文章目录
前言
介绍一下html中几个简单的标签以及html文档结构
一、!DOCTYPE html什么用?
它是html5标准网页声明,全称为Document Type HyperText Mark-up Language,意思为文档种类
为超文本标记性语言或超文本链接标示语言,现在是这个简洁形式,支持html5标准的主流浏览器
都认识这个声明。表示网页采用html5,<!DOCTYPE> 声明位于文档中的最前面的位置,处于 <html>
标签之前。此标签可告知浏览器文档使用哪种 HTML 或 XHTML 规范。
这个标签可声明三种 DTD 类型,分别表示严格版本、过渡版本以及基于框架的 HTML 文档。
二、什么是超文本标记语言?
HTML 全称为 HyperText Markup Language 是构成 Web 前端页面的脊梁柱。 它定义了网页内容
的含义和结构。“超文本”(hypertext)是指连接单个网站内或多个网站间的网页的链接。 链接是
网络的一个基本方面。 只要将内容上传到互联网,并将其与他人创建的页面相链接,就可以将你的文本
实现共享,成为了“超级文本”。在HTML文本中不仅仅支持各个文本间互通,更是可以结合css、js等语言对
其进行修饰,达到流畅的互通,达到体验感满满的互通。
三、介绍几个简单的标签
0.什么是标签
语法:
<标签名>内容</标签名>
eg:
<h6>处处蚊子咬</h6>
对于html不需要特定的编译器,开发环境,有一台电脑,有一个不错的浏览器即可开发
1.html
整个html文档都包含在html标签内,Dom进行解析的时候会将标签对半,从最外层的标签开始解析
2.head
包含在html标签内,一般存放引入的外部css,js文档以及本文件的一些声明
3.body
包含在html标签内,一般存放文件的主体内容
4.p
段落标签,将想要显示的话写进这个标签内。
5.title
标题标签,会将字进行放大加粗,显示在网页
6.h1
h是head的简写,就是每一段的标题,这个系列一共有6个分别为h1、h2、h3、h4、h5、h6
四、结合实例看标签
以下代码块中strong、em是对文字的一种修饰标签(加粗、下划线、删除线等等),在这里就不
细细阐述了,可以结合运行结果查看各各标签的作用
1.代码段
<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><metahttp-equiv="X-UA-Compatible"content="IE=edge"><metaname="viewport"content="width=device-width, initial-scale=1.0"><title>我的第一个html</title></head><body><title>
hello world
</title><h1><strong>春眠不觉晓</strong></h1><h2><em>处处蚊子咬</em></h2><h3><del>夜来风雨声</del></h3><h4><ins>花落知多少</ins></h4><h5><i>春眠不觉晓</i></h5><h6><b>处处蚊子咬</b></h6><h1><s>夜来风雨声</s></h1><h2><u>花落知多少</u></h2><h3>夜来风雨声</h3><h4>花落知多少</h4><h5>春眠不觉晓</h5><h6>处处蚊子咬</h6><p>
我是p标签
</p></body></html>
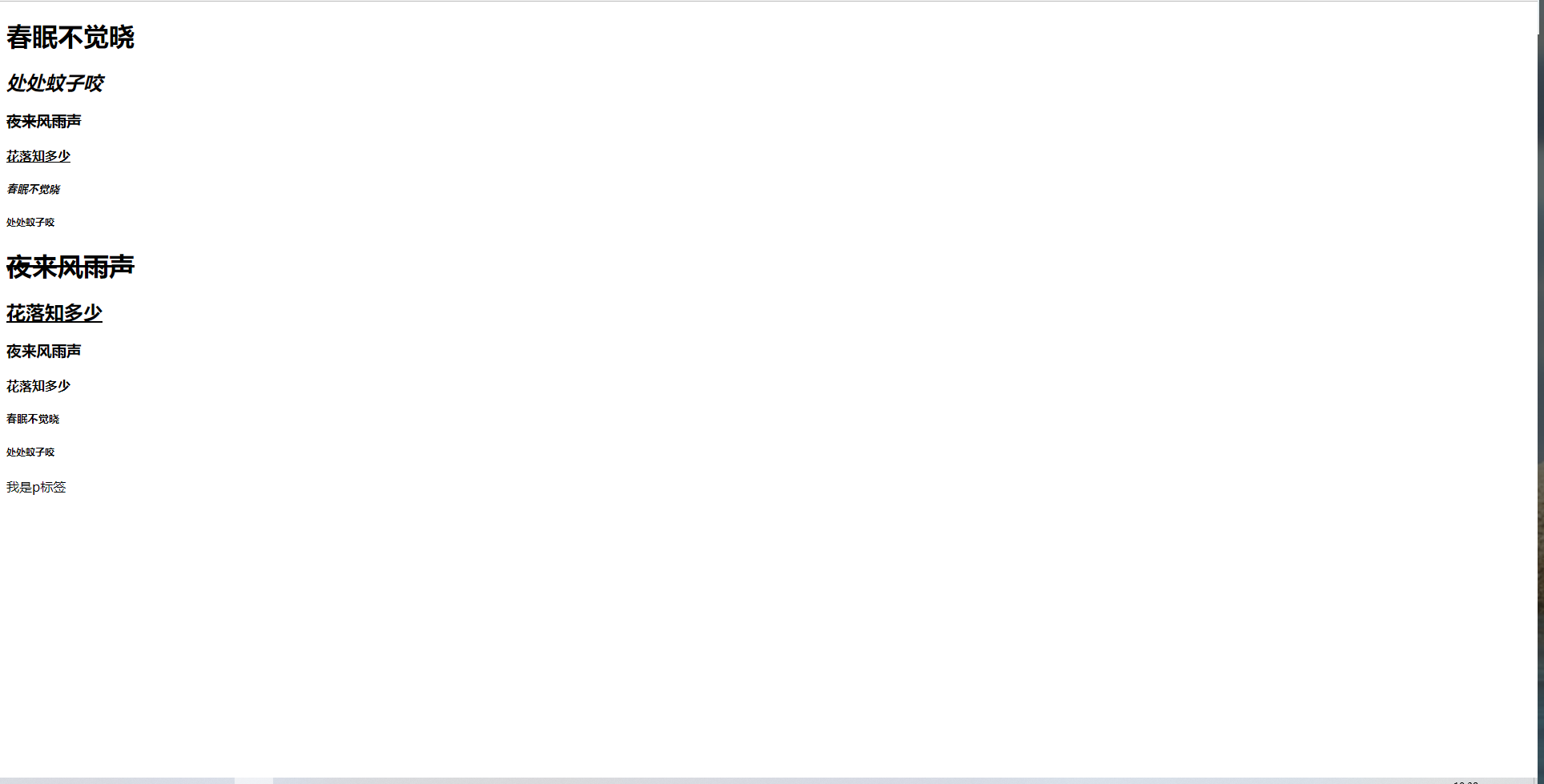
2.运行结果

总结
html标签相当简单,主要了解一下各个标签的作用,再上手运行一下代码效果即可。
本文转载自: https://blog.csdn.net/apple_51931783/article/details/122595161
版权归原作者 酷尔。 所有, 如有侵权,请联系我们删除。
版权归原作者 酷尔。 所有, 如有侵权,请联系我们删除。