一、使用layui的第一步:引用layui的js和css文件
<link rel="stylesheet" href="layui/css/layui.css" /> <script src="layui/layui.js"></script>您也可以引用网络资源
<script src="layui.js:https://heerey525.github.io/layui-v2.4.3/layui/layui.js"></script> <link rel="stylesheet" href="https://heerey525.github.io/layui-v2.4.3/layui/css/layui.css">二、引入layer
<script> layui.use('layer',function (){ var layer = layui.layer; }) </script>三、弹框具体样式
1、基础
代码:
layer.open({
type: 0,
title: ['提示信息'],
content:'弹框内容'
})
样式:

有关于layer.open中基础参数的配置
layer.open({
type:1, //基本层类型:0(信息框,默认)1(页面层)2(iframe层,也就是解析content)3(加载层)4(tips层)
title: '标题', //title:['文本','font-size:18px'] 数组第二项可以写css样式
content: '内容/url', //当type为1时:content:'任意文本或html',可以是一个dom,content:$("#id");当type:2时,content:url;当type:4时,content:['内容','#id']数组第二项即吸附元素选择器或者DOM
skin:‘demo-class’, //允许传入layer内置的样式class名,还可以传入自定义的class名。内置的skin有:layui-layer-lan layui-layer-molv
area: ['400px','300px'], //宽高:如果100%就是满屏,只定义一个的宽/高时,另一个就是自适应的
offset: 'auto', //坐标:auto默认坐标,垂直居中。100px只定义top坐标,水平居中;['100px','50px']同时定义top、left坐标;t快捷设置顶部,r右边缘,b底部,l左边缘,lt左上角,lb左下角,rt右上角,rb右下角
btn: ['按钮1','按钮2'], //按钮1回调是yes(btn1),按钮2回调btn2:function (){}...,按钮可以有无数个,绑定的方法们在这一趴的最后
btnAlign:c, //l左对齐,c居中对齐,r右对齐
yes:function (){
//第一个按钮的方法
},
btn2:function (index,layero){ //这里的layero表示当前层的DOM对象,可以layero.find(".class")来获取元素
//第二个按钮的方法
return false //点击第二个按钮后弹框不会被关闭
},
cancel:function (index){
if (layer.confirm('确定关闭吗?')){
layer.close(index) //一定要传递index参数,否则它不知道关哪个弹框~
}
return false //禁止点击关闭按钮后关闭弹框
},
end:function(){
//层销毁后触发的回调,不管是确认取消还是关闭
},
closeBtn:1, //关闭按钮:1/2
shade:0.3, //遮罩:0-1,默认0.3
shadeClose:false, //点击遮罩关闭弹框 true/false(默认)
time:0, //自动关闭时间,0为不关闭,单位ms
id:, //默认为空值,如果设置了该值,不管什么类型的层,都只允许同时弹出一个,一般用于页面层和iframe层模式,也就是type:1或type:2
anim:0, //0:平滑放大(默认),1:从上掉落,2:从底部往上滑入,3:从左滑入,4:从左翻滚,5:渐显,6:抖动
isOutAnim:true, //关闭动画,true(默认)/false,可false关闭
maxmin:false, //最大化最小化,true/false(默认),仅对type:1/2有效
fixed:true, //鼠标滚动时,层是否在可视区域,true(默认)/false
resize:true, //可以通过弹框右下角拉伸尺寸,false可以屏蔽本功能,默认true
resizing: function(layero){
//拖拽窗体时触发的方法
},
scrollbar:true, //弹框弹出的时候,浏览器是否滚动(页面是否固定)true(默认)/false
maxWidth: 360, //只有当area:'auto'时,maxWidth的设定才有效。默认360
maxHeight:无, //只有当高度自适应时,maxHeight的设定才有效
zIndex:19891014, //默认19891014,一般用于解决和其他组件的层叠冲突
move:'.mine-move'/false, //默认触发标题区域拖拽,可以单独定义指向元素的选择器或者DOM元素true/false是否禁止拖拽
moveOut:false, //默认只能在窗口内拖拽,如果想让拖到窗外,那么moveOut:true
moveEnd:function (layero){
//拖拽结束后触发的方法
},
tips:2, //1:上,2:右,3:下,4:左
tipsMore:false, //是否允许多个tips true/false(默认),允许意味着不会销毁之前的tips层
success:function (){
//弹出层弹出成功后的调用
}
minStack:
//如下是方法们
full:function (){
//最大化后触发的回调
},
min:function (){
//最小化后触发的回调
}
restore:function (){
//还原后触发的回调
}
})
四、 不同弹框样式展示
参数名参数值效果图type0 1
1
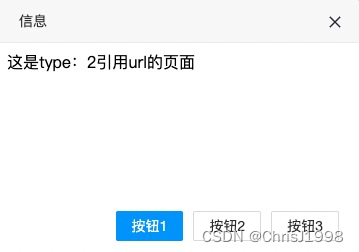
2 3
3 4
4
版权归原作者 ChrisJ1998 所有, 如有侵权,请联系我们删除。