开发Vue3有很多的工具,比如VSCode,它也非常的好用,本文主要使用HBuilder X开发。
环境3个:
Windows10

Node安装
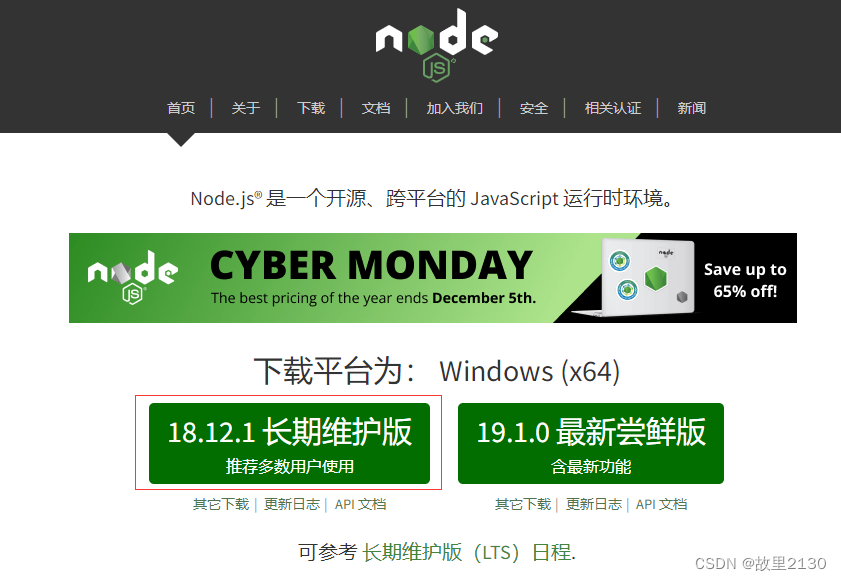
1.打开官网,选择一个版本,进行安装
Node.js

2.选择路径,下一步就行了

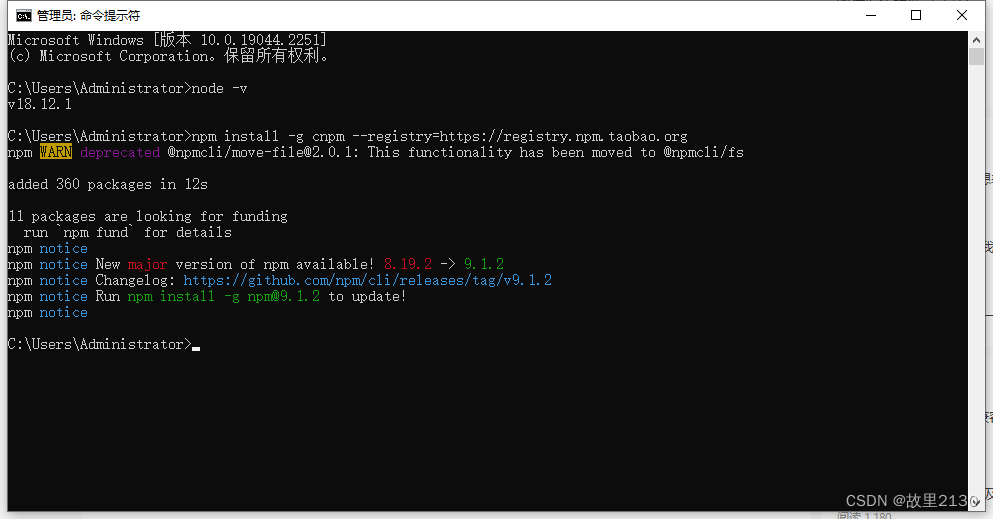
- 输入命令可以看到版本
node -v

4.然后输入命令,安装国内的淘宝镜像,这样速度快点
npm install -g cnpm --registry=https://registry.npm.taobao.org
 提示让我们升级,我们可升级,可不升级。
提示让我们升级,我们可升级,可不升级。
5.我们选择升级,不升级的跳过此步骤
输入绿色字体的命令
npm install -g [email protected]

