有时候我们会想要到github上下载下来项目练手、学习以及使用官方的一些后台模板一类的,那么如何把项目下载到本地呢,下载之后又如何成功运行呢?
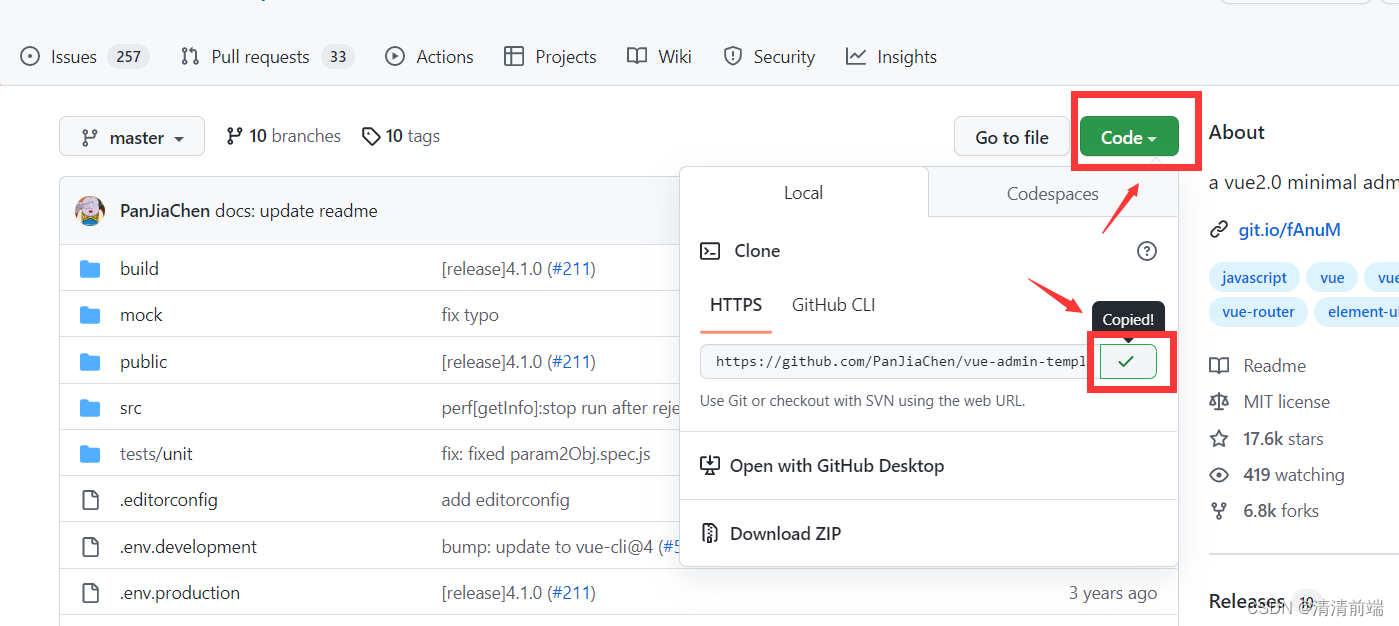
第一步, 首先在git上找到你想要克隆下来的项目 按照如下操作复制项目地址链接

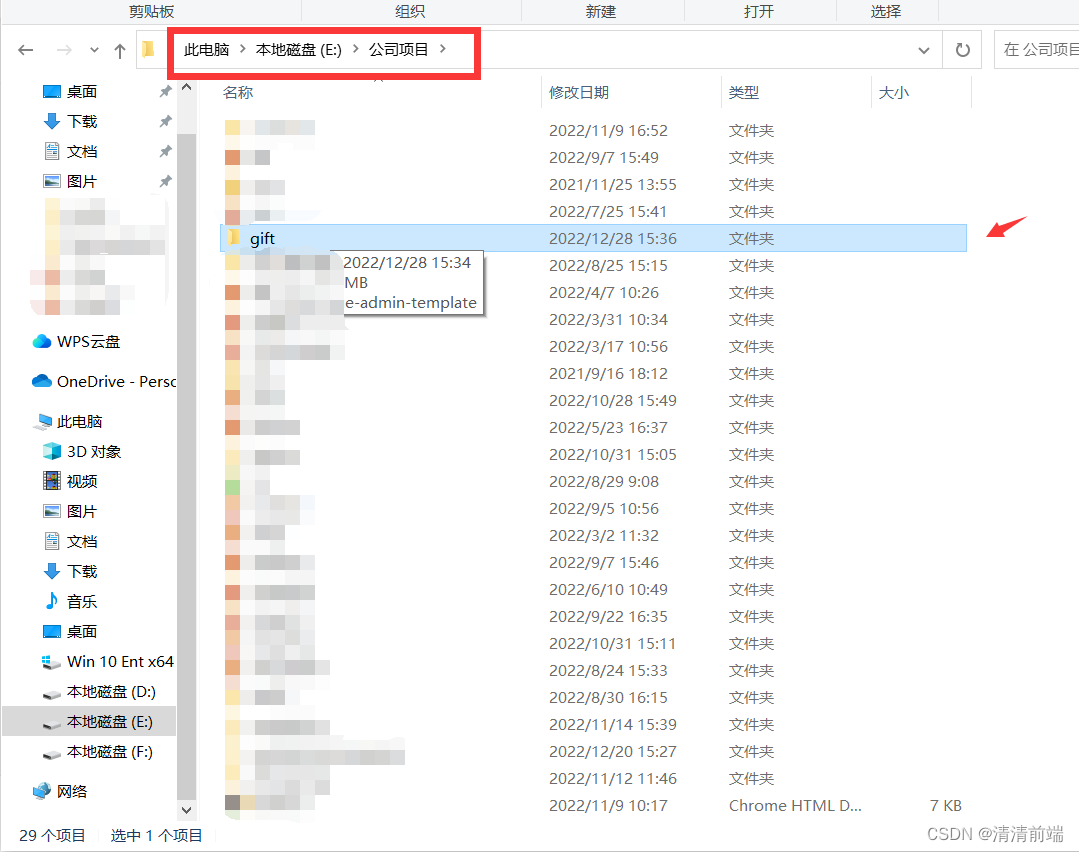
第二步,在电脑合适位置可以新建一个文件夹,用来存放你的项目。(比如我在E盘下的公司项目下新建了一个名为gift的文件夹)这步可有可无,只要你找到你想要存放的合适位置就行,一般克隆下来的项目都是有总文件夹的,这里为了更加清晰一点。

