.content{position: absolute;top: 0;width: 100%;}.logo{text-align: center;margin: 150rpx auto 150rpx auto;image{width: 500rpx;height: 250rpx;}}.login-form{width: 550rpx;margin: auto;.item{width: 550rpx;height: 80rpx;border-radius: 50rpx;margin-bottom: 30rpx;display: flex;justify-content: flex-start;align-items: center;background-color: #849bc4;border: 1rpx solid #efefef;}input{color: #fff;width: 350rpx;height: 80rpx;line-height: 80rpx;font-size: 28rpx;}text{height: 30rpx;font-family: PingFang-SC-Regular;font-size: 30rpx;font-weight: bold;font-stretch: normal;line-height: 40rpx;letter-spacing: 3rpx;color: #ffffff;}.icon{display: flex;justify-content: center;align-items: center;width: 100rpx;image{width: 40rpx;height: 40rpx;}}.btn{margin: 43rpx auto 22rpx auto;text-align: center;height: 80rpx;line-height: 84rpx;border-radius: 50rpx;background-color: #667eac;color: #FFFFFF;}}.input-placeholder{color: #fff;line-height: 80rpx;height: 80rpx;font-size: 28rpx;margin: auto;}</style>
2.1.4 样式四
2-1-4 效果图

2-1-4 完整代码
<template><viewclass="content"><viewclass="loader"></view><viewclass="logoimg"><imageclass="logo"src="/static/other/3.png"></image></view><inputtype="text"placeholder="账号"class="inputAcc"value=""/><inputtype="password"placeholder="密码"class="input"value=""/><buttonclass="loginBtn">Go</button><viewstyle="position: absolute;bottom: -50rpx;"><soure:url="url"></soure></view></view></template><script>exportdefault{data(){return{url:'https://ext.dcloud.net.cn/plugin?id=2508'}},onLoad(){},methods:{}}</script><style>page{background-color: #000000;}.content{display: flex;flex-direction: column;align-items: center;justify-content: center;}.input{margin: 20% 0rem;position: absolute;top: 600rpx;height: 70upx;width: 50%;color: #FFFFFF;text-align: center;border-bottom: 1px #007AFF solid;border-radius: 10upx;}.inputAcc{margin: 20% 0rem;position: absolute;top: 470rpx;height: 70upx;width: 50%;color: #FFFFFF;text-align: center;border-bottom: 1px #007AFF solid;border-radius: 10upx;}.loginBtn{background:linear-gradient(to right, #4bb0ff, #6149f6);border-radius: 200rpx;width: 200rpx;position: absolute;color: white;bottom: 150rpx;}.logoimg{position: absolute;top: 155rpx;z-index: 10;}.logo{height: 200rpx;width: 200rpx;border-radius: 100rpx;}.loader{z-index: 1;position: absolute;top: 130rpx;width: 250rpx;height: 250rpx;border-radius: 50%;background:linear-gradient(#f07e6e, #84cdfa, #5ad1cd);animation: animate 1.2s linear infinite;}@keyframes animate{0%{transform:rotate(0deg);}100%{transform:rotate(360deg);}}.loader:after{content:'';position: absolute;top: 10px;left: 10px;right: 10px;bottom: 10px;background: #f1f1f1;border: solid white 10px;border-radius: 50%;}</style>
2.1.5 样式五
2-1-5 效果图
2-1-5 完整代码
2.1.6 样式六
2-1-6 效果图
2-1-6 完整代码
2.2 通用类型
2.2.1 样式一
2-2-1 效果图

2-2-1 完整代码
