Git
版本控制
定义
版本控制(Revision control)是一种在开发的过程中用于管理我们对文件、目录或工程等内容的修改历史,方便查看更改历史记录,备份以便恢复以前的版本的软件工程技术。常用的有git,SVN,好一点的公司可能会用Github搭建公司内部的自己的服务器。
- 实现跨区域多人协同开发
- 追踪和记载一个或者多个文件的历史记录
- 组织和保护你的源代码和文档
- 统计工作量
- 并行开发、提高开发效率
- 跟踪记录整个软件的开发过程
- 减轻开发人员的负担,节省时间,同时降低人为错误
简单说就是用于管理多人协同开发项目的技术。
没有进行版本控制或者版本控制本身缺乏正确的流程管理,在软件开发过程中将会引入很多问题,如软件代码的一致性、软件内容的冗余、软件过程的事物性、软件开发过程中的并发性、软件源代码的安全性,以及软件的整合等问题。
多人开发就必须使用版本控制
常见的版本控制工具
主流的版本控制器有如下这些:
- Git
- SVN(Subversion)
- CVS(Concurrent Versions System)
- VSS(Micorosoft Visual SourceSafe)
- TFS(Team Foundation Server)
- Visual Studio Online(微软)
版本控制产品非常的多(Perforce、Rational ClearCase、RCS(GNU Revision Control System)、Serena Dimention、SVK、BitKeeper、Monotone、Bazaar、Mercurial、SourceGear Vault),现在影响力最大且使用最广泛的是Git与SVN
版本控制分类
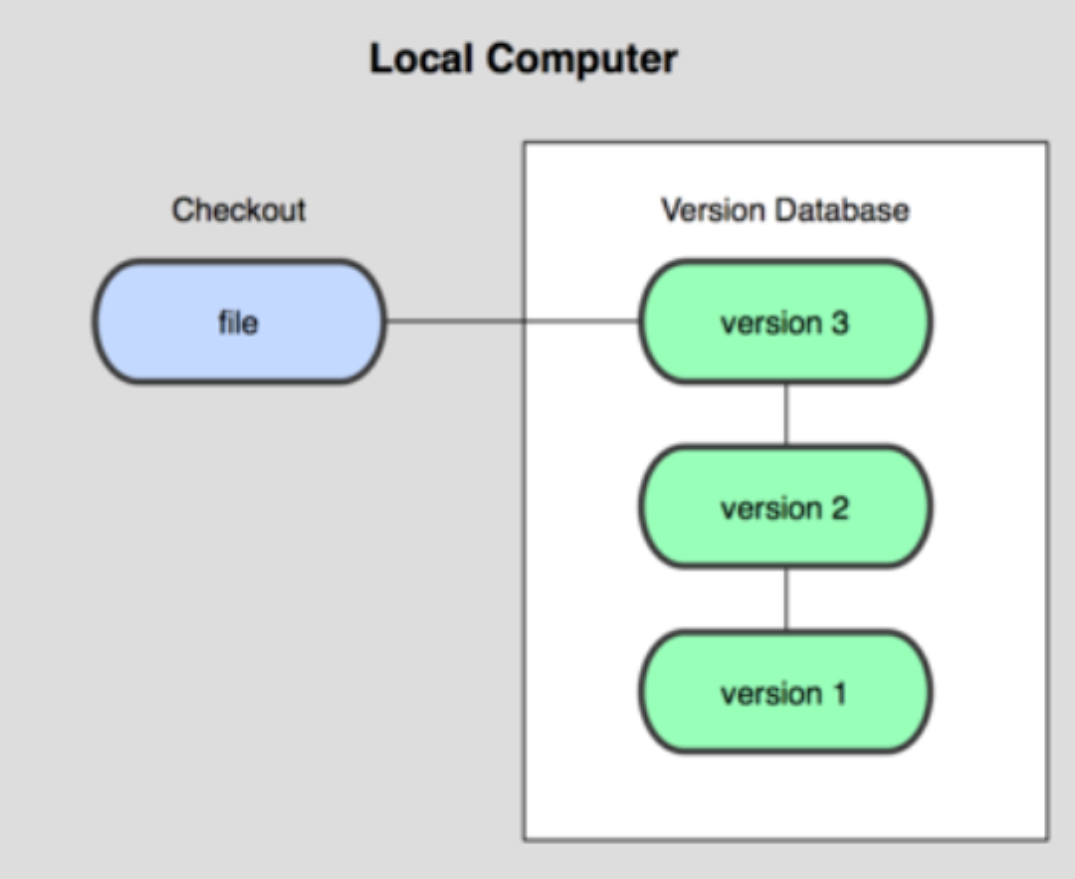
(这部分讲的时候先看图!)
本地版本控制
记录文件每次的更新,可以对每个版本做一个快照,或是记录补丁文件,适合个人用,如RCS。

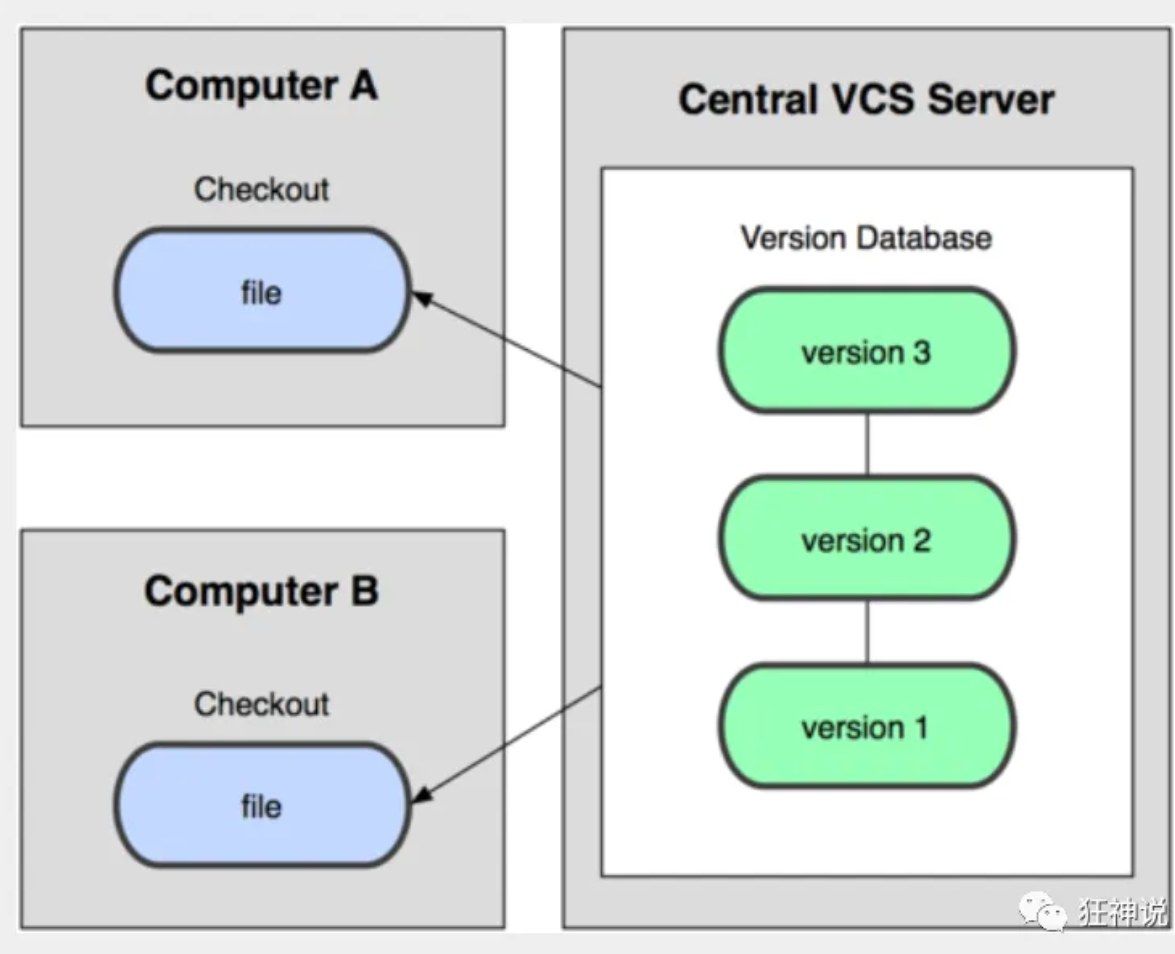
集中版本控制 SVN
所有的版本数据都保存在服务器上,协同开发者从服务器上同步更新或上传自己的修改

