
各位小伙伴们大家好,这里是小扎扎的好伙伴小辣鸡@扎哇太枣糕,最近在练手的项目中有用到echars图表的使用,在这里给大家介绍一下 echars如何配合vue2进行使用 ,第一次上手写文章,文笔可能会有点青涩,大家谅解一下下 ┗|`O′|┛
vue2 结合ECharts使用柱状图
🍔 EChars介绍
ECharts是一款基于JavaScript的数据可视化图表库,提供直观,生动,可交互,可个性化定制的数据可视化图表。ECharts最初由百度团队开源,并于2018年初捐赠给Apache基金会,成为ASF孵化级项目。在这里先附上一个官网的链接----echars官网,打开官网点击快速入门我们就可以看到官方给我们提供的文档啦。
🍔 EChars安装使用
在官网提供的文档中,一共有三种获取ECharts图表的方式,在项目中可以任选其一进行使用。
🌭从 GitHub 获取
apache/echarts 项目的 release 页面可以找到各个版本的链接。点击下载页面下方 Assets 中的 Source code,解压后dist 目录下的 echarts.js 即为包含完整 ECharts 功能的文件(截至官网)。
🌭从 CDN 获取
推荐从 jsDelivr 引用 echarts(截至官网)。
🌭从 npm 获取
在终端中输入npm install echarts --save命令行安装依赖。在本文章中主要介绍这种方式。
npm install echarts --save
🍔 vue2项目中引入EChars
🍟 npm安装EChars
在终端中输入命令行安装EChars。
npm install echarts --save
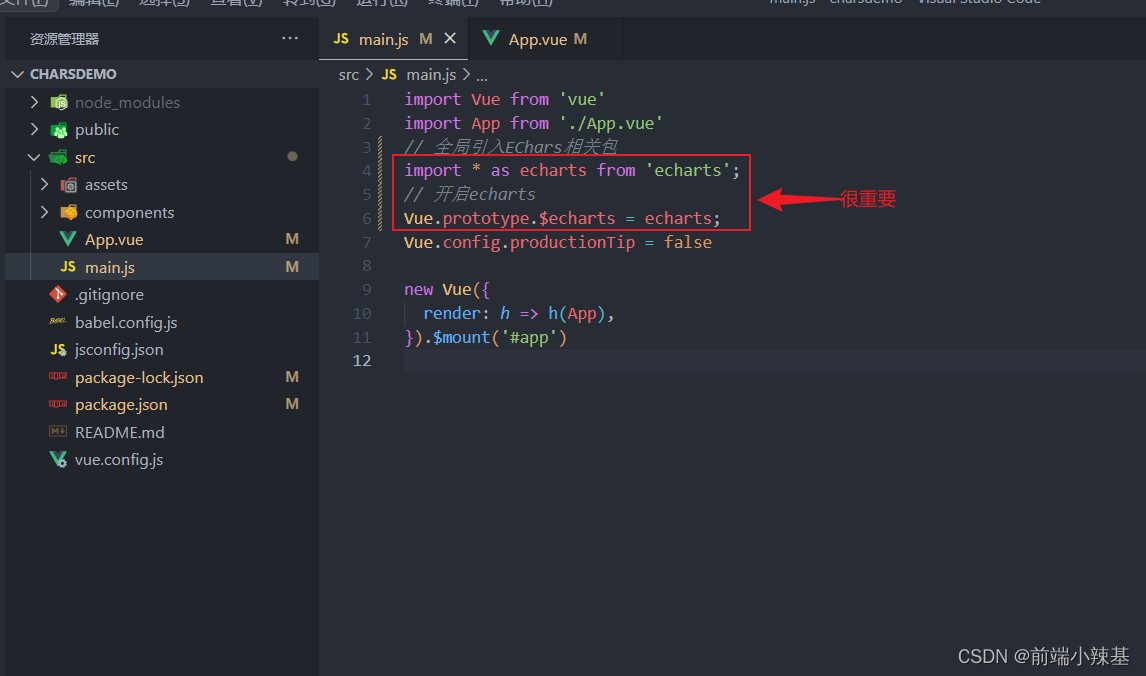
🍟 在项目文件main.js中引用(全局引用)
