Django的创建与运行
前言
Django,作为一款高级 Python Web 框架,以其优雅的设计、清晰的架构和丰富的功能,赢得了广大开发者的青睐。本文旨在提供一个系统而深入的 Django 运行学习指南,从创建到运行,全面解析 Django 的核心概念和关键技术。
正文
1、安装Django
pip install django
在 Python 的安装目录下:
python38
- python.exe
- Scripts
- pip.exe - django-admin.exe 【工具,创建Django项目中的文件和文件夹】- Lib
- 内置模块 - site-packages: - openpyxl - python-docx - flask - django 【框架的源码】


2、创建项目
2.1 基于终端创建项目
- 打开终端
- 进入某个目录(项目放在哪里)
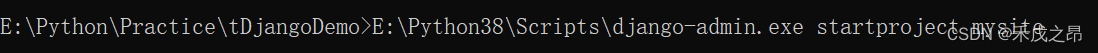
- 执行命令创建项目> E:\Python38\Scripts\django-admin.exe startproject 项目名称> 如果 E:\Python38\Scripts\django-admin.exe 已经加入环境变量> django-admin.exe startproject 项目名称>
 >
> 
2.2 基于Pycharm创建项目
注意:不能是社区版pycharm
因为电脑上没有专业版的Pycharm,不做展示
2.3 两种方式对比
- 命令行,创建的项目是标准的
- Pycharm,在标准的基础是默认增加了点东西 - 创建的了一个 templates 的目录(删除)- settings.py 中增加了一行
os.path.join(BASE_DIR,'templates')(删除)
3、默认项目文件介绍