注意:所有的版本数据都存在服务器上,用户的本地只有自己以前所同步的版本,如果不连网的话,用户就看不到历史版本(因为历史版本都存在服务器上),也无法切换版本验证问题,或在不同分支工作。而且,所有数据都保存在单一的服务器上,有很大的风险这个服务器会损坏,这样就会丢失所有的数据,当然可以定期备份。代表产品:SVN、CVS、VSS
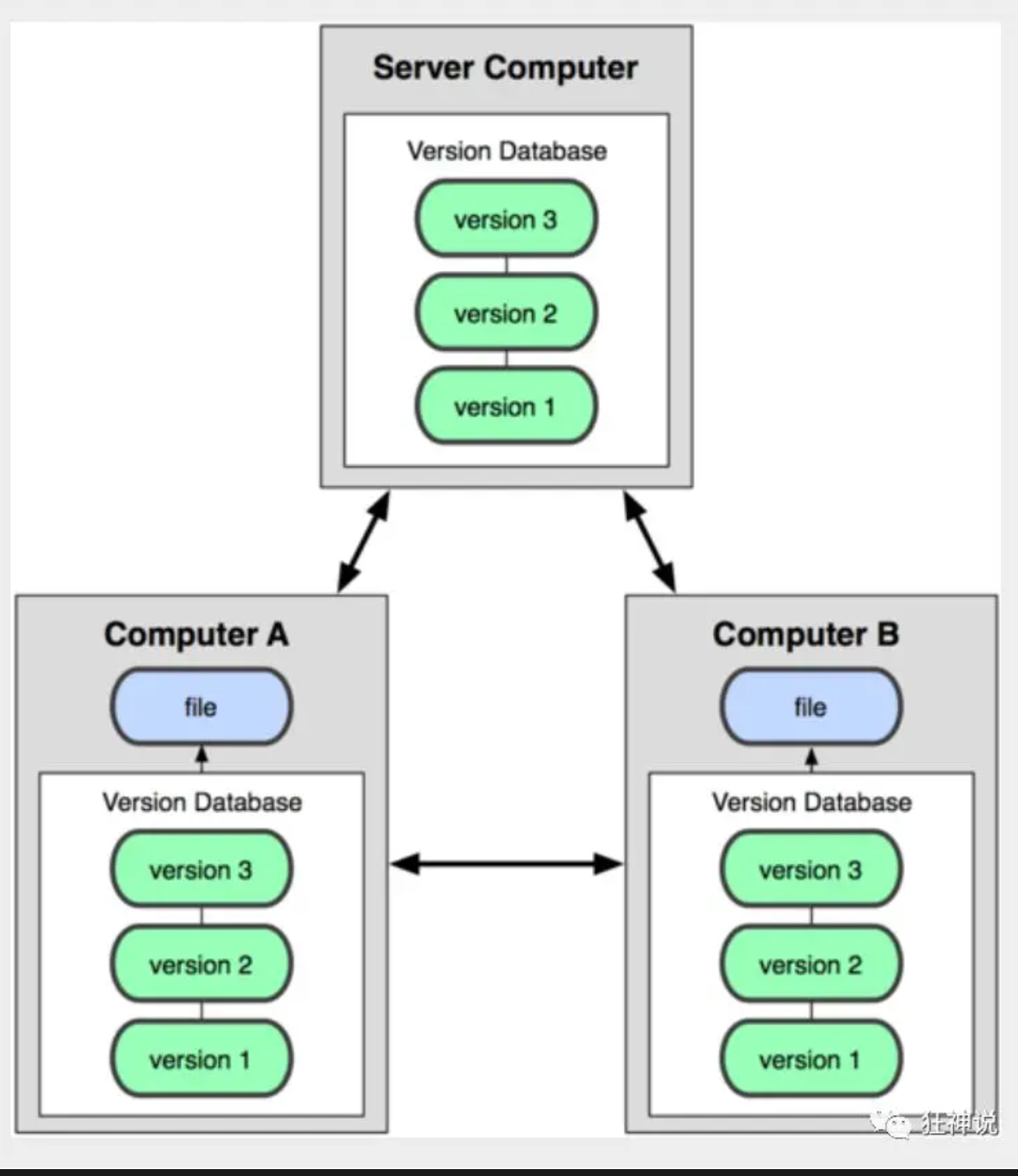
分布式版本控制 Git
每个人都拥有全部的代码。(会有安全隐患)
所有版本信息仓库全部同步到本地的每个用户,这样就可以在本地查看所有版本历史,可以离线在本地提交,只需在连网时push到相应的服务器或其他用户那里。由于每个用户那里保存的都是所有的版本数据,只要有一个用户的设备没有问题就可以恢复所有的数据,但这增加了本地存储空间的占用。
提升效率:不会因为服务器损坏或者网络问题,造成不能工作的情况

(刚才的版本控制在一个中央服务器上,现在的这个每个电脑上都有自己的一个版本控制中心)
(买了新电脑或者服务器坏了,都可以copy过去)
Git与SVN的主要区别
SVN是集中式版本控制系统,版本库是集中放在中央服务器的,而工作的时候,用的都是自己的电脑,所以首先要从中央服务器得到最新的版本,然后工作,完成工作后,需要把自己做完的活推送到中央服务器。集中式版本控制系统是必须联网才能工作,对网络带宽要求较高。
Git是分布式版本控制系统,没有中央服务器,每个人的电脑就是一个完整的版本库,工作的时候不需要联网了,因为版本都在自己电脑上。协同的方法是这样的:比如说自己在电脑上改了文件A,其他人也在电脑上改了文件A,这时,你们两之间只需把各自的修改推送给对方,就可以互相看到对方的修改了。Git可以直接看到更新了哪些代码和文件!
Git是目前世界上最先进的分布式版本控制系统。
Git的历史
同生活中的许多伟大事物一样,Git 诞生于一个极富纷争大举创新的年代。
Linux 内核开源项目有着为数众广的参与者。绝大多数的 Linux 内核维护工作都花在了提交补丁和保存归档的繁琐事务上(1991-2002年间)。到 2002 年,整个项目组开始启用一个专有的分布式版本控制系统 BitKeeper(赞助的,本来需要收费) 来管理和维护代码。
Linux社区中存在很多的大佬!破解研究 BitKeeper !
到了 2005 年,开发 BitKeeper 的商业公司同 Linux 内核开源社区的合作关系结束,他们收回了 Linux 内核社区免费使用 BitKeeper 的权力。这就迫使 Linux 开源社区(特别是 Linux 的缔造者 Linus Torvalds)基于使用 BitKeeper 时的经验教训,开发出自己的版本系统。(2周左右!) 也就是后来的 Git!
Git是免费、开源的,最初Git是为辅助 Linux 内核开发的,来替代 BitKeeper!

