微信小程序开发工具的插件安装(代码支持,语法高亮)
1、安装easy compile的扩展

2、环境配置
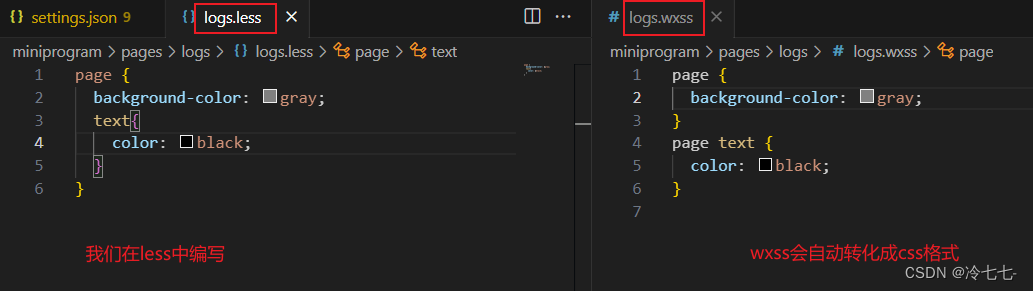
如果我们不想写wxss,想写less、scss,但是less、scss以前都是编译成css的,这时候我们可以进行在vscode环境配置的设置
"easycompile.less":{"outExt":".wxss"},"easycompile.sass":{"outExt":".wxss"},

3、对wxml等文件进行格式化操作
- 下载插件

- 想利用本身已经熟悉的prettier功能、vscode环境配置的设置⬇
// 想要对wxml等文件进行格式化操作,想利用本身已经熟悉的prettier功能"[wxml]":{"editor.defaultFormatter":"esbenp.prettier-vscode"},"[wxss]":{"editor.defaultFormatter":"esbenp.prettier-vscode"},"prettier.documentSelectors":["**/*.wxml","**/*.wxss"]
最后在项目的根目录,添加.prettierrc的配置文件
{"overrides":[{"files":"*.wxml","options":{"parser":"html"}},{"files":"*.wxss","options":{"parser":"css"}}]}
虽然可以利用vscode进行小程序代码的开发,但是“微信开发者工具”是脱离不了的,因为需要利用它进行调试与查看操作。
感谢参考
本文转载自: https://blog.csdn.net/m0_64373473/article/details/132983958
版权归原作者 冷七七- 所有, 如有侵权,请联系我们删除。
版权归原作者 冷七七- 所有, 如有侵权,请联系我们删除。