在Android开发中,面对复杂多变的用户界面需求,CoordinatorLayout以其强大的交互管理能力和对Material Design的完美支持,成为了开发者们的首选布局容器。本文将深入探讨CoordinatorLayout的作用、特点、使用方法及自定义Behavior的技巧,帮助您打造更加高效、灵活的用户界面。
一、CoordinatorLayout 介绍及特点
CoordinatorLayout(协调者布局)是Android开发中用于协调管理其子视图之间交互行为的布局容器。它允许子视图之间响应用户输入、动画和滚动等交互操作,从而实现复杂的用户界面行为。
**CoordinatorLayout** 通过 **Coordinator (协调者)**来管理子视图的交互,协调者能够响应子视图的行为并调整其他相关视图的布局和行为。使用 **Behavior** 类来控制其子视图的行为。每个子视图都可以关联一个 **Behavior**,通过这种方式可以定义子视图如何与其他视图或用户输入进行交互。
** 特点:**
- 交互性:作为一个高度可定制的布局容器,CoordinatorLayout允许子视图之间的协同工作,处理触摸事件、拖动、动画等交互操作。
- 响应滚动:它能够管理嵌套滚动操作,允许子视图在滚动时进行联动,如标题栏的隐藏、视图的展开等。
- Material Design支持:作为Material Design的一部分,CoordinatorLayout提供了一些默认的Behavior,使得实现Material Design的交互行为更加容易。
- 自定义行为:除了默认提供的行为外,开发者还可以创建自定义的Behavior,以满足特定的布局需求或实现定制的交互效果。
二、使用方法
2.1 创建 CoordinatorLayout 布局
在XML布局文件中,通过添加
<androidx.coordinatorlayout.widget.CoordinatorLayout>
标签来创建一个CoordinatorLayout布局容器。
<?xml version="1.0" encoding="utf-8"?>
<androidx.coordinatorlayout.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent">
<!-- 添加需要协调的子视图 -->
</androidx.coordinatorlayout.widget.CoordinatorLayout>
2.2 添加需要协调的子视图
为需要交互的子视图添加 **
app:layout_behavior
** 属性,关联到对应的
Behavior
。例如,如果你想让一个视图在滚动时有隐藏和显示的效果,可以使用
AppBarLayout
和
RecyclerView
,并且为 **
RecyclerView
** 添加 **
app:layout_behavior="@string/appbar_scrolling_view_behavior"
** 属性。
<?xml version="1.0" encoding="utf-8"?>
<androidx.coordinatorlayout.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent">
<com.google.android.material.appbar.AppBarLayout
android:id="@+id/appbar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:fitsSystemWindows="true">
<com.google.android.material.appbar.CollapsingToolbarLayout
android:id="@+id/collapsing_toolbar_layout"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:expandedTitleMarginEnd="64dp"
app:expandedTitleMarginStart="48dp"
app:statusBarScrim="@android:color/transparent"
app:contentScrim="@color/teal_700"
app:titleEnabled="true"
app:layout_scrollFlags="scroll|exitUntilCollapsed|snap">
<ImageView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:scaleType="centerCrop"
