文章目录
🌟 写在前面
专栏介绍:
凉哥作为 Vue 的忠实粉丝输出过大量的 Vue 文章,应粉丝要求开始更新 Vue3 的相关技术文章,Vue 框架目前的地位大家应该都晓得,所谓三大框架使用人数最多,公司选型最多的框架,凉哥之前在文章中也提到过就是 Vue 框架之所以火起来的原因,和 Vue 框架相比其他框架的巨大优势,有兴趣的伙伴可以看一下 Vue框架背后的故事、尤大大对前端生态是这样看的,随着 Vue 框架不断的被认可,现如今的 Vue 框架已经是前端工程师必备的技能了,记得尤大大开发 Vue 的初衷,为了让自己的开发工作更加便捷,也希望这个框架能让更多人的开发工作变得轻松;现如今 Vue 框架做到了,尤大大做到了,当然在 20 年的 9 月 18 日,Vue 又向前端同僚们报告了一次大的突破 Vue3.0 版本正式发布!如今已经过去了两年多的时间,更多的公司选择了Vue3技术,所以凉哥也在这个时候为大家出这份专栏,本专栏将帮助大家掌握Vue3+TS技术,提升自己竞争力!
温故知新:
上篇文章中我们稍微的感受到了组合式API视觉和感觉上的差距,我们通过小小的案例来进行了组合式API和选项API的编码,大家还是否记得呢?如果没有学习的同学建议去阅读一下上一篇文章哦,大家可能对上篇文章中的组合式API的一些写法还是比较迷茫的,思路清晰也是写法有很大不同,没关系本篇文章就来为大家介绍组合式API中转化响应式的两个函数,相信通过本篇的学习 你对上篇文章中的组合式API写法回头更深刻的认识!
🌟 setup
在上篇文章中我们一定发现了组合式API就是一个逻辑就是一块代码,但是每块逻辑其实都是写在了
setup
的函数中,
setup
函数就是
Vue3
特有的选项,作为组合式API入口函数,所有的组合式API都应该写在
setup
函数中。
setup函数 什么时候执行呢?其实
setup函数的执行时机是在钩子函数
beforeCreate之前执行!大家思考既然是在在钩子函数
beforeCreate之前执行那我们在
setup函数中能否使用Vue实例
this?可想而知一定是不能的,但是我们可以通过其他的函数来实现!下面看让我们来验证一下setup的执行时机吧!

在我们编码之前呢先给大家推荐一款VSCode插件,我们发现按照前面文章中仅用的Vulor插件后我们编写Vue代码就没有提示了,所以下面这款插件能够很好的支持Vue3的代码提示;上面两种都可以自选一个即可!如果你跟我一样用的下面的插件你只需要在Vue文件中打上
