文章目录
作者:xcLeigh
文章地址:https://blog.csdn.net/weixin_43151418/article/details/128028326
**
html实现好看的导航主页(附源码)** html实现好看的导航主页,html导航博客,html导航界面,通过头部主菜单,中部搜索导航,尾部悬浮出现底部菜单,右侧音乐播放按钮,背景酷炫的动态效果,实现好看的导航主页。用作自己的常用辅助导航界面,还有屏幕保护界面,全屏(F12)查阅效果更加。
1.设计来源
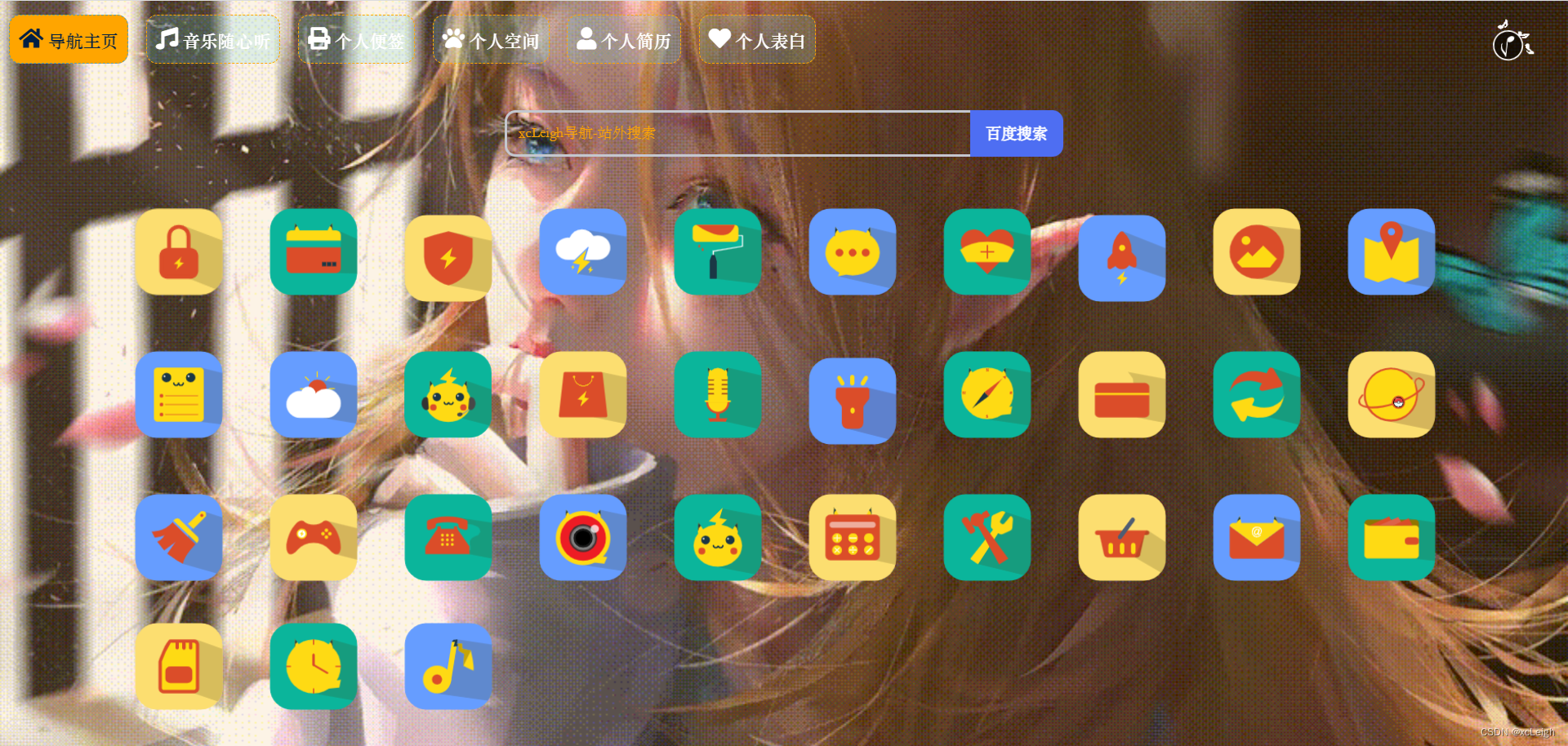
1.1 主界面
- 头部
- 头部左侧是站内导航,后面的都是点击后在站内打开,具体效果可以在文章下面查看效果图。
- 头部右侧是音乐播放器,动态效果,支持播放和暂停
- 中间是一个iframe嵌套的界面,导航主页这个界面开发的效果,其他左侧站内导航都是跳转链接。
- 中间支持关键字站外搜索。
- 下面几排菜单,是常用的站外链接记录。

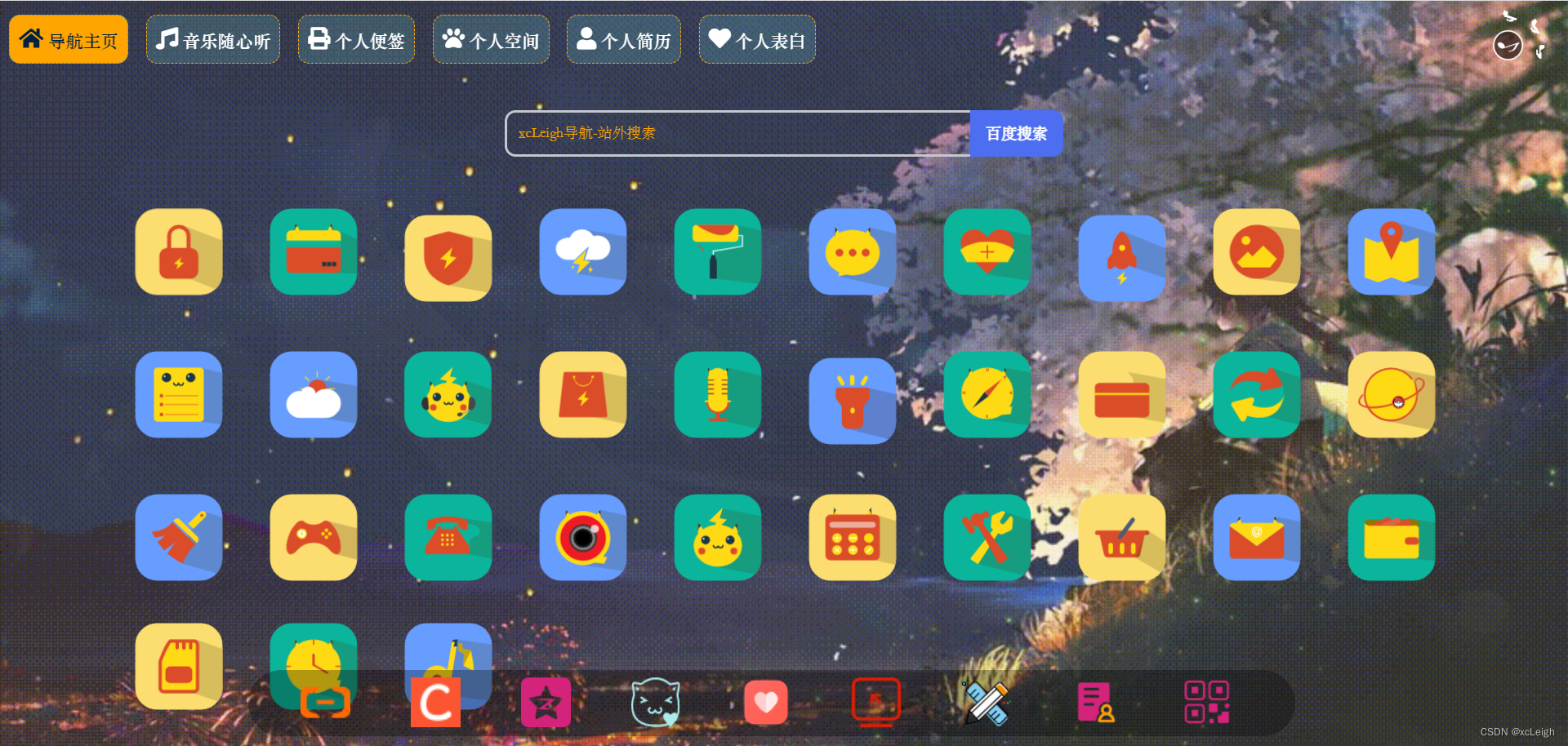
1.2 底部导航
底部导航是通过鼠标悬浮底部的时候,出现底部导航菜单,都是站外跳转链接,到时候可以用作自己的开发工具跳转。

1.3 屏幕保护
屏幕保护采用的是,点击屏保跳转屏幕保护界面,中间显示的时间是动态的,实时变化的,上面图标悬浮旋转效果。

支持更多功能扩展,譬如站外跳转链接,改为自己站内开发的功能跳转,给了大家一个不错的入口,里面的故事精彩程度,就看大家能挖掘多少了。
站外功能点推荐(可以加到自己的导航主页里面,会有嵌套效果):
- 跳转 改为记事本源码
- 跳转 改为个人空间源码
- 跳转 改为小游戏源码
- 跳转 改为邀请函源码
- 跳转 改为个人简历源码
- 跳转 改为个人主页源码
- 跳转 改为个人甜蜜瞬间源码
更多源码 关注博主,持续输出好的设计。
更多讲解,看动态效果。
2.效果和源码
2.1 动态效果
通过头部主菜单,中部搜索导航,尾部悬浮出现底部菜单,右侧音乐播放按钮,背景酷炫的动态效果,实现好看的导航主页。用作自己的常用辅助导航界面,还有屏幕保护界面,全屏(F12)查阅效果更加。下面咋们一起来欣赏导航主页效果图。别忘记点赞+收藏,持续提供优秀的源码。
html实现好看的导航主页
2.2 源代码
这里是主界面的代码,其他图片、js、css等代码,见下面的 源码下载 ,里面有所有代码资源和相关说明。
- 主界面代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- <meta content="user-scalable=no, initial-scale=1.0, maximum-scale=1.0, width=device-width" /> -->
<link rel="icon" type="image/png" href="img/favicon.ico" />
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />
<title>好看的导航主页 - xcLeigh</title>
<link rel="stylesheet" type="text/css" href="css/supersized.css"/>
<link rel="stylesheet" type="text/css" href="css/index.css"/>
