在网页排版布局时,我们可以将网页的每一个区块看作一个个盒子,我们像拼拼图一样,将这些盒子一个个拼起来,来排版布局页面内容。
盒子模型的定义
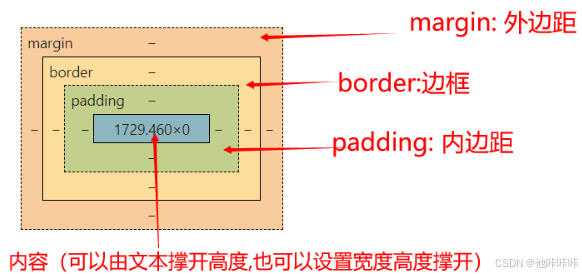
盒子模型,实际上就是指标签的外边距、边框、内边距、内容所组成的思维模型,这个模型可以直观的展示标签的尺寸、间距。
盒子的实际大小:边框(border) + 内边距(padding) + 内容(文本/width/height) 。

我们可以通过F12或者鼠标右击检查来观察盒子模型,其中,我们选中某个元素时显示蓝色的区域就是内容,橙色区域是外边距;在选中的元素范围内,蓝色区域以外的绿色区域是内边距。

盒子内容
可以通过设置盒子的宽度和高度来撑开盒子内容大小,记作:
.box-1 {
width: 100px;
height: 100px;
}
我们设置一个100px的正方形盒子,并设置背景颜色,便于观察,写入一些文本,我们点击检查,可以发现此时蓝色区域是100px的正方形,文本在蓝色区域的最上方。

边框
边框属性值border,是指元素内容与元素内边距以为的线,一个标签有四个边,每个边可以有大小、线条样式(实线、虚线、点线)、颜色组成,边框可以撑开盒子大小。
可以单独给每个样式进行设置,如下:
.box-3 {
border-width: 10px;
border-style: solid;
border-color: green;
}
等价于以下的写法,也是边框的通常写法:
border: 10px solid green;
还可以将边框按照方向拆分为四条边来写,记作:
/* 上边框 */
border-top: 100px solid blue;
/* 右边框 */
border-right: 100px solid blue;
/* 下边框 */
border-bottom: 100px solid blue;
/* 左边框 */
border-left: 100px solid blue;
还是用之前的盒子,我们加入边框,可以看到下面的形状。

点击检查,可以发现盒子变大了,此时是因为边框撑开了盒子的大小。

我们平时会使用边框,一般会设置一个较小的px值,作为盒子修饰的边,效果如下:

利用边框绘制三角形
在前面我们有一个100px的边框,100px的内容区域,内容区域为正方形,如下图,那么去掉这个正方形的内容区域(将盒子内容区域高度和宽度设为0),想象一下,在盒子内容区域失去宽度和高度,只剩下边框时,会怎么样呢?

答案如下图——盒子会变成只由边框组成的四个三角形。

这个三角形可以让我们绘制出许多图形,在需要一个三角形时,我们可以利用transparent属性值(设置颜色透明),来去掉其他的三角形,注意还需要去掉其他的背景颜色,代码如下:
<body>
<style>
.box-1 {
width: 0px;
height: 0px;
/* 上边框 */
border-top: 100px solid blue;
/* 右边框 */
border-right: 100px solid transparent;
/* 下边框 */
border-bottom: 100px solid transparent;
/* 左边框 */
border-left: 100px solid transparent;
}
</style>
<div class="box-1"></div>
</body>
此时页面中只剩下一个三角形,效果如下:

注意此时其他的边框只是变为了透明色,并不是消失了,他们还占据空间,点击检查,可以看见内容区域还是四个边框围起来的正方形。

外边距
外边距属性值margin,外边距是元素作用于浏览器或其他元素、元素与元素之间的间距,不会撑开盒子大小。
margin有四个值,分别为:
margin-left:属性值;
margin-right:属性值;
margin-top:属性值;
margin-bottom:属性值;
其中,属性值的正负不同,移动的方向也不同
margin-left 正数往右边移动,负数往左边移动;margin-right反之 margin-top 正数往下边移动,负数往上边移动;margin-bottom反之
也可以简记为一行,分别为上右下左,可以写作:
margin:值1,值2,值3,值4;
我们可以设置两个盒子,代码如下:
<body>
<style>
.box-1 {
width: 100px;
height: 100px;
background-color: pink;
}
.box-2 {
width: 100px;
height: 100px;
background-color: green;
}
</style>
<div class="box-1"></div>
<div class="box-2"></div>
</body>
正常情况下,两个盒子的摆放如下图:

我们给他们设置外边距,给第一个加一行代码,
.box-1 {
width: 100px;
height: 100px;
background-color: pink;
margin-bottom: 10px;
}
两个元素之间产生了外边距,被隔开了,效果如图:

点击检查,可以看见橙色区域就是两个盒子的外边距。

外边距合并问题
垂直方向,并列关系的两个元素, 上边元素设置margin-bottom:值,下边元素设置margin-top:值,这两个元素的间距不会相加,而是取属性值较大一个间距。
也就是说,当同时给两个盒子设置与另一个盒子之间的外边距时,这两个外边距并不会相加,而是取较大值,出现外边距合并的问题。
我们给两个盒子同时设置与另一个盒子之间的外边距,也就是上方的盒子的margin-bottom和下方的盒子的margin-top,代码如下:
.box-1 {
width: 100px;
height: 100px;
background-color: pink;
margin-bottom: 10px;
}
.box-2 {
width: 100px;
height: 100px;
background-color: green;
margin-top: 20px;
}
此时浏览器会选择外边距较大的20px作为外边距,而不是将两个外边距的和加起来,变成30px,效果如图:

解决方案
1. 并列关系的两个元素,要么统一设置margin-top或者统一设置margin-bottom 2. 给并列关系的两个元素嵌套一个父元素,设置overflow:hidden (形成BFC)
第一种解决方案代码如下,同时给盒子设置margin-top,去掉其他属性,此时可以实现外边距30px的目的。
.box-1 {
width: 100px;
height: 100px;
background-color: pink;
}
.box-2 {
width: 100px;
height: 100px;
background-color: green;
margin-top: 30px;
}
第二种解决方案代码如下,给两个盒子嵌套一个父盒子,并设置overflow:hidden,此时两个边距都能生效。
<body>
<style>
.parent {
overflow: hidden;
}
.box-1 {
width: 100px;
height: 100px;
background-color: pink;
margin-bottom: 10px;
}
.box-2 {
width: 100px;
height: 100px;
background-color: green;
margin-top: 30px;
}
</style>
<div class="parent">
<div class="box-1"></div>
<div class="box-2"></div>
</div>
</body>
外边距塌陷问题
父子关系的盒子,如果直接给子盒子设置外边距,会带动父盒子一起走,导致外边距塌陷的问题。
我们先设置两个父子关系的盒子,代码如下:
<body>
<style>
body {
margin: 0;
}
.parent {
width: 200px;
height: 200px;
background-color: green;
}
.child {
width: 100px;
height: 100px;
background-color: red;
}
</style>
<div class="parent">
<div class="child"></div>
</div>
</body>
此时这两个盒子位于浏览器最左上角,效果如图:

给子盒子设置一个外边距,加一行margin-top,其余代码不变,代码如下:
.child {
width: 100px;
height: 100px;
background-color: red;
margin-top: 100px;
}
此时可以发现父盒子也被带动向下走了,效果如下:

解决方案:把父元素设置成BFC(块级格式化上下文 、独立的渲染区域)
1. 给父元素设置overflow:hidden (形成BFC) 2. 给子盒子设置浮动属性,使其脱离文档流
第一种给父盒子设置overflow:hidden属性,其余不变,代码如下:
.parent {
width: 200px;
height: 200px;
background-color: green;
overflow: hidden;
}
效果如下:

也可以给子盒子设置浮动属性,使其脱离文档流
.child {
width: 100px;
height: 100px;
background-color: red;
margin-top: 100px;
float: left;
}
效果如下:

第二种方法设置需要清除浮动,以免影响后续元素,清除浮动的方法在之前的文章有提及:http://t.csdnimg.cn/3wuk5
内边距
内边距属性值为padding,是作用于元素边框与元素内容之间的间距,内边距不会影响元素内容本身的大小,可以撑开盒子大小。
padding有四个值,分别为:
padding-left:属性值;
padding-right:属性值;
padding-top:属性值;
padding-bottom:属性值;
其中,属性值的正负不同,移动的方向也不同
padding-left 正数往右边移动,负数往左边移动;padding-right反之 padding-top 正数往下边移动,负数往上边移动;padding-bottom反之
也可以简记为一行,分别为上右下左,可以写作:
padding:值1,值2,值3,值4;
我们设置一个盒子,并设置一个较大的内边距撑开盒子的大小,代码如下:
<body>
<style>
body {
margin: 0;
}
.parent {
width: 20px;
height: 20px;
background-color: green;
padding: 300px;
}
</style>
<div class="parent"></div>
</body>
蓝色区域是盒子的内容大小,蓝色区域外是内边距,内边距撑开了盒子的大小,效果如下:

盒子模型的大小计算
在一个盒子模型中,盒子实际大小的计算: 边框 +内边距 + 内容。
我们只设置盒子的边框,其余设置为0,可以发现盒子的大小是边框的大小,也就是前面绘制三角形的问题。

我们设置盒子较大的内边距,可以发现内边距撑开了盒子的大小。

我们设置一个较大的边框,去掉内容的大小,可以发现边框撑开了整个盒子。

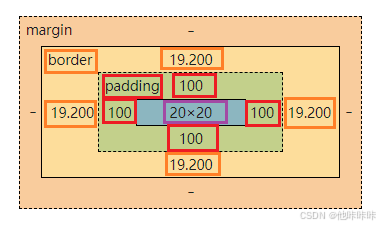
于是,我们可以发现,盒子的大小与边框、内边距和内容三者均有关系,我们设置一个盒子来观察,代码如下:
<body>
<style>
body {
margin: 0;
}
.parent {
width: 20px;
height: 20px;
background-color: green;
padding: 100px;
border: 20px solid red;
}
</style>
<div class="parent"></div>
</body>
效果如下:

点击检查,查看各个属性:

我们也可以在控制台的右侧查看这个盒子模型,可以看到每个属性以及属性值。

我们可以看到每个属性四个方向的值

本文转载自: https://blog.csdn.net/weixin_64294248/article/details/140729818
版权归原作者 在美团搬砖的小陈 所有, 如有侵权,请联系我们删除。
版权归原作者 在美团搬砖的小陈 所有, 如有侵权,请联系我们删除。