bpmn.js 基础引用
新建vue-cli项目
- 准备cli环境: npm install -g @vue/cli
- 创建项目: vue create 项目名
- 下载依赖: npm install
- 引入bpmn.js:npm install bpmn-js
创建bpmn
- 创建一个div供给bpmn创建建模器(ref=“canvas”)
<div class="sketch"><div class="sketch-canvas" ref="canvas"></div></div>
- 创建建模器
<script>// 引入bpmn.jsimport BpmnModeler from"bpmn-js/lib/Modeler";// 引入bpmn样式import'bpmn-js/dist/assets/diagram-js.css'import'bpmn-js/dist/assets/bpmn-font/css/bpmn.css'import'bpmn-js/dist/assets/bpmn-font/css/bpmn-codes.css'import'bpmn-js/dist/assets/bpmn-font/css/bpmn-embedded.css'exportdefault{name:'bpmnTest',data(){return{// 创建的bpmn对象bpmnModeler:null,// 画布 elementcanvas:null,}},mounted(){this.init();},methods:{/**
* 初始化
* @returns {undefined}
*/init(){// 获取画布 elementthis.canvas =this.$refs.canvas;// 创建Bpmn对象this.bpmnModeler =newBpmnModeler({// 设置bpmn的绘图容器为上门获取的画布 elementcontainer:this.canvas
});// 初始化建模器内容this.bpmnModeler.createDiagram();}}}</script><style lang="scss" scoped>.sketch {height:100%;width:100%;.sketch-canvas {height:100%;width:100%;}}</style>

- 使用xml模板
import xmlStr from'../../../src/assets/xml';

/**
* 导入xml
* @param { string } xml 流程图xml字符串
* @returns {undefined}
*/asynccreateNewDiagram(xml){try{awaitthis.bpmnModeler.importXML(xml)}catch(err){
console.log(err);}},
导入的xml
let xmlStr = `<?xml version="1.0" encoding="UTF-8"?><definitionsxmlns="http://www.omg.org/spec/BPMN/20100524/MODEL"xmlns:bpmndi="http://www.omg.org/spec/BPMN/20100524/DI"xmlns:omgdi="http://www.omg.org/spec/DD/20100524/DI"xmlns:omgdc="http://www.omg.org/spec/DD/20100524/DC"xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"id="sid-38422fae-e03e-43a3-bef4-bd33b32041b2"targetNamespace="http://bpmn.io/bpmn"exporter="bpmn-js (https://demo.bpmn.io)"exporterVersion="9.3.2"><processid="Process_1"isExecutable="false"><startEventid="StartEvent_1y45yut"name="start"><outgoing>SequenceFlow_0h21x7r</outgoing></startEvent><taskid="Task_1hcentk"name=""><incoming>SequenceFlow_0h21x7r</incoming><outgoing>SequenceFlow_0wnb4ke</outgoing></task><sequenceFlowid="SequenceFlow_0h21x7r"sourceRef="StartEvent_1y45yut"targetRef="Task_1hcentk"/><EndEventid="ExclusiveGateway_15hu1pt"name="finish"><incoming>SequenceFlow_0wnb4ke</incoming></EndEvent><sequenceFlowid="SequenceFlow_0wnb4ke"sourceRef="Task_1hcentk"targetRef="ExclusiveGateway_15hu1pt"/></process><bpmndi:BPMNDiagramid="BpmnDiagram_1"><bpmndi:BPMNPlaneid="BpmnPlane_1"bpmnElement="Process_1"><bpmndi:BPMNEdgeid="SequenceFlow_0wnb4ke_di"bpmnElement="SequenceFlow_0wnb4ke"><omgdi:waypointx="340"y="120"/><omgdi:waypointx="395"y="120"/></bpmndi:BPMNEdge><bpmndi:BPMNEdgeid="SequenceFlow_0h21x7r_di"bpmnElement="SequenceFlow_0h21x7r"><omgdi:waypointx="188"y="120"/><omgdi:waypointx="240"y="120"/></bpmndi:BPMNEdge><bpmndi:BPMNShapeid="StartEvent_1y45yut_di"bpmnElement="StartEvent_1y45yut"><omgdc:Boundsx="152"y="102"width="36"height="36"/><bpmndi:BPMNLabel><omgdc:Boundsx="134"y="145"width="73"height="14"/></bpmndi:BPMNLabel></bpmndi:BPMNShape><bpmndi:BPMNShapeid="Task_1hcentk_di"bpmnElement="Task_1hcentk"><omgdc:Boundsx="240"y="80"width="100"height="80"/></bpmndi:BPMNShape><bpmndi:BPMNShapeid="ExclusiveGateway_15hu1pt_di"bpmnElement="ExclusiveGateway_15hu1pt"isMarkerVisible="true"><omgdc:Boundsx="395"y="100"width="36"height="36"/><bpmndi:BPMNLabel><omgdc:Boundsx="388"y="152"width="65"height="14"/></bpmndi:BPMNLabel></bpmndi:BPMNShape></bpmndi:BPMNPlane></bpmndi:BPMNDiagram></definitions>
`
export default xmlStr
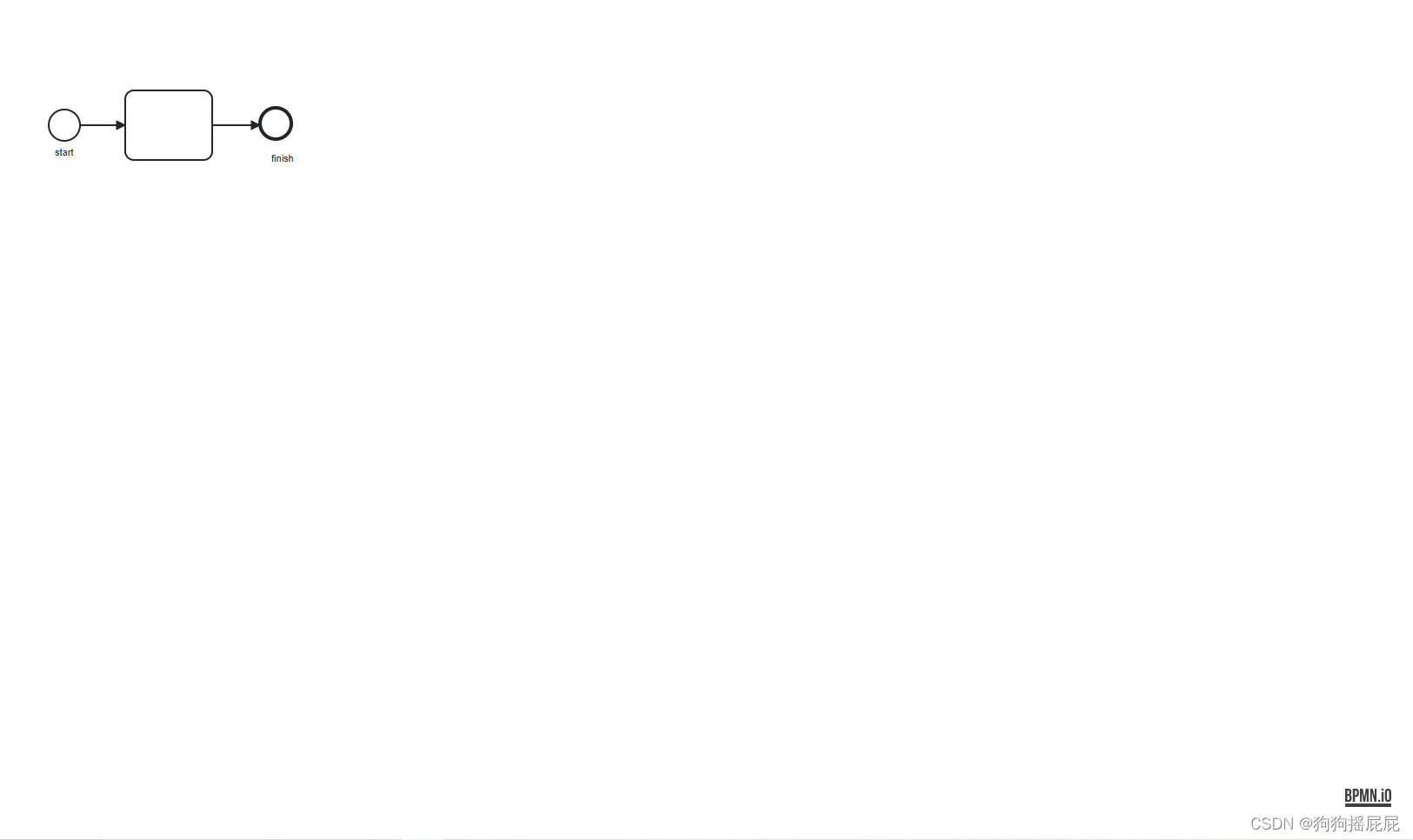
导入效果
本文转载自: https://blog.csdn.net/qq_45908140/article/details/127011904
版权归原作者 狗狗摇屁屁 所有, 如有侵权,请联系我们删除。
版权归原作者 狗狗摇屁屁 所有, 如有侵权,请联系我们删除。