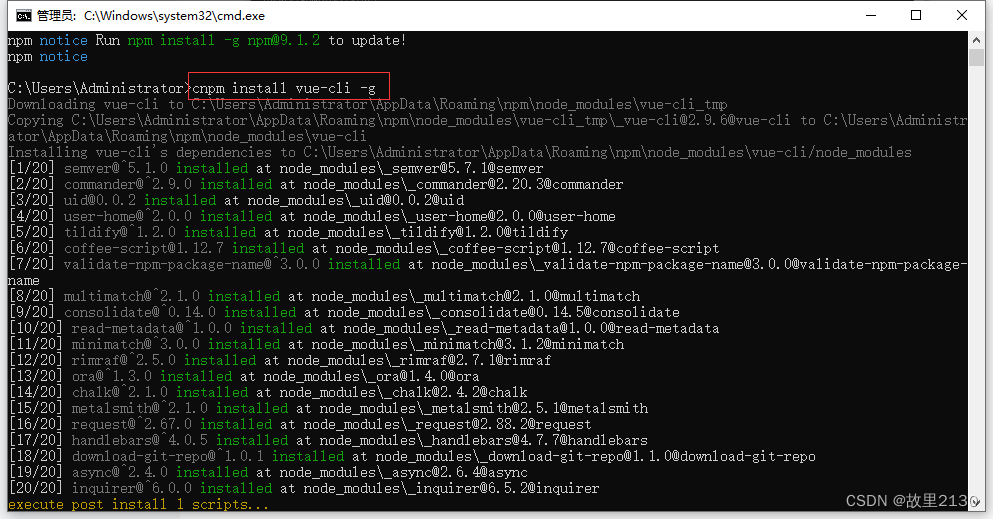
6.然后输入命令进行全局安装
cnpm install vue-cli -g

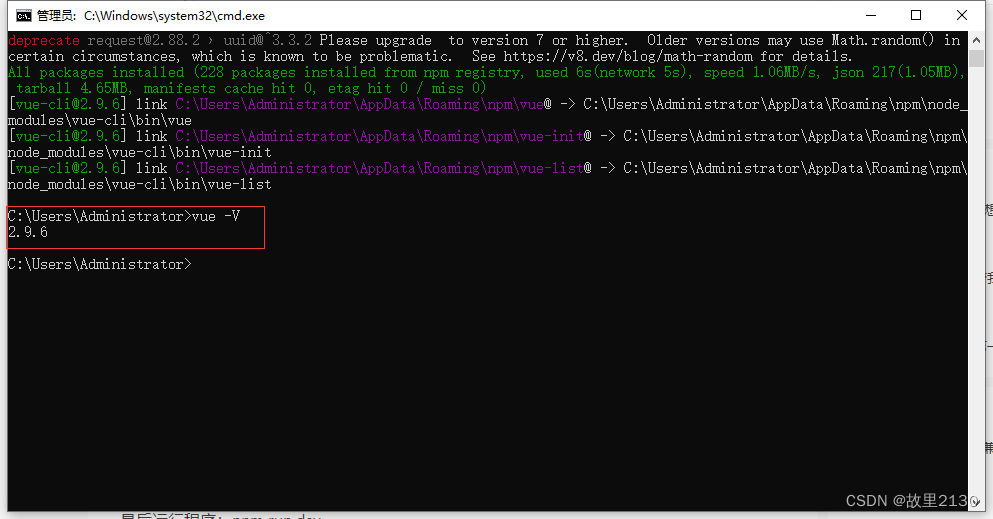
6.查看是否安装成功
vue -V

至此环境安装完成!! 不成功的多试试,安装环境本来就是一件很麻烦的事。
回归正题,建立Vue3项目
1.下载完成后,打开开发软件

