The sand accumulates to form a pagoda
✨ 写在前面
上周我们实通过前端基础实现了打字通,当然很多伙伴再评论区提出了想法,后续我们会考虑实现的,今天还是继续按照我们原定的节奏来带领大家完成一个猜数字的小游戏,功能也比较简单简单,也是想借助这样一个简单的功能,然后来帮助大家了解我们JavaScript在前端中的作用, 在前面的文章当中我们也提及到我们在本系列的专栏是循序渐进从简单到复杂的过程,后续会带领大家用前端实现翻卡片、扫雷、贪吃蛇等有趣的小游戏,纯前端语言实现,都会陆续带给大家。欢迎大家订阅我们这份前端小游戏的专栏。
✨ 功能介绍

要求我们猜出一个1-100之间的整数,用户可以在输入框输入自己猜测的数字点击提交,会根据我们的猜测给出提示,太大了/太小了,我们可以根据提示继续进行猜测,答对后提示我们答对了并且出现在玩一次的按钮,点击再玩一次重新开始;当然我们可以自己规定规则,大家可以自己修改变成更棒的小游戏!下面我们就按照前面的思路先来实现一下吧!
✨ 页面搭建
创建文件
首先呢我们创建我们的HTML文件,这里我就直接命名为
猜数字.html
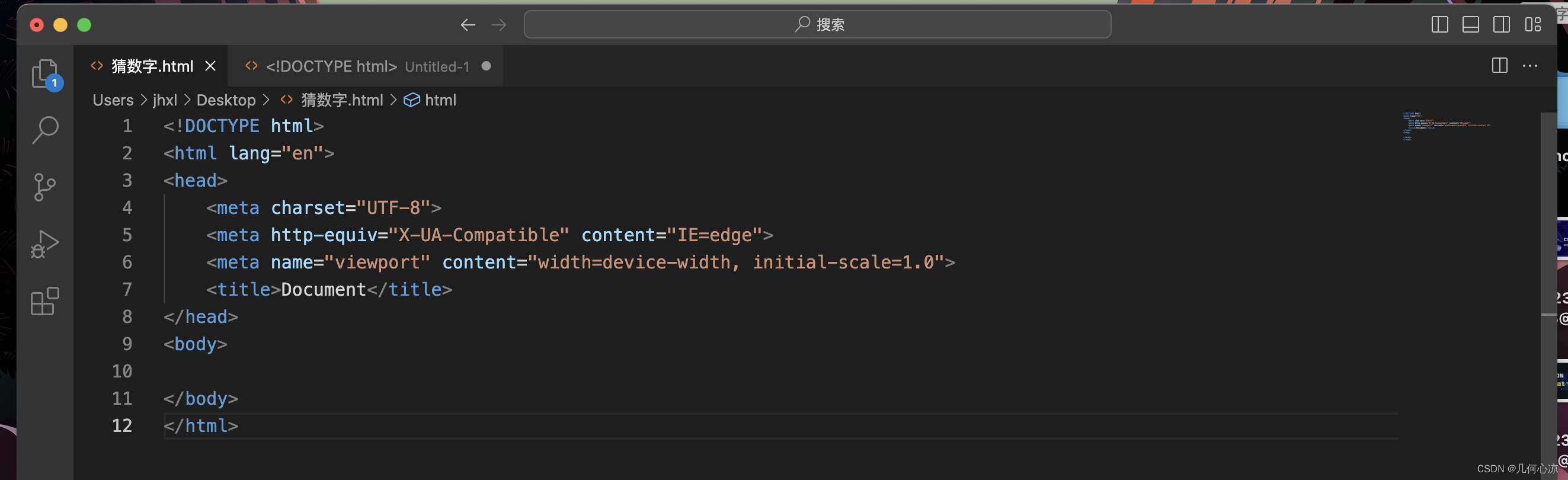
了,大家可以随意命名, 文件创建生成后我们通过编辑器打开,这里我用的是VScode, 然后初始化我们的代码结构,那在这里告诉大家一个快捷键,就是我们敲上我们英文的一个
!
我们敲击回车直接就会给我们生成基础版本的前端代码结构。

文档声明和编码设置: 在HTML文档的头部,使用<!DOCTYPE>声明HTML文档类型,确保浏览器以正确的方式渲染网页内容。同时,设置UTF-8编码,以确保浏览器能够正确地解析和显示中文字符。下面我就开始搭建我们的DOM结构了!