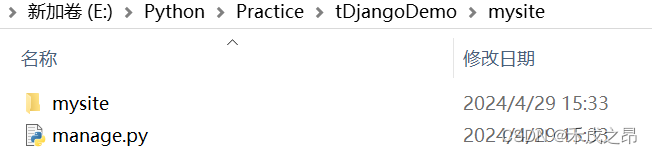
mysite
- manage.py 【项目的管理:启动项目、创建app、数据管理】【不要动】
- mysite - init.py- asgi.py【接收网络请求】【不要动】- settings.py 【项目配置文件:数据库的账号密码等】【重要】- urls.py 【url 和函数的对应关系】【重要】- wsgi.py【接收网络请求】【不要动】
4、APP
项目的一般结构:
- app,用户管理
- app,订单管理
- app,后台管理
- app,网站
- app,API
- … 如果开发的项目比较简洁,用不到多 app,项目下创建一个 app 即可
mysite
- manage.py 【项目的管理:启动项目、创建app、数据管理】【不要动】
- mysite - init.py- asgi.py【接收网络请求】【不要动】- settings.py 【项目配置文件:数据库的账号密码等】【重要】- urls.py 【url 和 函数的对应关系】【重要】- wsgi.py【接收网络请求】【不要动】
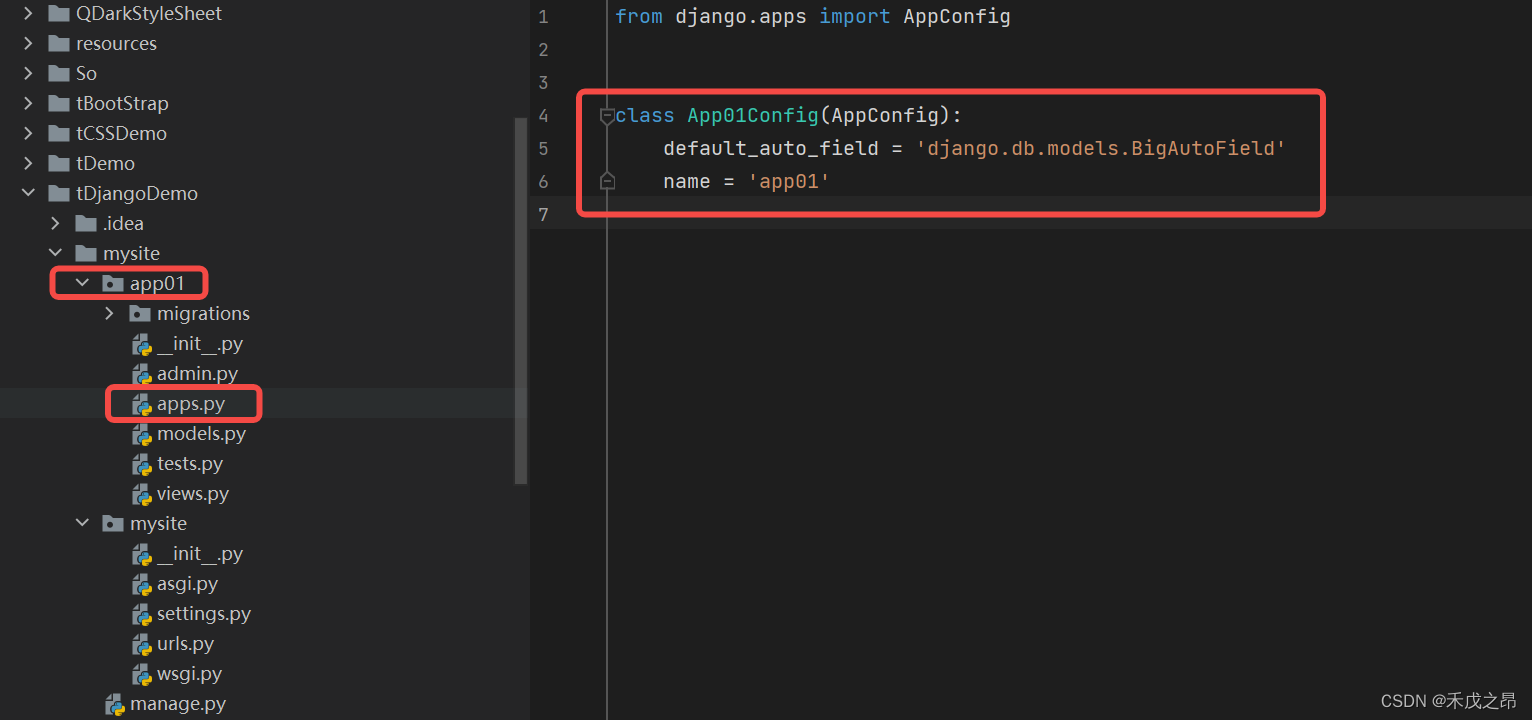
- app01 - init.py- admin.py【Django默认提供了admin后台管理的功能】【固定,不要动】- apps.py【app启动类】【固定,不要动】- models.py【对数据库操作】【重要】- tests.py【单元测试】【固定,不要动】- views.py【函数】【重要】- migrations【数据库字段变更记录】【固定,不要动】 - init.py
5、启动运行Django
5.1 激活App
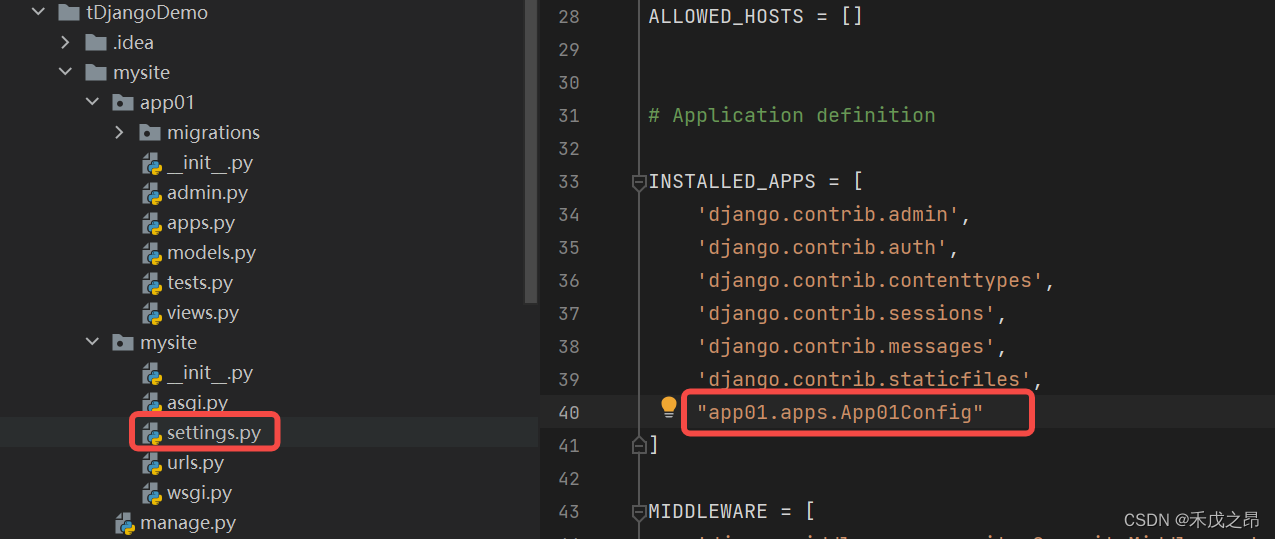
- 在 Django 的项目文件夹中,打开 setting.py 文件:

- 在 App01 文件夹中,打开 apps.py 文件,找到 Class 的名称

- 在列表最后加上
app01.apps.App01Config
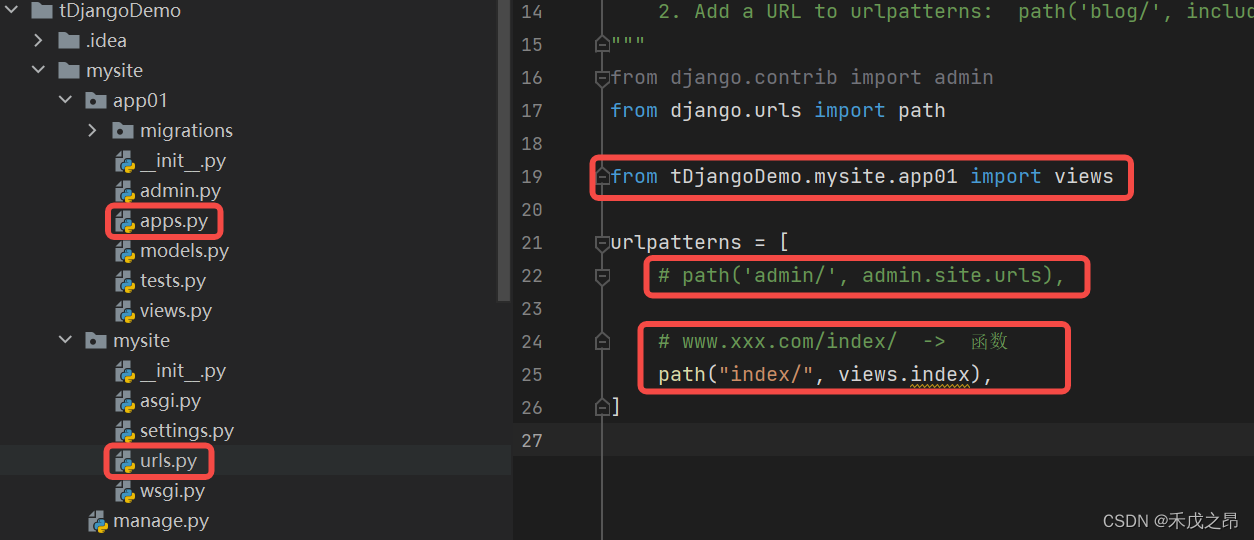
5.2 编写URL和视图函数对应关系
- 在项目文件 urls.py 中编写对应关系