<template><viewclass="t-login"><viewclass="t-b">{{title}}</view><formclass="cl"><viewclass="t-a"><imagesrc="https://6e69-niew6-1302638010.tcb.qcloud.la/%E7%99%BB%E5%BD%95%E6%A0%B7%E5%BC%8F/%E7%99%BB%E5%BD%9510/%E8%B4%A6%E5%8F%B7.png"></image><inputname="phone"placeholder="请输入手机号"/></view><viewclass="t-a"><imagesrc="https://6e69-niew6-1302638010.tcb.qcloud.la/%E7%99%BB%E5%BD%95%E6%A0%B7%E5%BC%8F/%E7%99%BB%E5%BD%9510/%E5%AF%86%E7%A0%81.png"></image><inputname="code"placeholder="请输入验证码"/><viewclass="t-c">发送短信</view></view><viewclass="t-d">未注册的手机号验证后将自动注册</view><buttonform-type="submit">立即登录</button></form><viewclass="t-f">登录即同意<text>用户协议</text></view><viewclass="t-e cl"><viewclass="t-g"><imagesrc="/static/other/wx.png"></image><view>微信</view></view><viewclass="t-g"><imagesrc="/static/other/wb.png"></image><view>微博</view></view></view><soure:url="url"></soure></view></template><script>exportdefault{data(){return{title:'欢迎回来',url:'https://ext.dcloud.net.cn/plugin?id=3335'}},onLoad(){},methods:{}}</script><style>.t-login{width: 600rpx;margin: 0 auto;font-size: 28rpx;color: #000
}.t-login button{font-size: 28rpx;background: #000;color: #fff;height: 90rpx;line-height: 90rpx;border-radius: 50rpx
}.t-login input{padding: 0 20rpx 0 120rpx;height: 90rpx;line-height: 90rpx;margin-bottom: 50rpx;background: #f4f4f4;font-size: 28rpx;border-radius: 50rpx
}.t-login .t-a{position: relative
}.t-login .t-a image{width: 40rpx;height: 40rpx;position: absolute;left: 40rpx;top: 28rpx;border-right: 2rpx solid #dedede;padding-right: 20rpx
}.t-login .t-b{text-align: center;font-size: 46rpx;color: #000;padding: 150rpx 0
}.t-login .t-c{position: absolute;right: 22rpx;top: 22rpx;background: #000;color: #fff;font-size: 24rpx;border-radius: 50rpx;height: 50rpx;line-height: 50rpx;padding: 0 25rpx
}.t-login .t-d{text-align: center;color: #999;margin: 80rpx 0
}.t-login .t-e{text-align: center;width: 250rpx;margin: 80rpx auto 0
}.t-login .t-g{float: left;width: 50%
}.t-login .t-e image{width: 50rpx;height: 50rpx
}.t-login .t-f{text-align: center;margin: 80rpx 0 0 0;color: #666
}.t-login .t-f text{margin-left: 8rpx;color: #999
}.t-login .uni-input-placeholder{color: #000
}.cl{zoom: 1
}.cl:after{clear: both;display: block;visibility: hidden;height: 0;content:'\20'}</style>
2.2.2 样式二
2-2-2 效果图

2-2-2 完整代码
<template><viewclass="box"><viewclass="loginBox"><viewclass="popup"><viewclass="loginMode"><viewclass="account"@click="isAccount":class="!isshowAccount ? 'isAccMax': 'isAccMin'">账号登录
</view><viewclass="verification"@click="isVerification":class="!isshowVerification ? 'isAccMax': 'isAccMin'">验证码登录</view></view><viewv-show="isshowAccount"class="isshowBox"><viewclass="inputBox"><text>账号</text><inputplaceholder="请输入账号"placeholder-class="placeholder"maxlength="20"/></view><viewclass="inputBox"><text>密码</text><inputplaceholder="请输入密码"placeholder-class="placeholder"maxlength="20"/></view><viewclass="agreement"><checkboxchecked="true"color="#2979ff"style="transform:scale(0.6)"/><text>登录即同意用户协议</text></view><view@click="viewProtocol"class="denglu">登录</view></view><viewv-show="isshowVerification"class="isshowBox"><viewclass="inputBox"><text>手机号</text><inputplaceholder="请输入账号"placeholder-class="placeholder"maxlength="11"/></view><viewclass="inputBox"><text>验证码</text><inputplaceholder="请输入密码"placeholder-class="placeholder"maxlength="6"/><viewclass="countDownBox"@click="codeChange"><textstyle="width: 100%;text-align: center;">{{countDown?second+'秒':codeText}}</text></view></view><viewclass="agreement"><checkboxchecked="true"color="#2979ff"style="transform:scale(0.6)"/><text>登录即同意用户协议</text></view><view@click="viewProtocol"class="denglu">登录</view></view></view></view></view></template><script>exportdefault{data(){return{interval:null,mobile:'',// 