Linux和Git之父李纳斯·托沃兹(Linus Benedic Torvalds)1969、芬兰
Git环境配置
软件下载
打开 [git官网] https://git-scm.com/,下载git对应操作系统的版本。
所有东西下载慢的话就可以去找镜像
下载对应的版本即可安装!
安装:无脑下一步即可(安装路径可以调一下)!安装完毕就可以使用了!
卸载:先删除环境变量(环境变量只是为了全局只用而已),再卸载。
启动Git
安装成功后在开始菜单中会有Git项,菜单下有3个程序:任意文件夹下右键也可以看到对应的程序!

Git Bash:Unix与Linux风格的命令行,使用最多,推荐最多(比如清屏是clear)
通过 ctrl+鼠标滚轮 来调整大小
Git CMD:Windows风格的命令行(比如清屏是cls)
Git GUI:图形界面的Git,不建议初学者使用,尽量先熟悉常用命令
常用的Linux命令
(建一个文件夹打开git看这些命令)
- cd : 改变目录。
- cd . . 回退到上一个目录,直接cd进入默认目录
- pwd : 显示当前所在的目录路径。(用的比较多,有时候等服务器不知道在哪个目录可以用)
- ls: 列出当前目录中的所有文件。
- ls -l: 列出当前目录中的所有文件,列出的内容更为详细。
- touch : 新建一个文件 如 touch index.js 就会在当前目录下新建一个index.js文件。
- rm(remove缩写): 删除一个文件, rm index.js 就会把index.js文件删除。
- mkdir: 新建一个目录,就是新建一个文件夹。
- rm -r : 删除一个文件夹, rm -r src 删除src目录
rm -rf / 切勿在Linux中尝试!删除电脑中全部文件!- mv 移动文件, mv index.html src index.html 是我们要移动的文件, src 是目标文件夹,当然, 这样写,必须保证文件和目标文件夹在同一目录下。
- reset 重新初始化终端/清屏。
- clear 清屏。(windows:cls :清之后还可以滚动)
- history 查看命令历史。
- help 帮助。
- exit 退出。
- #表示注释
Git配置
所有的配置文件,其实都保存在本地!
查看配置
git config -l
查看不同级别的配置文件:
#查看系统configgit config --system--list#查看当前用户(global)配置git config --global--list#Bash(Bourne Again SHell)是一种广泛使用的Unix shell和命令语言。
Git相关的配置文件
1)、Git\etc\gitconfig :Git 安装目录下的 gitconfig --system 系统级(和前边git config --system --list查看的是对应的)
2)、C:\Users\Administrator\ .gitconfig 只适用于当前登录用户的配置 --global 全局

这里可以直接编辑配置文件,通过命令设置后会响应到这里。
设置用户名与邮箱(用户标识,必要)
当你安装Git后首先要做的事情是设置你的用户名称和e-mail地址。这是非常重要的,因为每次Git提交都会使用该信息。它被永远的嵌入到了你的提交中:
git config --global user.name "name"#名称git config --global user.email [email protected] #邮箱
粘贴快捷键为:Ctrl/Shift+Ins
只需要做一次这个设置,如果你传递了–global 选项,因为Git将总是会使用该信息来处理你在系统中所做的一切操作。如果你希望在一个特定的项目中使用不同的名称或e-mail地址,你可以在该项目中运行该命令而不要–global选项。总之–global为全局配置,不加为某个项目的特定配置。

Git基本理论(重要)
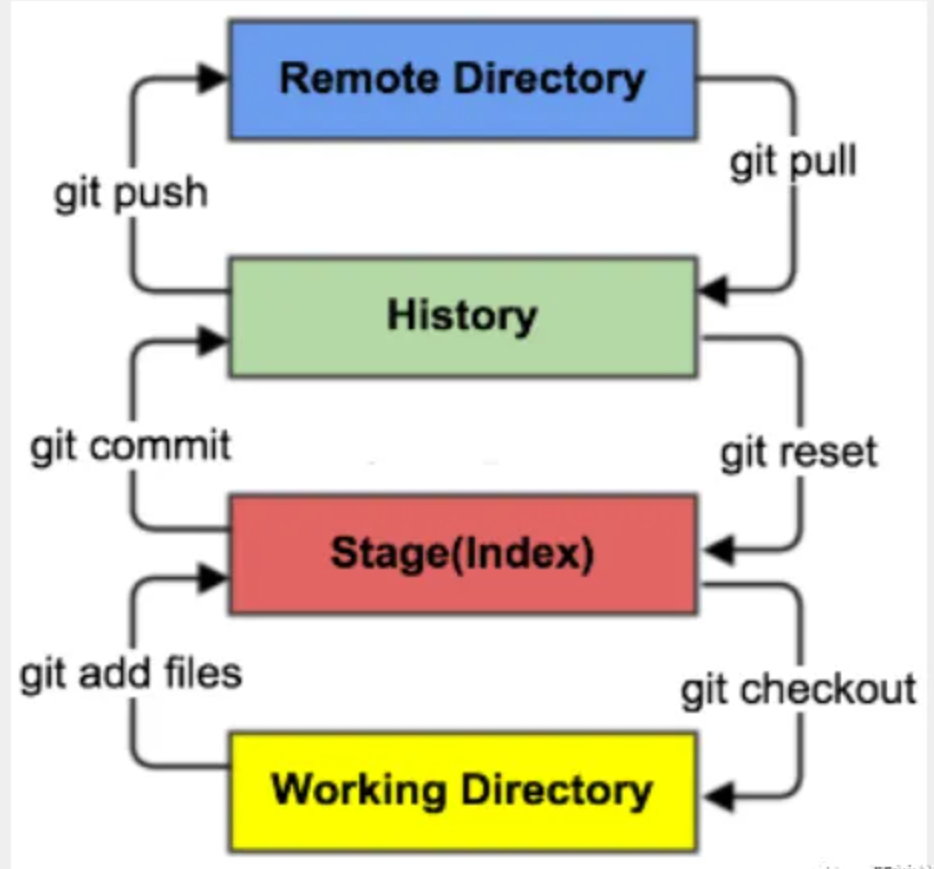
三个工作区域
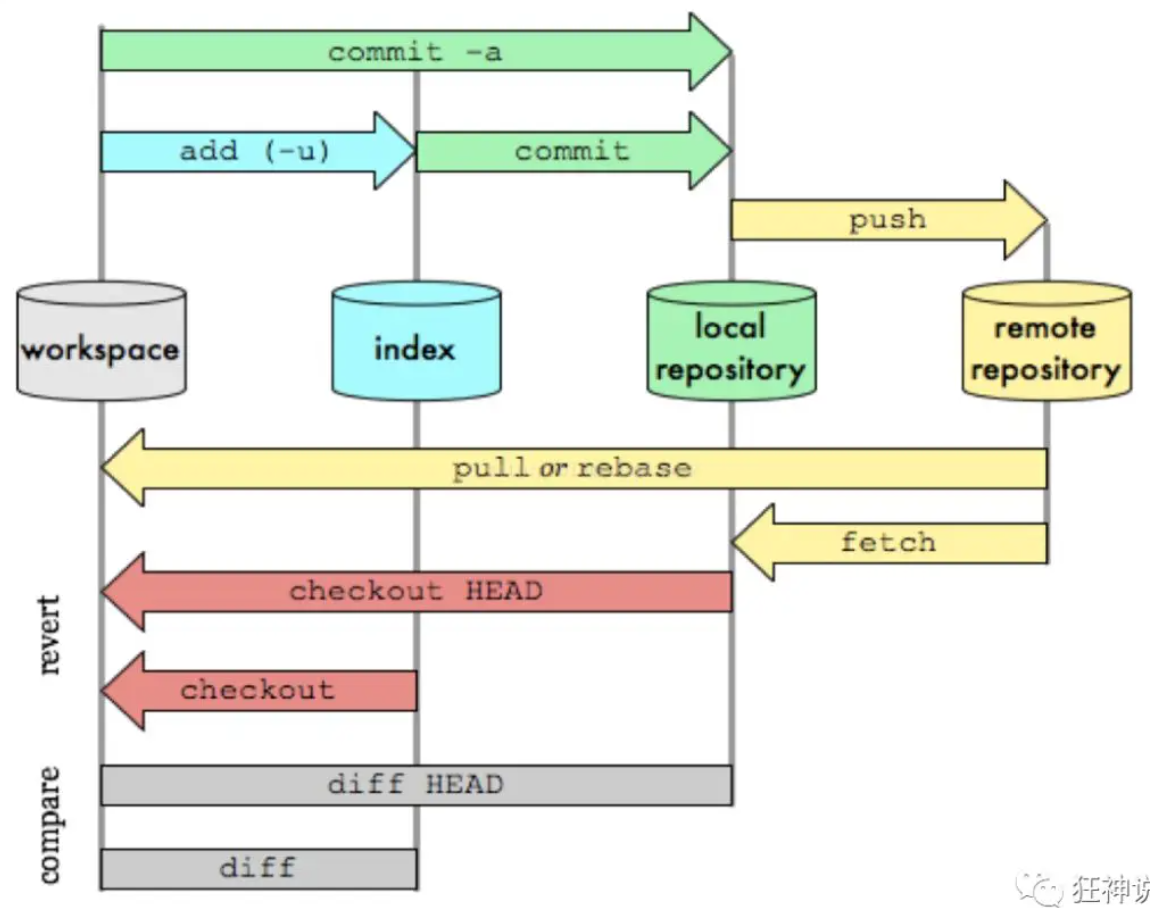
Git本地有三个工作区域:工作目录(Working Directory)、暂存区(Stage/Index)、资源库(Repository或Git Directory)。如果在加上远程的git仓库(Remote Directory)就可以分为四个工作区域。文件在这四个区域之间的转换关系如下:

- Workspace:工作区,就是你平时存放项目代码的地方
- Index / Stage:暂存区,用于临时存放你的改动,事实上它只是一个文件,保存即将提交到文件列表信息
- Repository:仓库区(或本地仓库),就是安全存放数据的位置,这里面有你提交到所有版本的数据。其中HEAD指向最新放入仓库的版本
- Remote:远程仓库,托管代码的服务器,可以简单的认为是你项目组中的一台电脑用于远程数据交换
工作流程
git的工作流程一般是这样的:
- 在工作目录中添加、修改文件;
- 将需要进行版本管理的文件放入暂存区域;
- 将暂存区域的文件提交到git仓库。
因此,git管理的文件有三种状态:已修改(modified),已暂存(staged),已提交(committed)

Git项目搭建
git项目搭建的方法有两种:一种是创建本地仓库,另一种是克隆远程仓库。
创建工作目录与常用指令
工作目录(WorkSpace)一般就是你希望Git帮助你管理的文件夹,可以是你项目的目录,也可以是一个空目录,建议不要有中文。
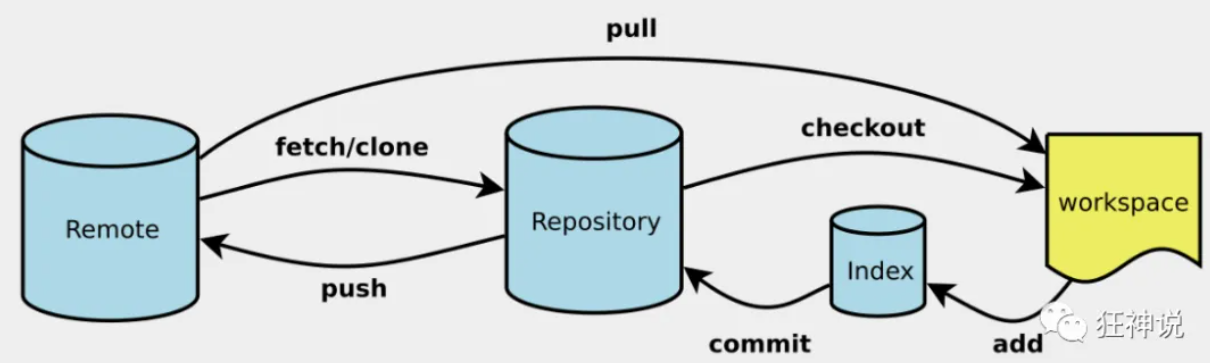
日常使用只要记住下图6个命令(尤其是下边三个):

本地仓库搭建
1、创建全新的仓库,需要用GIT管理的项目的根目录执行:
# 在当前目录新建一个Git代码库
$ git init
初始化一个项目,会多出一个git隐藏文件夹
2、执行后可以看到,仅仅在项目目录多出了一个.git目录,关于版本等的所有信息都在这个目录里面。
克隆远程仓库
1、另一种方式是克隆远程目录,由于是将远程服务器上的仓库完全镜像一份至本地!
# 克隆一个项目和它的整个代码历史(版本信息)
$ git clone [url]#git clone https://gitee.com/zlizhi/bluemsun.git
2、去 gitee 或者 github 上克隆一个测试!
Git文件操作
文件的四种状态(只需了解)
版本控制就是对文件的版本控制,要对文件进行修改、提交等操作,首先要知道文件当前在什么状态,不然可能会提交了现在还不想提交的文件,或者要提交的文件没提交上。
- Untracked: 未跟踪, 此文件在文件夹中, 但并没有加入到git库, 不参与版本控制. 通过git add 状态变为Staged(暂存).
- Unmodify: 文件已经入库, 未修改, 即版本库中的文件快照内容与文件夹中完全一致. 这种类型的文件有两种去处, 如果它被修改, 而变为Modified. 如果使用git rm移出版本库, 则成为Untracked文件
- Modified: 文件已修改, 仅仅是修改, 并没有进行其他的操作. 这个文件也有两个去处, 通过git add可进入暂存staged状态, 使用git checkout 则丢弃修改过, 返回到unmodify状态, 这个git checkout即从库中取出文件, 覆盖当前修改 !
- Staged: 暂存状态. 执行git commit则将修改同步到库中, 这时库中的文件和本地文件又变为一致, 文件为Unmodify状态. 执行git reset HEAD filename取消暂存, 文件状态为Modified
查看文件状态
上面说文件有4种状态,通过如下命令可以查看到文件的状态:
#查看指定文件状态git status [filename]#查看所有文件状态git status
# git add . 添加所有文件到暂存区# git commit -m "消息内容" 提交暂存区中的内容到本地仓库 -m 提交信息
忽略文件
有些时候我们不想把某些文件纳入版本控制中,比如数据库文件,临时文件,设计文件等
在主目录下建立".gitignore"文件,此文件有如下规则:
- 忽略文件中的空行或以井号(#)开始的行将会被忽略。
- 可以使用Linux通配符。例如:星号(*)代表任意多个字符,问号(?)代表一个字符,方括号([abc])代表可选字符范围,大括号({string1,string2,…})代表可选的字符串等。
- 如果名称的最前面有一个感叹号(!),表示例外规则,将不被忽略。
- 如果名称的最前面是一个路径分隔符(/),表示要忽略的文件在此目录下,而子目录中的文件不忽略。
- 如果名称的最后面是一个路径分隔符(/),表示要忽略的是此目录下该名称的子目录,而非文件(默认文件或目录都忽略)。
#为注释*.txt #忽略所有 .txt结尾的文件,这样的话上传就不会被选中!!lib.txt #但lib.txt除外/temp #仅忽略项目根目录下的TODO文件,不包括其它目录tempbuild/ #忽略build/目录下的所有文件doc/*.txt #会忽略 doc/notes.txt 但不包括 doc/server/arch.txt
使用码云
github 是有墙的,比较慢,在国内的话,我们一般使用 gitee ,公司中有时候会搭建自己的gitlab服务器
1、注册登录码云,完善个人信息