- 在 urls.py 中 导入
from tDjangoDemo.mysite.app01 import views - 对应 url 和函数 :
path('index/', views.index),
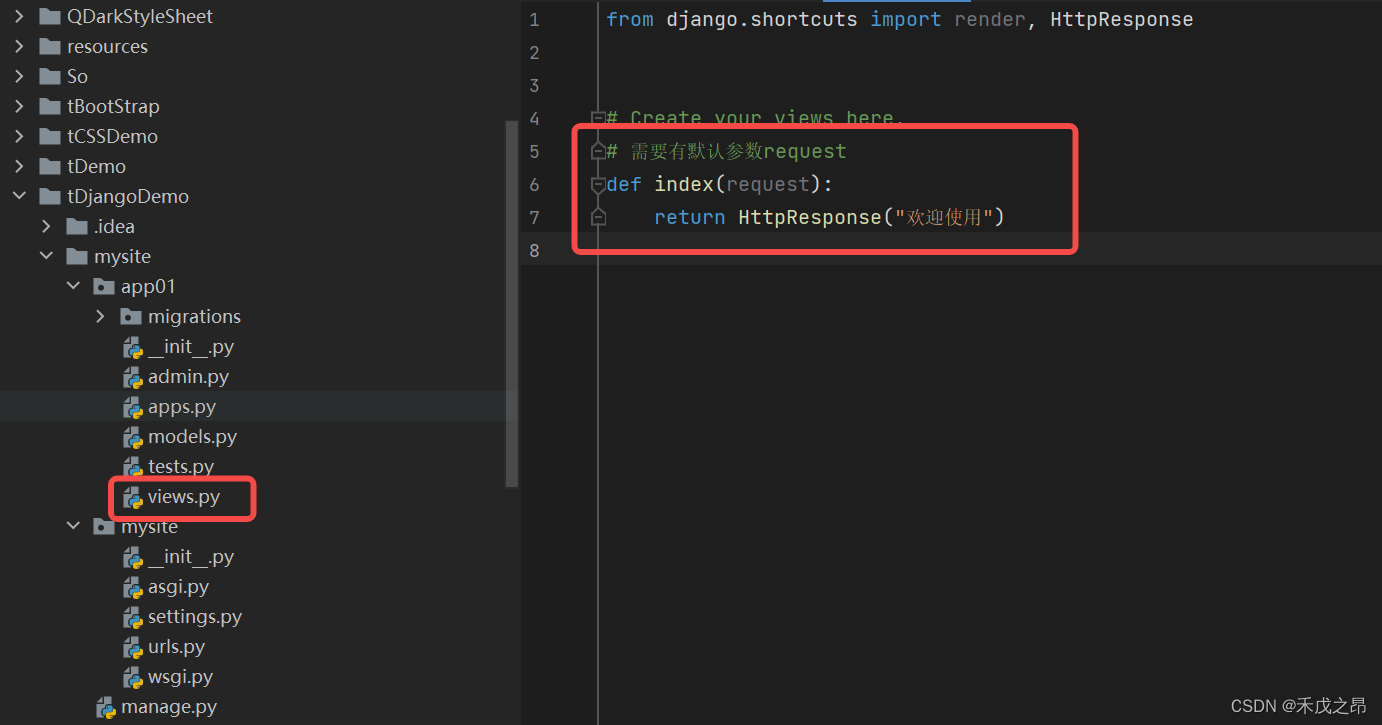
- 在 views.py 中编写视图函数

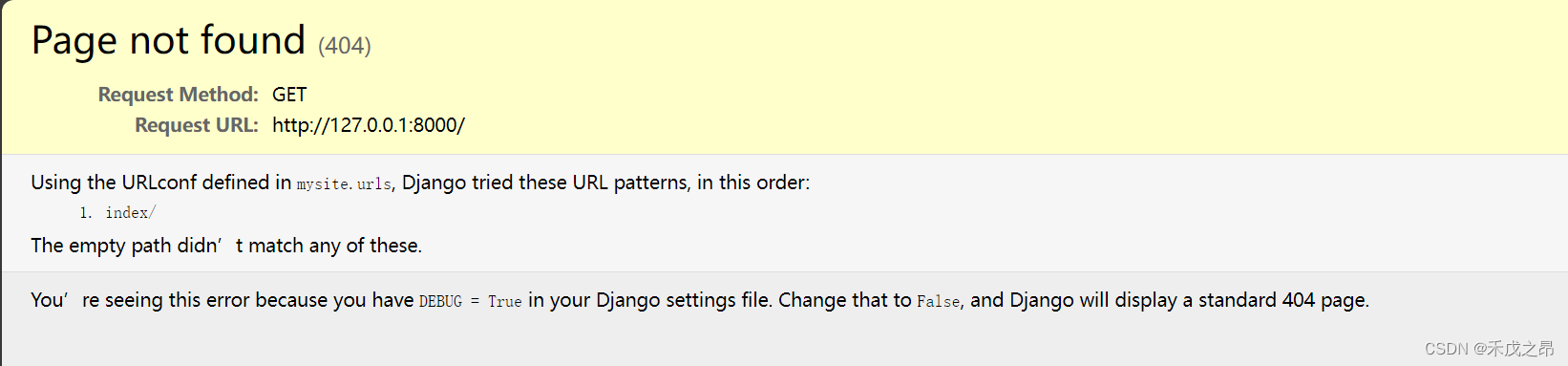
5.3 启动Django项目
5.3.1 命令行启动
python manage.py runserver
5.3.2 Pycharm启动
点击程序的运行按钮