手机号code:'',// 密码second:60,countDown:false,codeText:'获取验证码',// 模拟获取验证码isshowAccount:true,// 默认显示账号密码登录isshowVerification:false,// 隐藏验证码登录}},onUnload(){clearInterval(this.interval);},methods:{// 点击验证码isVerification(){this.isshowAccount =false// 隐藏账号登录this.isshowVerification =true// 显示验证码登录},// 点击账号isAccount(){this.isshowVerification =false// 隐藏验证码登录this.isshowAccount =true// 显示账号登录},// 模拟获取验证码codeChange(){if(!this.countDown){this.countDown =truevar interval =setInterval(()=>{if(this.second ==0){this.countDown =falsethis.codeText ='重新获取'this.second =60clearInterval(this.interval);}--this.second;},1000)this.interval = interval
}}}}</script><stylelang="scss">.box{width: 100%;height: 100%;position: relative;.loginBox{width: 100%;height: 100%;background-color: #409EFF;position: fixed;top: 0px;left: 0px;.popup{width: 280px;height: 320px;background-color: #FFFFFF;position: absolute;top: 50%;left: 50%;padding: 0 25px;transform:translate(-50%, -50%);border-radius: 10px;.inputBox{display: flex;justify-content: flex-start;align-items: center;height: 55px;font-size: 26rpx;text{width: 100rpx;flex-shrink: 0;}input{flex: 1;width: 100%;border-bottom: 1rpx solid #d6d6d6;}.placeholder{font-size: 24rpx;color: #c5c5c5;}.countDownBox{width: 150rpx;display: flex;justify-content: center;align-items: center;font-size: 20rpx;background-color: #e9f1f9;color: #2979FF;padding: 10rpx;border-radius: 20rpx;}}.agreement{height: 100rpx;display: flex;justify-content: center;align-items: center;font-size: 22rpx;color: #0f6bff;font-weight: bold;text-decoration: underline;}.loginMode{width: 300px;height: 31px;margin-top: 36px;margin-bottom: 20px;// 控制切换登录时的样式
.isAccMax{font-size: 15px;margin-top: 6px;color: #D3D3D3;}.isAccMin{font-size: 18px;font-weight: 600;margin-top: 3px;}.account,
.verification{width: 140px;height: 33px;display: inline-block;text-align: center;}}.denglu{border-radius: 50rpx;display: flex;justify-content: center;align-items: center;color: #FFFFFF;width: 100%;height: 100rpx;background-color: #409eff;}}}}</style>
2.2.3 样式三
2-2-3 效果图

2-2-3 完整代码
<template><viewclass="content"><viewclass="bg"></view><viewclass="bg2"></view><viewclass="tips"><textclass="title">登录</text><textclass="subtitle">欢迎再次回来~</text></view><viewclass="form-box"><viewclass="input-box"><imageclass="left"src="https://6e69-niew6-1302638010.tcb.qcloud.la/%E7%99%BB%E5%BD%95%E6%A0%B7%E5%BC%8F/%E7%99%BB%E5%BD%959/%E8%B4%A6%E5%8F%B7.png"></image><inputplaceholder="请输入账号"/><imageclass="right"src="https://6e69-niew6-1302638010.tcb.qcloud.la/%E7%99%BB%E5%BD%95%E6%A0%B7%E5%BC%8F/%E7%99%BB%E5%BD%959/%E4%B8%8B%E6%8B%89.png"></image></view><viewclass="input-box"><imageclass="left"src="https://6e69-niew6-1302638010.tcb.qcloud.la/%E7%99%BB%E5%BD%95%E6%A0%B7%E5%BC%8F/%E7%99%BB%E5%BD%959/%E5%AF%86%E7%A0%81.png"></image><inputplaceholder="请输入密码"/><imageclass="right"src="https://6e69-niew6-1302638010.tcb.qcloud.la/%E7%99%BB%E5%BD%95%E6%A0%B7%E5%BC%8F/%E7%99%BB%E5%BD%959/%E6%98%BE%E7%A4%BA%E5%AF%86%E7%A0%81.png"></image></view><viewclass="btn">登录</view><viewclass="other"><text>找回密码</text><textstyle="color:#00c6fc;">快速注册</text></view></view></view></template><script>exportdefault{data(){return{}}}</script><stylelang="scss">.content{width: 