// 全局引入EChars相关包import*as echarts from'echarts';// 开启echartsVue.prototype.$echarts = echarts;

🍟在页面中设置元素用于放置EChars图表
<template><div><div class="box-pie" style="height: 500px" ref="chart"></div></div></template>
🍟在data中配置可视化图形的数据
data(){return{option:{xAxis:{type:"category",data:["Mon","Tue","Wed","Thu","Fri","Sat","Sun"],},yAxis:{type:"value",},series:[{data:[120,200,150,80,70,110,130],type:"bar",showBackground:true,backgroundStyle:{color:"rgba(180, 180, 180, 0.2)",},},],},// 配置可视化图形};},
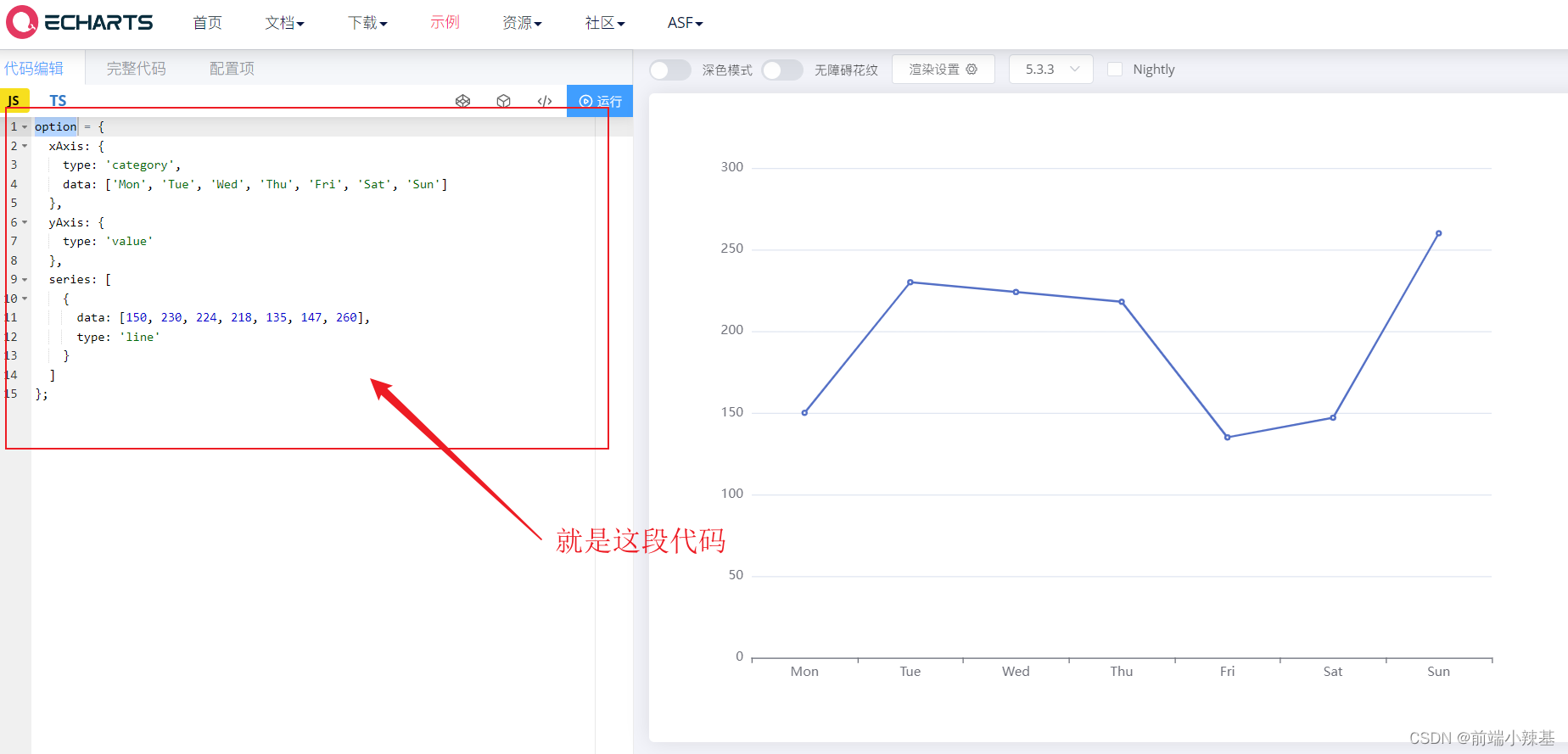
在这里我以柱状图为例,当然如果你想将柱状图横过来放其实官网上的各种示例都可以进行引用,在官网的示例中将option中的数据copy到data中,就可以使用别的类型的可视化图形。
🍟在方法中初始化使用
mounted(){this.getchart();},methods:{getchart(){// 引用chart并初始化this.chart =this.$echarts.init(this.$refs.chart);// 使用刚指定的配置项和数据显示图表。this.chart.setOption(this.option)//自适应