vbase-3
然后就会自动为你生成Vue3的基础代码机构体,好了 我们下面来进行验证我们
setup
函数的执行时机吧!
<template><div></div></template><script>exportdefault{setup(){
console.log('这是setup的执行')
console.log('这是尝试一下this',this)return{}},beforeCreate(){
console.log('这是beforCreate')}}</script><style lang="scss" scoped></style>

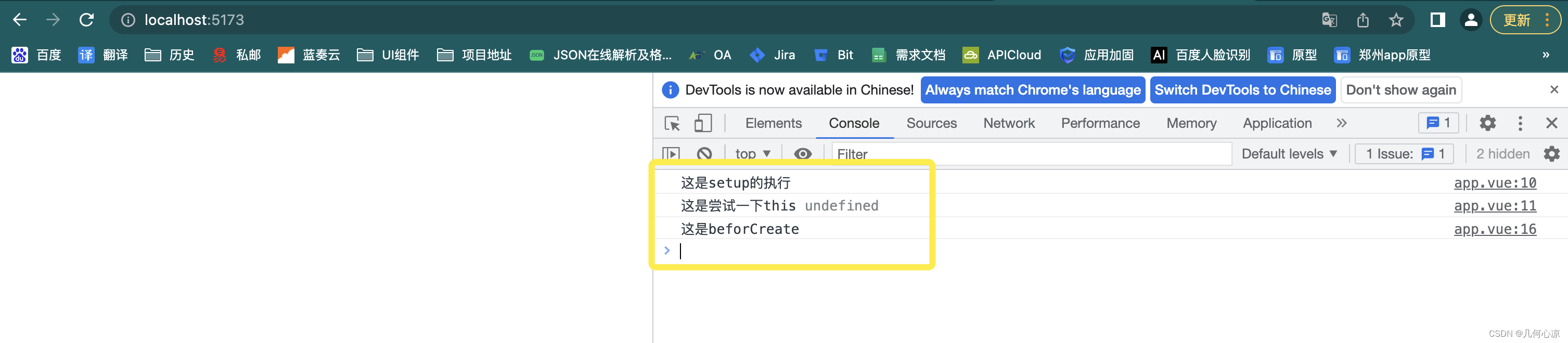
我们可以看到浏览器先打印的
这是setup的执行
后打印的
这是beforCreate
,由此可以证实,我们的
setup
函数的执行时机是在钩子函数
beforeCreate
之前执行,并且我们尝试了在 setup 函数中打印this 值为
undefined
;
大家有没有发现通过我们生成的代码体中setup函数中有一个
return{}
,当然可以很好理解,而且在我们上篇文章中我们已经进行过体验了,我们可以回想一下Vue2中我们的数据是定义在data中,然后我们的函数是定义在methods中然后供模板使用,但是在组合式API中我们数据、方法都可以在setup中定义,只需要return出去就可以使用了;下面跟着我来体验一下吧!
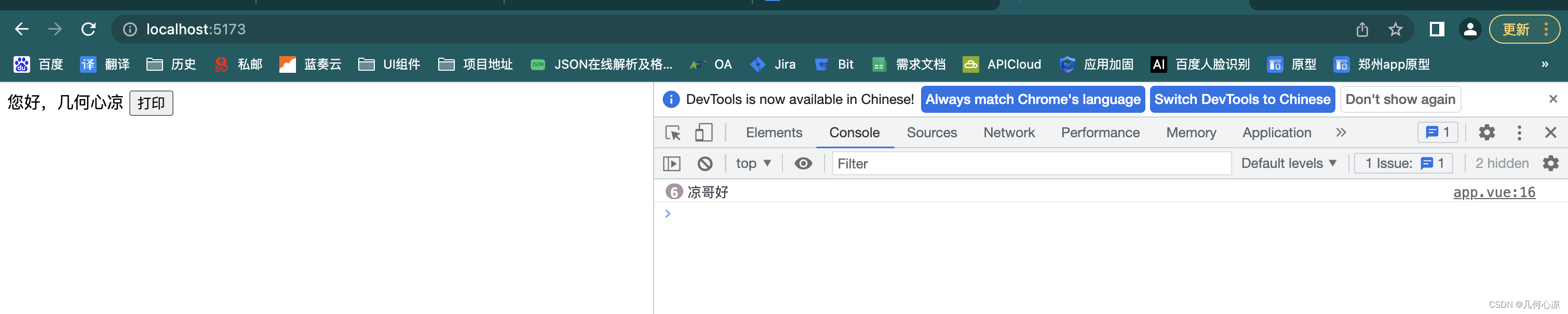
<template><div>
您好,{{ name }}<button @click="cheer">打印</button></div></template><script>exportdefault{setup(){const name ='几何心凉'constcheer=()=>{
console.log('凉哥好')}return{ name , cheer}},}</script><style lang="scss" scoped></style>

🌟 reactive 函数
我们还是回到上面的例子中,我们声明了变量name=几何心凉,那如果我要是想在cheer改变他的值,试图层是够会跟着改变呢?是否具备响应式,我们来看一!
