前提:安装Node环境后使用npm命令或者安装yarn(yarn全局安装命令:npm i yarn -g)
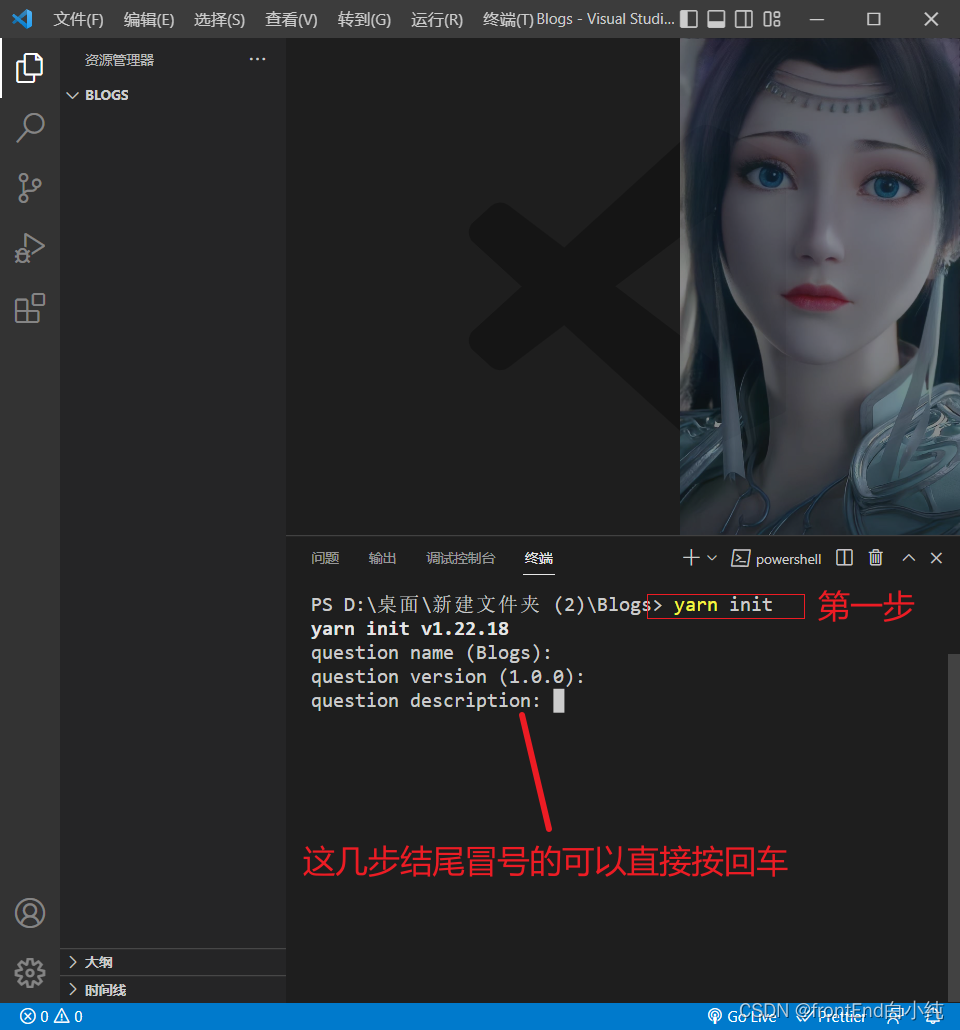
初始: 先创建一个Blogs文件夹 然后用vscode打开

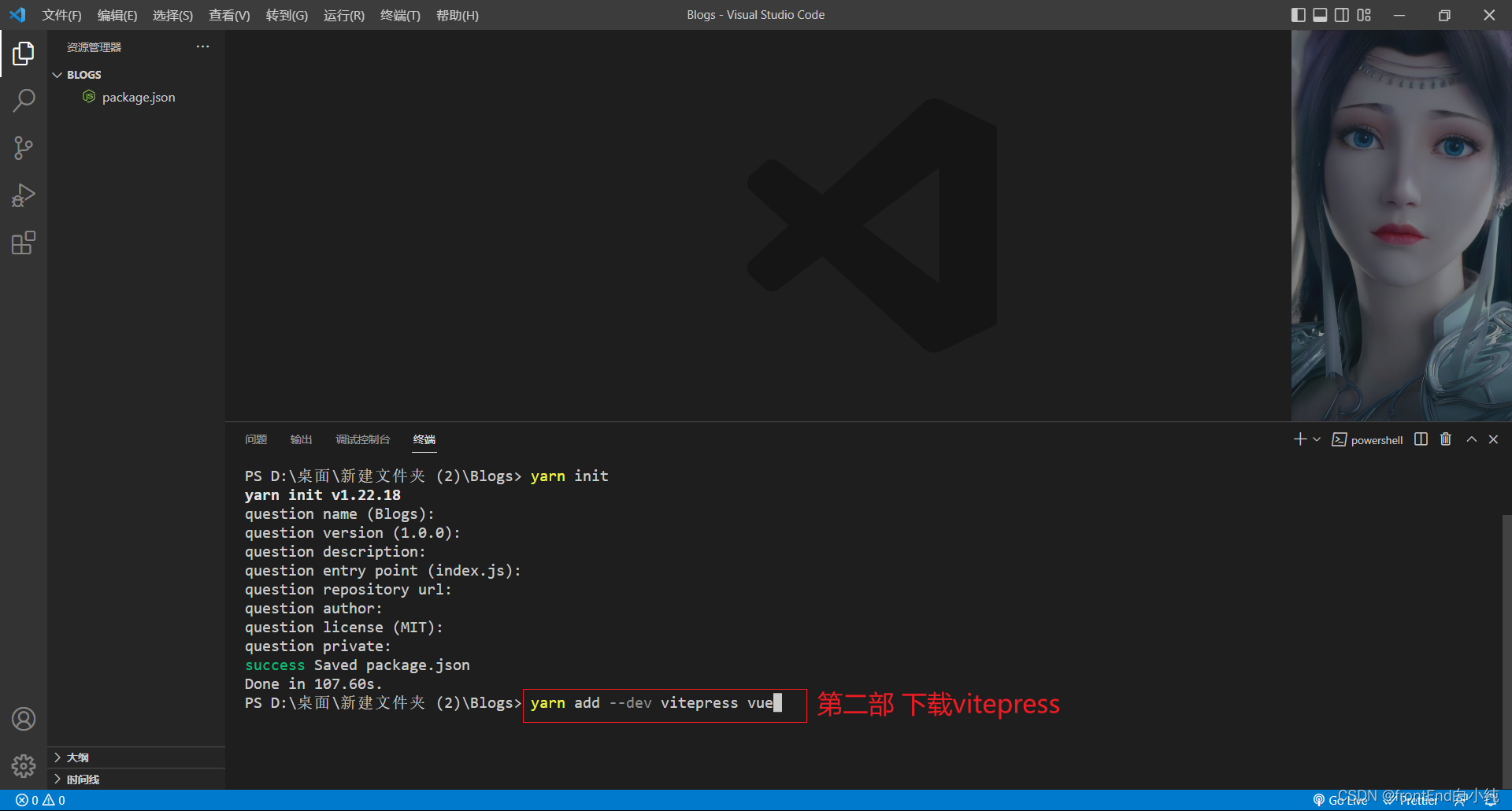
第二步 安装VitePress包 第三步 添加脚本 可以启动项目和打包
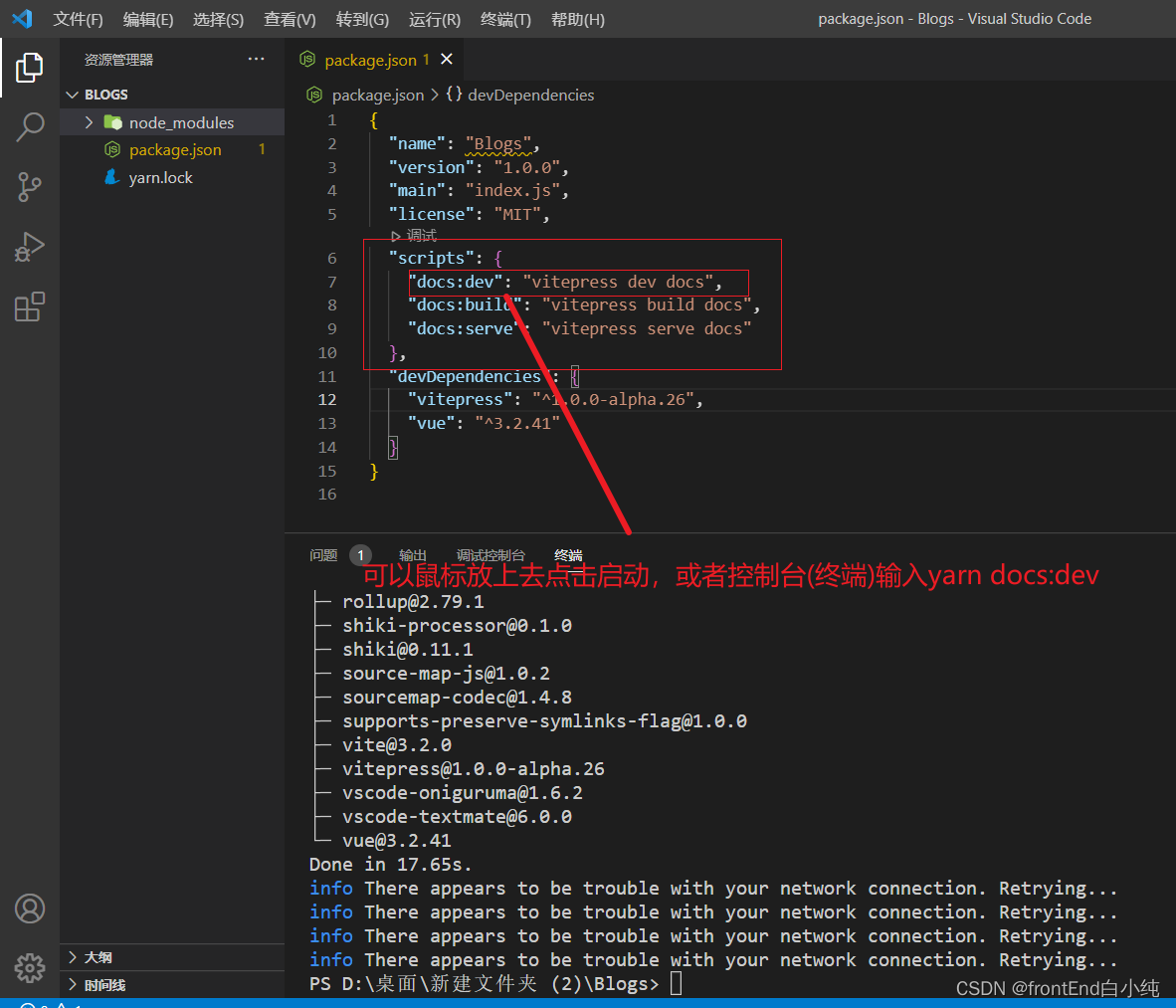
第三步 添加脚本 可以启动项目和打包

//直接复制
"scripts": {
"docs:dev": "vitepress dev docs",