window.addEventListener("resize",()=>{this.chart.resize();});},},
🍔Vue.app完整代码(一定要现在main.js中先进行注册)
<template><div><div class="box-pie" style="height: 500px" ref="chart"></div></div></template><script>exportdefault{data(){return{option:{xAxis:{type:"category",data:["Mon","Tue","Wed","Thu","Fri","Sat","Sun"],},yAxis:{type:"value",},series:[{data:[120,200,150,80,70,110,130],type:"bar",showBackground:true,backgroundStyle:{color:"rgba(180, 180, 180, 0.2)",},},],},// 配置可视化图形};},mounted(){this.getchart();},methods:{getchart(){// 引用chart并初始化this.chart =this.$echarts.init(this.$refs.chart);// 使用刚指定的配置项和数据显示图表。this.chart.setOption(this.option)//自适应
window.addEventListener("resize",()=>{this.chart.resize();});},},};</script>
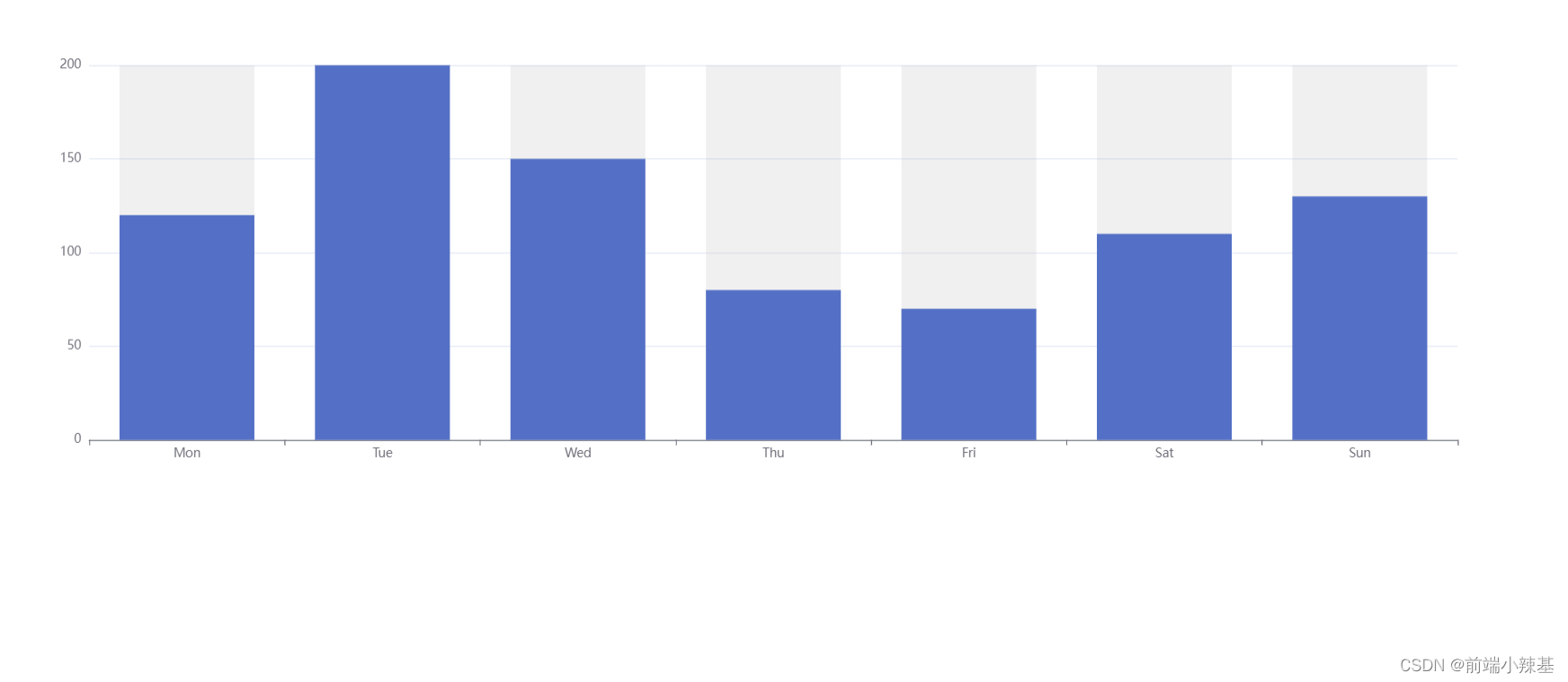
🍔结果展示