2、设置本机绑定SSH公钥,实现免密码登录!(免密码登录,这一步挺重要的,码云是远程仓库,我们是平时工作在本地仓库!)
# 进入 C:\Users\Administrator\.ssh 目录# 生成公钥
ssh-keygen -t rsa
3、将公钥信息public key 添加到码云账户中即可!
4、使用码云创建一个自己的仓库!
许可证:开源是否可以随意转载,开源但是不能商业使用,不能转载,… 限制!
5、克隆到本地
说明:GIT分支
分支在GIT中相对较难,分支就是科幻电影里面的平行宇宙,如果两个平行宇宙互不干扰,那对现在的你也没啥影响。不过,在某个时间点,两个平行宇宙合并了,我们就需要处理一些问题了!


git分支中常用指令:
# 列出所有本地分支
git branch
# 列出所有远程分支
git branch -r
# 新建一个分支,但依然停留在当前分
支git branch [branch-name]
# 新建一个分支,并切换到该分支
git checkout -b [branch]
# 合并指定分支到当前分支
$ git merge [branch]
# 删除分支
$ git branch -d [branch-name]
# 删除远程分支
$ git push origin --delete [branch-name]
$ git branch -dr [remote/branch]
如果同一个文件在合并分支时都被修改了则会引起冲突:解决的办法是我们可以修改冲突文件后重新提交!选择要保留他的代码还是你的代码!
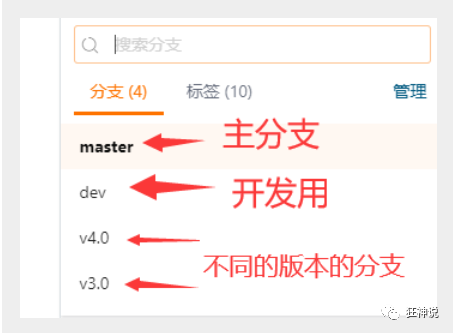
master主分支应该非常稳定,用来发布新版本,一般情况下不允许在上面工作,工作一般情况下在新建的dev分支上工作,工作完后,比如上要发布,或者说dev分支代码稳定后可以合并到主分支master上来。

移动端
第一部分
平面转换 transform
平移
transform:translate(X轴移动距离, Y轴移动距离);
- translate() 只写一个值,表示沿着 X 轴移动
- 单独设置 X 或 Y 轴移动距离:translateX() 或 translateY()
定位居中
- 方法一:margin
- 方法二:平移 → 百分比参照盒子自身尺寸计算结果
旋转
transform:rotate(旋转角度);
- 取值正负均可
- 取值为正,顺时针旋转
- 取值为负,逆时针旋转
转换原点
默认情况下,转换原点是盒子中心点
transform-origin: 水平原点位置 垂直原点位置;
取值:
- 方位名词(left、top、right、bottom、center)
- 像素单位数值
- 百分比
多重转换
先平移再旋转
transform:translate()rotate();
缩放
transform:scale(缩放倍数);transform:scale(X轴缩放倍数, Y轴缩放倍数);
- 通常,只为 scale() 设置一个值,表示 X 轴和 Y 轴等比例缩放
- 取值大于1表示放大,取值小于1表示缩小
倾斜
transform:skew();
渐变
线性渐变
background-image:linear-gradient(
渐变方向,
颜色1 终点位置,
颜色2 终点位置,
......
);
- 渐变方向:可选 - to 方位名词- 角度度数
- 终点位置:可选 - 百分比
径向渐变
background-image:radial-gradient(
半径 at 圆心位置,
颜色1 终点位置,
颜色2 终点位置,
......
);
- 半径可以是2条,则为椭圆
- 圆心位置取值:像素单位数值 / 百分比 / 方位名词
空间转换
平移
transform:translate3d(x, y, z);transform:translateX();transform:translateY();transform:translateZ();
视距
属性:(添加给父级,取值范围 800-1200)
perspective: 视距;
旋转
- Z 轴:rotateZ()
- X 轴:rotateX()
- Y 轴:rotateY()
根据旋转方向确定取值正负,左手握住旋转轴, 拇指指向正值方向, 其他四个手指弯曲方向为旋转正值方向
rotate3d-了解
- rotate3d(x, y, z, 角度度数) :用来设置自定义旋转轴的位置及旋转的角度
- x,y,z 取值为0-1之间的数字
立体呈现
作用:设置元素的子元素是位于 3D 空间中还是平面中
属性名:transform-style
属性值:
- flat:子级处于平面中
- preserve-3d:子级处于 3D 空间
缩放
transform:scale3d(x, y, z);transform:scaleX();transform:scaleY();transform:scaleZ();
动画
- 过渡:实现两个状态间的变化过程
- 动画:实现多个状态间的变化过程,动画过程可控(重复播放、最终画面、是否暂停)
动画实现步骤
- 定义动画
/* 方式一 */@keyframes 动画名称{from{}to{}}/* 方式二 */@keyframes 动画名称{0%{}10%{}......
100%{}}
- 使用动画
animation: 动画名称 动画花费时长;
animation复合属性