"docs:build": "vitepress build docs",
"docs:serve": "vitepress serve docs"
},
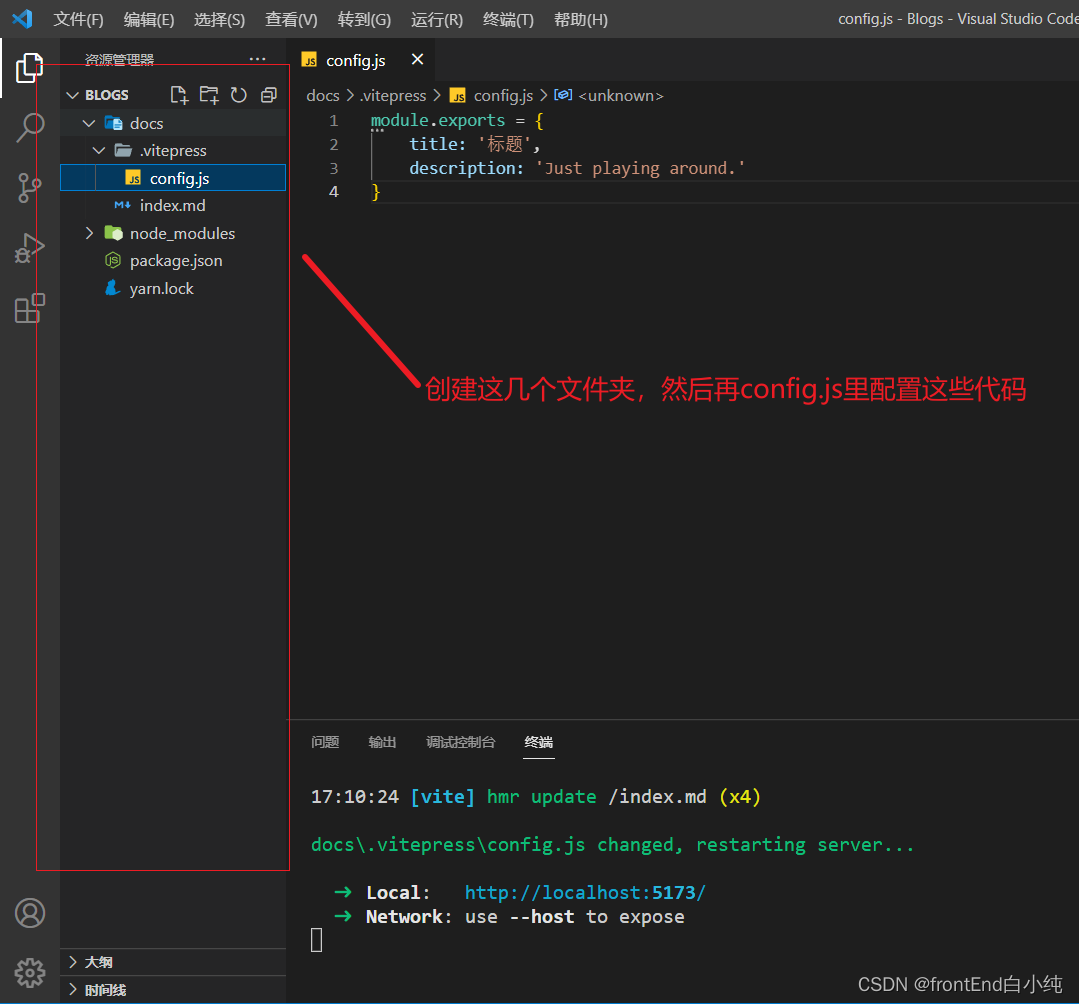
第四步 在根目录创建docs文件夹,docs文件夹里面放 index.md文件和 .vitepress文件夹,.vitePress文件夹里面放config.js文件
module.exports = {
title: '标题',
description: 'Just playing around.'
}
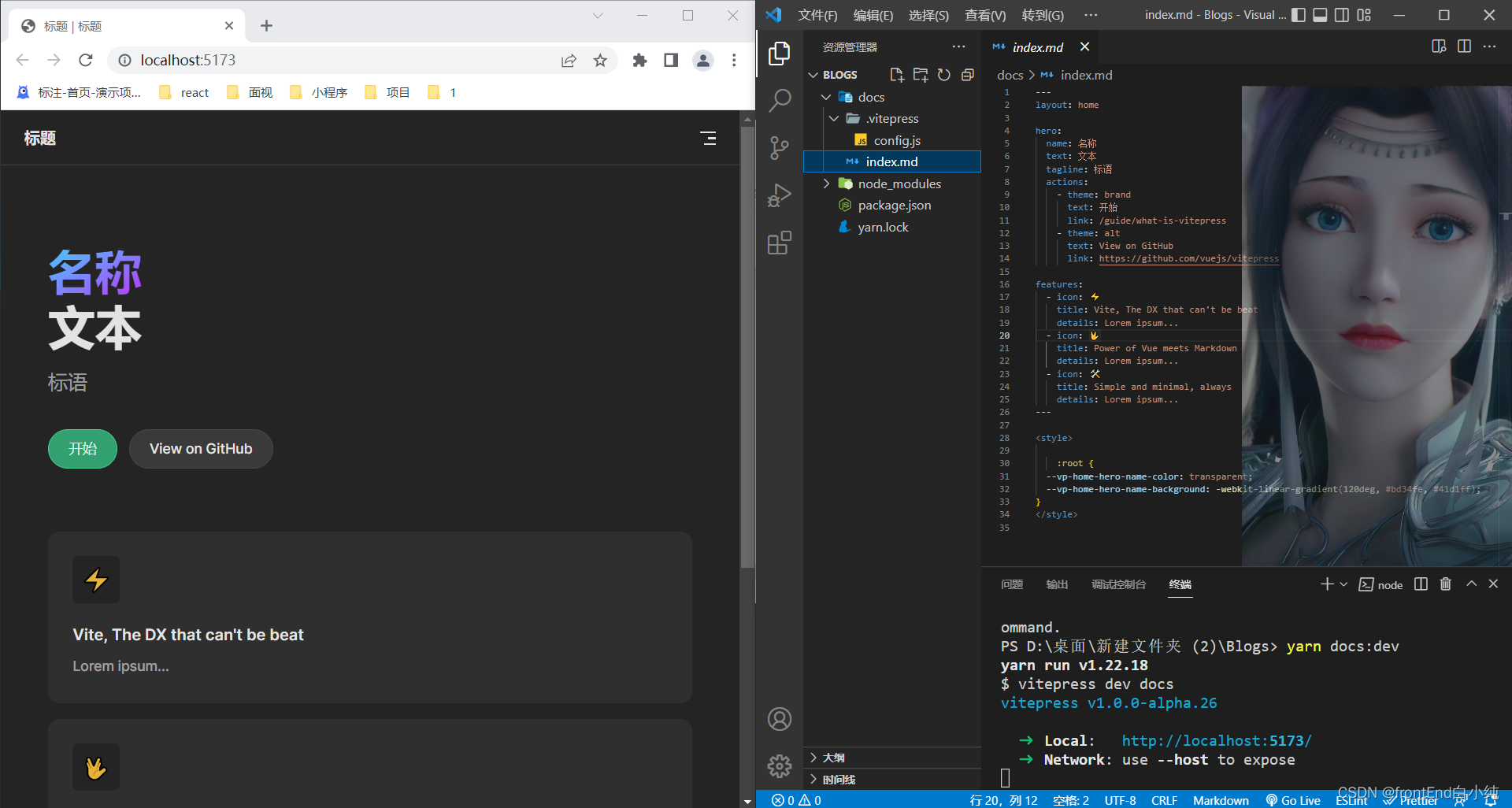
第五步 再docs文件夹里的index.md里配置这些代码然后启动项目就可以看到效果了(内容要写在index.md文件里)

---
layout: home
hero:
name: 名称
text: 文本
tagline: 标语
actions:
- theme: brand
text: 开始
link: /guide/what-is-vitepress
- theme: alt
text: View on GitHub
link: https://github.com/vuejs/vitepress
features:
- icon: ⚡️
title: Vite, The DX that can't be beat
details: Lorem ipsum...
