在设备上展示3D图形是元宇宙入门级的应用,这个领域有很多名字,让大家很迷糊,大宇数据将其中的关键概念整理出来了,帮助大家理解。
一、什么是OpenGL
OpenGL 的全称是“Open Graphics Library”,中文名为“开放图形库”。它是一种跨平台的图形渲染 API(应用程序编程接口),用于创建 2D 和 3D 图形。OpenGL 可以在多种操作系统和硬件平台上运行,包括 Windows、macOS、Linux、Android 和 iOS 等。

OpenGL 提供了一系列的函数和命令,用于管理图形渲染流程,包括创建和配置图形环境、定义和绘制图形对象等。因此,它被广泛应用于游戏开发、计算机辅助设计、虚拟现实、科学计算等领域。
二、基于OpenGL桌面的有很多图形库,但webGL是基于OpenGL但面向web端的
基于 OpenGL 的桌面端 3D 图形库有很多,其中一些主要的包括:
1. OpenGL Utility Toolkit (GLUT):
GLUT 是一个用于创建交互式 OpenGL 应用程序的工具库,提供了处理窗口、输入、时间等功能。
2. OpenGL Extension Wrangler Library (GLEW):
GLEW 是一个用于管理 OpenGL 扩展功能的库,它简化了在不同平台上使用 OpenGL 扩展的复杂性。
3. OpenGL Mathematics (GLM):
GLM 是一个用于数学运算的库,特别是针对 3D 图形编程,包括矩阵、向量、变换等操作。
4. OpenSceneGraph:
OpenSceneGraph 是一个用于创建高性能 3D 场景图的库,它建立在 OpenGL 之上,提供了丰富的功能和工具。
5. Assimp:
Open Asset Import Library (Assimp) 是一个用于导入和导出 3D 模型格式的库,可以与 OpenGL 结合使用。
6. Cinder:
Cinder 是一个用于创建交互式和实时图形应用程序的开源框架,它支持 OpenGL 渲染。
这些库都是基于 OpenGL 的,可以用于在桌面端创建各种类型的 3D 图形应用程序。
三、webGL基于OpenGL标准,面向web端开发的技术
WebGL(Web Graphics Library)是一种用于在 Web 浏览器中渲染交互式 3D 和 2D 图形的技术,它基于 OpenGL ES 2.0 标准。因此,WebGL 与 OpenGL 之间存在着密切的关系。
具体来说,WebGL 是一种在 Web 浏览器中使用的 API,它允许开发者使用 JavaScript 和 OpenGL ES Shading Language(GLSL ES)来创建高性能的图形渲染应用程序。OpenGL ES 2.0 是 OpenGL 专门针对嵌入式系统和移动设备的一个子集,而 WebGL 则是基于这个子集而设计的。

从二者logo上也能看出二者关系的端倪
因此,WebGL 可以被看作是在 Web 浏览器中实现的 OpenGL ES 2.0 的一个接口。它继承了 OpenGL ES 2.0 的特性和功能,同时还提供了一些额外的 Web 相关的特性,比如与 HTML、CSS 和 JavaScript 的集成,以及对 Web 标准的支持。
四、three.js等是基于webGL的js库
1. Three.js:
Three.js是一个流行的3D图形库,它提供了许多功能,包括几何形状、材质、灯光、动画和相机等。它也支持VR和AR应用程序。
2. Babylon.js:
Babylon.js是另一个流行的3D图形库,它提供了许多功能,包括几何形状、材质、灯光、动画和相机等。它也支持物理引擎和VR应用程序。
3. A-Frame:
A-Frame是一个基于WebGL的VR框架,它使用HTML和JavaScript来创建VR场景。它提供了许多组件,包括几何形状、材质、灯光、声音和物理引擎等。
4. PlayCanvas:
PlayCanvas是一个基于WebGL的游戏引擎,它提供了许多功能,包括场景编辑器、物理引擎、动画和声音等。
5. Whitestorm.js:
Whitestorm.js是一个基于Three.js的3D图形库,它提供了许多功能,包括几何形状、材质、灯光、动画和相机等。它也支持物理引擎和VR应用程序。
6. regl:
regl是一个基于WebGL的高性能图形库,它提供了一个简单的API来创建高性能的图形应用程序。它专注于绘制大量的三角形和点。
7. CesiumJS:
CesiumJS是一个用于创建地理空间应用程序的开源JavaScript库,它使用WebGL进行高性能的地理空间数据可视化。
8. PixiJS:
PixiJS是一个2D渲染引擎,它使用WebGL和Canvas来创建交互式的图形应用程序,特别适用于游戏和交互式应用。
9. Phaser:
Phaser是一个流行的2D游戏框架,它使用PixiJS作为渲染引擎,提供了许多游戏开发所需的功能和工具。
10. Turbulenz:
Turbulenz是一个基于WebGL的游戏引擎和工具集,它提供了许多功能,包括渲染、物理模拟、音频和网络功能。
这些库都是基于WebGL技术开发的,可以帮助开发人员在浏览器中创建高性能的图形应用程序和游戏。选择合适的库取决于项目的需求和开发人员的偏好。
五、web3D不是技术栈,而是一种效果
Web3D技术涵盖了多种技术和标准,其中一些比较流行的包括:

1. WebGL:
WebGL是一种基于Web的图形库,它使用JavaScript API在Web浏览器中呈现交互式的3D和2D图形。它是目前最流行的Web3D技术之一,因为它提供了硬件加速的图形渲染,可以在Web浏览器中实现高性能的3D图形应用程序。
2. WebVR:
WebVR是一种用于在虚拟现实头显中显示虚拟现实内容的技术。它允许开发人员在Web浏览器中创建虚拟现实体验,并与虚拟现实设备进行交互。
3. WebXR:
WebXR是一种用于在虚拟现实和增强现实设备中显示内容的技术,它整合了WebVR和WebAR(Web增强现实)的功能,为开发人员提供了创建跨平台虚拟现实和增强现实体验的能力。
4. X3D:
X3D是一种基于XML的3D图形标准,它用于描述交互式3D图形和多媒体内容。X3D可以在Web浏览器中呈现,并提供了丰富的交互式功能。
5. glTF:
glTF是一种用于传输和加载3D模型的文件格式,它被广泛用于Web3D应用程序中。glTF文件格式通常用于在Web浏览器中加载和显示3D模型。
最流行的Web3D技术之一是WebGL,因为它提供了在Web浏览器中实现高性能3D图形的能力。此外,随着虚拟现实和增强现实技术的发展,WebVR和WebXR也变得越来越流行,因为它们为开发人员提供了在Web浏览器中创建虚拟现实和增强现实体验的能力。
六、Web3D、OpenGL 和 WebGL
Web3D、OpenGL 和 WebGL 是三个相关但不完全相同的概念。
Web3D 是指在 Web 浏览器中呈现 3D 图形和场景的技术和标准。它是一个更宽泛的概念,涵盖了多种技术和标准,包括 WebGL。
OpenGL 是一种跨平台的图形渲染 API(应用程序编程接口),用于创建 2D 和 3D 图形。它通常用于开发桌面应用程序和游戏,而不是直接用于 Web 开发。然而,OpenGL 的一些变种也被用于创建 Web3D 内容。
WebGL 是基于 OpenGL ES 2.0 的 JavaScript API,用于在 Web 浏览器中呈现交互式的 2D 和 3D 图形。它允许开发人员使用 JavaScript 在 Web 页面中创建高性能的图形应用程序,因此可以认为 WebGL 是 Web3D 技术的一种实现方式。
因此,WebGL 是基于 OpenGL 的 Web3D 技术之一,它允许开发人员在 Web 浏览器中创建交互式的 3D 图形应用程序。
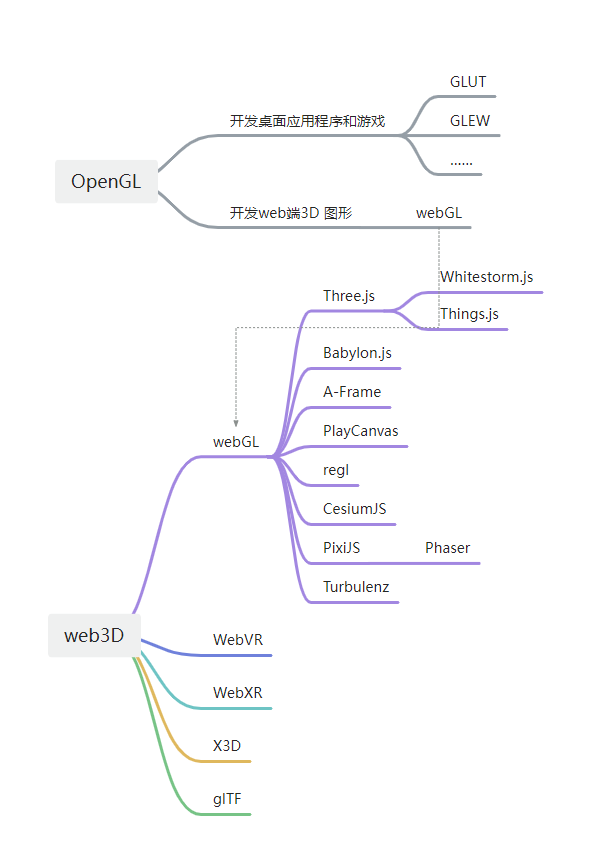
关系图来了

关系图
结合上面的文章和这个图解,你应该清楚这些术语之间的关系了吧。
大宇数据→10年可视化和数字孪生领域老司机,持续为大家分享有价值、有见地的观点、作品、干货,欢迎评论、关注、点赞、有事您私信。
版权归原作者 大象数据工场 所有, 如有侵权,请联系我们删除。