前言
在移动应用开发过程中,欢迎页面是用户首次接触到应用的重要入口,它不仅展示了应用的品牌形象,还能引导用户进行必要的设置和同意操作。今天,我来介绍一下如何利用HarmonyOS框架构建一个响应式的欢迎页面。
一、设计与布局
界面设计
页面设计采用了简洁的布局风格,结合了品牌标志和关键信息,以吸引用户眼球并传达核心价值观。以下是设计要素的详细说明:
- 中央Slogan和Logo:- 中央的Slogan和Logo展示了黑马健康App的标志性元素,增强了品牌识别度和用户记忆点。
- 文本描述:- 界面底部的文本描述通过简洁明了的语言概括了黑马健康App的主要服务和目标群体,帮助用户快速了解应用的价值主张。
- 功能引导:- 用户首次打开应用时,通过弹窗提示用户了解隐私政策,并通过选择操作引导用户进入应用或退出。
技术实现
代码基于HarmonyOS的能力框架,采用了以下关键技术点来实现页面的构建和交互逻辑:
- UI能力:- 利用HarmonyOS的UI能力构建了响应式的界面布局,确保在不同设备上都能够良好地显示和交互。
- 状态管理:- 使用了本地偏好设置(
@ohos.data.preferences)来存储用户的同意状态,以便应用下次启动时能够根据用户的选择做出相应的处理。 - 页面跳转:- 通过路由(
@ohos.router)实现页面的跳转和替换,确保用户在同意隐私政策后能够顺利进入应用的首页。
二、步骤
1.分析布局
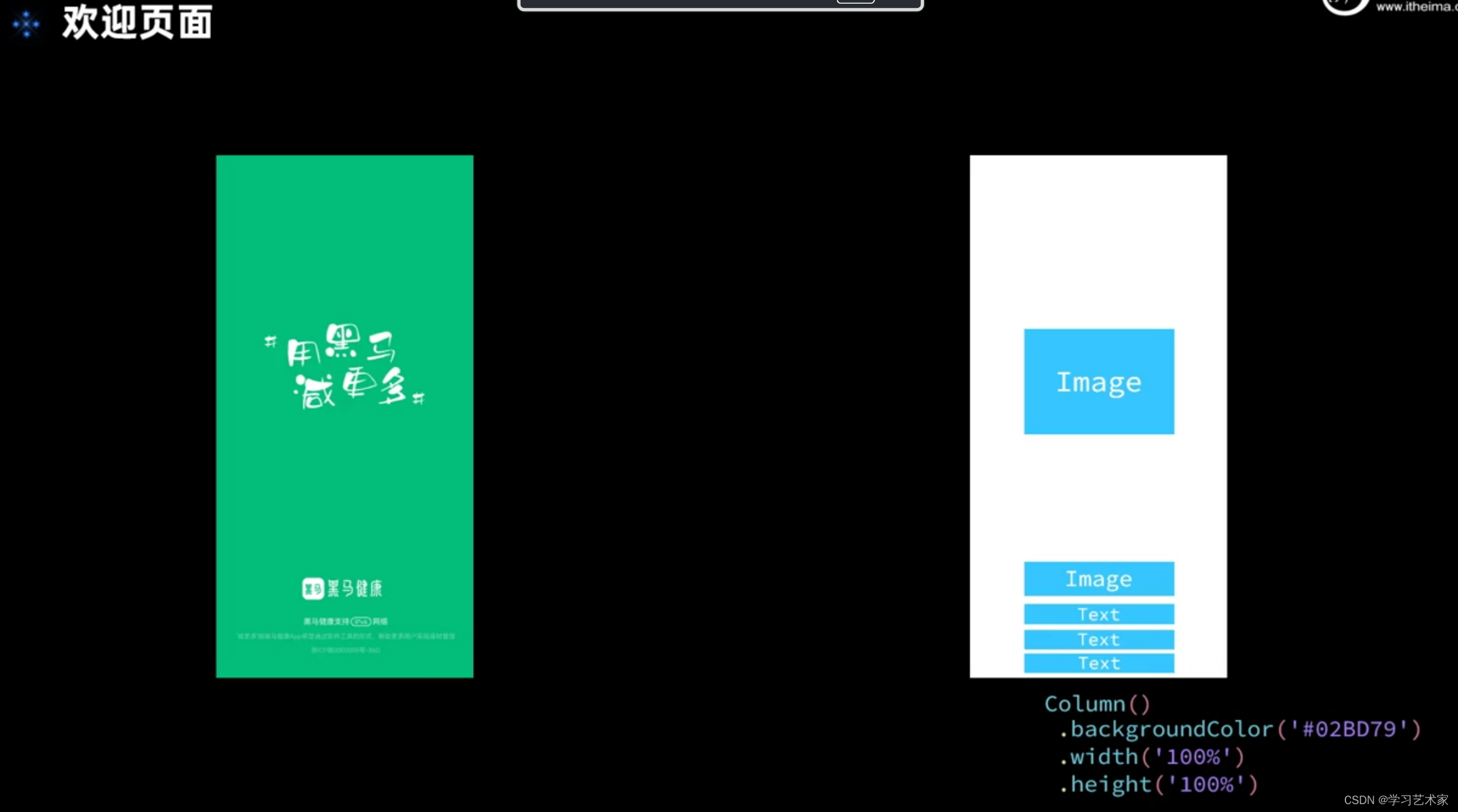
布局分析

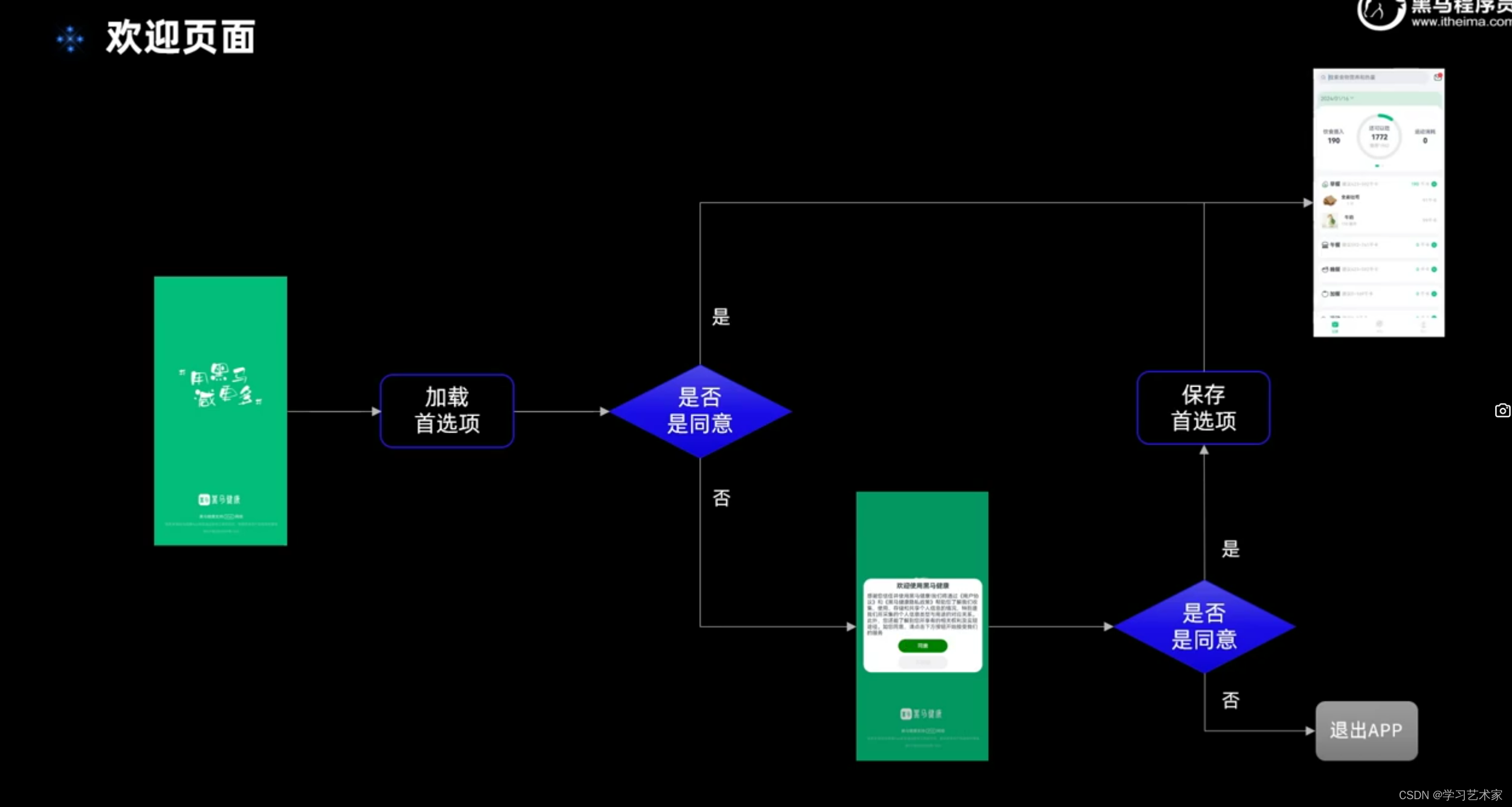
功能分析

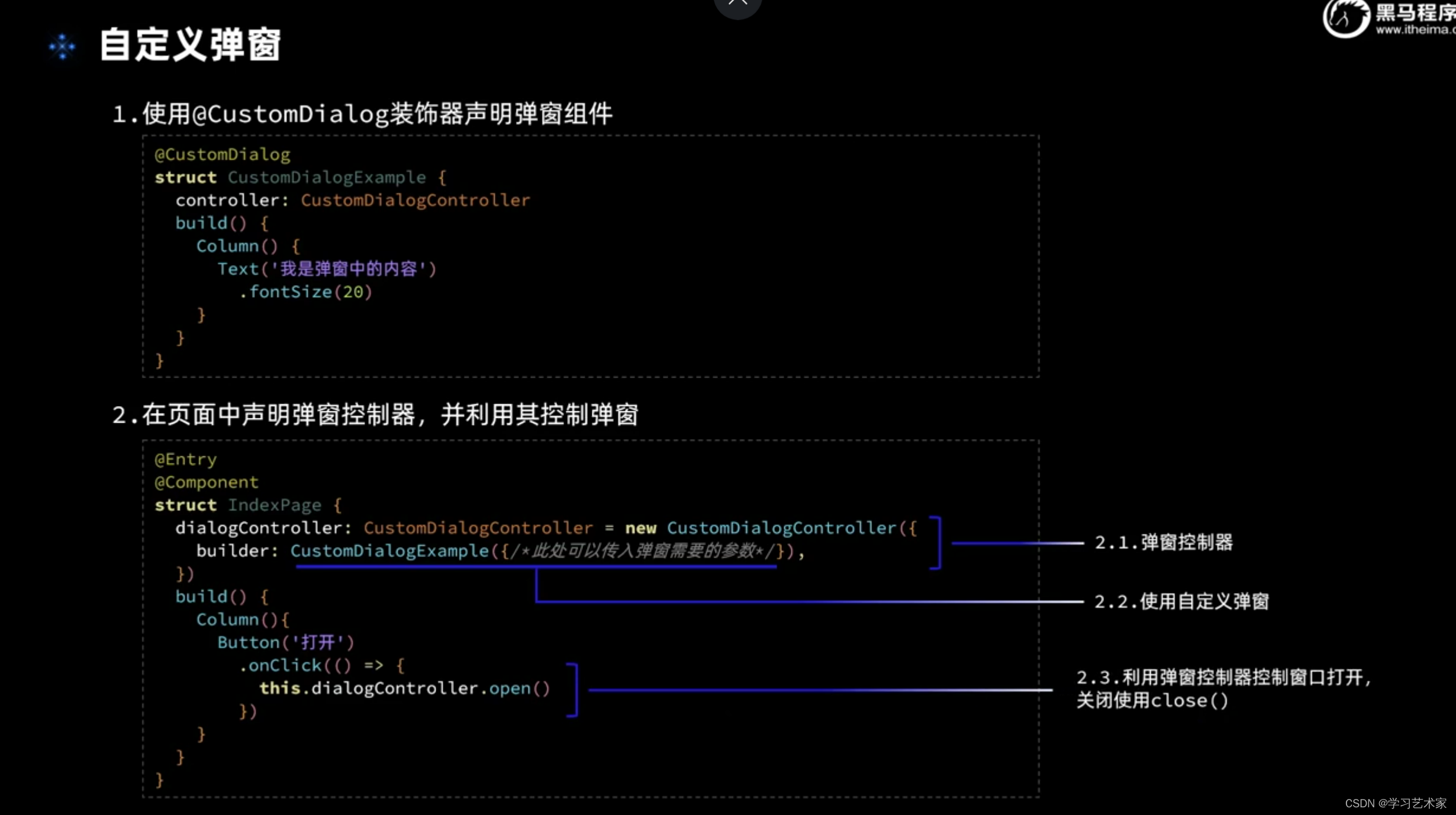
2.自定义弹窗的使用方法
声明弹窗控制器,并利用其控制弹窗

三、相关代码
欢迎页面
import UserPrivacyDialog from '../view/welcome/UserPrivacyDialog'
import common from '@ohos.app.ability.common'