提示:
- 动画名称和动画时长必须赋值
- 取值不分先后顺序
- 如果有两个时间值,第一个时间表示动画时长,第二个时间表示延迟时间
多组动画
animation:
动画一,
动画二,
... ...
;
第二部分
移动 Web 基础
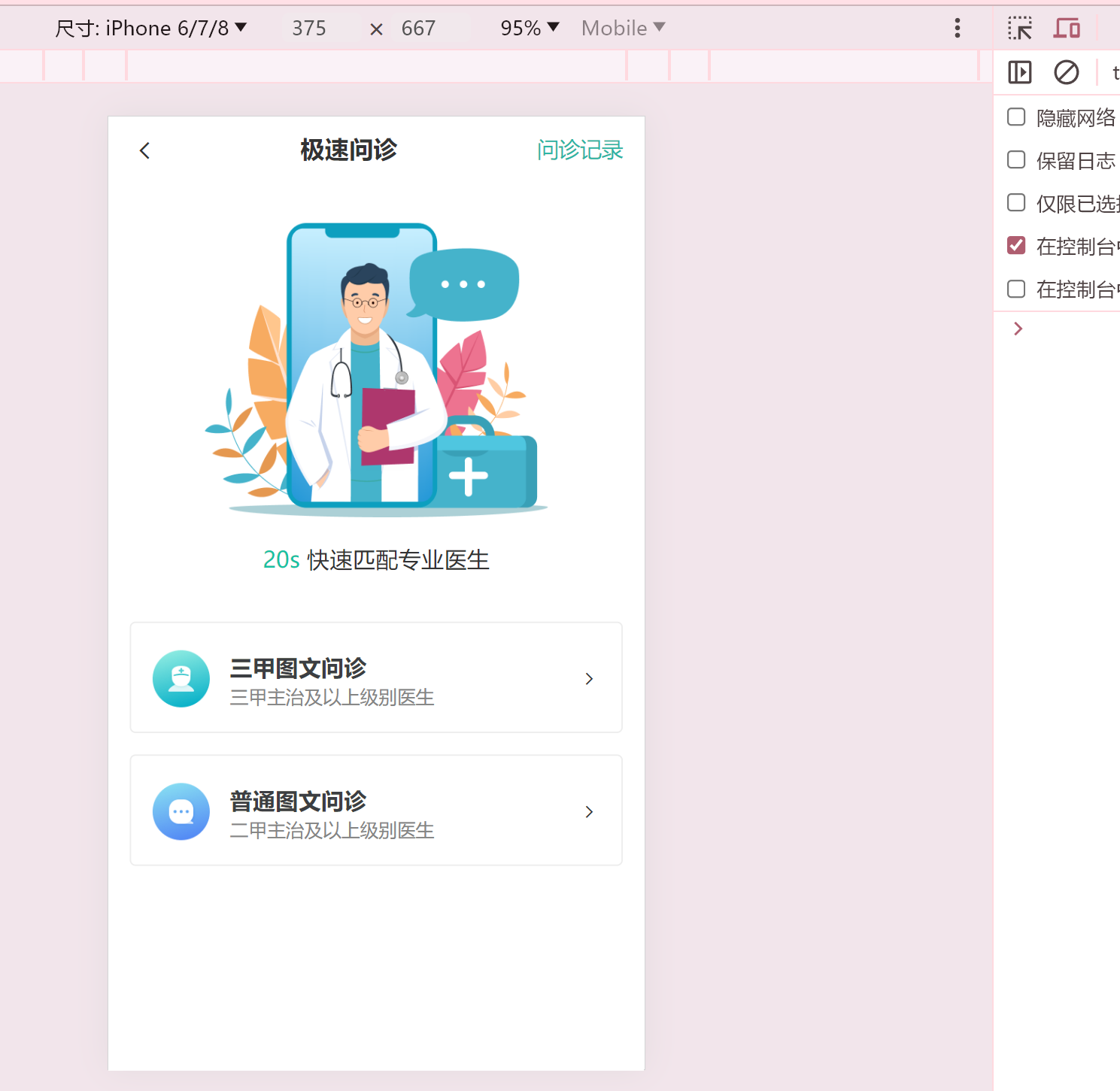
模拟移动设备
方便查看页面效果

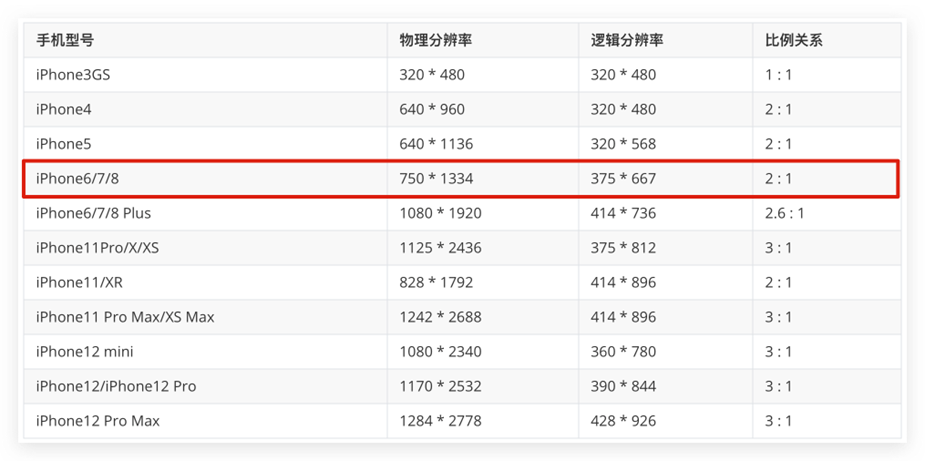
屏幕分辨率
分类:
- 物理分辨率:硬件分辨率(出厂设置)
- 逻辑分辨率:软件 / 驱动设置
结论:制作网页参考 逻辑分辨率

视口
作用:显示 HTML 网页的区域,用来约束 HTML 的尺寸
<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><metahttp-equiv="X-UA-Compatible"content="IE=edge"><!–视口标签--><metaname="viewport"content="width=device-width, initial-scale=1.0"><title>Document</title></head><body></body></html>
- width=device-width:视口宽度 = 设备宽度
- initial-scale=1.0:缩放1倍(不缩放)
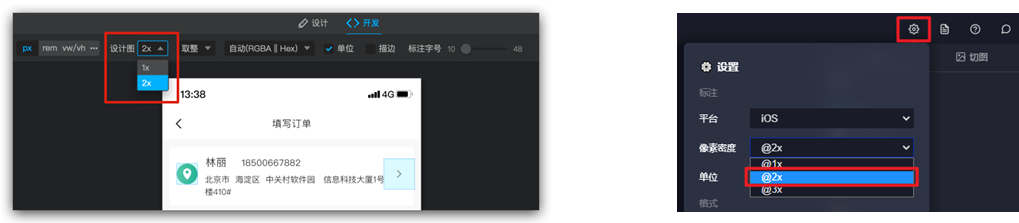
二倍图
概念:设计稿里面每个元素的尺寸的倍数
作用:防止图片在高分辨率屏幕下模糊失真(马赛克)
(像素大厨)使用方法:

适配方案
- 宽度适配:宽度自适应- 百分比布局- Flex 布局
- 等比适配:宽高等比缩放- rem- vw
rem
简介
- rem单位,是相对单位
- rem单位是相对于HTML标签的字号计算结果
- 1rem = 1HTML字号大小
媒体查询
媒体查询能够检测视口的宽度,然后编写差异化的 CSS 样式
当某个条件成立, 执行对应的CSS样式

@media(width:320px){html{background-color: green;}}
rem 布局
目前rem布局方案中,将网页等分成10份, HTML标签的字号为视口宽度的 1/10。

flexible.js
flexible.js 是手淘开发出的一个用来适配移动端的 js 库。
核心原理就是根据不同的视口宽度给网页中 html 根节点设置不同的 font-size。
<body>
......
<scriptsrc="./js/flexible.js"></script></body>
rem 移动适配
rem单位尺寸
- 确定基准根字号
- 查看设计稿宽度 → 确定参考设备宽度(视口宽度) → 确定基准根字号(1/10视口宽度)
- rem单位的尺寸
- rem单位的尺寸 = px单位数值 / 基准根字号
less
Less是一个CSS预处理器, Less文件后缀是.less。扩充了 CSS 语言, 使 CSS 具备一定的逻辑性、计算能力
注意:浏览器不识别 Less 代码,目前阶段,网页要引入对应的 CSS 文件
VS Code 插件:Easy LESS,保存 less文件后自动生成对应的 CSS 文件