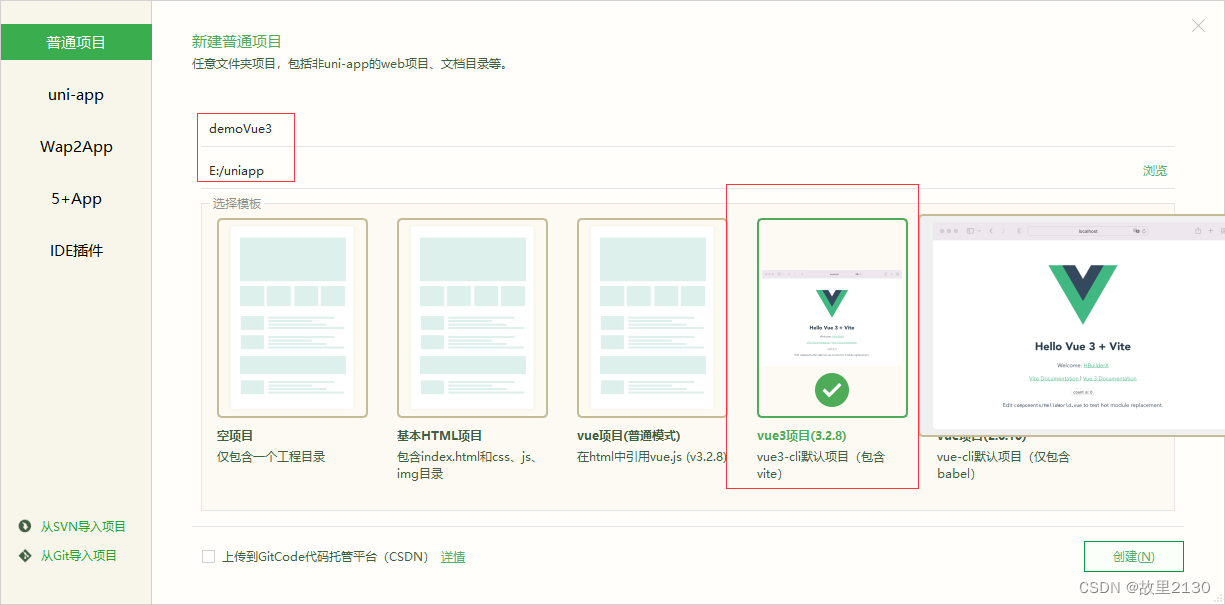
2.选择文件,写项目名字和路径,选择3.28版本,进行创建

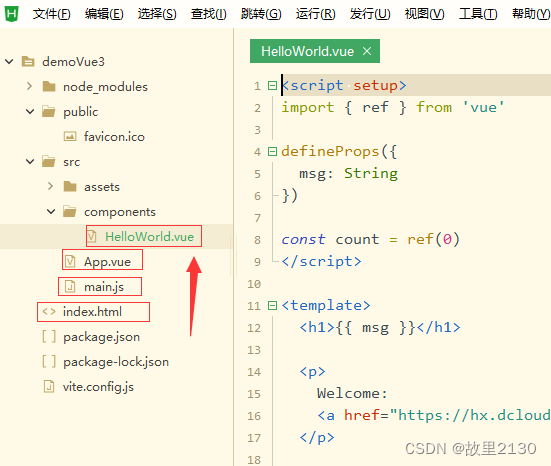
3.文件执行的顺序
先是index.html->main.js->App.vue->HelloWorld.vue
打开文件可以仔细找,可以看到顺序,套娃一样,一层套一层

