
目录
一、摘要
1.1 项目介绍
随着国家生产力的发展,越来越多商品被生产了出来,超过了人们的实际消耗量,所以产生了大量闲置的商品,这些闲置商品有些被遗弃、有些通过二手平台被他人使用。为了防止不必要的浪费,开发了这套面向校园的二手交易系统,帮助用户高效率的转卖闲置的二手商品。
校园二手交易系统使用Idea开发工具完成了编码实现。前端采用Vue.js,采用View UI组件库美化界面,后端采用SpringBoot框架。在操作系统、开发语言、服务器,数据库、连接技术方面,对应使用Window操作系统、Java语言、Tomcat服务器、MySql数据库以及MyBatis技术完成系统搭建。该系统基于B/S架构,采用前后端分离架构,分为网页前台和管理后台,使用户可以在系统上发布与购买二手商品、进行留言以及掌握最新商品咨询。
- 前端:Vue 2.7.10
- 后端:Spring Boot 3.1.10
- 数据库:MySQL 8.0.31
1.2 项目详细录屏
源码下载
二、功能模块
校园二手交易平台的功能性需求主要包含数据中心模块、二手商品档案模块、商品预约模块、商品预定模块、商品留言板模块、商品资讯模块六大模块,是基于浏览器运行的web管理后端,其中各个模块详细说明如下:
2.1 数据中心模块
数据中心模块包含了校园二手交易平台的系统基础配置,如登录用户的管理、二手平台组织架构的管理、用户菜单权限的管理、系统日志的管理、公用文件云盘的管理。
其中登录用户管理模块,由二手平台管理员负责运维工作,管理员可以对登录用户进行增加、删除、修改、查询操作。
二手组织架构,指的是二手平台管理运营公司的组织架构,该模块适用于管理这些组织架构的部门层级和员工的部门归属情况。
用户菜单权限管理模块,用于管理不同权限的用户,拥有哪些具体的菜单权限。
系统日志的管理,用于维护用户登入系统的记录,方便定位追踪用户的操作情况。
公用云盘管理模块,用于统一化维护校园二手交易平台中的图片,如二手商品的照片、保险单、三方协议等等。

2.2 二手商品档案管理模块
二手商品档案模块,维护了校园二手交易平台中发布的二手商品数据,管理员可以对二手商品数据进行增加、删除、修改、查询操作。
2.3 商品预约管理模块
商品预约指的是买家有了初步意向,申请线下查看。注册用户可以在二手商品档案模块发起预约申请,卖家在收到预约申请后,主动联系买家对接后续预约事宜。

2.4 商品预定管理模块
商品预定,指买家决定购买选定的商品。买家可以在二手商品档案中选择心仪的二手商品进行预定,并输入理想的价格和可选的备注信息,卖家就可以收到这个交易订单。卖家有权同意或驳回买家的预定请求,如果同意,则生成商品交易单,确定交易。

2.5 商品留言板管理模块
二手商品的买卖过程中难免会有一些咨询和纠纷,所以校园二手交易平台专门设计了商品留言板模块,用于解决买家和卖家、买家和二手平台的纠纷。任何一方可以在留言板中留言,或对已留言的信
息进行回复。