100vw;height: 100vh;background-color: #ffffff;.tips{padding-top: 200rpx;padding-left: 80rpx;display: flex;flex-direction: column;.title{line-height: 70rpx;font-weight: bold;font-size: 50rpx;}.subtitle{line-height: 70rpx;font-size: 35rpx;font-weight: bold;color: #b0b0b1;}}.bg{position: fixed;top: -250rpx;right: -250rpx;width: 600rpx;height: 600rpx;border-radius: 100%;background-color: #00baef;z-index: 2
}.bg2{position: fixed;top: -150rpx;right: -300rpx;width: 600rpx;height: 600rpx;border-radius: 100%;background-color: #ade8f9;z-index: 1;}.form-box{padding-top: 180rpx;padding-left: 70rpx;width: 610rpx;.input-box{margin: 40rpx 0;display: flex;justify-content: flex-start;align-items: center;height: 100rpx;background-color: #f5f5f5;border-radius: 100rpx;width: 100%;input{flex: 1;height: 100%;font-size: 30rpx;}.left{padding: 0 30rpx;width: 35rpx;height: 35rpx;}.right{padding: 0 30rpx;width: 40rpx;height: 40rpx;}}.btn{display: flex;justify-content: center;align-items: center;width: 100%;height: 100rpx;border-radius: 100rpx;color: #FFFFFF;background:linear-gradient(to right, #00c6fc, #9adcf1);}.other{display: flex;justify-content: space-between;text{line-height: 80rpx;font-size: 28rpx;}}}}</style>
2.2.4 样式四
2-2-4 效果图

2-2-4 完整代码
<template><viewclass="content"><viewclass="logo-box"><viewclass="logo"></view><viewclass="name">LOGO</view></view><viewclass="info-box"><viewclass="item"><imagesrc="https://6e69-niew6-1302638010.tcb.qcloud.la/%E7%99%BB%E5%BD%95%E6%A0%B7%E5%BC%8F/%E7%99%BB%E5%BD%9511/%E8%B4%A6%E5%8F%B7.png"></image><inputplaceholder="手机号"maxlength="11"placeholder-class="placeholder-input"/></view><viewclass="item"><imagesrc="https://6e69-niew6-1302638010.tcb.qcloud.la/%E7%99%BB%E5%BD%95%E6%A0%B7%E5%BC%8F/%E7%99%BB%E5%BD%9511/%E5%AF%86%E7%A0%81.png"></image><input:password="true"maxlength="20"placeholder="密码"placeholder-class="placeholder-input"/></view><viewclass="forget-pass">忘记密码?</view><viewclass="btn-box"><viewclass="login-btn">登 录</view><viewclass="register-btn">注册</view></view></view></view></template><script>exportdefault{data(){return{}},methods:{}}</script><stylelang="scss">page{background-color: #54455a;}.logo-box{display: flex;justify-content: center;align-items: center;flex-direction: column;width: 100%;margin: 100rpx 0;}.logo{width: 200rpx;height: 200rpx;border-radius: 100%;background-color: #fed009;border: 5rpx solid #FFFFFF;}.name{padding-top: 30rpx;font-weight: bold;font-size: 100rpx;-webkit-text-fill-color: #fed009;-webkit-text-stroke: 3rpx #FFFFFF;}.info-box{margin: 100rpx;.item{display: flex;justify-content: flex-start;align-items: center;margin: 30rpx 0;width: 100%;border: 1rpx solid #fed009;border-radius: 50rpx;background-color: #68546f;height: 90rpx;.placeholder-input{font-size: 28rpx;color: #fed009;}image{margin: 0 20rpx;width: 50rpx;height: 50rpx;}input{flex: 1;font-size: 28rpx;color: #fed009;}}.forget-pass{padding-right: 30rpx;display: flex;justify-content: flex-end;color: #fed009;font-size: 26rpx;}.btn-box{display: flex;justify-content: center;align-items: center;flex-direction: column;.login-btn{width: 350rpx;height: 80rpx;background-color: #fed009;display: flex;justify-content: center;align-items: center;border-radius: 50rpx;font-size: 40rpx;color: #54455a;margin: 50rpx 0;}.register-btn{width: 150rpx;height: 60rpx;background-color: #68546f;display: flex;justify-content: center;align-items: center;color: #af97b9;border-radius: 50rpx;font-size: 30rpx;}}}</style>