注释
- 单行注释 - 语法:// 注释内容- 快捷键:ctrl + /
- 块注释 - 语法:/* 注释内容 */- 快捷键: Shift + Alt + A
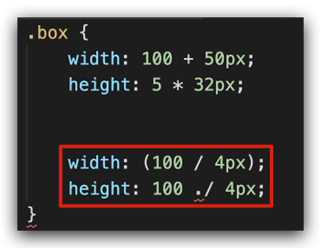
运算
- 加、减、乘直接书写计算表达式
- 除法需要添加 小括号 或 .
- 表达式存在多个单位以第一个单位为准

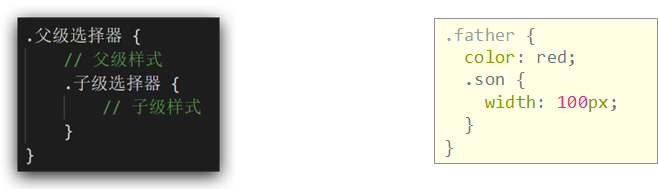
嵌套
作用:快速生成后代选择器

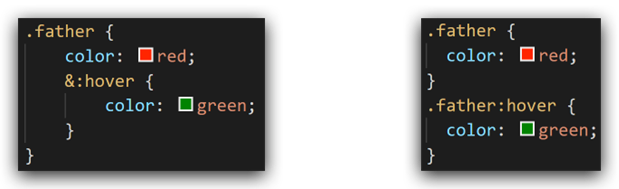
提示:用 & 表示当前选择器,不会生成后代选择器,通常配合伪类或伪元素使用

变量
语法:
- 定义变量:@变量名: 数据;
- 使用变量:CSS属性:@变量名;
// 定义变量
@myColor: pink;
// 使用变量
.box {
color: @myColor;
}
a {
color: @myColor;
}
导入
语法:导入: @import “文件路径”;
提示:如果是 less 文件可以省略后缀
@import './base.less';
@import './common';
导出
写法:在 less 文件的第一行添加 // out: 存储URL
提示:文件夹名称后面添加 /
// out: ./index.css
// out: ./css/
禁止导出
写法:在 less 文件第一行添加: // out: false

vw适配方案
vw和vh基本使用
vw和vh是相对单位,相对视口尺寸计算结果
- vw:viewport width(1vw = 1/100视口宽度 )
- vh:lviewport height ( 1vh = 1/100视口高度 )
vw布局
vw单位的尺寸 = px 单位数值 / ( 1/100 视口宽度 )
vh问题
vh是1/100视口高度,全面屏视口高度尺寸大,如果混用可能会导致盒子变形
第三部分-响应式布局方案
媒体查询
基本写法

- max-width:最大宽度(小于等于)
- min-width:最小宽度(大于等于)
书写顺序
- min-width(从小到大)
- max-width(从大到小)
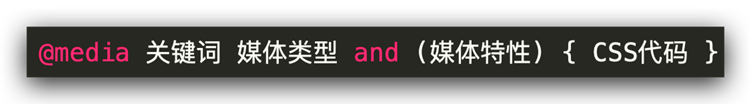
媒体查询-完整写法

关键词 / 逻辑操作符
- and
- only
- not
媒体类型
媒体类型用来区分设备类型
- screen:屏幕设备
- 打印预览:print
- 阅读器:speech
- 不区分类型:all
媒体特性
- 视口宽高:width / height
- 视口最大宽高:max-width ;max-height
- 视口最小宽高:min-width;min-height
- 屏幕方向:orientation - protrait:竖屏- landscape:横屏
媒体查询-外部CSS

Bootstrap
简介
Bootstrap 是由 Twitter 公司开发维护的前端 UI 框架,它提供了大量编写好的 CSS 样式,允许开发者结合一定 HTML 结构及JavaScript,快速编写功能完善的网页及常见交互效果。
中文官网: https://www.bootcss.com/
使用步骤
下载
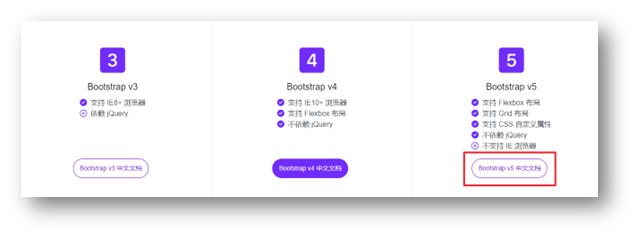
下载:Bootstrap V5中文文档 → 进入中文文档 → 下载 →下载 Bootstrap 生产文件

使用
- 引入 Bootstrap CSS 文件
<linkrel="stylesheet"href="./Bootstrap/css/bootstrap.min.css">
- 调用类名: container 响应式布局版心类
<divclass="container">测试</div>
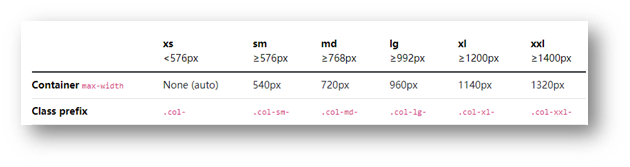
栅格系统
作用:响应式布局
栅格化是指将整个网页的宽度分成12等份,每个盒子占用的对应的份数
例如:一行排4个盒子,则每个盒子占 3份 即可(12 / 4 = 3)

- row 类:行,可以让内容在一行排(flex布局)
全局样式
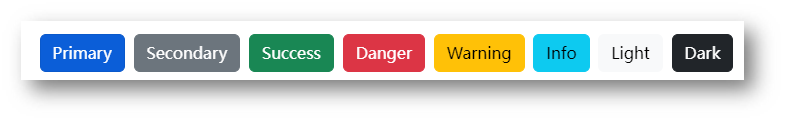
按钮

类名
- btn:默认样式
- btn-success:成功
- btn-warning:警告
- ……
- 按钮尺寸:btn-lg / btn-sm
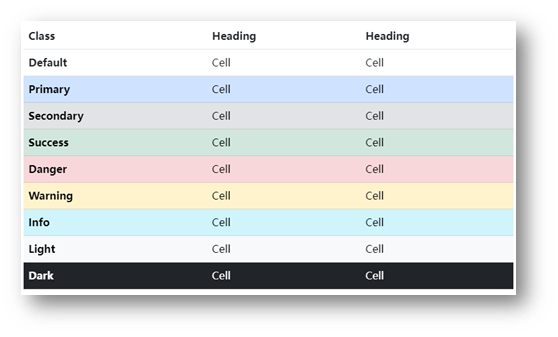
表格