- icon: 🖖
title: Power of Vue meets Markdown
details: Lorem ipsum...
- icon: 🛠️
title: Simple and minimal, always
details: Lorem ipsum...
---
<style>
:root {
--vp-home-hero-name-color: transparent;
--vp-home-hero-name-background: -webkit-linear-gradient(120deg, #bd34fe, #41d1ff);
}
</style>
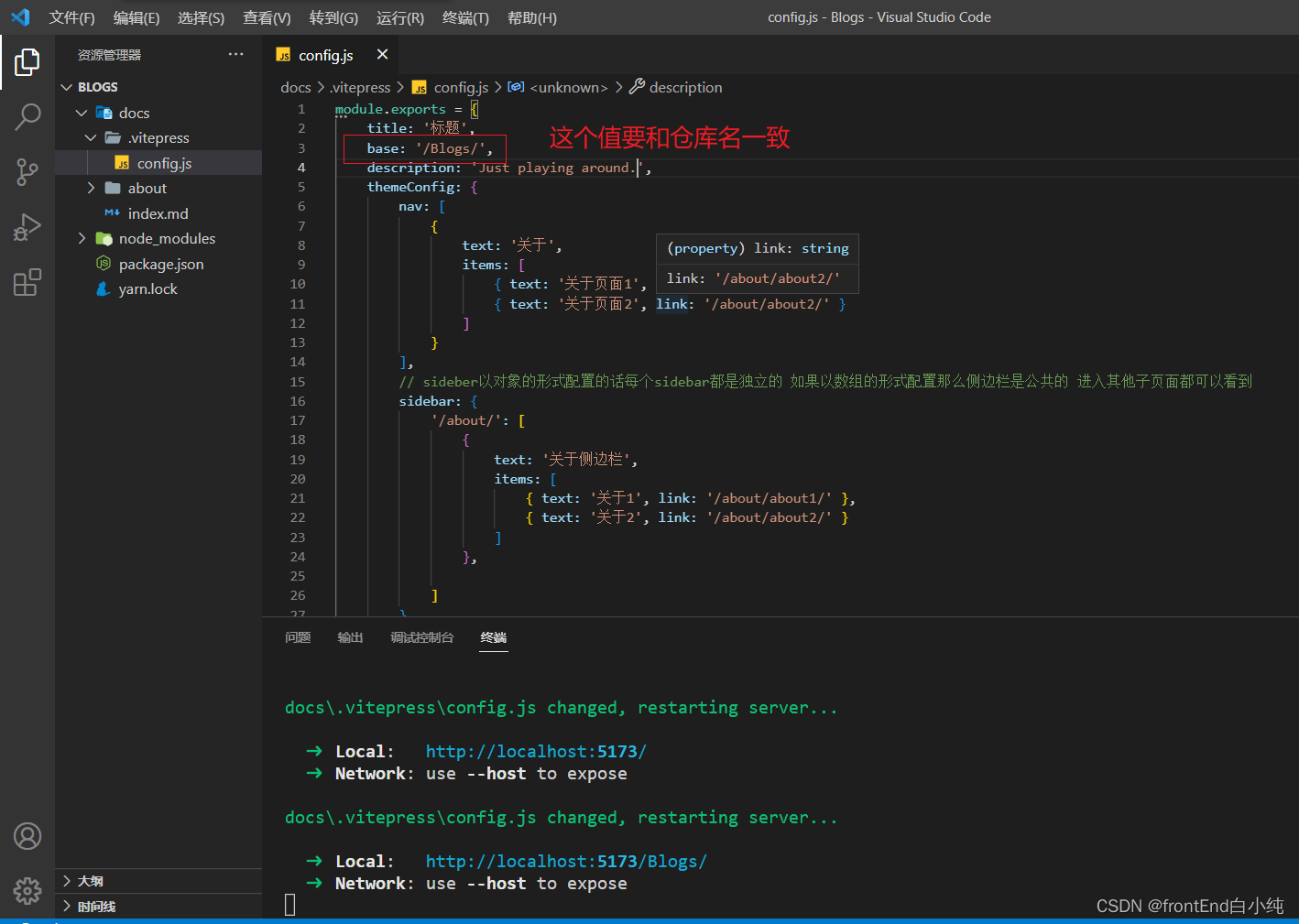
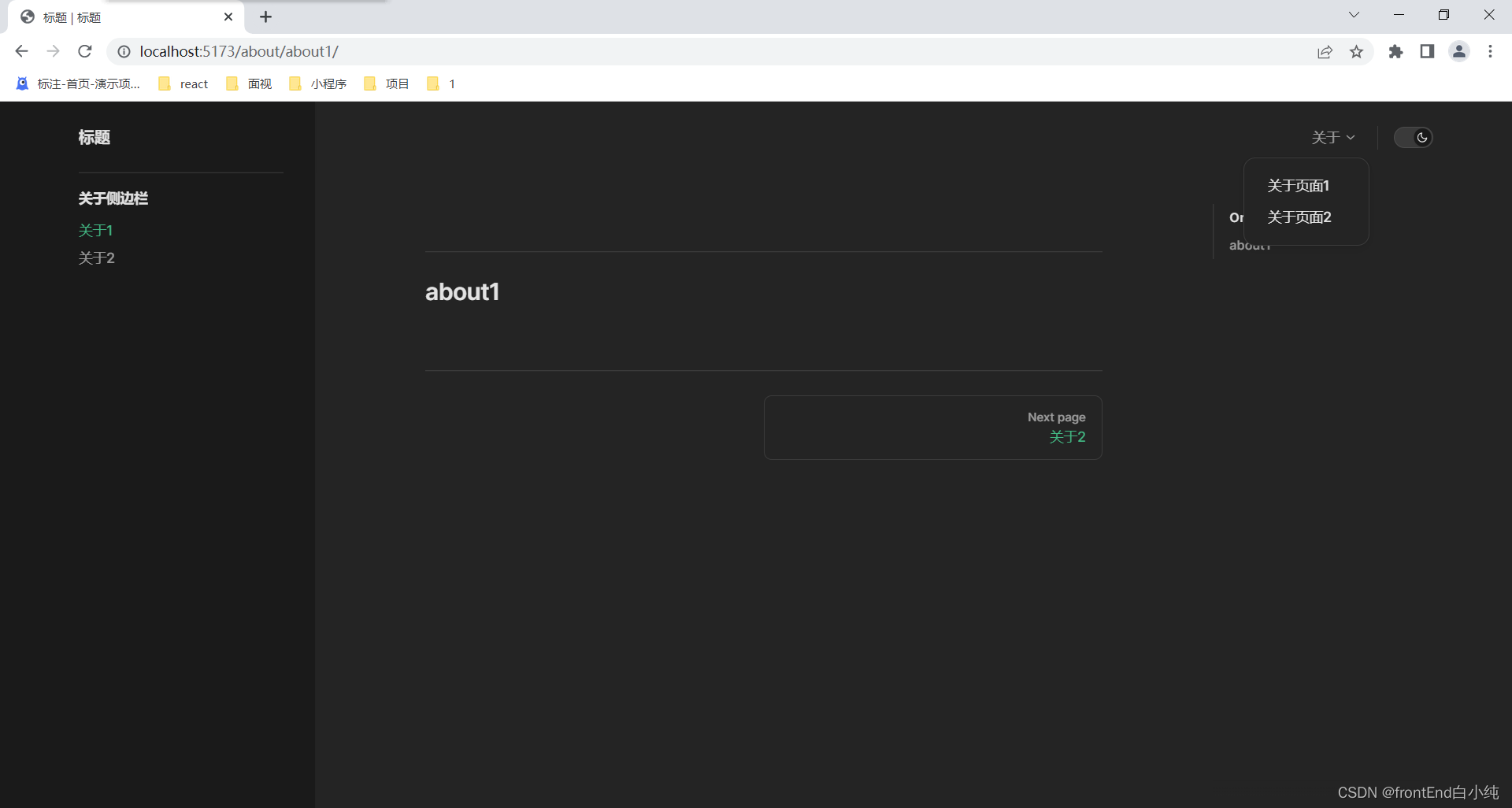
