H5和原生交互是一个很常见的需求,现介绍一下基本的交互方式
Android端:
一、H5调用Android原生方法 主要实现方式是通过WebView的addJavascriptInterface方法向web注入一个自定义js对象实现js调用Android方法。
1、H5调用Android方法
1.1、例如: H5端调用Android端的finishActivity方法:
window.android.finishActivity('发送给android1')
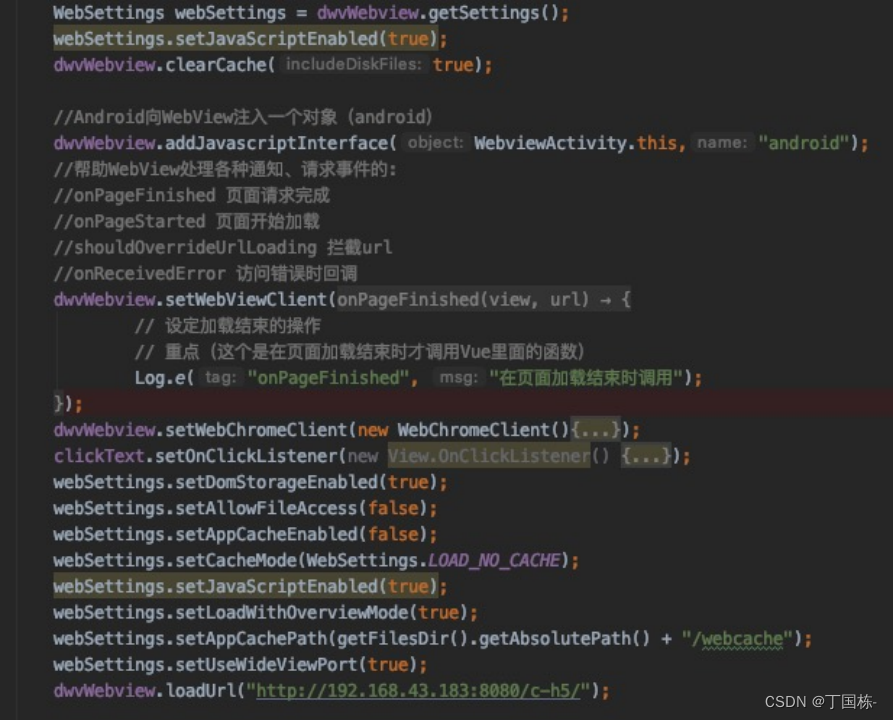
1.2、Android向WebView注入一个对象(android):
@JavascriptInterface public void finishActivity(String value) {
Log.e("js调起的原生方法=",value);
finish();
}
1.3、webview代码配置:

二、Android调用H5方法
2.1、H5需在window中挂载事件,暴露给移动端调用:
window.setAuthentication = this.setAuthentication
//具体方法
setAuthentication(param) {
this.roomTotal = JSON.stringify(param)
return '......认证信息.......'