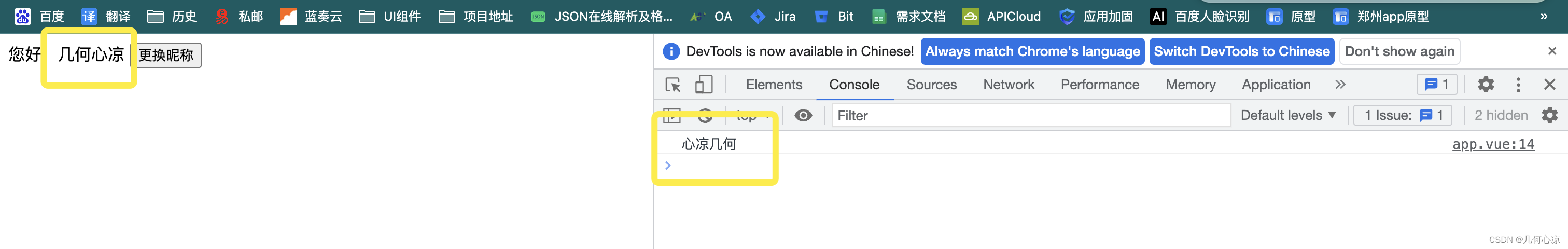
<template><div>
您好,{{ name }}<button @click="cheer">更换昵称</button></div></template><script>exportdefault{setup(){let name ='几何心凉'constcheer=()=>{
name='心凉几何'
console.log(name)}return{ name , cheer}},}</script>

我们发现在 cheer 函数中我们改变了name的值,打印已经更新了,但是试图层渲染的还是几何心凉,说明我们变量并不是响应式的,如果做到响应式呢?那就需要用到我们组合API中的 reactive 函数。让我们来看一下 reactive的用法吧!
1)从Vue中引入reactive函数
2)在入口函数setup中去使用reactive函数
3)reactive函数只可以定义复杂类型的数据
4)通过setup函数return出去,模板中使用即可
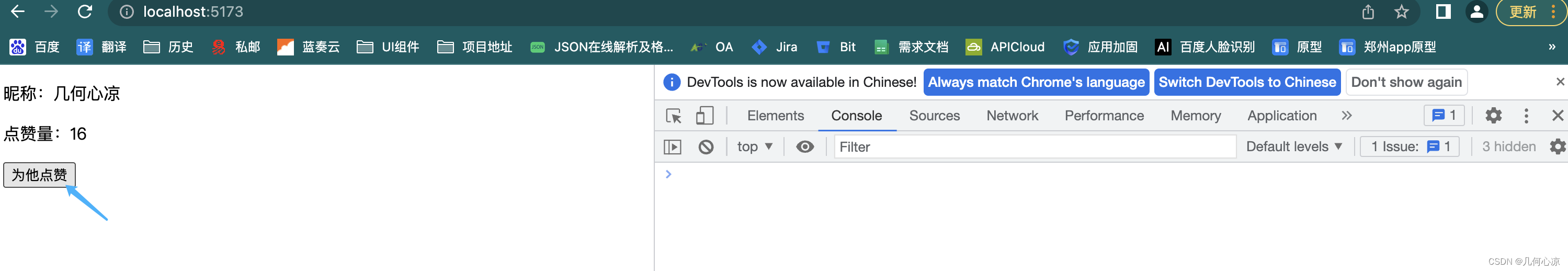
<template><div><p>昵称:{{ data.name }}</p><p>点赞量:{{ data.num }}</p><button @click="give">为他点赞</button></div></template><script>import{ reactive }from"vue"exportdefault{setup(){let data =reactive({name:'几何心凉',num:0})constgive=()=>{
data.num++}return{ data, give }}}</script>

🌟 ref 函数
上面案例中我们通过reactive函数将数据转化为了响应式,在改变数据后视图也随着进行改变,但是reactive只能转化复杂类型的数据(对象或者数组),那简单类型的数据是否可行呢?不行的,大家可以自行尝试,但是复杂类型的数据怎么办呢?那就用到了我们的 ref 函数,ref函数跟reactive的作用都是将数据转化为响应式,ref函数可以转化简单类型的数据和复杂类型的数据。让我们来看一下 reactive的用法吧!