第六步 实现导航栏和侧边栏的效果(步骤:再docs文件夹里创建一个about文件夹,再about文件夹里创建两个文件夹about1和about2,这两个文件夹里都创建一个index.md文件,index.md文件里写要显示的内容 例子:## about1: 这就会再网页上显示二级标签about字段,详细的话可以学习一下markdown语法 )

这是效果图:

module.exports = {
title: '标题',
base: 'Blogs',
description: 'Just playing around.',
themeConfig: {
nav: [
{
text: '关于',
items: [
{ text: '关于页面1', link: '/about/about1' },
{ text: '关于页面2', link: '/about/about2/' }
]
}
],
// sideber以对象的形式配置的话每个sidebar都是独立的 如果以数组的形式配置那么侧边栏是公共的 进入其他子页面都可以看到
sidebar: {
'/about/': [
{
text: '关于侧边栏',
items: [
{ text: '关于1', link: '/about/about1/' },
{ text: '关于2', link: '/about/about2/' }
]
},
]
}
}
}
第七步 部署发布到github上 然后就可以在浏览器上访问个人网站了
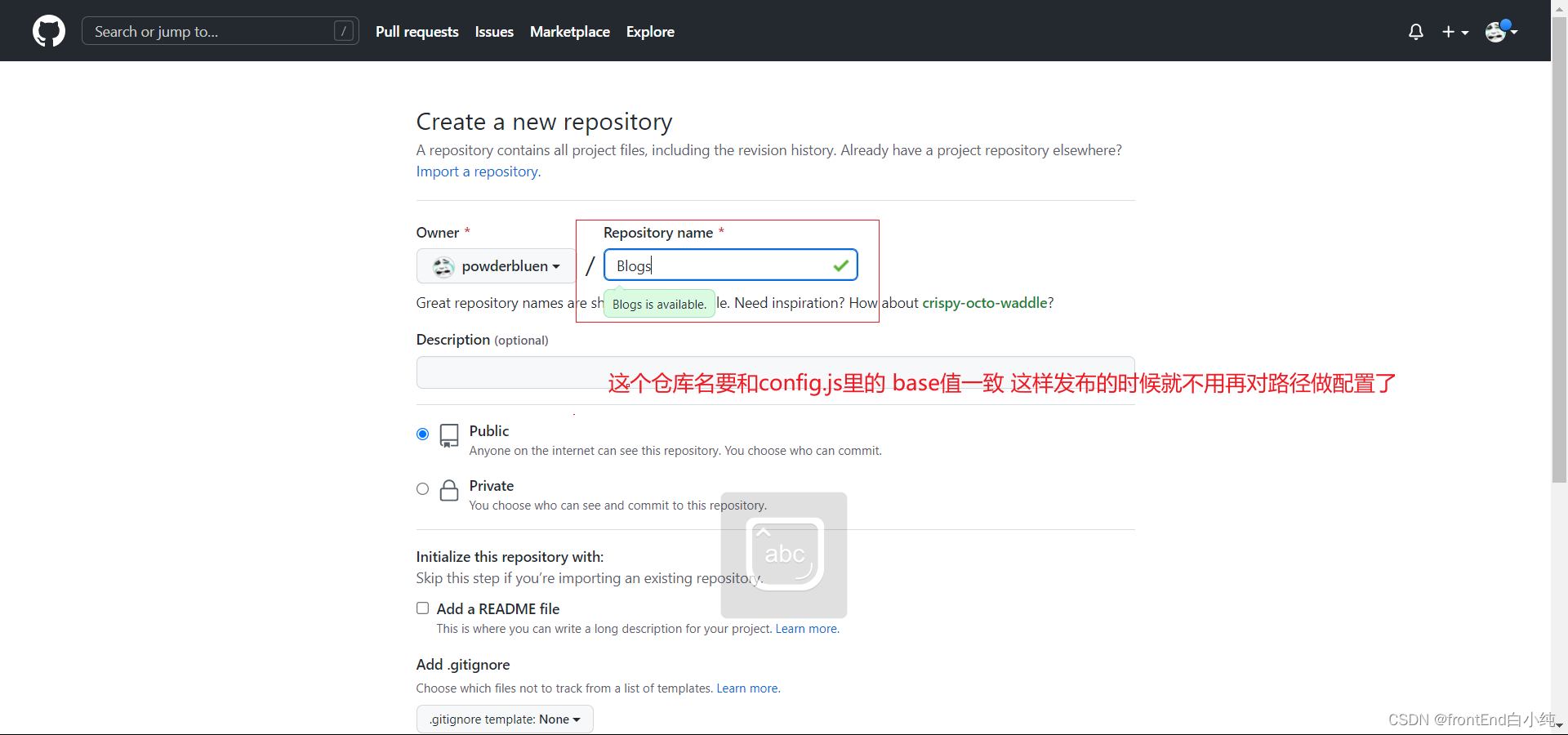
创建github仓库或者gitee仓库 (先只创建一个就行)

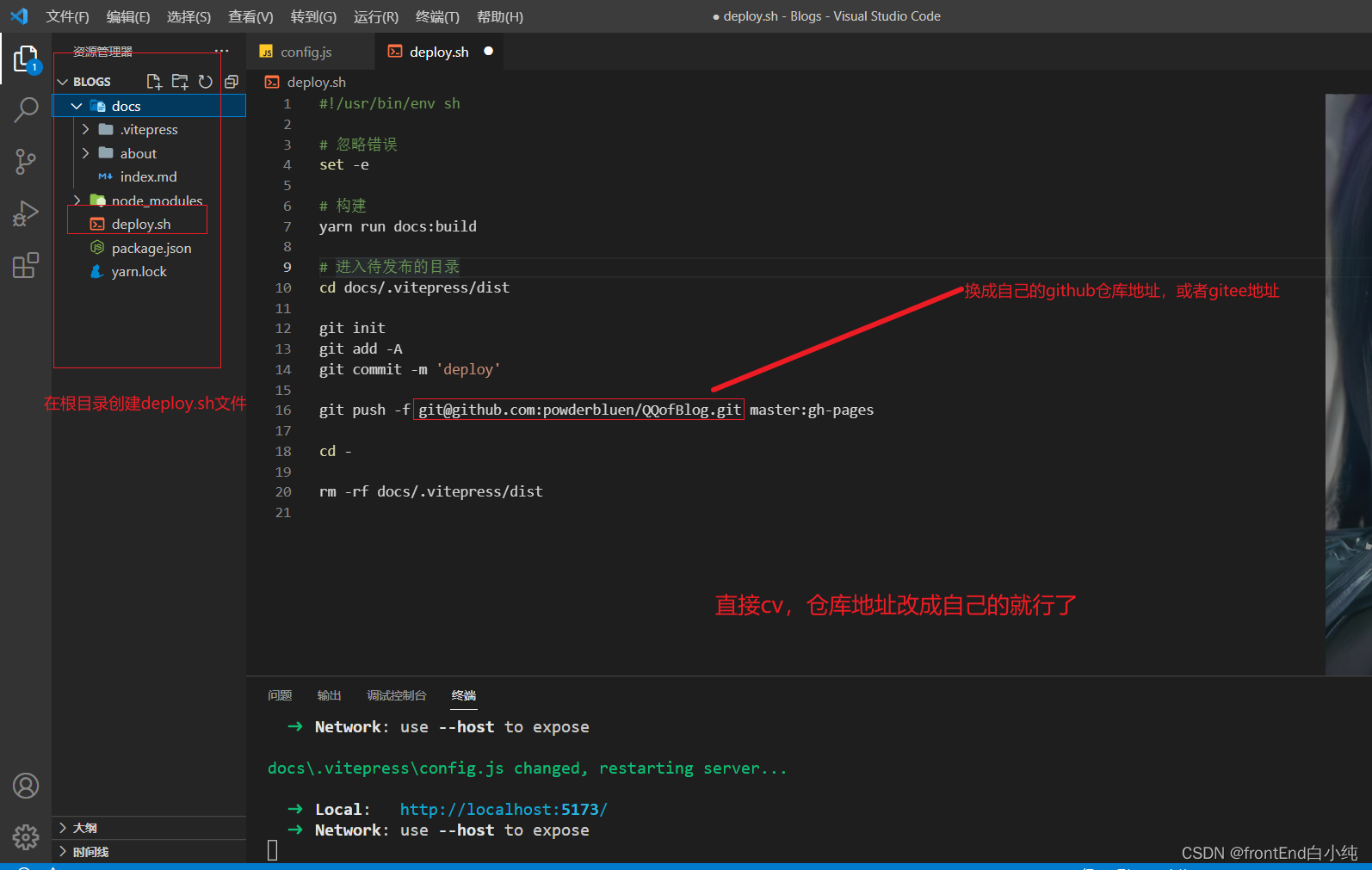
把deploy.sh文件里的github地址或者gitee地址换成自己的

#!/usr/bin/env sh
# 忽略错误
set -e #有错误抛出错误