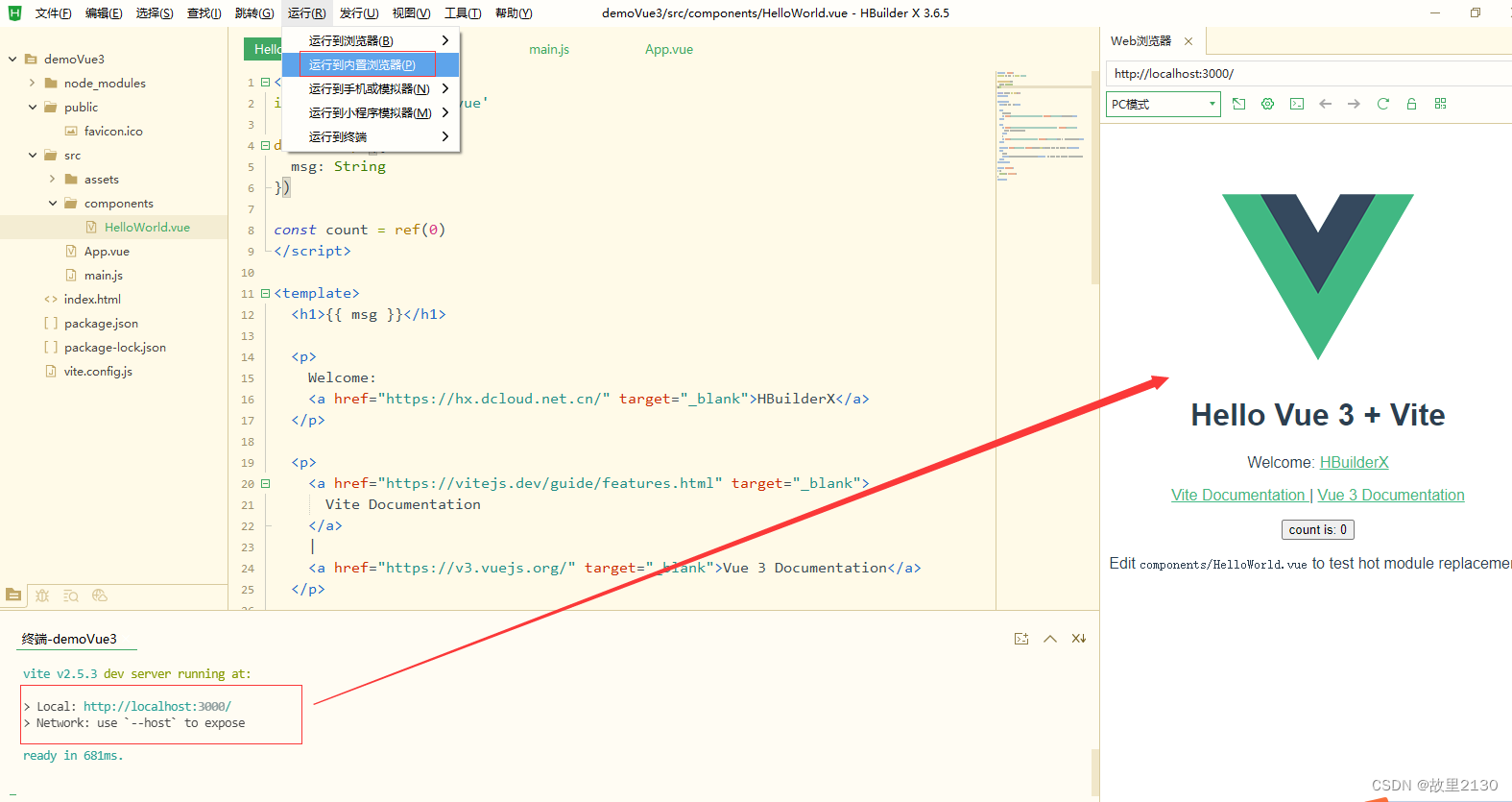
4.点击运行,选择内置浏览器
如果没有的话,进行下载即可

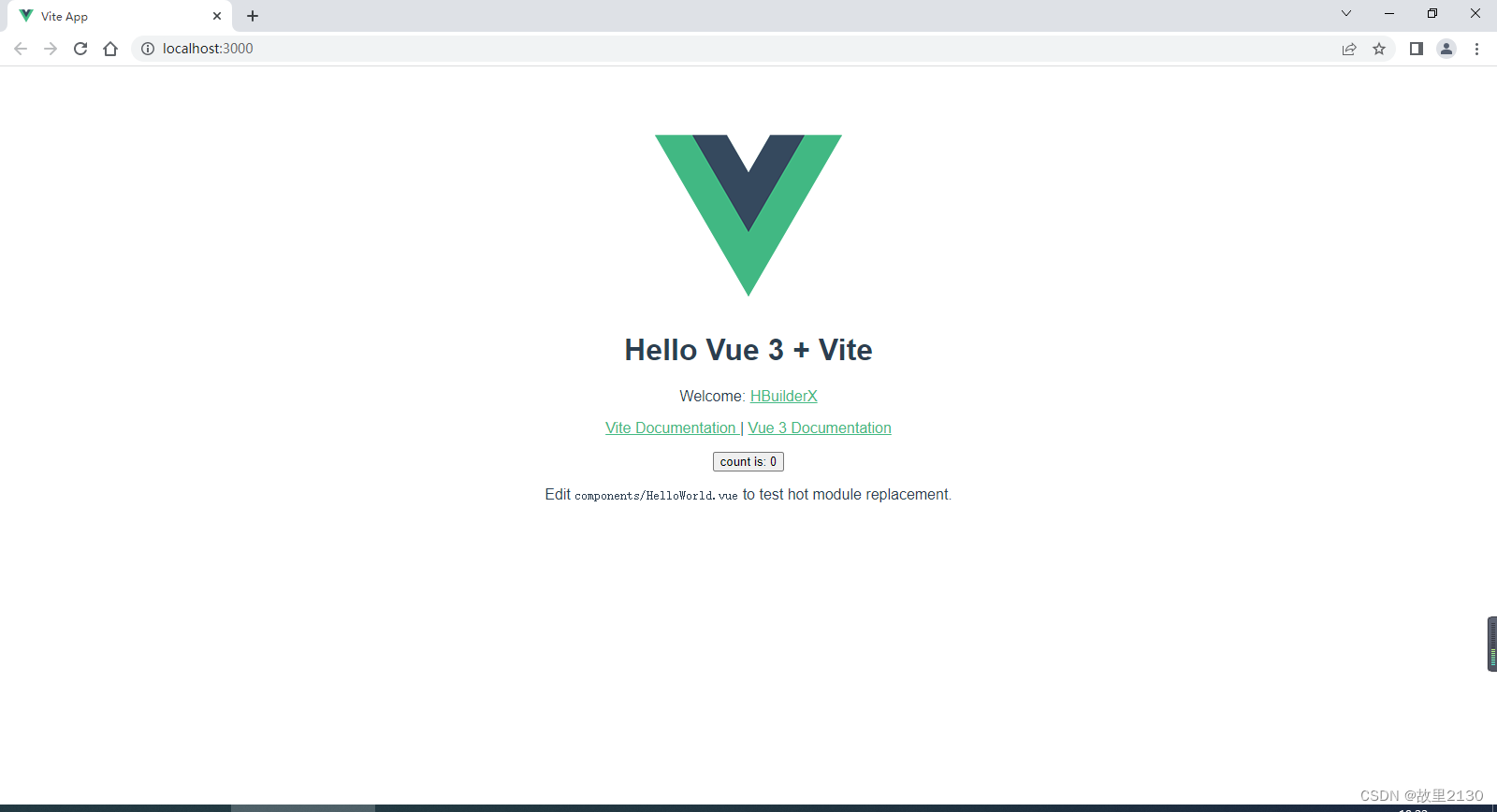
也可以对浏览器进行选择,这样就是在外面进行浏览了

其实这样就成功了。