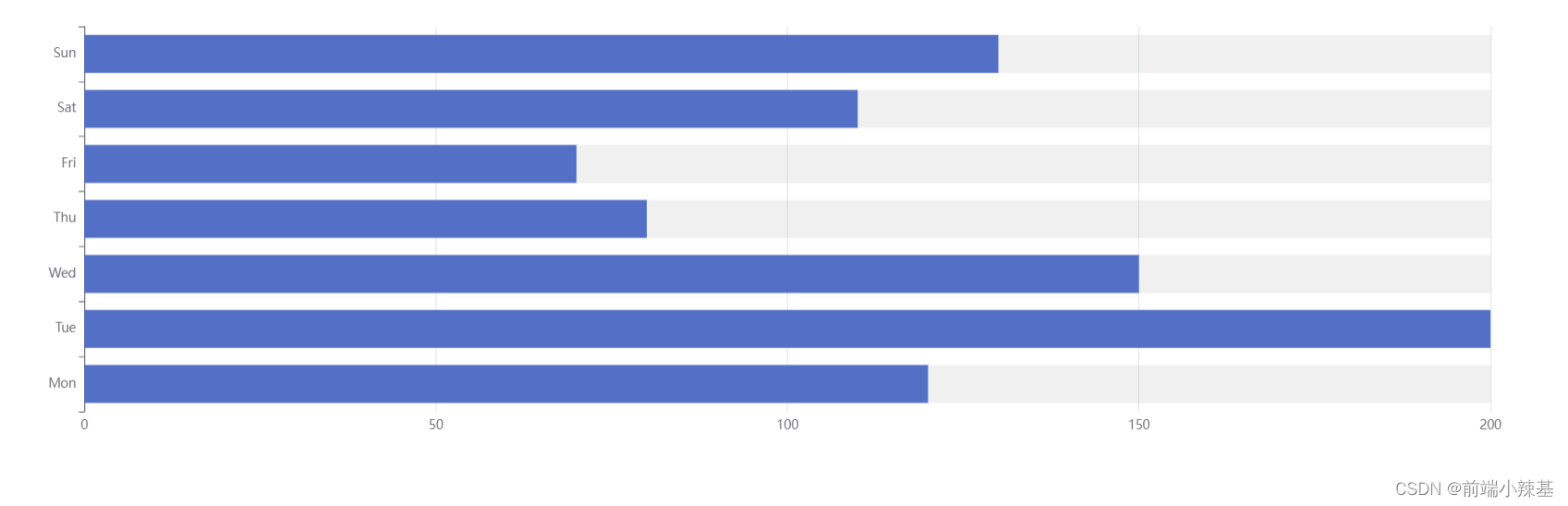
可以看见此时生成的柱状图是竖着的,如果想让他变成横着的,只需要将option中的横纵坐标进行更换一下即可,也就是xAxis和yAxis这两个值。
<template><div><div class="box-pie" style="height: 500px" ref="chart"></div></div></template><script>exportdefault{data(){return{option:{yAxis:{type:"category",data:["Mon","Tue","Wed","Thu","Fri","Sat","Sun"],},xAxis:{type:"value",},series:[{data:[120,200,150,80,70,110,130],type:"bar",showBackground:true,backgroundStyle:{color:"rgba(180, 180, 180, 0.2)",},},],},// 配置可视化图形};},mounted(){this.getchart();},methods:{getchart(){// 引用chart并初始化this.chart =this.$echarts.init(this.$refs.chart);// 使用刚指定的配置项和数据显示图表。this.chart.setOption(this.option)//自适应
window.addEventListener("resize",()=>{this.chart.resize();});},},};</script>
换了之后就可以发现,整个柱状图就横过来啦
版权归原作者 前端小辣基 所有, 如有侵权,请联系我们删除。