一,原型
**①所有引用类型都有一个
__proto__(隐式原型)
属性,属性值是一个普通的对象
②搜有函数都有一个
prototype(原型)
属性,属性值是一个普通的对象
③所有引用类型的
__proto__属性指向
它
构造函数的prototype
**
每一个javascript对象创建的时候,就会与之关联另一个对象,这个对象就是我们所说的原型,每一个对象都会从原型中“继承”属性。
原型的用途:
1.构造函数(Person)通过prototype访问原型对象存放公共方法
2.实例对象p访问原型对象_proto_存放公共对象
3.constructor构造方法(原型对象创建的构造函数)
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
<script>
// 所有函数都有原型对象
// 构造函数访问原型对象 prototype --- 存放公共方法
// 实例对象访问原型对象 __proto__ --- 存放公共方法
// constructor 构造方法(原型对象创建的构造函数)
// 构造函数
function Person(name,age,sex){
this.name = name;
this.age = age;
this.sex = sex;
}
//在构造函数的原型上添加公共方法
Person.prototype.money = function(){
// 原型对象中的 this 指向 调用他的实例对象
console.log(this.name+"---这是原型对象上的挣钱方法"+this.age);
}
let p = new Person("猿究院",18,"男"); //实例对象
let p1 = new Person("html",20,"nv"); //实例对象
console.log(p,p1);
p.money();
p1.money();
Object.prototype.phone = "222222222222";
Person.prototype.phone = "1111111111";
p.phone = "333333333";
console.log(p.phone);
</script>
</html>
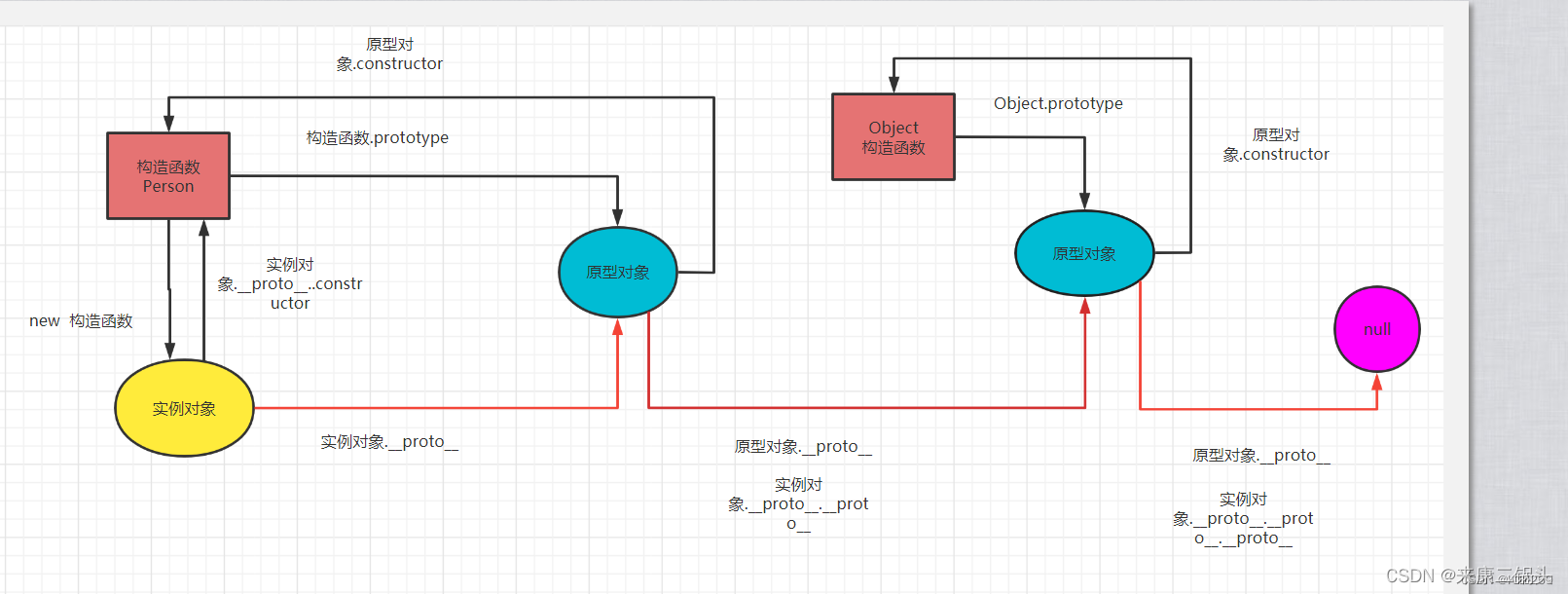
二,原型链
**
每个构造函数都有一个原型对象,原型对象都包含一个指向构造函数的指针,而实例都包含一个指向原型对象的内部指针。那么假如我们让原型对象等于另一个类型的实例,结果会怎样?显然,此时的原型对象将包含一个指向另一个原型的指针,相应地,另一个原型中也包含着一个指向另一个构造函数的指针。假如另一个原型又是另一个类型的实例,那么上述关系依然成立。如此层层递进,就构成了实例与原型的链条。这就是所谓的原型链的基本概念
**
** 》》》**
**①一直往上层查找,直到到null还没有找到,则返回
undefined
②
Object.prototype.__proto__ === null
③所有从原型或更高级原型中的得到、执行的方法,其中的this在执行时,指向当前这个触发事件执行的对象**
版权归原作者 来康二锅头 所有, 如有侵权,请联系我们删除。