2.2.5 样式五
2-2-5 效果图

2-2-5 完整代码
<template><viewclass="content"><viewclass="tab-box"><viewclass="title":class="tabsIndex==0?'tabs-selected':'tabs-no-selected'"@click="tabsClick(0)">手机登录
</view><viewclass="title":class="tabsIndex==1?'tabs-selected':'tabs-no-selected'"@click="tabsClick(1)">账号登录
</view></view><viewclass="name">手机号</view><viewclass="input-box"><inputplaceholder="请输入手机号"maxlength="11"placeholder-class="placeholder-input"/></view><viewclass="input-box"><input:placeholder="tabsIndex==0?'请输入验证码':'请输入密码'":password="tabsIndex==0?false:true"maxlength="20"placeholder-class="placeholder-input"/><viewv-if="tabsIndex==0"class="code">获取验证码</view></view><viewclass="login-btn">登录</view><viewclass="agreement">注册即同意
<textclass="link">用户协议</text>和<textclass="link">隐私政策</text></view></view></template><script>exportdefault{data(){return{tabsIndex:0}},methods:{tabsClick(index){this.tabsIndex = index
}}}</script><stylelang="scss">page{background-color: #FFFFFF;}.content{padding: 200rpx 60rpx;.tab-box{display: flex;align-items: flex-end;.title{margin-right: 50rpx;height: 55rpx;}.tabs-no-selected{font-size: 32rpx;}.tabs-selected{font-size: 40rpx;font-weight: bold;border-bottom: 6rpx solid #fe8d85;}}.name{padding-top: 100rpx;font-size: 26rpx;}.input-box{display: flex;justify-content: space-between;height: 100rpx;border-bottom: 1rpx solid #dfdfdf;.placeholder-input{font-size: 26rpx;color: #c5c5c5;}input{height: 120rpx;}.code{display: flex;justify-content: center;align-items: center;color: #fe8d85;font-size: 26rpx;}}.login-btn{margin-top: 80rpx;display: flex;justify-content: center;align-items: center;width: 100%;height: 80rpx;background-color: #fe8d85;color: #FFFFFF;border-radius: 50rpx;}.agreement{display: flex;justify-content: center;line-height: 100rpx;font-size: 24rpx;.link{color: #007AFF;text-decoration: underline;}}}</style>
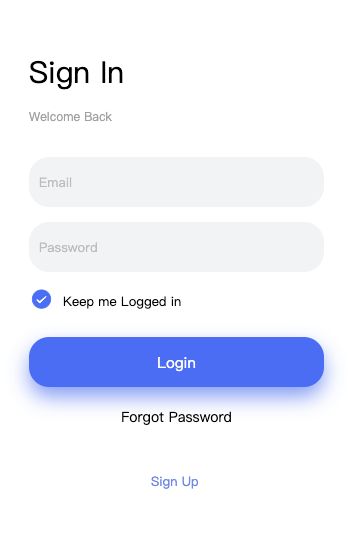
2.2.6 样式六
2-2-6 效果图

2-2-6 完整代码
<template><viewclass="content"><viewclass="login-tip"><viewclass="title">Sign In</view><viewclass="sub-title">Welcome Back</view></view><viewclass="form-box"><inputplaceholder-class="input-placeholder"placeholder="Email"/><inputplaceholder-class="input-placeholder"placeholder="Password"/><viewclass="radio-box"><radiochecked="true"color="#4a6ef5"style="transform:scale(0.8)"></radio><text>Keep me Logged in</text></view><viewclass="btn-box">
Login