5.接下来,我们安装element-plus,选择如图所示

- 输入命令
网络好的话用npm
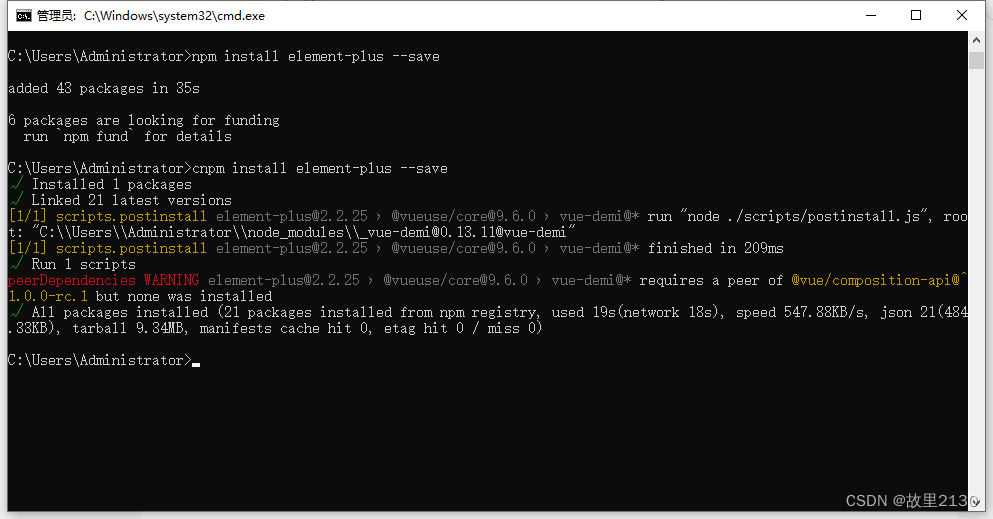
npm install element-plus --save
网络不好的话,使用cnpm
cnpm install element-plus --save