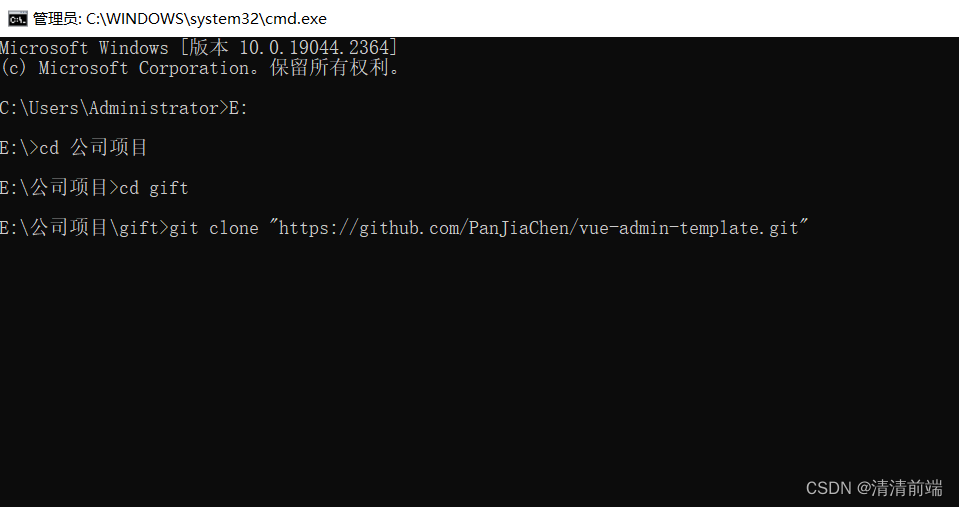
第三步,打开Win+R键,输入cmd,找到我们E盘下公司项目下的新建的gift文件夹,输入命令 git clone "项目地址" ,即可克隆下来项目至本地文件夹

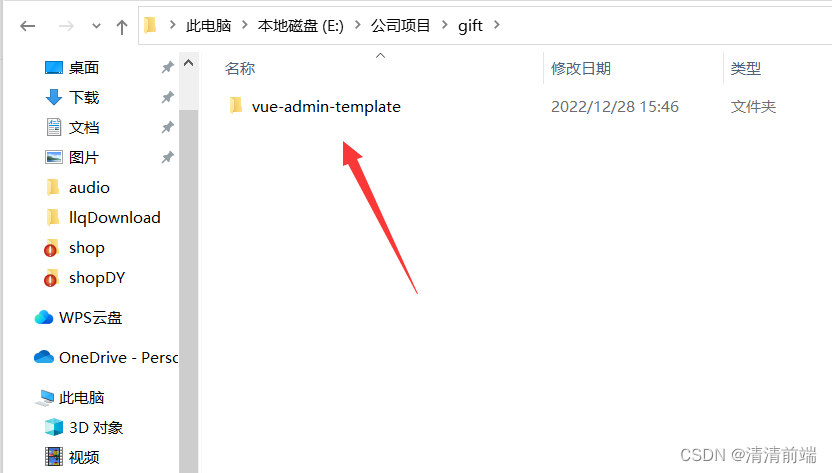
第四步,执行完命令,可以看到项目已经克隆下来了。

第五步,打开vsCode,输入指令 npm i,这里是安装相关依赖,一定要先安装依赖,才能运行项目。(这里针对已经安装过npm的,才可以使用npm指令,没有安装npm的要先去安装npm 可以查看这篇博文前面所讲的安装npm教程)
Vue脚手架搭建及创建Vue项目过程_清清前端的博客-CSDN博客_怎么创建vue脚手架创建一个vue脚手架项目的步骤https://blog.csdn.net/qing_er_/article/details/126304501?spm=1001.2014.3001.5502

第六步,安装依赖完成后,输入npm run dev 即可运行项目啦

版权归原作者 清清前端 所有, 如有侵权,请联系我们删除。