<link rel="stylesheet" type="text/css" href="css/all.min.css"/>
</head>
<body>
<div id="supersized">
</div>
<div class="divContentBg"></div>
<div class="divContent">
<div style="position:absolute;width:100%;height:70px;z-index: 666;">
<div style="display:flex;align-items: center; justify-content: flex-start; height: 70px;">
<div class="item active" onclick="showUrl('page.html')">
<i class="fas fa-home"></i><span>导航主页</span>
</div>
<div class="item" onclick="showUrl('https://music.91q.com/')">
<i class="fas fa-music"></i><span>音乐随心听</span>
</div>
<div class="item" onclick="showUrl('https://blog.csdn.net/weixin_43151418/article/details/127532058')">
<i class="fas fa-print"></i><span>个人便签</span>
</div>
<div class="item" onclick="showUrl('https://blog.csdn.net/weixin_43151418/article/details/127736068')">
<i class="fas fa-paw"></i><span>个人空间</span>
</div>
<div class="item" onclick="showUrl('https://blog.csdn.net/weixin_43151418/article/details/125350141')">
<i class="fas fa-user"></i><span>个人简历</span>
</div>
<div class="item" onclick="showUrl('https://blog.csdn.net/weixin_43151418/article/details/127964115')">
<i class="fas fa-heart"></i><span>个人表白</span>
</div>
</div>
</div>
<div style="position:absolute;width:100%; margin-top: 70px; height: calc(100% - 80px);">
<iframe id="ContentIframe" src="page.html" style="border: 0px;width:100%;height:100%;overflow: hidden;"></iframe>
</div>
</div>
<div id="maic">
<img id="imgdh" src="img/music.gif">