1)从Vue中引入ref函数
2)在入口函数setup中去使用ref函数
3)ref函数可以传入普通数据和复杂数据
4)通过setup函数return出去,模板中使用即可
注意:使用ref函数返回的数据,我们要想获得数据需要通过
.value但是模板中获取不需要
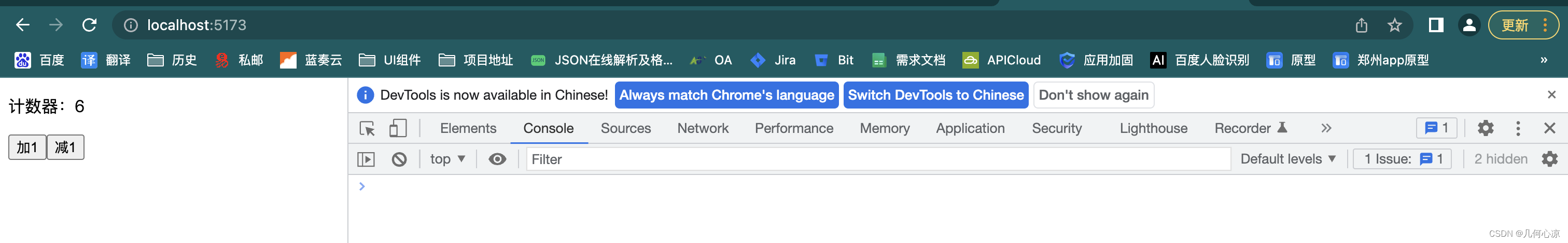
<template><div><p>计数器:{{ num }}</p><button @click="num++">加1</button><button @click="reduce">减1</button></div></template><script>import{ ref }from'vue';exportdefault{setup(){let num =ref(0)constreduce=()=>{
num.value--}return{ num, reduce }}}</script>

我们通过一个简单的计数器进行加减功能来使用了一下 ref 函数,并且刻意通过reduce函数来让大家感受了一下在js代码片段中,如果是使用ref函数转化的响应式数据获取数据需呀用到
.value
,如果不用
.value
是不生效的,大家可以自行尝试一下;
🌟 ref、reactive如何选择?
从上面我们了解了
ref
既可以传入简单类型又可以传入复杂类型,那我们是否心声疑惑?那我在项目的开发中究竟什么时候使用
ref
函数,什么时候使用
reactive
函数?