DOM结构搭建
游戏界面由以下元素组成:整体我们用一个类名为container的
div
标签来包裹;标题:
<h1>
标签,用于显示游戏的标题;输入框和提交按钮:
<input>和<button>
标签,用于接收用户输入并提交;提示信息:
<div>
标签,用于显示用户每次提交后的提示信息;结果显示:
<div>
标签,用于显示游戏的最终结果;再玩一次按钮:
<button>
标签,用于在游戏结束后再次开始游戏。
<divclass="container"><h1>猜数字游戏</h1><divclass="input-group"><labelfor="guess">请猜一个1~100的整数:</label><inputtype="text"id="guess"><buttonid="submit">提交</button></div><divclass="result"></div><divclass="message"></div><buttonid="play-again"class="play-again"style="display: none;">再玩一次</button></div>

✨ 样式设置
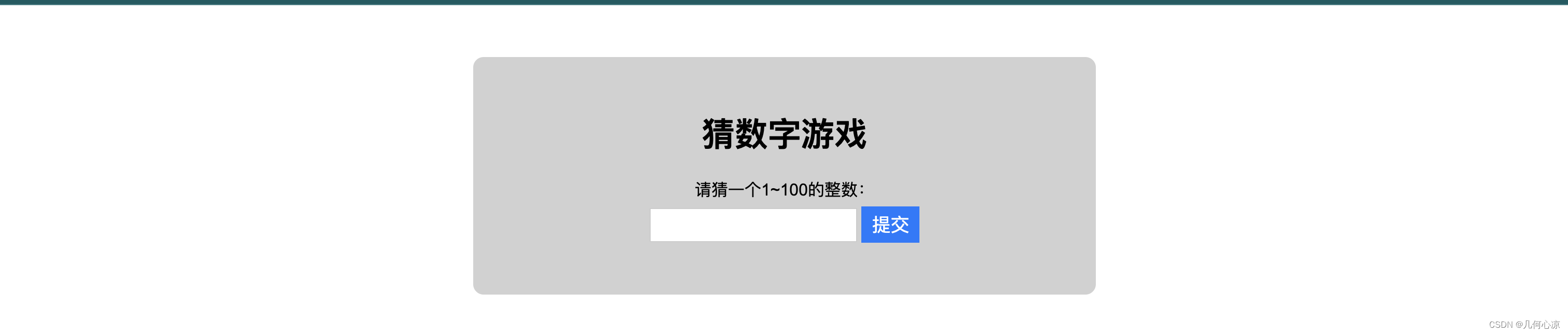
我们看到了上面的的DOM已经搭建好了,但是很显然样式比较随意了,我们简单的来配置一下样式吧,其实我们本专栏也是想带领大家掌握一些逻辑所以样式方面我们就一切从简;样式设置包括游戏界面的样式,主要涉及颜色、字体、边框、内边距等属性。下面是CSS样式的详细说明:*表示所有的标签:使用font-family属性设置默认字体,另外我们配置为标准盒子模型;container:设置游戏界面的样式,包括居中、背景色、圆角和内边距等属性。h1:设置游戏标题的样式,包括文字居中、字体大小和颜色等属性。label:设置输入框前面的提示文字的样式,包括字体大小和颜色等属性。input[type=“text”]:设置输入框的样式,包括宽度、高度、字体大小、字体颜色、边框、圆角和内边距等属性。button:设置提交按钮和再玩一次按钮的样式,包括字体大小、字体颜色、背景颜色,普通状态:设置按钮的背景色、字体颜色、边框、圆角和内边距等属性。悬停状态:设置鼠标悬停在按钮上时的背景色和边框样式。激活状态:设置鼠标点击按钮时的背景色和边框样式。
<style>*{font-family: Arial, sans-serif;box-sizing: border-box;}.container{margin: 50px auto;max-width: 600px;text-align: center;background-color: #d1d1d1;padding: 30px;border-radius: 10px;}h1{font-size: 32px;margin-bottom: 20px;}.input-group{margin-bottom: 20px;}label{display: block;margin-bottom: 5px;}input[type="text"]{font-size: 18px;padding: 5px;width: 200px;border: 1px solid #ccc;}button{font-size: 18px;padding: 5px 10px;background-color: #007bff;color: #fff;border: none;cursor: pointer;}button:hover{background-color: #0062cc;}.result{font-size: 24px;margin-bottom: 20px;}.message{font-size: 18px;margin-bottom: 20px;}.play-again{font-size: 18px;padding: 5px 10px;background-color: #007bff;color: #fff;border: none;cursor: pointer;margin: 0 auto;}.play-again:hover{background-color: #0062cc;}</style>

