一、问题描述
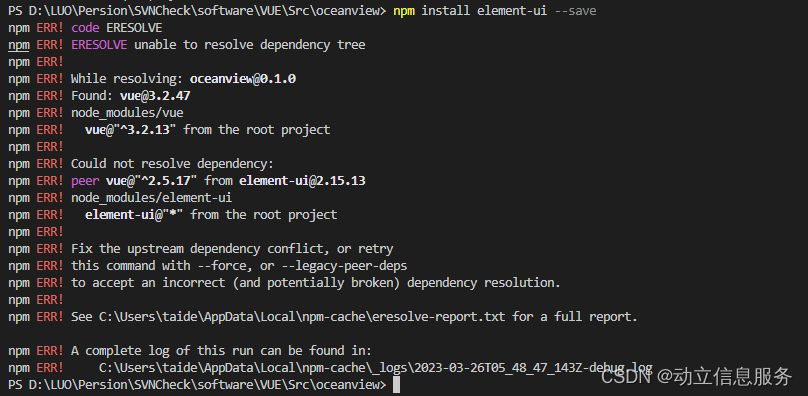
在VUE3开发环境中想安装element ui前端库,执行"npm install element-ui --save"命令进行安装时,出现以下错误信息:

二、原因分析
element-ui不适配vue3,官方已将vue3版本的更新为element-plus.
Element-ui适用于Vue2框架
Element-plus适用于Vue3框架
三、解决办法
在VUE3的开发环境下安装element-plus,执行如下命令即可:
npm install element-plus --save
四、使用方法
import { createApp } from 'vue'
import App from './App.vue'
import router from './router'
import store from './store'
import elementPlus from 'element-plus'
import 'element-plus/theme-chalk/index.css';
const app=createApp(App);
app.use(elementPlus);
版权归原作者 动立信息服务 所有, 如有侵权,请联系我们删除。