其实截止到现在没有明确从性能或者场景中来限制大家如何选择,不过我们从可以从实际的项目开发中根据背景来决定,如果能确定数据是对象并且对象中的字段也是明确的,那我们可以使用
reactive
毕竟可以省去
.value
,那其他情况下我们使用
ref
;那什么是能确定数据是对象并且对象中的字段也是明确的呢?给大家觉个例子。比如说我们用户填写表单用户信息 姓名、手机号、学历、性别等这些确定性的字段我们即可使用; 但是有一种情况虽然我们的值是一个对象但是不能使用reactive 那就是我们请求接口的返回值;也是一个对象 但是我们不知道里面对应的字段有哪些,我们就不能使用 reactive,只有明确字段才可以使用reactive。我们来看一下 reactive 转化成的响应式数据究竟是什么?
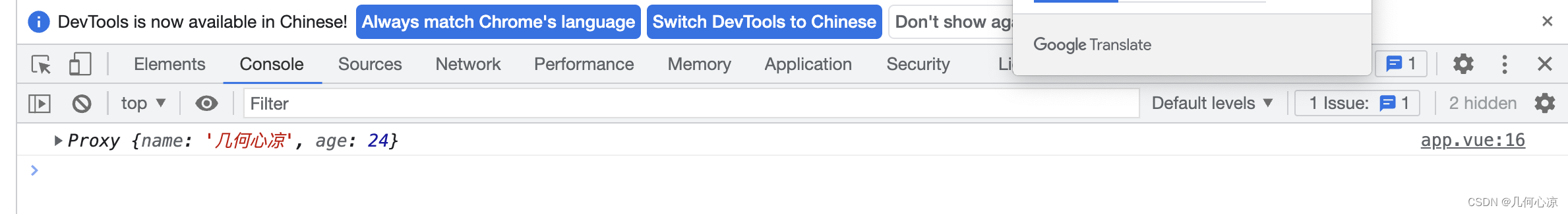
<script>import{ reactive }from'vue';exportdefault{setup(){let info =reactive({name:'几何心凉',age:24})
console.log(info)return{}}}</script>

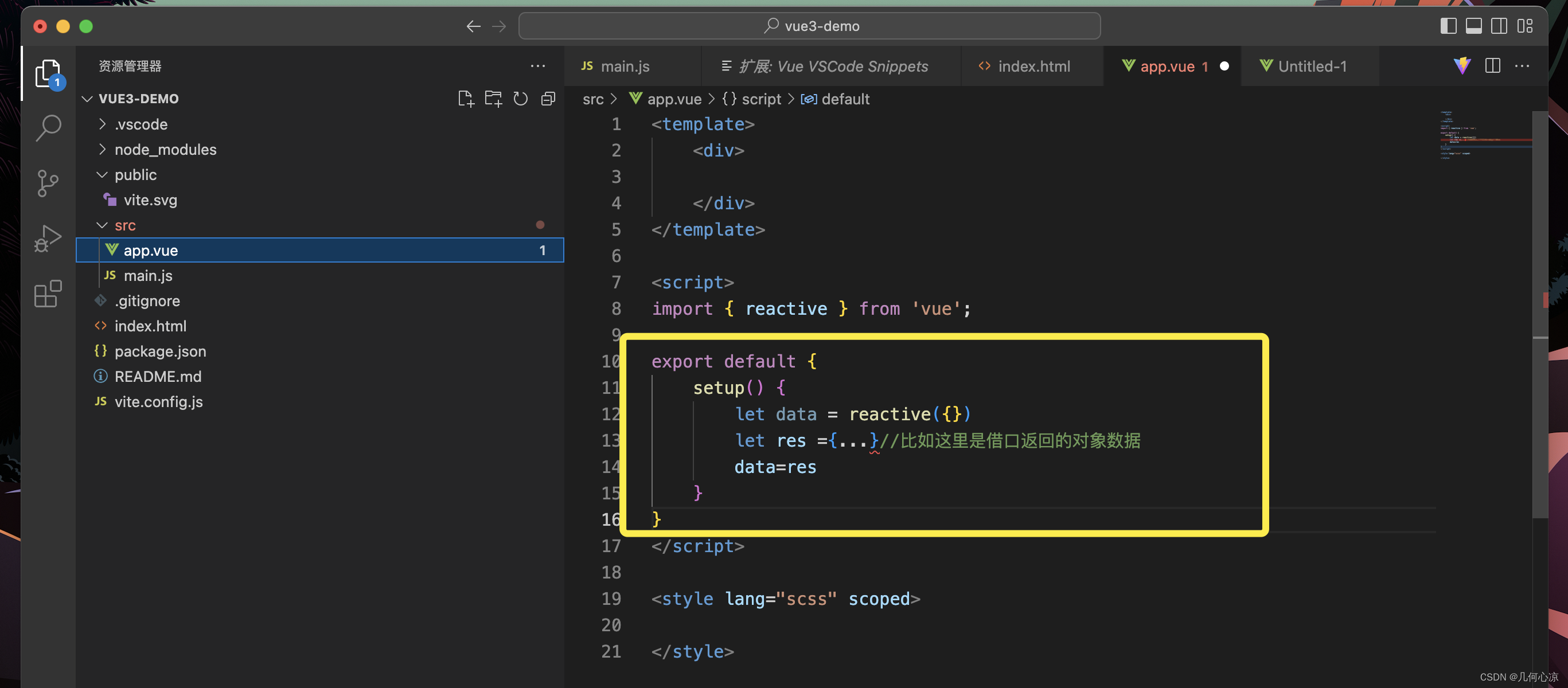
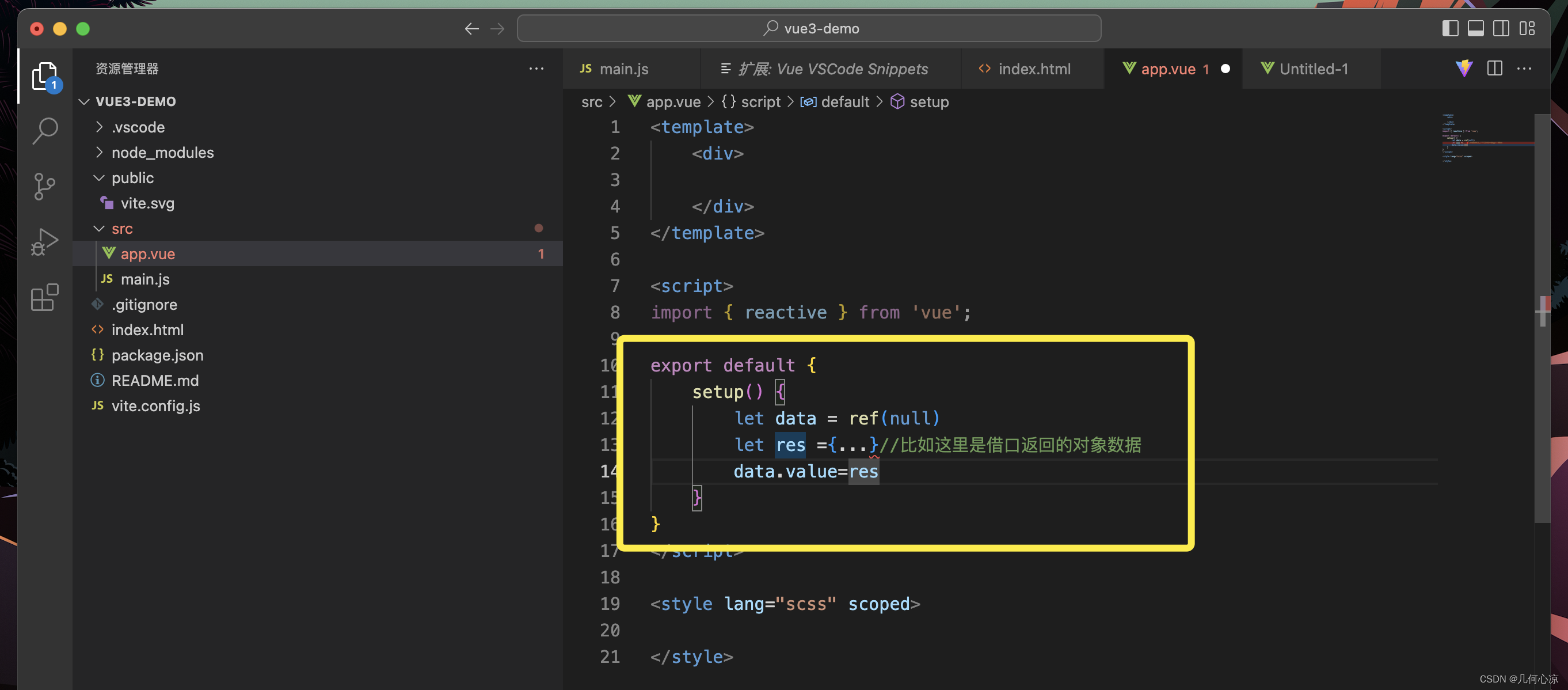
大家有没有一种眼前一亮的感觉,我们都知道Vue3的数据响应式从之前Vue2的object.definepropty更换成了ES6的proxy,今天是不是见到了影子,然后我们参照下方截图看一下,如果我们通过reactive传入一个空对象形成一个影响式数据data,然后我们将接口返回后的对象直接赋值给data,那么data还是响应式的吗?