✨ 逻辑部分
首先,代码开头使用Math.floor(Math.random() * 100) + 1生成了一个1到100之间的随机数作为正确答案。然后,使用document.getElementById()、document.querySelector()等方法获取了页面中的元素,这些元素包括用户输入的数字、提交按钮、提示信息、结果信息以及再玩一次按钮。
// 生成随机数(1~100之间)var answer = Math.floor(Math.random()*100)+1;// 获取页面元素var input = document.getElementById("guess");var submitBtn = document.getElementById("submit");var result = document.querySelector(".result");var message = document.querySelector(".message");var playAgainBtn = document.getElementById("play-again");
接下来,代码通过添加事件监听器来处理用户的输入和点击事件。当用户点击提交按钮时,代码会获取用户输入的数字,然后进行以下操作:验证用户输入的数字是否合法,如果不合法则在提示信息中显示错误提示,并结束函数执行。
// 处理提交事件
submitBtn.addEventListener("click",function(){// 获取用户输入的数字var guess =parseInt(input.value);// 验证用户输入的数字是否合法if(isNaN(guess)|| guess <1|| guess >100){
result.textContent ="";
message.textContent ="请输入1~100之间的整数!";return;}});
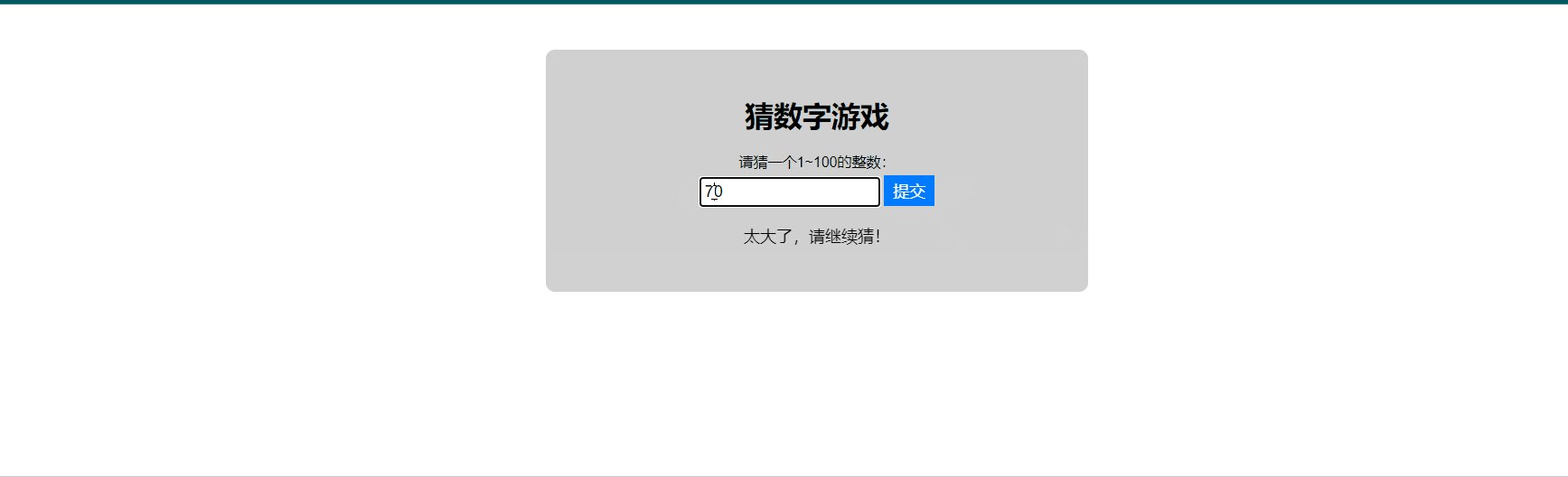
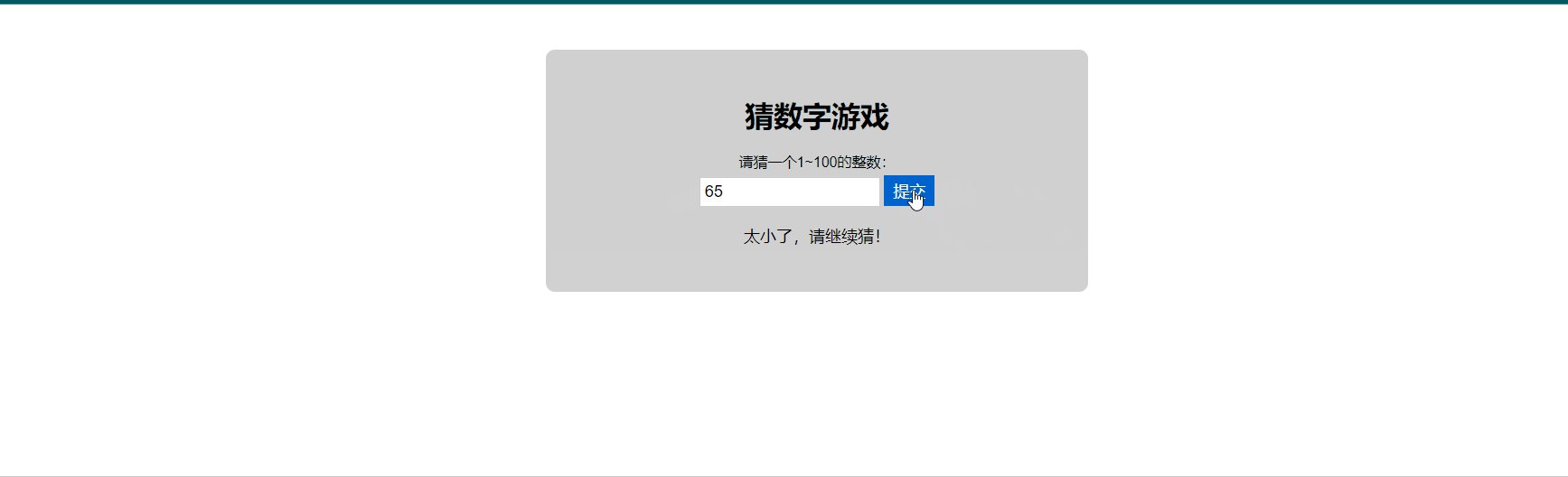
如果用户输入内容为1-100之间的数,也就是这里的合法内容,我们下面就比较用户输入的数字和正确答案,如果相等则在结果信息中显示恭喜猜对,并显示再玩一次按钮,同时禁用提交按钮。如果用户输入的数字小于正确答案,则在提示信息中显示太小了,请继续猜!如果用户输入的数字大于正确答案,则在提示信息中显示太大了,请继续猜!。
// 处理提交事件
submitBtn.addEventListener("click",function(){// 获取用户输入的数字var guess =parseInt(input.value);// 验证用户输入的数字是否合法if(isNaN(guess)|| guess <1|| guess >100){
result.textContent ="";
message.textContent ="请输入1~100之间的整数!";return;}// 比较用户输入的数字和答案if(guess === answer){
result.textContent ="恭喜你,猜对了!";
message.textContent ="";
playAgainBtn.style.display ="block";
submitBtn.disabled =true;}elseif(guess < answer){
result.textContent ="";
message.textContent ="太小了,请继续猜!";}else{
result.textContent ="";