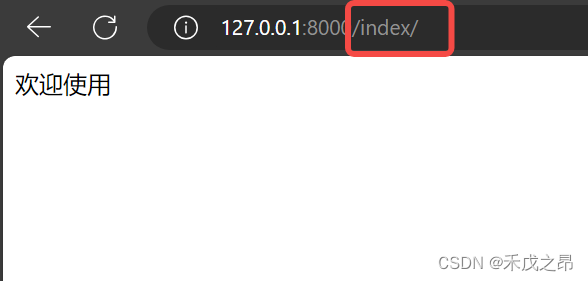
在网址后面加 /index/:
5.3.3 views.py
from django.shortcuts import render, HttpResponse
# Create your views here.# 需要有默认参数requestdefindex(request):return HttpResponse("欢迎使用")defuser_list(request):return HttpResponse("用户列表")defuesr_add(request):return HttpResponse("添加用户")
5.3.4 urls.py
from django.contrib import admin
from django.urls import path
from app01 import views
urlpatterns =[# path('admin/', admin.site.urls),# www.xxx.com/index/ -> 函数
path("index/", views.index),
path("userlist/", views.user_list),
path("useradd/", views.uesr_add),]


5.4 templates模板
5.4.1 在 views.py 中使用 render()
defuser_list(request):return render(request,"user_list.html")
5.4.2 在 app01 目录下创建 templates 目录
5.4.3 在 templates 目录下创建 html 文件
<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><title>Title</title></head><body><h1>用户列表</h1></body></html>

5.4.4 注意事项
defuser_list(request):# 1、如果在 settings.py 中添加 os.path.join(BASE_DIR,'templates') 优先去项目根目录的 templates 中寻找# 2、去 app 目录下的 templates 目录寻找 user_list.html(根据app的注册顺序,逐一去 templates 目录下寻找)return render(request,"user_list.html")
- 如果在 settings.py 中添加
os.path.join(BASE_DIR,'templates')优先去项目根目录的 templates 中寻找 - 去 app 目录下的 templates 目录寻找 user_list.html(根据app的注册顺序,逐一去 templates 目录下寻找)
5. 5 静态文件
在开发过程中,一般将:
- 图片
- CSS
- JS 都会当作静态文件处理
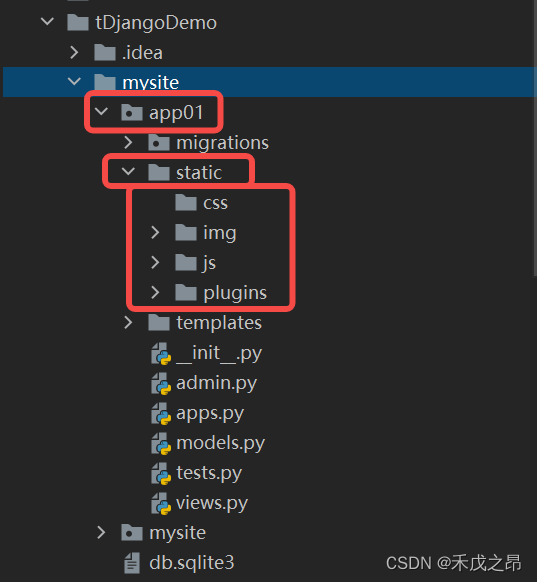
5.5.1 在 app01 目录下创建 static 目录
并随意添加一个 png 文件
5.5.2 html 中引入图片
<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><title>Title</title></head><body><imgsrc="/static/1.png"alt=""><h1>用户列表</h1></body></html>