- 有报错的话,看拓展,没有报错的话,看拓展的第五步即可。
拓展
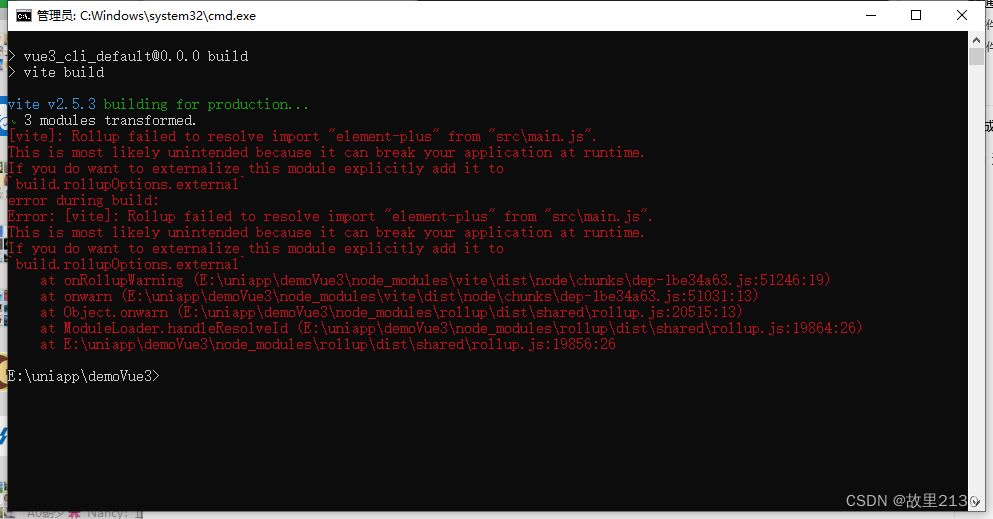
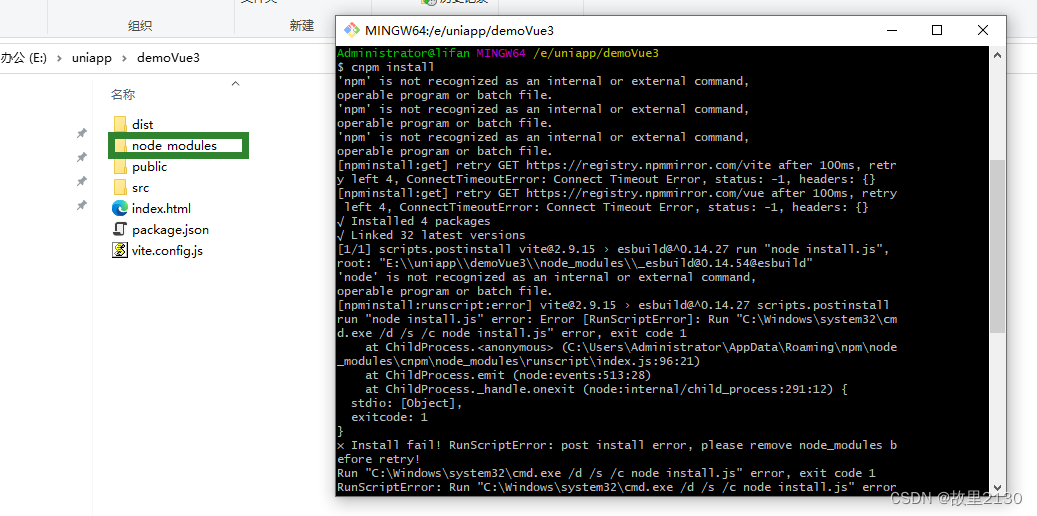
安装element-plus报错如下图