message.textContent ="太大了,请继续猜!";}});
当用户点击再玩一次按钮时,代码会重新生成一个1到100之间的随机数作为正确答案,并清空用户输入的数字、提示信息和结果信息。同时,隐藏再玩一次按钮,启用提交按钮。
// 处理再玩一次事件
playAgainBtn.addEventListener("click",function(){// 重新生成随机数
answer = Math.floor(Math.random()*100)+1;// 清空输入框和提示信息
input.value ="";
result.textContent ="";
message.textContent ="";// 隐藏再玩一次按钮,启用提交按钮
playAgainBtn.style.display ="none";
submitBtn.disabled =false;});

✨ 完整代码
到这里呢我们的本节的大概逻辑就基本实现了,如果大家可以跟上的话我们可以附加一个小的功能,比如我们要求用户在6次机会内猜出来否则提示失败,很简单的功能大家可以尝试添加进去,如果遇到问题大家可以留言或者私信我,当然大家也可以将样式设置的非常漂亮,这里我们主要是针对前端的初学者来进行的讲解,对于样式的配置我们循序渐进,如果你有能力可以挑战更加漂亮的界面或者更有趣的功能哦,还是一样我们将源码放在下面:
<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><metahttp-equiv="X-UA-Compatible"content="IE=edge"><metaname="viewport"content="width=device-width, initial-scale=1.0"><title>Document</title><style>*{font-family: Arial, sans-serif;box-sizing: border-box;}.container{margin: 50px auto;max-width: 600px;text-align: center;background-color: #d1d1d1;padding: 30px;border-radius: 10px;}h1{font-size: 32px;margin-bottom: 20px;}.input-group{margin-bottom: 20px;}label{display: block;margin-bottom: 5px;}input[type="text"]{font-size: 18px;padding: 5px;width: 200px;border: 1px solid #ccc;}button{font-size: 18px;padding: 5px 10px;background-color: #007bff;color: #fff;border: none;cursor: pointer;}button:hover{background-color: #0062cc;}.result{font-size: 24px;margin-bottom: 20px;}.message{font-size: 18px;margin-bottom: 20px;}.play-again{font-size: 18px;padding: 5px 10px;background-color: #007bff;color: #fff;border: none;cursor: pointer;margin: 0 auto;}.play-again:hover{background-color: #0062cc;}</style></head><body><divclass="container"><h1>猜数字游戏</h1><divclass="input-group"><labelfor="guess">请猜一个1~100的整数:</label><inputtype="text"id="guess"><buttonid="submit">提交</button></div><divclass="result"></div><divclass="message"></div><buttonid="play-again"class="play-again"style="display: none;">再玩一次</button></div><script>// 生成随机数(1~100之间)var answer = Math.floor(Math.random()*100)+1;// 获取页面元素var input = document.getElementById("guess");var submitBtn = document.getElementById("submit");var result = document.querySelector(".result");var message = document.querySelector(".message");var playAgainBtn = document.getElementById("play-again");// 处理提交事件
submitBtn.addEventListener("click",function(){// 获取用户输入的数字var guess =parseInt(input.value);// 验证用户输入的数字是否合法if(isNaN(guess)|| guess <1|| guess >100){
result.textContent ="";
message.textContent ="请输入1~100之间的整数!";return;}// 比较用户输入的数字和答案if(guess === answer){
result.textContent ="恭喜你,猜对了!";
message.textContent ="";
playAgainBtn.style.display ="block";
submitBtn.disabled =true;}elseif(guess < answer){
result.textContent ="";
message.textContent ="太小了,请继续猜!";}else{
result.textContent ="";
message.textContent ="太大了,请继续猜!";}});// 处理再玩一次事件
playAgainBtn.addEventListener("click",function(){// 重新生成随机数
answer = Math.floor(Math.random()*100)+1;// 清空输入框和提示信息
input.value ="";
result.textContent ="";
message.textContent ="";// 隐藏再玩一次按钮,启用提交按钮
playAgainBtn.style.display ="none";
submitBtn.disabled =false;});</script></body></html>
本期推荐

✨
原创不易,还希望各位大佬支持一下 \textcolor{blue}{原创不易,还希望各位大佬支持一下} 原创不易,还希望各位大佬支持一下👍
点赞,你的认可是我创作的动力! \textcolor{green}{点赞,你的认可是我创作的动力!} 点赞,你的认可是我创作的动力!⭐️
收藏,你的青睐是我努力的方向! \textcolor{green}{收藏,你的青睐是我努力的方向!} 收藏,你的青睐是我努力的方向!✏️
评论,你的意见是我进步的财富! \textcolor{green}{评论,你的意见是我进步的财富!} 评论,你的意见是我进步的财富!
版权归原作者 几何心凉 所有, 如有侵权,请联系我们删除。