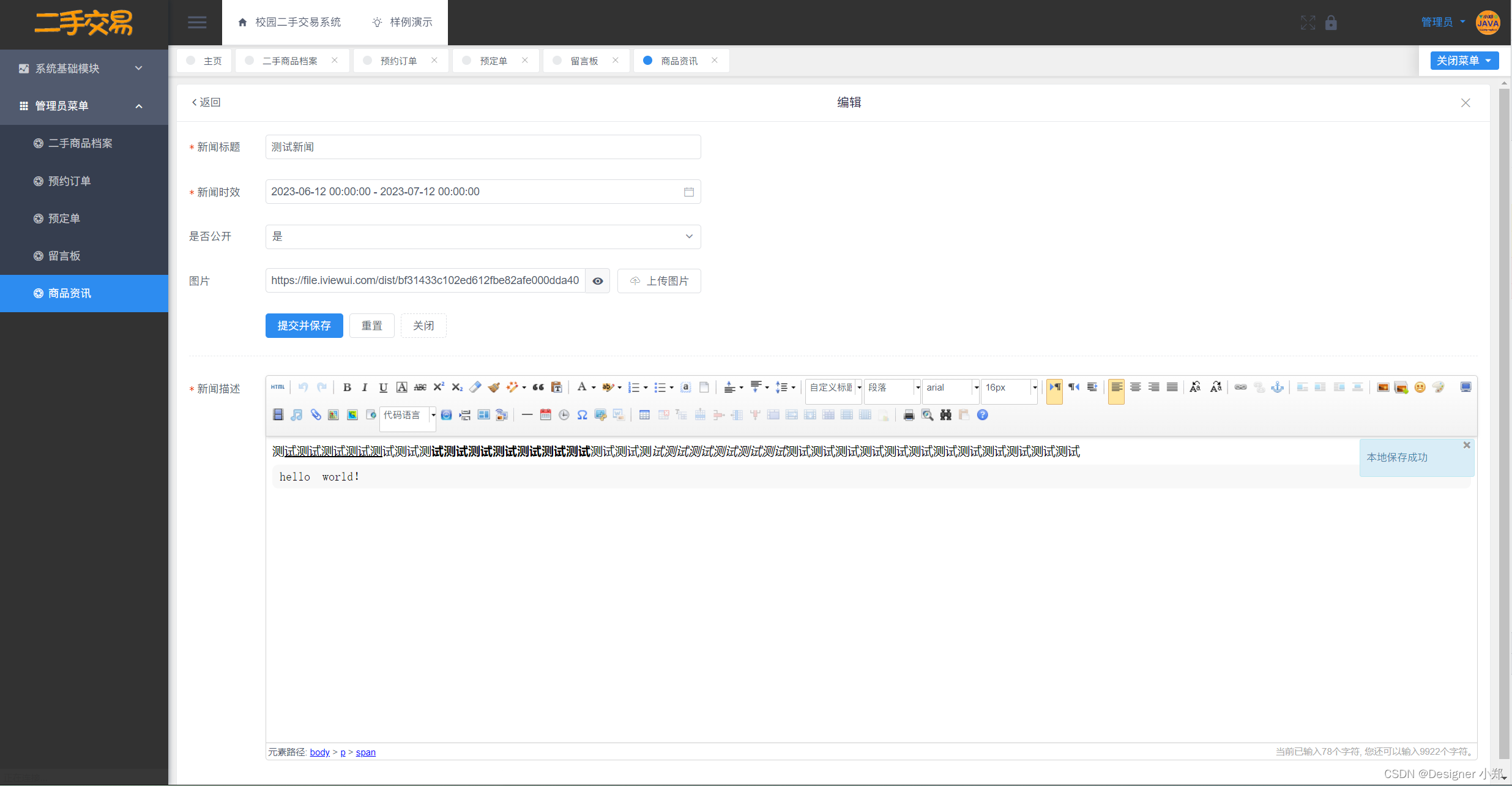
2.6 商品资讯管理模块
商品资讯管理模块,用于校园二手交易平台发布一些商品新闻,以及防诈骗推文等系统注册用户可以阅读到这些新闻信息。

三、实体类设计
3.1 用户表
数据中心模块最核心的就是用户了,用户的信息包括了手机号、地址、邮箱、身份证、性别等数据等。


3.2 二手商品表
二手商品档案模块是对系统内二手商品的数据进行管理,二手商品的数据包括商品ID、商品品牌、三方检测、商品照片、价格、卖家姓名、卖家手机、备注。


3.3 商品预约表
商品预约模块用于买家对商品的线下预约,商品预约模块应该包括商品ID、商品品牌、商品照片、卖家姓名、卖家手机、预约时间、预约地点、备注。


3.4 商品预定表
商品预定模块主要是对学生的下单信息进行记录和存储,例如商品ID、商品品牌、商品照片、卖家姓名、卖家手机、下单时间、约定价格、备注。


3.5 留言表
商品留言板用于解决买家和卖家、买家和二手平台的纠纷,包括留言内容、留言人、留言时间、是否回复、回复人、回复时间、回复内容、备注,任何一方可以在留言板中留言,或对已留言的信息进行回复。


3.6 资讯表
商品资讯管理模块,用于二手平台发布一些商品新闻,以及防诈骗推文等系统注册用户可以阅读到这些新闻信息,包括发布人ID、发布人、发布内容、图片、附件、发布时间、排序值、发布状态。


四、界面展示
此系统用于校园二手交易网站工作人员和注册买家。首先是校园二手交易网站的工作人员,可以对数据中心模块进行配置,发布、删除二手商品信息,查询学生的预约、预定信息。
对于注册买家,可以查询管理员发布的二手商品档案,并根据自己的需求进行预定、预约。
二手商品档案模块,维护了校园二手交易网站中发布的二手商品数据,管理员可以对二手商品数据进行增加、删除、修改、查询操作。