import preferences from '@ohos.data.preferences'
import PreferenceUtil from '../common/utils/PreferenceUtil'
import router from '@ohos.router'
@Extend(Text) function opacityWhiteText(opacity:number,fontSize:number=10){
.fontSize(fontSize)
.opacity(opacity)
.fontColor(Color.White)
}
const PREF_KEY = 'userPrivacyKey'
@Entry
@Component
struct WelcomePage {
context = getContext(this) as common.UIAbilityContext
controller:CustomDialogController = new CustomDialogController({
builder:UserPrivacyDialog({
confirm:() => this.onConfirm(),
cancel:() => this.exitApp()
})
})
async aboutToAppear(){
//1.加载首选项
let isAgree = await PreferenceUtil.getPreferenceValue(PREF_KEY,false)
//2.判断是否同意
if (isAgree) {
//2.1. 同意,跳转首页
this.jumpToIndex()
}else{
//2.2.不同意,弹窗
this.controller.open()
}
}
jumpToIndex(){
setTimeout(()=>{
router.replaceUrl({
url:'pages/Index'
})
},1000)
}
onConfirm(){
//1.保存首选项
PreferenceUtil.putPreferenceValue(PREF_KEY,true)
//2.跳转到首页
this.jumpToIndex()
}
exitApp(){
//退出App
this.context.terminateSelf()
}
build() {
Column({space:10}) {
//1.中央slogan
Row(){
Image($r('app.media.home_slogan')).width(260)
}
.layoutWeight(1)
//2.logo
Image($r('app.media.home_logo')).width(150)
//3.文字描述
Row(){
Text('黑马健康支持').opacityWhiteText(0.8,12)
Text('IPv6').opacityWhiteText(0.8)
.border({style:BorderStyle.Solid,width:1,color:Color.White,radius:15})
.padding({left:5,right:5})
Text('网络').opacityWhiteText(0.8,12)
}
Text('‘减更多’指黑马健康App希望通过软件工具的形式,帮助更多用户实现身材管理')
.opacityWhiteText(0.6)
Text('浙ICP备0000000号-36D')
.opacityWhiteText(0.4)
.margin({bottom:35})
}
.width('100%')
.height('100%')
.backgroundColor($r('app.color.welcome_page_background'))
}
}
弹窗
import { CommonConstants } from '../../common/constants/CommonConstants'
@CustomDialog
export default struct UserPrivacyDialog {