# 构建
yarn run docs:build #然后执行打包命令
# 进入待发布的目录
cd docs/.vitepress/dist #进到dist目录
git init #执行这些git命令
git add -A
git commit -m 'deploy'
git push -f [email protected]:powderbluen/Blogs.git master:gh-pages #提交到这个分支
cd -
rm -rf docs/.vitepress/dist #删除dist文件夹
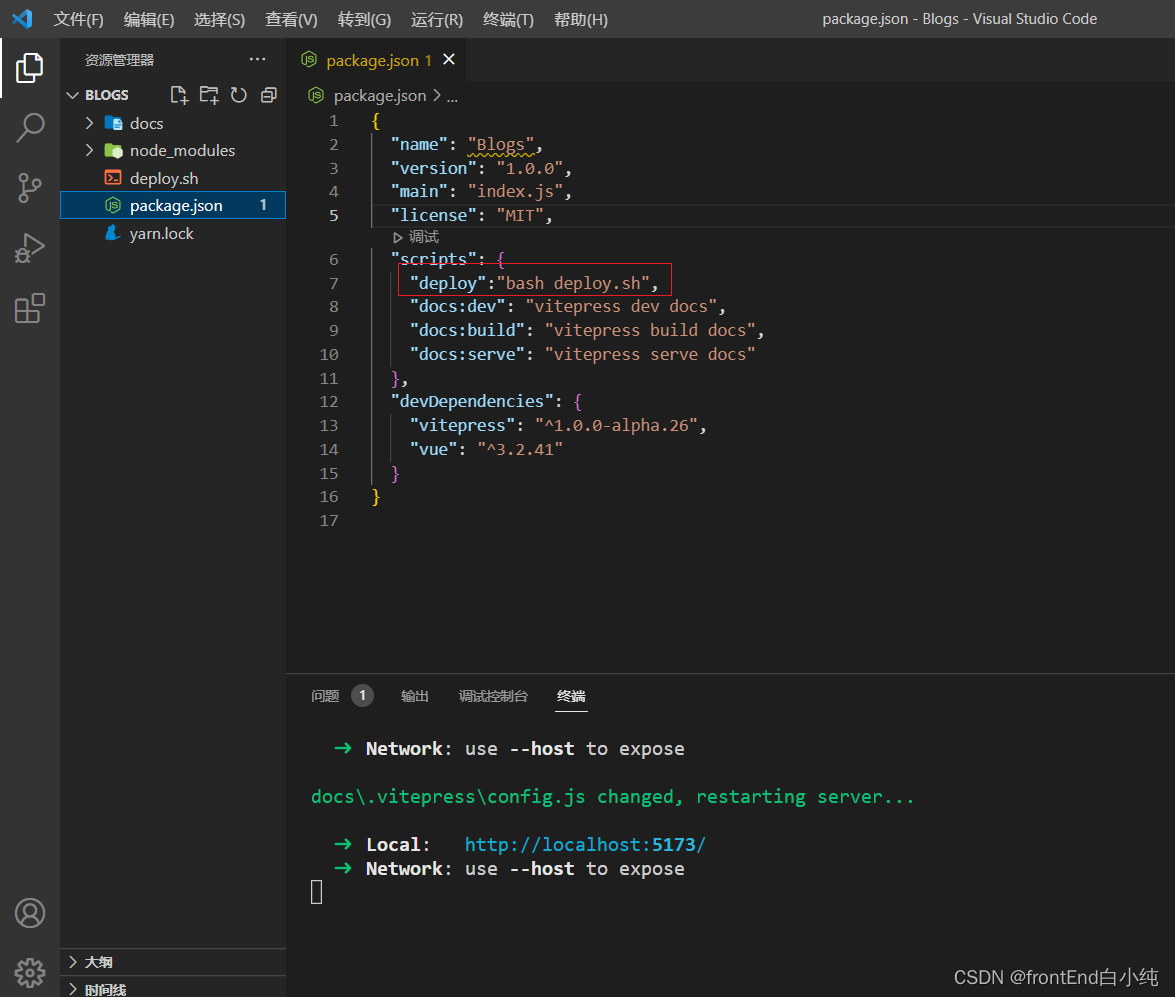
在packge.json文件里加入 这行代码
"scripts": {
"deploy":"bash deploy.sh",
"docs:dev": "vitepress dev docs",