5.5.3 创建静态文件的步骤
5.5.3.1 ststic目录
在 app 目录下创建 ststic 文件夹

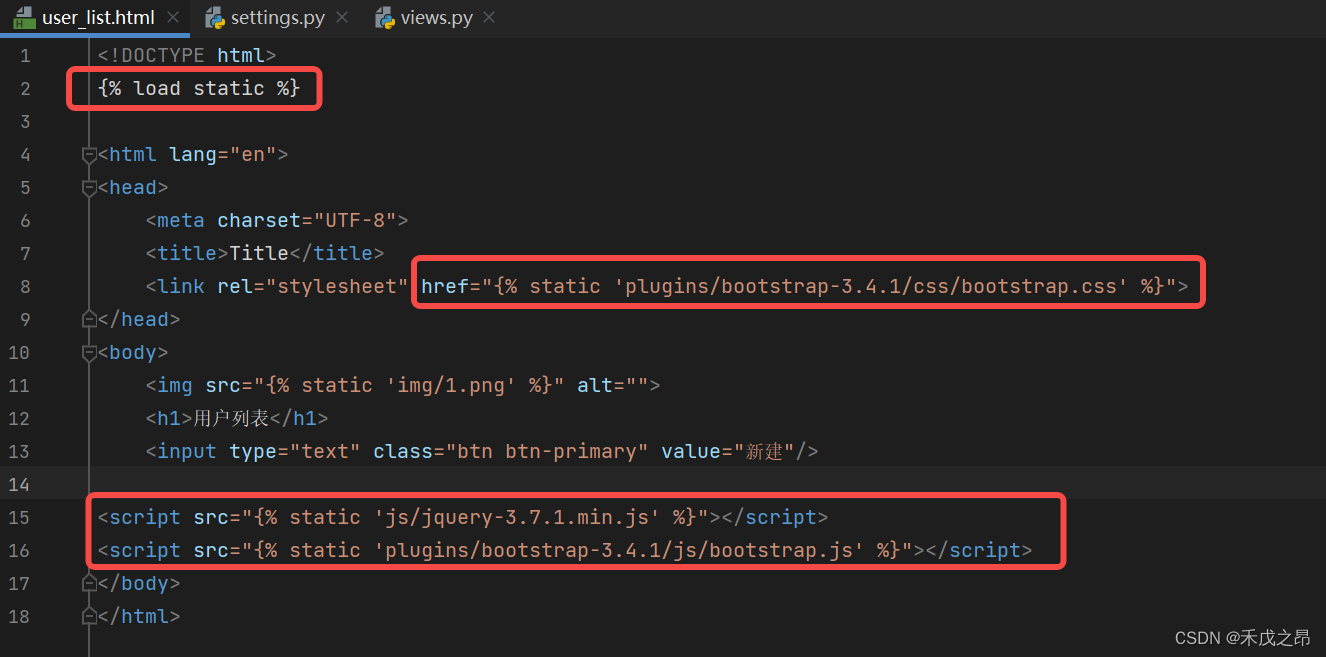
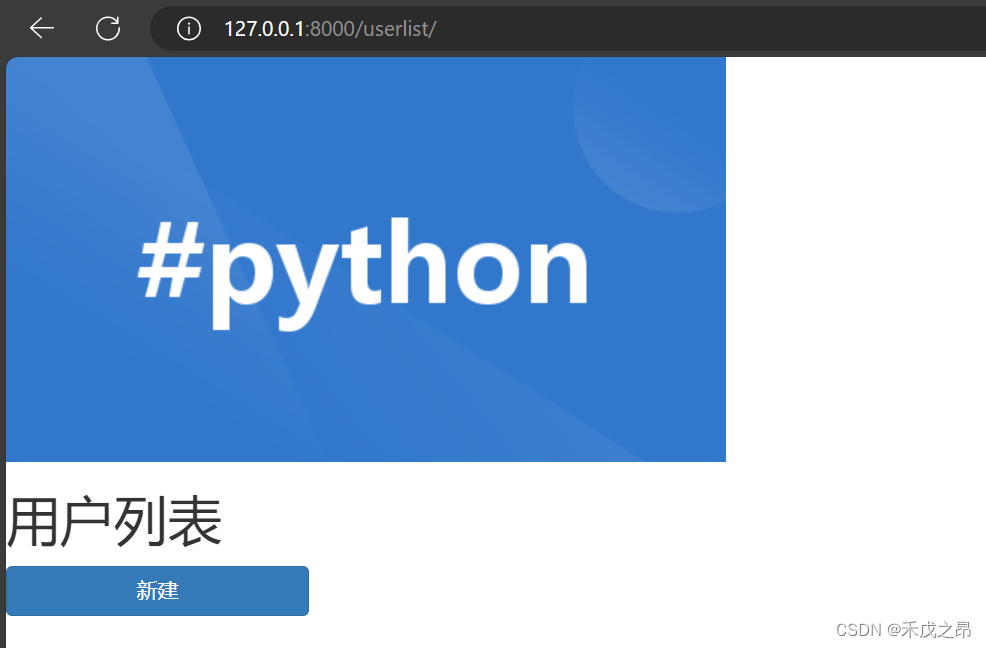
5.5.3.2 引用静态文件

<!DOCTYPEhtml>
{% load static %}
<htmllang="en"><head><metacharset="UTF-8"><title>Title</title><linkrel="stylesheet"href="{% static 'plugins/bootstrap-3.4.1/css/bootstrap.css' %}"></head><body><imgsrc="{% static 'img/1.png' %}"alt=""><h1>用户列表</h1><inputtype="text"class="btn btn-primary"value="新建"/><scriptsrc="{% static 'js/jquery-3.7.1.min.js' %}"></script><scriptsrc="{% static 'plugins/bootstrap-3.4.1/js/bootstrap.js' %}"></script></body></html>

版权归原作者 禾戊之昂 所有, 如有侵权,请联系我们删除。