表格类:
- table:默认样式
- table-striped:隔行变色
- table-success:表格颜色
- ……
组件
1.引入样式表
2.引入 js 文件
3.复制结构,修改内容
字体图标
下载
导航 / Extend:图标库 → 安装 → 下载安装包 → bootstrap-icons-1.X.X.zip
使用
- 复制 fonts 文件夹到项目目录
- 网页引入 bootstrap-icons.css 文件
- 调用 CSS 类名(图标对应的类名)
<iclass="bi-android2"></i>
模块化
模块化概述
什么是模块化?
- 将程序文件依据⼀定规则拆分成多个⽂件,这种编码⽅式就是模块化的编码⽅式。
- 拆分出来每个⽂件就是⼀个模块,模块中的数据都是私有的,模块之间互相隔离。
- 同时也能通过⼀些⼿段,可以把模块内的指定数据“交出去”,供其他模块使⽤
为什么需要模块化?
随着应⽤的复杂度越来越⾼,其代码量和⽂件数量都会急剧增加,会逐渐引发以下问题:
- 全局污染问题
- 依赖混乱问题
- 数据安全问题
多种模块化规范
- CommonJS——服务端应用广泛
- AMD(用得不多)
- CMD(用得不多)
- E56模块化——浏览器端应用广泛
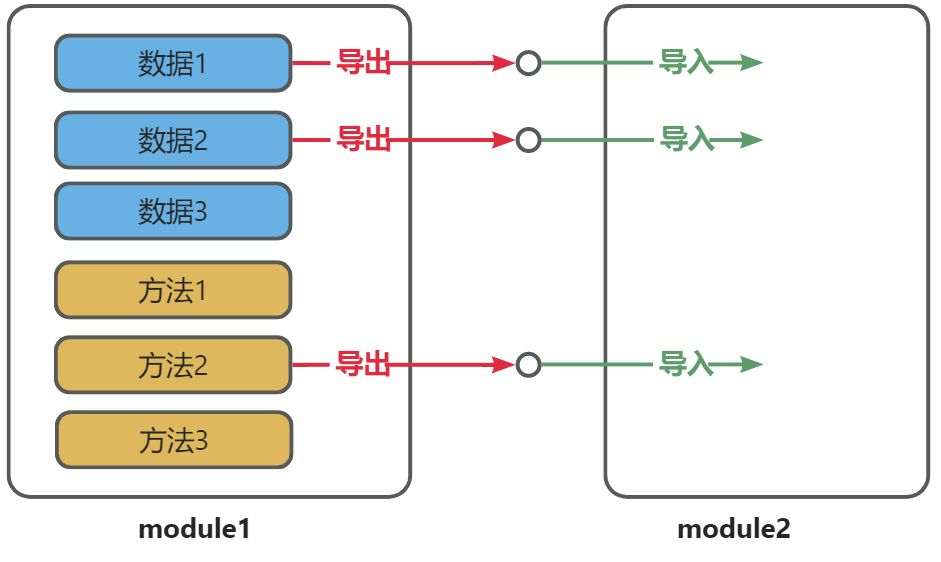
导⼊与导出的概念
模块化的核⼼思想就是:模块之间是隔离的,通过导⼊和导出进⾏数据和功能的共享。
- 导出(暴露):模块公开其内部的⼀部分(如变量、函数等),使这些内容可以被其他模块使 ⽤。
- 导⼊(引⼊):模块引⼊和使⽤其他模块导出的内容,以重⽤代码和功能。

(想给哪个数据给哪个数据)
CommonJS 规范
CommonJS规定:
- 每个模块内部,module 变量代表当前模块。
- module 变量是一个对象,它的 exports 属性(即 module.exports)是对外的接口。
- 加载某个模块,其实是加载该模块的 module.exports 属性。require() 方法用于加载模块。
特点:
- 所有代码都运行在模块作用域,不会污染全局作用域。
- 模块可以多次加载,但是只会在第一次加载时运行一次,然后运行结果就被缓存了,以后再加载,就直接读取缓存结果。要想让模块再次运行,必须清除缓存。
- 模块加载的顺序,按照其在代码中出现的顺序
导出数据
在 CommonJS 标准中,导出数据有两种⽅式:
- 第⼀种⽅式: module.exports = value
- 第⼆种⽅式: exports.name = value
注意点如下:
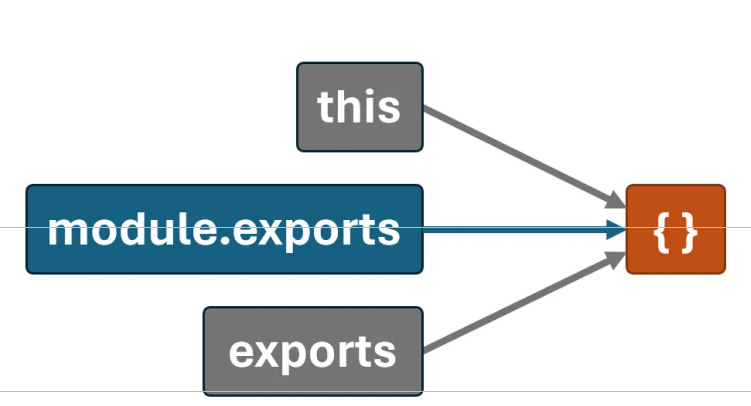
- 每个模块内部的: this 、 exports 、 modules.exports 在初始时,都指向同⼀ 个空对象,该空对象就是当前模块导出的数据,如下图:

- ⽆论如何修改导出对象,最终导出的都是 module.exports 的值。
- exports 是对 module.exports 的初始引⽤,仅为了⽅便给导出象添加属性,所以 不能使⽤ exports = value 的形式导出数据,但是可以使⽤ module.exports = xxxx 导出数据。
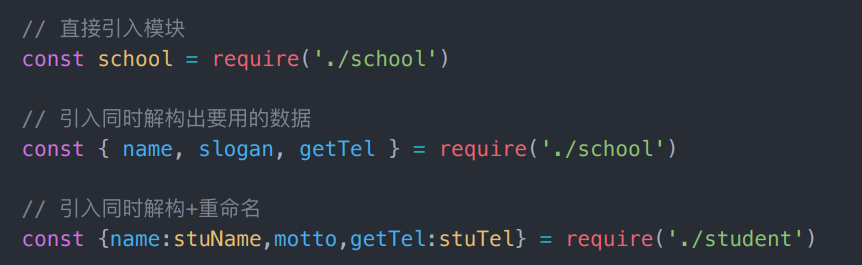
导入数据
在 CJS 模块化标准中,使⽤内置的 require 函数进⾏导⼊数据

享。
- 导出(暴露):模块公开其内部的⼀部分(如变量、函数等),使这些内容可以被其他模块使 ⽤。
- 导⼊(引⼊):模块引⼊和使⽤其他模块导出的内容,以重⽤代码和功能。
[外链图片转存中…(img-KgzhQwf6-1726649519885)]
(想给哪个数据给哪个数据)
CommonJS 规范
CommonJS规定:
- 每个模块内部,module 变量代表当前模块。
- module 变量是一个对象,它的 exports 属性(即 module.exports)是对外的接口。
- 加载某个模块,其实是加载该模块的 module.exports 属性。require() 方法用于加载模块。
特点:
- 所有代码都运行在模块作用域,不会污染全局作用域。
- 模块可以多次加载,但是只会在第一次加载时运行一次,然后运行结果就被缓存了,以后再加载,就直接读取缓存结果。要想让模块再次运行,必须清除缓存。
- 模块加载的顺序,按照其在代码中出现的顺序
导出数据
在 CommonJS 标准中,导出数据有两种⽅式:
- 第⼀种⽅式: module.exports = value
- 第⼆种⽅式: exports.name = value
注意点如下:
- 每个模块内部的: this 、 exports 、 modules.exports 在初始时,都指向同⼀ 个空对象,该空对象就是当前模块导出的数据,如下图:
- [外链图片转存中…(img-P9zuVTvX-1726649519885)]
- ⽆论如何修改导出对象,最终导出的都是 module.exports 的值。
- exports 是对 module.exports 的初始引⽤,仅为了⽅便给导出象添加属性,所以 不能使⽤ exports = value 的形式导出数据,但是可以使⽤ module.exports = xxxx 导出数据。
导入数据
在 CJS 模块化标准中,使⽤内置的 require 函数进⾏导⼊数据
[外链图片转存中…(img-Gw0GPqCt-1726649519886)]
版权归原作者 SlienceRoman 所有, 如有侵权,请联系我们删除。