原因:
就是 这个文件里面有错误,所以导致编译出错的。
这个文件里面有错误,所以导致编译出错的。
解决办法:所以,我们把里面的东西卸载后,然后重新下载就行了。最后我知道了原因,这里是我电脑全局的错误,现在只要把它单独删除,然后单独安装就行了。
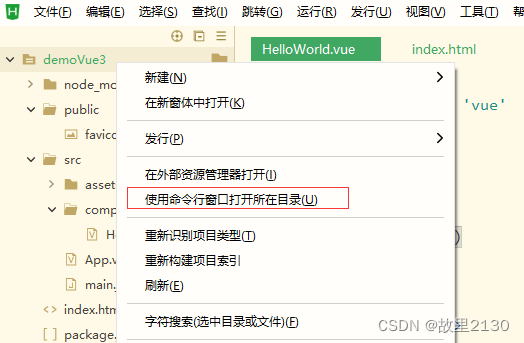
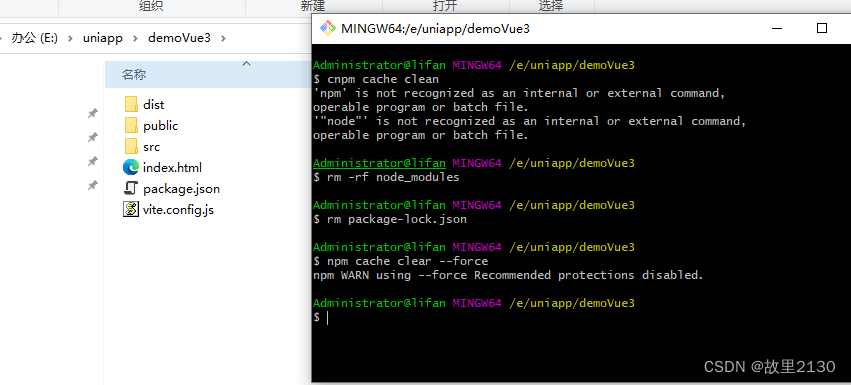
1.打开本项目的路径。依次执行,进行卸载
cnpm cache clean
rm -rf node_modules
rm package-lock.json
npm cache clear --force
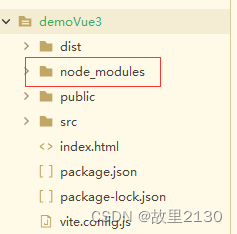
2.执行完成后,就没有node_modules文件夹了

3.执行下面的命令,依次执行
cnpm install
cnpm run dev
cnpm run serve
4.node_modules有了

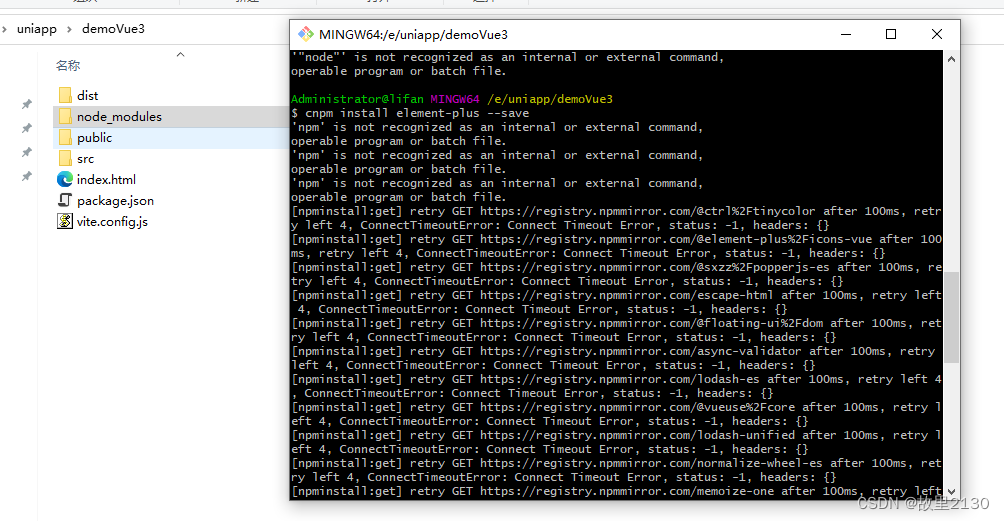
5.安装 element-plus
cnpm install element-plus --save