}
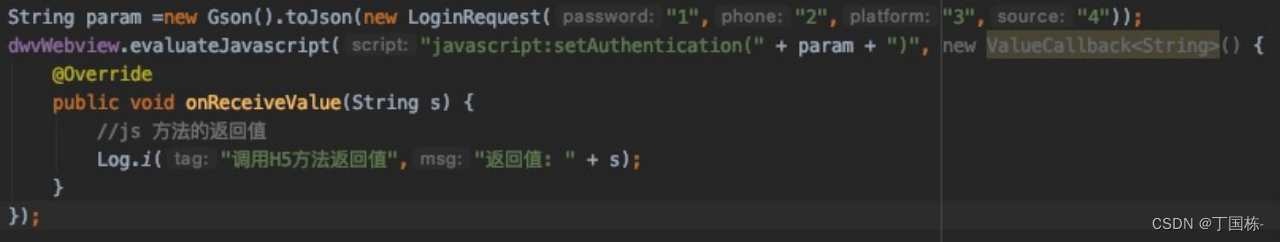
2.2、通过WebView的evaluateJavascript方法调用js方法: 
2.3、Android 4.4以上调用evaluateJavascript来实现调用js方法,同时能够获取网页返回的数据。 webview.evaluateJavascript(javascript:方法名(参数),
new ValueCallback{
public void onReciveValue(String value){}
})
2、参数递的是json格式的字符串,网页接受到的会是json对象
IOS端:
一、js调用iOS原生方法 通过WkwebView提供的WKScriptMessageHandler协议实现js调用iOS原生方法。
H5端调用iOS端的nativeMethod方法: window.webkit.messageHandlers.nativeMethod.postMessage('');
iOS原生注册方法
nativeMethod: [config.userContentController addScriptMessageHandler:self name:@"nativeMethod"];
当js调用iOS注册的方法时,iOS会走WKScriptMessageHandler的代理方法:
- (void)userContentController:(WKUserContentController *)userContentController didReceiveScriptMessage:(WKScriptMessage *)message
二、iOS调用js方法
通过WkWebView的evaluateJavaScript调起js方法:
NSString *promptCode = [NSString stringWithFormat:@"%@()", @"nativeCalljs0"]; [self.wkWebView evaluateJavaScript:promptCode completionHandler:^(id _Nullable result, NSError * _Nullable error) {
//result可以接收到js方法的返回值
NSLog(@"%@",result);
}];
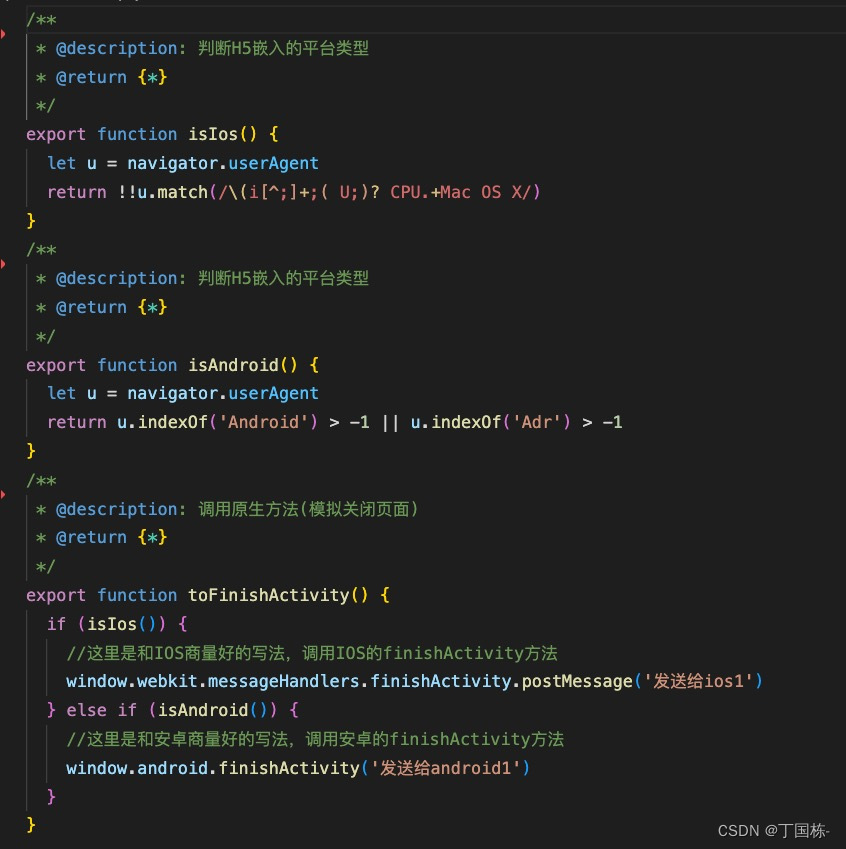
因为iOS和Android与H5调用方式不同,因此我们需要提前判断嵌入的平台,完整代码如下:

版权归原作者 丁国栋- 所有, 如有侵权,请联系我们删除。