然后我们再来看下方使用ref的代码截图,因为ref转化的响应式数据需要 .value 赋值,所以数据data仍是响应式的!其实我们大可以使用ref,因为他满足所有的数据转化,如果项目中真的遇到了固定字段的对象的时候我们可以改写成reactive 这样我们在数据使用上可以省略 .value。


🌟 写在最后
大家看完这篇文章,相信大家对我们Vue3中的响应式数据有所了解了,我们可以通过 reactive 或者 ref 来进行数据的响应式转化,那么reactive是支持复杂类型,ref支持简单数据类型并且支持复杂的数据类型,并且我们知道在数据转化中我们什么情况事情ref什么情况使用reactive,各位小伙伴让我们 let’s coding!
本期推荐

✨
原创不易,还希望各位大佬支持一下 \textcolor{blue}{原创不易,还希望各位大佬支持一下} 原创不易,还希望各位大佬支持一下👍
点赞,你的认可是我创作的动力! \textcolor{green}{点赞,你的认可是我创作的动力!} 点赞,你的认可是我创作的动力!⭐️
收藏,你的青睐是我努力的方向! \textcolor{green}{收藏,你的青睐是我努力的方向!} 收藏,你的青睐是我努力的方向!✏️
评论,你的意见是我进步的财富! \textcolor{green}{评论,你的意见是我进步的财富!} 评论,你的意见是我进步的财富!
版权归原作者 几何心凉 所有, 如有侵权,请联系我们删除。