6.修改main.js如下
import { createApp } from 'vue'
import App from './App.vue'
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'
const app = createApp(App)
app.use(ElementPlus)
app.mount('#app')
然后复制 element-plus的组件
<el-button type="primary">Primary</el-button>
<el-button type="success">Success</el-button>
<el-button type="info">Info</el-button>
<el-button type="warning">Warning</el-button>
<el-button type="danger">Danger</el-button>
7.然后对demoVue3右键选择进行操作

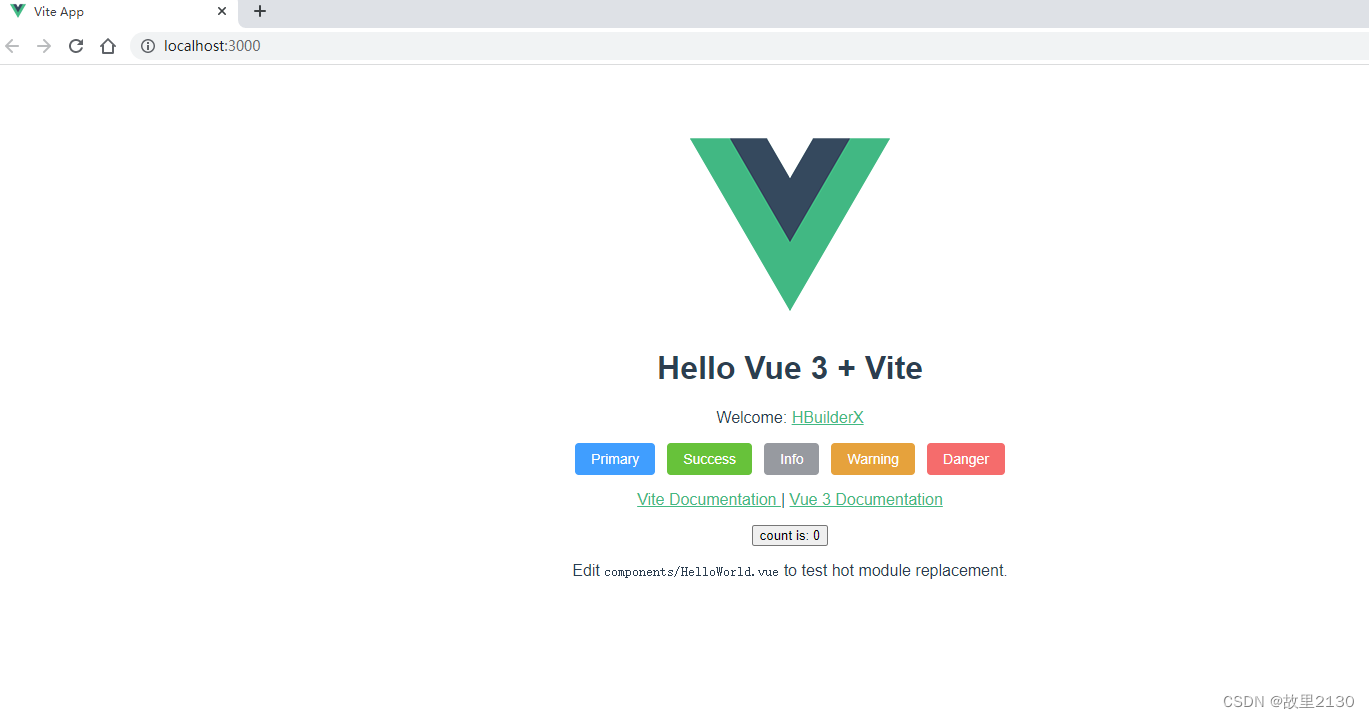
结果

8.然后运行项目,成功!

来源:使用HBuilder X开发Vue3+node+element-plus_hbuilderx创建vue3项目_故里2130的博客-CSDN博客
版权归原作者 故里2130 所有, 如有侵权,请联系我们删除。