一、获取日期(基础)

<template>
<view class="container">
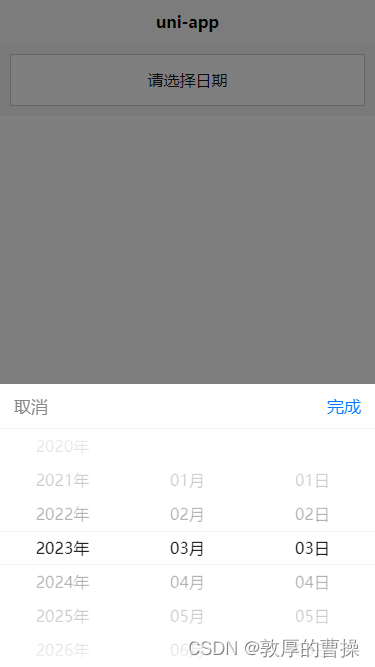
<picker mode="date" @change="onDateChange" :value="date">
<view class="date-picker">{{date}}</view>
</picker>
</view>
</template>
<script>
export default {
data() {
return {
date: '请选择日期'
}
},
methods: {
onDateChange: function(e) {
this.date = e.detail.value;
}
}
}
</script>
<style>
.container {
padding: 20rpx;
background-color: #f5f5f5;
}
.date-picker {
line-height: 80rpx;
border: 1px solid #ccc;
padding: 10rpx;
text-align: center;
background-color: #fff;
}
</style>
二、获取日期和时间(改进)

<template>
<view>
<!--日期选择-->
<view class="SelectDate">
<view class="DateLabel">
预定日期
</view>
<view class="DateText">
<picker mode="date" @change="onDateChange" :value="DateValue">
<view class="date-picker">{{DateValue}}</view>
</picker>
</view>
</view>
<view class="SelectTime">
<view class="TimeLabel">
预定时间
</view>
<view class="TimeText">
<picker mode="time" @change="onTimeChange" :value="TimeValue">
<view class="Time-picker">{{TimeValue}}</view>
</picker>
</view>
</view>
</view>
</template>
<script>
export default {
data() {
return {
DateValue: "点击选择日期",
TimeValue: "点击选择时间",
}
},
methods: {
onDateChange: function(e) {
this.DateValue = e.detail.value;
},
onTimeChange: function(e) {
this.TimeValue = e.detail.value;
},
}
}
</script>
<style scoped>
/* ## 日期 ## */
.SelectDate {
height: 40px;
wdith: 100%;
display: flex;
flex-direction: grow;
/* background-color: red; */
}
.DateLabel {
width: 0;
flex-grow: 3;
background-color: #eaeaea;
line-height: 40px;
text-align: left;
padding-left: 40px;
border: 1px solid #f3f3f3;
}
.DateText {
width: 0;
flex-grow: 7;
}
.date-picker {
background-color: aquamarine;
height: 40px;
line-height: 25px;
width: 100%;
border: 1px solid #f3f3f3;
padding: 10rpx;
text-align: center;
background-color: #fff;
color: #8f8f8f;
}
/* ## 时间 ## */
.SelectTime {
height: 40px;
wdith: 100%;
margin-top: 10px;
display: flex;
flex-direction: grow;
/* background-color: red; */
}
.TimeLabel {
width: 0;
flex-grow: 3;
background-color: #eaeaea;
line-height: 40px;
text-align: left;
padding-left: 40px;
border: 1px solid #f3f3f3;
}
.TimeText {
width: 0;
flex-grow: 7;
}
.Time-picker {
background-color: aquamarine;
height: 40px;
line-height: 25px;
width: 100%;
border: 1px solid #f3f3f3;
padding: 10rpx;
text-align: center;
background-color: #fff;
color: #8f8f8f;
}
</style>
本文转载自: https://blog.csdn.net/dxnn520/article/details/129316417
版权归原作者 敦厚的曹操 所有, 如有侵权,请联系我们删除。
版权归原作者 敦厚的曹操 所有, 如有侵权,请联系我们删除。