五、核心代码
5.1 用户网页登录
@RequestMapping(value ="/loginOnWeb", method =RequestMethod.GET)@ApiOperation(value ="网站前台登陆")publicResult<String>loginOnWeb(@RequestParamString userName,@RequestParamString password){QueryWrapper<User> qw =newQueryWrapper<>();
qw.eq("username",userName);List<User> userList = iUserService.list(qw);if(userList.size()<1){returnResultUtil.error("用户不存在");}User user = userList.get(0);if(!newBCryptPasswordEncoder().matches(password, user.getPassword())){returnResultUtil.error("密码不正确");}String accessToken = securityUtil.getToken(user.getUsername(),true);UsernamePasswordAuthenticationToken authentication =newUsernamePasswordAuthenticationToken(newSecurityUserDetails(user),null,null);SecurityContextHolder.getContext().setAuthentication(authentication);returnnewResultUtil<String>().setData(accessToken);}
5.2 用户网页注册
@RequestMapping(value ="/reOnWeb", method =RequestMethod.GET)@ApiOperation(value ="网站前台注册")publicResult<String>reOnWeb(@RequestParamString userName,@RequestParamString mobile,@RequestParamString password){QueryWrapper<User> qw =newQueryWrapper<>();
qw.eq("username",userName);
qw.and(wrapper -> wrapper.eq("username", userName).or().eq("mobile",mobile));Long userCount = iUserService.count(qw);if(userCount >0){returnResultUtil.error("用户已存在");}User u =newUser();
u.setUsername(userName);
u.setNickname(userName);
u.setMobile(mobile);
u.setEmail(u.getMobile()+"@qq.com");String encryptPass =newBCryptPasswordEncoder().encode(password);
u.setPassword(encryptPass).setType(0);
iUserService.saveOrUpdate(u);QueryWrapper<Role> roleQw =newQueryWrapper<>();
roleQw.eq("default_role",true);List<Role> roleList = iRoleService.list(roleQw);if(roleList.size()>0){for(Role role : roleList){
iUserRoleService.saveOrUpdate(newUserRole().setUserId(u.getId()).setRoleId(role.getId()));}}String accessToken = securityUtil.getToken(u.getUsername(),true);UsernamePasswordAuthenticationToken authentication =newUsernamePasswordAuthenticationToken(newSecurityUserDetails(u),null,null);SecurityContextHolder.getContext().setAuthentication(authentication);returnnewResultUtil<String>().setData(accessToken);}
5.3 新增商品预约
@RequestMapping(value ="/addOrder", method =RequestMethod.GET)@ApiOperation(value ="新增单条二手商品预定单")publicResult<Object>addOrder(@RequestParamString carId){UsedCar usedCar = iUsedCarService.getById(carId);if(usedCar ==null){returnResultUtil.error("二手商品不存在");}User currUser = securityUtil.getCurrUser();QueryWrapper<CarOrder> qw =newQueryWrapper<>();
qw.eq("car_id",carId);
qw.eq("buy_id",currUser.getId());if(iCarOrderService.count(qw)>0L){returnResultUtil.error("您已预定,无需重复预定");}CarOrder carOrder =newCarOrder();
carOrder.setCarId(carId);
carOrder.setBrand(usedCar.getBrand());
carOrder.setSellerMoney(usedCar.getMoney());
carOrder.setImageUrl(usedCar.getImageUrl());
carOrder.setSellerId(usedCar.getSellId());
carOrder.setSellerName(usedCar.getSellName());
carOrder.setSellerMobile(usedCar.getSellMobile());
carOrder.setBuyId(currUser.getId());
carOrder.setBuyName(currUser.getNickname());
carOrder.setOrderTime(DateUtil.now());
carOrder.setContractFlag(false);
carOrder.setContractTime("");
iCarOrderService.saveOrUpdate(carOrder);returnResultUtil.success();}
5.4 商品审核
@RequestMapping(value ="/doAudit", method =RequestMethod.POST)@ApiOperation(value ="审核")publicResult<Object>doAudit(@RequestParamString id){CarOrder carOrder = iCarOrderService.getById(id);if(carOrder ==null){returnResultUtil.error("订单不存在");}
carOrder.setAuditFlag(true);
iCarOrderService.saveOrUpdate(carOrder);returnResultUtil.success();}
5.5 查询留言
@RequestMapping(value ="/getByPage", method =RequestMethod.GET)@ApiOperation(value ="查询留言")publicResult<IPage<MessageBoard>>getByPage(@ModelAttributeMessageBoard board,@ModelAttributePageVo page){QueryWrapper<MessageBoard> qw =newQueryWrapper<>();if(!ZwzNullUtils.isNull(board.getDate())){
qw.eq("date",board.getDate());}if(ZwzNullUtils.isNull(board.getReplyId())){
qw.eq("reply_id","");}else{
qw.eq("reply_id",board.getReplyId());}returnnewResultUtil<IPage<MessageBoard>>().setData(iMessageBoardService.page(PageUtil.initMpPage(page),qw));}
六、免责说明
- 本项目仅供个人学习使用,商用授权请联系博主,否则后果自负。
- 博主拥有本软件构建后的应用系统全部内容所有权及独立的知识产权,拥有最终解释权。
- 如有问题,欢迎在仓库 Issue 留言,看到后会第一时间回复,相关意见会酌情考虑,但没有一定被采纳的承诺或保证。
下载本系统代码或使用本系统的用户,必须同意以下内容,否则请勿下载!
- 出于自愿而使用/开发本软件,了解使用本软件的风险,且同意自己承担使用本软件的风险。
- 利用本软件构建的网站的任何信息内容以及导致的任何版权纠纷和法律争议及后果和博主无关,博主对此不承担任何责任。
- 在任何情况下,对于因使用或无法使用本软件而导致的任何难以合理预估的损失(包括但不仅限于商业利润损失、业务中断与业务信息丢失),博主概不承担任何责任。
- 必须了解使用本软件的风险,博主不承诺提供一对一的技术支持、使用担保,也不承担任何因本软件而产生的难以预料的问题的相关责任。
版权归原作者 张燕沨 所有, 如有侵权,请联系我们删除。