<img id="img" src="img/music_off.png">
<audio src="img/mydream.mp3" autoplay loop></audio>
</div>
<script type="text/javascript" src="js/jquery-1.8.2.min.js"></script>
<script type="text/javascript" src="js/supersized-init.js"></script>
<script type="text/javascript" src="js/supersized.3.2.7.min.js"></script>
<script type="text/javascript" src="js/index.js"></script>
</body>
</html>
- 屏保界面代码
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>好看的导航主页 - xcLeigh</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0">
<link rel="stylesheet" href="./css/lock.css" />
</head>
<body onclick="goUrl();" style="cursor: pointer;">
<div class="cs">
<img src="img/logo.png" id="logo">
</div>
<canvas class="canvas" width="1820" height="905"></canvas>
<p class="text" style="color:white;">
<img src="images/suo.png" /><br/>
<span style="color: orange;cursor: pointer;">静默状态,点击进入</span><br/>
xcLeigh | 个人导航 V1.0 | 上线了,<span id="span_dt_dt"></span>
</p>
</body>
<script src="./js/lock.js" type="text/javascript"></script>
</html>
源码下载
html实现好看的导航主页(源码) 点击下载
💞 关注博主 带你实现畅游前后端
🏰 加入社区 带你体验马航不孤单
💯 神秘个人简介 带你体验不一样得介绍
🎀 酷炫邀请函 带你体验高大上得邀请
① 🉑提供云服务部署(有自己的阿里云);
② 🉑提供前端、后端、应用程序、H5、小程序、公众号等相关业务;
如🈶合作请联系我,期待您的联系。
**注**:本文撰写于CSDN平台,作者:xcLeigh(所有权归作者所有),https://blog.csdn.net/weixin_43151418,如果相关下载没有跳转,请查看这个地址,相关链接没有跳转,皆是抄袭本文,转载请备注本文原地址。
亲,码字不易,动动小手,欢迎 **点赞 ➕ 收藏**,如 🈶 问题请留言(评论),博主看见后一定及时给您答复,💌💌💌
原文地址:https://blog.csdn.net/weixin_43151418/article/details/128028326(防止抄袭,原文地址不可删除)
版权归原作者 xcLeigh 所有, 如有侵权,请联系我们删除。