build打包的dist介绍。
dist 目录是一个包含了打包后的项目代码和相关依赖项的目录,用于在部署时将项目移植到其他环境中。它提供了一个整理而简化的文件结构,使得部署过程更加方便和可靠。
直接打开报错会空白可以使用 nginx 来启动。Nginx 官方网站:nginx news 下载很快很方便,可以不用配置环境,直接在 终端管理员身份 进入 nginx 文件夹下面即可 start nginx 启动项目,但需要简单配置一下启动文件nginx.conf。
情况一、接口405问题:
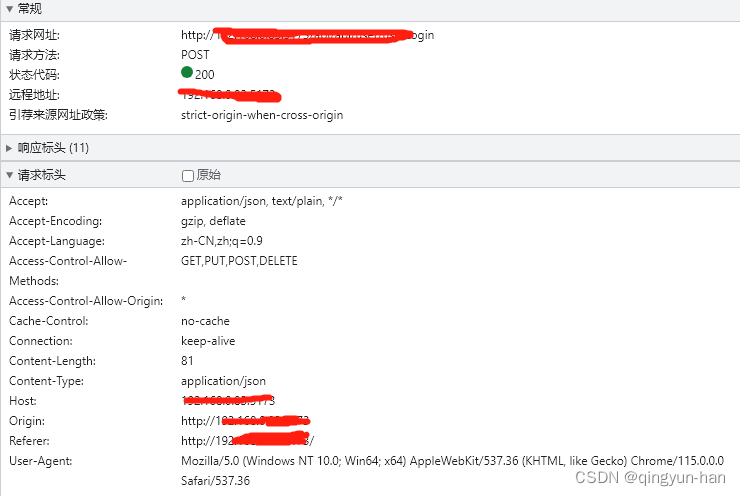
情况介绍,启动的项目中,接口完全没有问题,而且请求头也完整的添加上了,传参要求也是按照服务端要求来的,但就 build 打包生成的 dist 文件在 nignx 中运行,接口报错 405。

出现了这个问题就需要在 nginx 的 conf 文件夹的 nginx.conf 文件中进行接口配置。
在 server 中对应 的 location 中添加以下代码:
proxy_set_header Host app.dtuip.com;
//该指令用于设置向后端代理服务器发送的 HTTP 请求头中的 X-Real-IP 头字段。它将客户端的真实 IP 地址(即发起请求的用户的 IP 地址)作为值传递给后端服务器。
proxy_set_header X-Real-IP $remote_addr;
//该指令用于设置向后端代理服务器发送的 HTTP 请求头中的 X-Real-IP 头字段。它将客户端的真实 IP 地址(即发起请求的用户的 IP 地址)作为值传递给后端服务器。
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
//该指令用于设置向后端代理服务器发送的 HTTP 请求头中的 X-Forwarded-For 头字段。它将包含了请求经过的所有代理服务器的 IP 地址,并以逗号分隔的形式传递给后端服务器。这个字段可以用于追踪请求的路由路径。
proxy_set_header REMOTE-HOST $remote_addr;
//该指令用于设置向后端代理服务器发送的 HTTP 请求头中的 REMOTE-HOST 头字段。它将客户端的 IP 地址作为值传递给后端服务器。请注意,REMOTE-HOST 这个头字段并不是标准的 HTTP 头字段,而是一种自定义的头字段。
proxy_set_header Upgrade $http_upgrade;(可忽略)
//该指令用于设置向后端代理服务器发送的 HTTP 请求头中的 Upgrade 头字段。它将客户端发送的 Upgrade 头字段的值原样传递给后端服务器。这个头字段通常用于支持 WebSocket 连接升级。
我这边前端开发中接口代理路径都是用的 /api 开头,所以我这边完成的代码如下:
如果遇见nginx报错,请在logs/error.log日志文件中查看具体的报错记录。
server {
listen 5173; //监听端口,访问端口,填写自己想要的端口号
//服务器的域名或主机名称。默认都是不需要更改的
server_name localhost;
// 必要,一般只需要更改第一个路径。
location / {
root index_html/dist; // 请求将会在该目录中查找文件。
index index.html index.htm;
try_files $uri $uri/ /index.html;
}
//重点接口配置 !!!
location ^~ /api/ {
proxy_pass https://app.dtuip.com/; //这个地址是我的绝对地址,按需替换成自己的
proxy_set_header Host app.dtuip.com;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header REMOTE-HOST $remote_addr;
proxy_set_header Upgrade $http_upgrade;
}
}
配置完成之后,接口请求应该可以解决405问题。

如果这样配置还是不行,请往以下几个方面考虑:①请确保 Nginx 的配置文件正确设置了允许使用的请求方法。默认情况下,Nginx 默认启用 GET 和 HEAD 方法,其他方法需要手动配置。确保你的配置文件中包含了 allow 指令或者相应的 proxy_pass 或 fastcgi_pass 指令。②检查 Nginx 运行的用户是否具有足够的权限来执行请求的方法。确认 Nginx 用户对相关文件和目录有适当的访问权限。③如果你的 Nginx 配置了安全策略,如 mod_security 或 WAF(Web Application Firewall),它们可能会限制某些请求方法。在这种情况下,你需要更新安全策略或调整规则以允许所需的请求方法。④405 错误可能由后端应用程序返回,找服务端。
情况二、 接口401问题。
情况介绍,代码在本地启动时,接口完全没有任何问题,就的 build 打包生成的 dist 文件在 nginx运行中,就是接口报错 401 问题。

考虑方向:①接口传参错误。② dist 是静态文件,可能让你不能通过 post 发送请求。③接口环境存在问题,这里指的是当防火墙配置不正确或规则设置过于严格时,可能会导致接口返回 401 错误。其中的具体有四个方向:1.访问控制,防火墙可能会对入站和出站的网络请求进行限制。2.请求过滤,某些防火墙支持对请求内容进行深度包检查,以防止恶意请求和攻击。3.阻止认证服务:某些防火墙可能会阻止认证服务(如LDAP、Active Directory等)的通信,导致接口无法完成身份验证过程,从而返回 401 错误。4.SSL/TLS 检测:一些高级防火墙支持 SSL/TLS 检测功能,用于检查和控制加密流量。
解决方案:
①仔细检查自己的传参问题。
②因为静态文件而不能发送 post 请求的问题,可以转接到已经链接来尝试解决 nginx静态html页面接收post请求,报405 not allowed错误 - 夏碌冬藏的个人空间 - OSCHINA - 中文开源技术交流社区
③尝试关闭你的防火墙试试。
如果以上还是解决不了你的问题,还请你注意哟,nginx 有缓存,在你更改之后一定要清理并重新启动。或者换一个环境来运行你最新的代码,看看是否有新的奇效,我这边在解决 405 和 401 的问题的时候,一直用的是公司的电脑没有解决掉问题,而周末回家时,我用自己的电脑运行时,一样的代码一样的配置,它又是可以的,所以大家在解决问题的时候,要记得有多环境来检测你的代码哟!!!
版权归原作者 撒娇的骑士 所有, 如有侵权,请联系我们删除。