</view><textclass="forget-password">Forgot Password</text></view><textclass="sign-up">Sign Up</text></view></template><script>exportdefault{data(){return{}},methods:{}}</script><stylelang="scss">.content{padding: 180rpx 80rpx 100rpx 80rpx;.title{font-size: 60rpx;line-height: 100rpx;}.sub-title{line-height: 80rpx;font-size: 24rpx;color: #a1a1a2;}.form-box{margin-top: 40rpx;flex-direction: column;input{padding: 0 20rpx;margin: 30rpx 0;background-color: #f2f3f5;border-radius: 40rpx;height: 100rpx;font-size: 26rpx;}.radio-box{display: flex;height: 50rpx;font-size: 26rpx;text{height: 100%;padding-top: 10rpx;padding-left: 10rpx;}}.btn-box{margin-top: 50rpx;display: flex;justify-content: center;align-items: center;height: 100rpx;background-color: #496df4;border-radius: 40rpx;color: #FFFFFF;font-size: 30rpx;box-shadow: 0rpx 20rpx 40rpx #859df4;}.forget-password{line-height: 120rpx;font-size: 28rpx;display: block;text-align: center;}.input-placeholder{color: #bcbcbc;}}}.sign-up{position: fixed;left: 325rpx;width: 100rpx;bottom: 100rpx;font-size: 26rpx;bottom: 180rpx;color: #6e87e5;}</style>
2.2.7 样式七
2-2-7 效果图

2-2-7 完整代码
<template><viewclass="content"><viewclass="login-tip"><viewclass="title">用户登录</view></view><viewclass="form-box"><viewclass="account-name">登录账号</view><inputplaceholder-class="placeholder-input"maxlength="11"placeholder="输入手机号"/><viewclass="row"><inputclass="half"placeholder-class="placeholder-input"maxlength="6"placeholder="短信验证码"/><viewclass="send-code">发送</view></view><viewclass="login-box"><text>登录</text><textclass="right-icon">→</text></view><viewclass="forget-password">忘记密码</view></view></view></template><script>exportdefault{data(){return{}},methods:{}}</script><stylelang="scss">.content{.title{display: flex;justify-content: center;align-items: center;height: 350rpx;font-size: 80rpx;}.form-box{padding: 0 80rpx;.account-name{line-height: 100rpx;font-size: 35rpx;}input{padding-left: 50rpx;border: 1rpx solid #cdcdcd;height: 120rpx;}.row{display: flex;justify-content: space-between;align-items: center;height: 120rpx;margin-top: 70rpx;.half{width: 280rpx;}.send-code{display: flex;justify-content: center;align-items: center;width: 220rpx;height: 100%;background-color: #000000;color: #e5e5e5;box-shadow: 0 0 0 1rpx #a5a5a5, 0 0 0 5rpx #ffffff inset;font-size: 28rpx;}}.placeholder-input{font-size: 28rpx;color: #d5d5d5;}.login-box{position: relative;margin-top: 70rpx;display: flex;justify-content: center;align-items: center;height: 120rpx;background-color: #000000;color: #e5e5e5;box-shadow: 0 0 0 1rpx #a5a5a5, 0 0 0 5rpx #ffffff inset;color: #FFFFFF;.right-icon{position: absolute;top: 40rpx;right: 50rpx;color: #e5e5e5;}}.forget-password{display: flex;justify-content: flex-end;font-size: 28rpx;line-height: 90rpx;}}}</style>
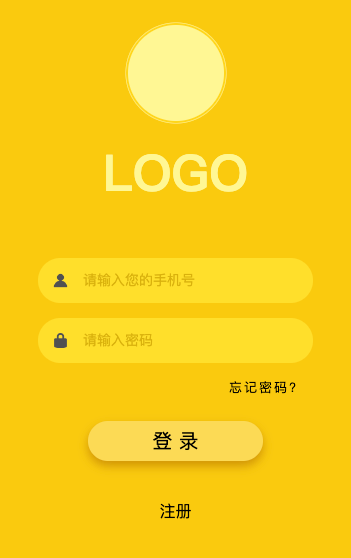
2.2.8 样式八
2-2-8 效果图

2-2-8 完整代码
<template><viewclass="content"><viewclass="logo-box"><viewclass="logo"></view><viewclass="name">LOGO</view></view><viewclass="info-box"><viewclass="item"><imagesrc="https://6e69-niew6-1302638010.tcb.qcloud.la/%E7%99%BB%E5%BD%95%E6%A0%B7%E5%BC%8F/%E7%99%BB%E5%BD%9515/%E8%B4%A6%E5%8F%B7.png"></image><inputplaceholder="请输入您的手机号"maxlength="11"placeholder-class="placeholder-input"/></view><viewclass="item"><imagesrc="https://6e69-niew6-1302638010.tcb.qcloud.la/%E7%99%BB%E5%BD%95%E6%A0%B7%E5%BC%8F/%E7%99%BB%E5%BD%9515/%E5%AF%86%E7%A0%81.png"></image><input:password="true"maxlength="20"placeholder="请输入密码"placeholder-class="placeholder-input"/></view><viewclass="forget-pass">忘记密码?