"docs:build": "vitepress build docs",
"docs:serve": "vitepress serve docs"
},
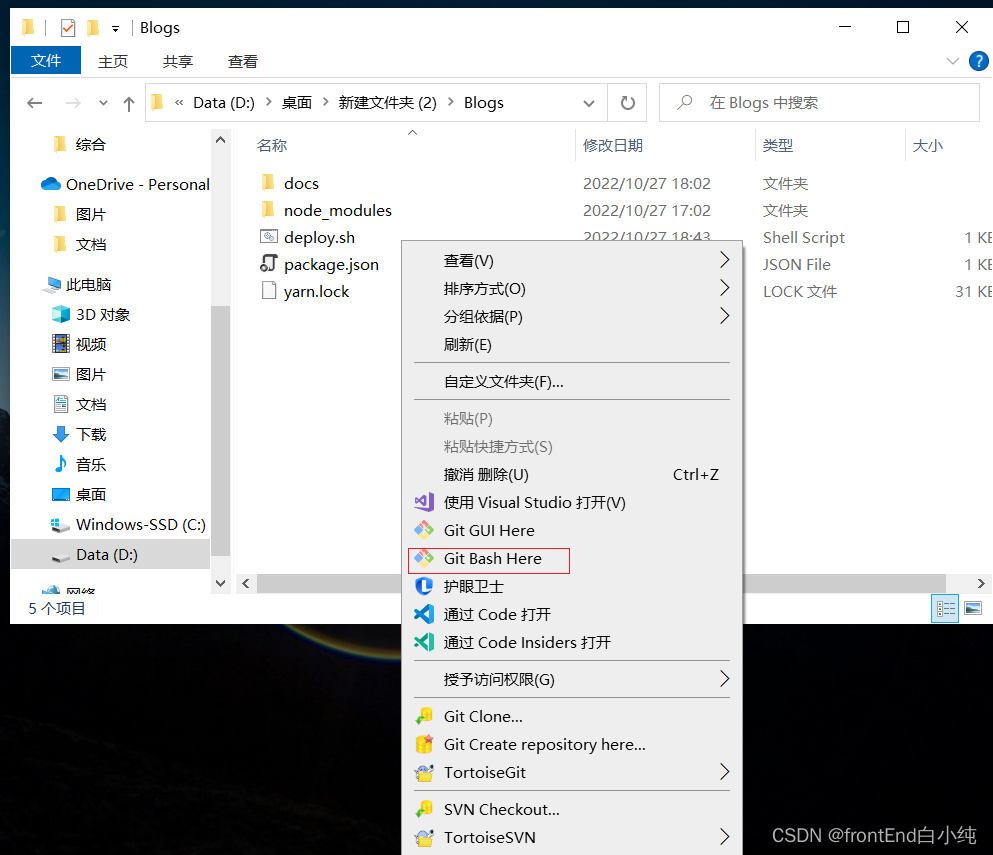
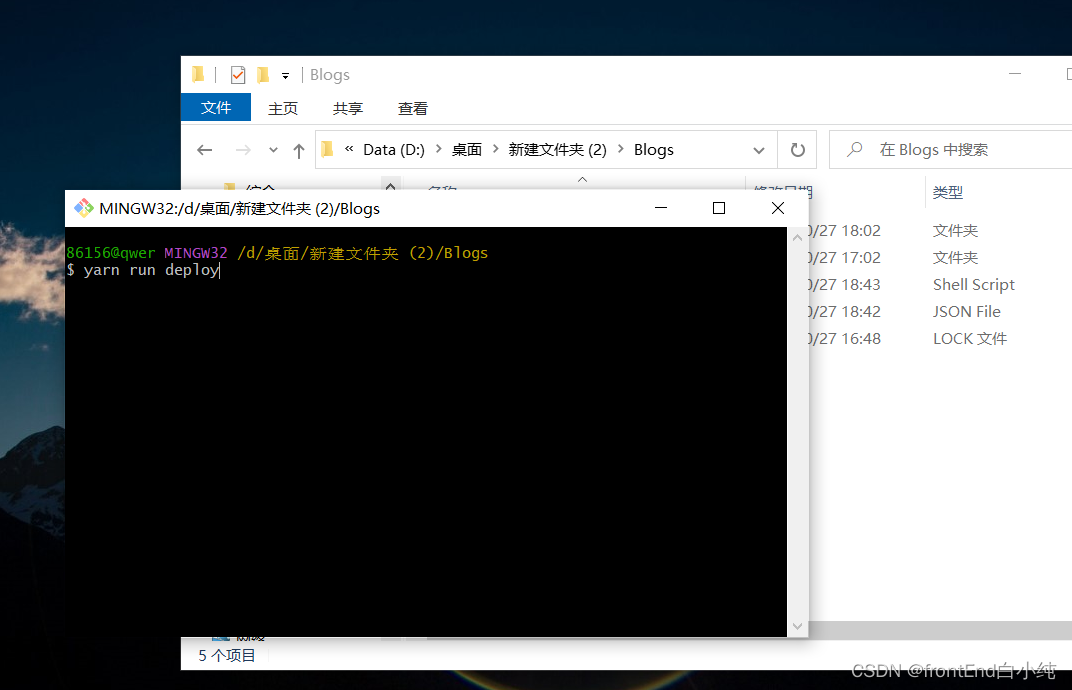
然后再项目文件夹根目录打开Git Bash Here 输入yarn run deploy命令进行打包


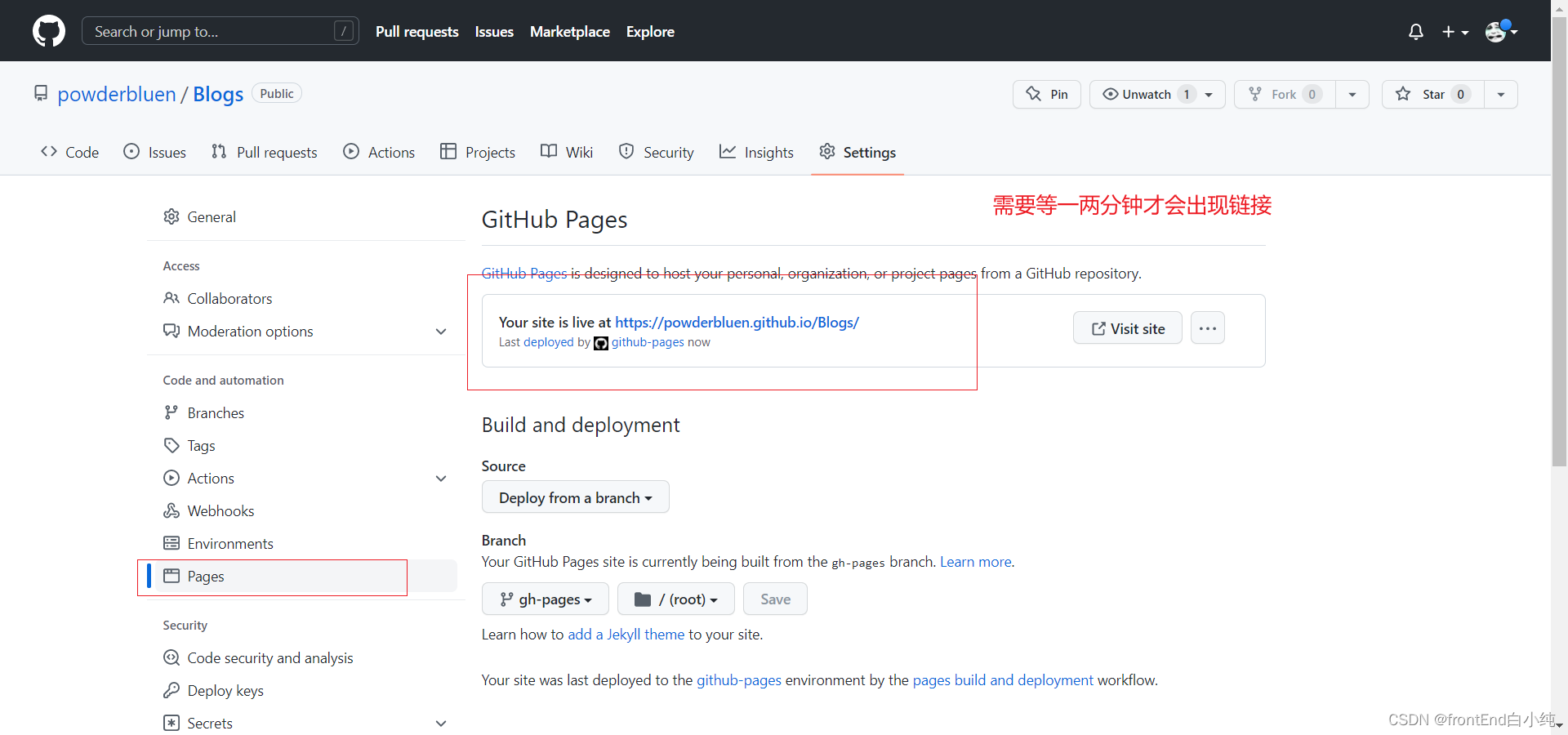
打包完成后刷新GitHub仓库地址 然后点击settings,进入之后点击pages,然后访问github发布好的链接(看下面图)


然后打开链接

结语:跟着内容cv完全可以搭建到部署成功的,链接 :
QQ笔记 | QQ笔记
版权归原作者 白小纯纯纯 所有, 如有侵权,请联系我们删除。