1.将请求体或者请求头转为java对象(String)
@RequestBody 获取请求体(只有post请求才有请求体)
<form th:action="@{/testRequestBody}" method="post">
用户名:<input type="text" name="username"><br>
密码:<input type="password" name="password"><br>
<input type="submit">
</form>
@RequestMapping("/testRequestBody")
public String testRequestBody(@RequestBody String requestBody){
System.out.println("requestBody:"+requestBody);
return "success";
}
输出:

@RequestEntity 获取请求体和请求头
@RequestMapping("/test_requestentity_post") //查看post请求的整个请求报文
// 注意rRequestEntity后面一定要写泛型,<string>
// 否则,请求头中设置数据格式的Content-Type会使用默认的 application/x-www-form-urlencoded,报415错误
// post请求会报错,get因为没有请求体,不报错 ,ajax好像可以专门设置请求的编码
public String test_requestentity_post(RequestEntity<String> requestentity)
{
System.out.println(requestentity.getHeaders());
System.out.println(requestentity.getBody());
return "success";
}
<form th:action="@{/test_requestentity_post}" method="post">
<input type="text" name="uname">
<input type="text" name="pwd">
<input type="submit" value="提交查看post的请求头和请求体">
</form>
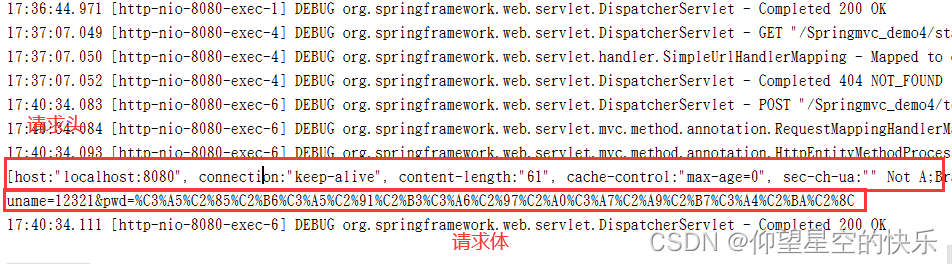
输出:
2.设置响应体
原生的servlet
原生的servlet是通过PrintWriter来设置响应体的
@RequestMapping(value="/yuanshengPrintWrite")
public String test_yuanshengPrintWrite(HttpServletResponse response) throws IOException {
response.setHeader("Content-type", "text/html;charset=UTF-8");
PrintWriter print=response.getWriter();
print.write("<h1>原生方式添加请求体</h1>");
return "success";
}