</view><viewclass="btn-box"><viewclass="login-btn">登 录</view><viewclass="register-btn">注册</view></view></view></view></template><script>exportdefault{data(){return{}},methods:{}}</script><stylelang="scss">page{background-color: #faca10;}.logo-box{display: flex;justify-content: center;align-items: center;flex-direction: column;width: 100%;margin: 100rpx 0;}.logo{width: 200rpx;height: 200rpx;border-radius: 100%;background-color: #fff795;box-shadow: 0 0 0 1rpx #fff795, 0 0 0 5rpx #ffd61b inset;}.name{padding-top: 30rpx;font-weight: bold;font-size: 100rpx;color: #fff795;}.info-box{margin: 100rpx;.item{display: flex;justify-content: flex-start;align-items: center;margin: 30rpx 0;width: 100%;border-radius: 50rpx;background-color: #ffdf2a;height: 90rpx;.placeholder-input{font-size: 28rpx;color: #dab20e;}image{margin: 0 30rpx;width: 30rpx;height: 30rpx;}input{flex: 1;font-size: 28rpx;color: #dab20e;}}.forget-pass{padding-right: 30rpx;display: flex;justify-content: flex-end;font-size: 26rpx;letter-spacing: 5rpx;}.btn-box{display: flex;justify-content: center;align-items: center;flex-direction: column;.login-btn{width: 350rpx;height: 80rpx;background-color: #fcda55;display: flex;justify-content: center;align-items: center;border-radius: 50rpx;font-size: 40rpx;margin: 50rpx 0;box-shadow: 0rpx 10rpx 20rpx #cf9305;}.register-btn{height: 100rpx;width: 100%;display: flex;justify-content: center;align-items: center;}}}</style>
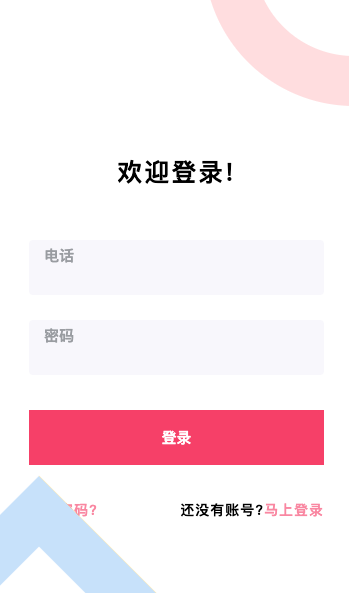
2.2.9 样式九
2-2-9 效果图

2-2-9 完整代码
<template><view><viewclass="top-right-corner"></view><viewclass="lower-left-corner"></view><viewclass="form-box"><viewclass="logo">
欢迎登录!
</view><viewclass="input-box"><viewclass="row-box"><text>电话</text><input/></view><viewclass="row-box"><text>密码</text><input:password="true"/></view></view><viewclass="login-btn">
登录
</view><viewclass="other-link"><textclass="sign">忘记密码?</text><text>还没有账号?<textclass="sign">马上登录</text></text></view></view></view></template><script>exportdefault{data(){return{}},methods:{}}</script><stylelang="scss">page{background-color: #ffffff;}.top-right-corner{position: fixed;top: -280rpx;right: -280rpx;width: 400rpx;height: 400rpx;background-color: #FFFFFF;border: 100rpx solid #ffdddf;border-radius: 100%;z-index: 1;}.lower-left-corner{position: fixed;bottom: -450rpx;left: -200rpx;width: 400rpx;height: 400rpx;background-color: #FFFFFF;border: 100rpx solid #c7e1fa;transform:rotate(-45deg);z-index: 1;}.form-box{margin: 100rpx 80rpx;.logo{display: flex;justify-content: center;align-items: flex-end;height: 300rpx;font-size: 50rpx;letter-spacing: 5rpx;font-weight: bold;z-index: 2;}.input-box{margin-top: 100rpx;.row-box{margin: 50rpx 0;padding: 0 30rpx;display: flex;flex-direction: column;justify-content: space-around;height: 110rpx;background-color: #f8f7fc;border-radius: 8rpx;text{line-height: 60rpx;font-size: 30rpx;color: #999ca1;font-weight: 600;}}}.login-btn{margin: 70rpx 0rpx 50rpx 0rpx;display: flex;justify-content: center;align-items: center;color: #FFFFFF;font-size: 30rpx;height: 110rpx;font-weight: bold;background-color: #f64068;}.other-link{height: 60rpx;display: flex;justify-content: space-between;align-items: flex-end;font-size: 28rpx;font-weight: bold;letter-spacing: 3rpx;.sign{color: #f987a1;}}}</style>
版权归原作者 陶人超有料 所有, 如有侵权,请联系我们删除。