controller:CustomDialogController
confirm:()=>void
cancel:()=>void
build() {
Column({space:CommonConstants.SPACE_10}){
//1.标题
Text($r('app.string.user_privacy_title'))
.fontSize(20)
.fontWeight(CommonConstants.FONT_WEIGHT_700)
//2.内容
Text($r('app.string.user_privacy_content'))
//3.按钮
Button($r('app.string.agree_label'))
.width(150)
.backgroundColor($r('app.color.primary_color'))
.onClick(()=>{
this.confirm()
this.controller.close()
})
Button($r('app.string.refuse_label'))
.width(150)
.backgroundColor($r('app.color.lightest_primary_color'))
.fontColor($r('app.color.light_gray'))
.onClick(()=>{
this.cancel()
this.controller.close()
})
}
.width('100%')
.padding(10)
}
}
总结
代码定义了一个名为
WelcomePage
的组件,用于显示欢迎页面。在这个页面中,首先会检查用户是否同意了隐私政策,如果同意则跳转到首页,否则弹出隐私政策对话框。用户可以选择同意或退出应用。当用户点击同意按钮时,会调用
confirm()
方法,关闭对话框,进入首页;当用户点击拒绝按钮时,会调用
cancel()
方法,关闭对话框,退出应用。
版权归原作者 学习艺术家 所有, 如有侵权,请联系我们删除。