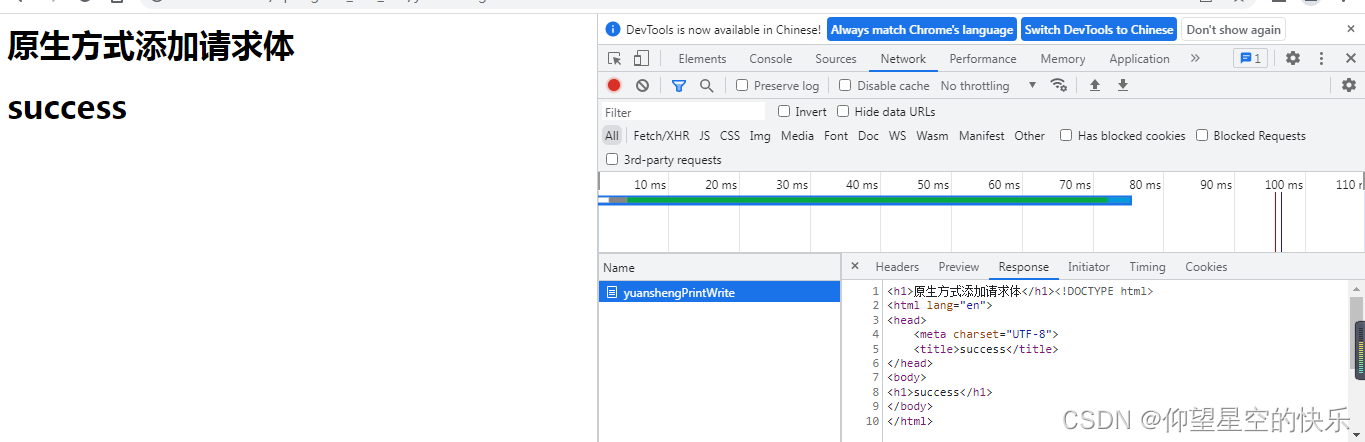
浏览器收到响应体之后,不管响应体是什么(可能是一个页面,可能是一个字符串),都直接在浏览器页面打印,请求一个页面比如"success",页面经过thymeleaf解析(解析的是 th:text赋值 th:each循环等)之后的html标签内容,作为响应体响应,之后在浏览器原封不动的打印出响应体的内容(当然,html标签会被解析之后打印)。
使用@reponseBody设置响应体
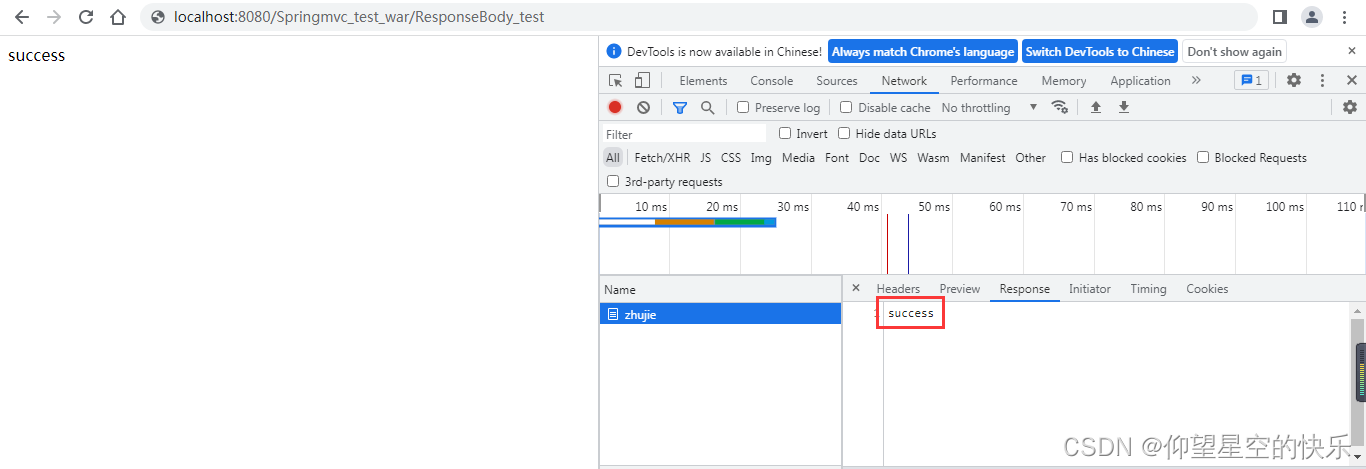
注意:这个方法不同于原生方式在响应体中附加东西,这个方法直接设置响应体,你响应体就要变成 "success"这个字符串 
@RequestMapping(value="/ResponseBody_test")
@ResponseBody
public String test_zhujie()
{
return "success";
}
3.通过json方式来响应一个类
响应一个类(只这样写会报错,http是存在于浏览器和服务器之间的第三方协议,无法直接解析java中的类,只能传输字符串或者json格式)
控制器方法接收user是 springmvc在处理请求时,将json格式的参数填到user类中,不是直接传输user类
return user 是错的,浏览器不能解析java类
@RequestMapping("/test_responseBody_user")
@ResponseBody
//会报错,不能直接响应一个类
public User test_responseBody_user(User user) {
System.out.println(user);
return user;
}
解决方式:
步骤一 导入这个依赖,可以自动将java的类转为json格式的字符串 ,
<dependency>
<groupId>com.fasterxml.jackson.core</groupId>
<artifactId>jackson-databind</artifactId>
<version>2.12.1</version>
</dependency>
步骤二 开启mvc的注解驱动(在处理静态资源时开启过)
<mvc:annotation-driven />
浏览器显示结果:
{"uname":"123","pwd":"123"}
4.处理ajax请求
一个正常的请求,响应体是什么,他就显示什么,比如响应体是html标签,就将html页面解析之后在页面展示,如果是字符串,就直接将字符串在页面显示
但是ajax请求,接收到的响应体是存放进一个data变量中,并不会将响应体在页面显示,如下
因为ajax是不提交整个页面,就能完成浏览器和服务器数据间的交互,所以不能进行页面的跳转,如下,是一个ajax请求,
div id="app">
<a @click="testAxios" th:href="@{/testAxios}">springmvc处理ajax</a>
</div>
<script type="text/javascript" th:src="@{/static/js/vue.js}"></script>
<script type="text/javascript" th:src="@{/static/js/axios.min.js}"></script>
<script type="text/javascript">
new Vue({
el:"#app",
methods:{
testAxios:function (event) {
axios({
method:"post",
url:event.target.href,
params:{
username:"admin",
password:"123456"
}
}).then(function (response) {
alert(response.data);
});
event.preventDefault();
}
}
});
</script>
如果,我在控制类中写如下代码,强行让ajax请求返回一个页面
@RequestMapping("/testAxios")
public String testAxios(String username, String password){
System.out.println(username+","+password);
return "success";
}
虽然响应体是一个页面,但是ajax的回调函数只是把它放到一个变量中,并不能在屏幕显示这个响应体

直接输出success页面的所有内容(ajax的回调函数写了alert)如果没写回调函数,就什么都不会发生

在控制器类中加入@responseBody
不返回页面了,返回一个字符串(实际上ajax就是干这个的,不提交整个页面,就能完成浏览器和服务器数据间的交互)
@RequestMapping("/testAxios")
@ResponseBody
public String testAxios(String username, String password){
System.out.println(username+","+password);
return "hello ,i am spring MVC go back";
}

控制器类接收ajax请求参数
控制器类接收ajax的请求参数和接收post请求 get请求是一样的,可以直接用属性接收,或者用类接收,或者接收多个同名参数,或者用request接收,上面在控制台的输出

5、@RestController注解
@RestController注解是springMVC提供的一个复合注解,标识在控制器的类上,就相当于为类添加了@Controller注解,并且为其中的每个方法添加了@ResponseBody注解
6、ResponseEntity
ResponseEntity用于控制器方法的返回值类型,该控制器方法的返回值就是响应到浏览器的响应报文
版权归原作者 仰望星空的快乐 所有, 如有侵权,请联系我们删除。