android:src="@mipmap/ic_launcher"
android:fitsSystemWindows="true"
app:layout_collapseMode="parallax"
app:layout_collapseParallaxMultiplier="0.6" />
<androidx.appcompat.widget.Toolbar
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
app:layout_collapseMode="pin"/>
</com.google.android.material.appbar.CollapsingToolbarLayout>
</com.google.android.material.appbar.AppBarLayout>
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/recycler_view"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_behavior="@string/appbar_scrolling_view_behavior" />
</androidx.coordinatorlayout.widget.CoordinatorLayout>



2.3 自定义 Behavior
CoordinatorLayout
的很多功能都跟
Behavior
相关,如果觉得系统的 Behavior 不满足你的需求你可以自己定义。
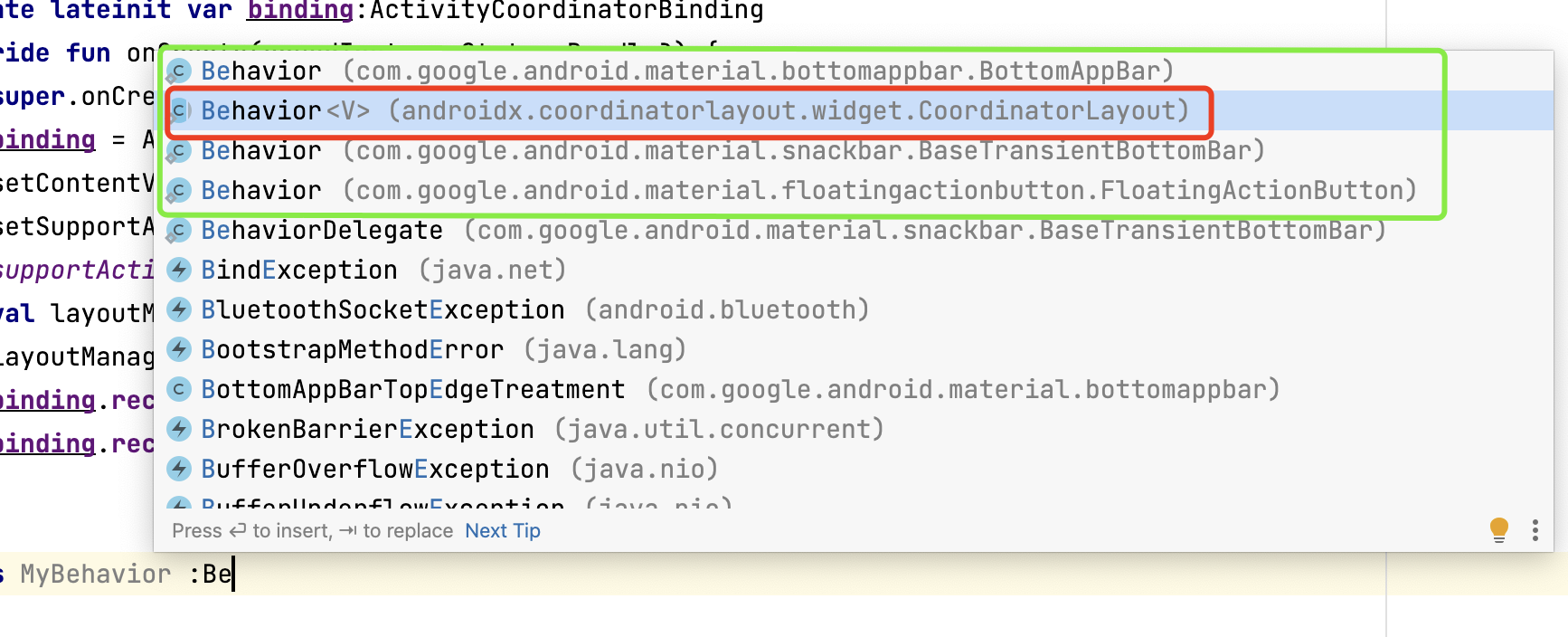
注意:
Behavior在多个包中存在,别选错了。

class MyBehavior : CoordinatorLayout.Behavior<View>() {
override fun onStartNestedScroll(
coordinatorLayout: CoordinatorLayout,
child: View,
directTargetChild: View,
target: View,
axes: Int,
type: Int
): Boolean {
// 在这里处理滚动开始时的逻辑
return true
}
override fun onNestedScroll(
coordinatorLayout: CoordinatorLayout,
child: View,
target: View,
dxConsumed: Int,
dyConsumed: Int,
dxUnconsumed: Int,
dyUnconsumed: Int,
type: Int,
consumed: IntArray
) {
super.onNestedScroll(
coordinatorLayout,
child,
target,
dxConsumed,
dyConsumed,
dxUnconsumed,
dyUnconsumed,
type,
consumed
)
// 在这里处理滚动过程中的逻辑
} // 其他滚动监听方法
}
通过这些步骤,你可以在 Android 应用中使用 CoordinatorLayout 来管理和协调子视图之间的交互行为。这样可以使得布局中的元素能够更加灵活地响应用户的操作,并实现复杂的交互效果(如隐藏顶部UI和顶部悬浮效果)。
三、结语
通过本文的介绍,相信你已经对CoordinatorLayout有了更深入的理解。CoordinatorLayout以其强大的交互管理能力和对Material Design的完美支持,能够帮助你打造更加高效、灵活的用户界面。在实际开发中,不妨尝试使用CoordinatorLayout来优化你的用户界面设计,提升用户体验。
相关推荐
Android 滑动菜单(DrawerLayout + NavigationView )-CSDN博客文章浏览阅读1.3k次,点赞2次,收藏11次。1.主内容视图一定要是DrawerLayout的第一个子视图且宽度和高度需要match_parent。2.侧滑菜单必须添加android:layout_gravity属性,推荐使用 start|end,不推荐使用left|right。3.侧滑视图的宽度以dp为单位,官方建议一般小于320(为了总能看到一些主内容视图)。4.设置侧滑事件:mDrawerLayout.setDrawerListener(DrawerLayout.DrawerListener);_androidx.drawerlayout.widget.drawerlayouthttps://shuaici.blog.csdn.net/article/details/134871706Android Chips(标签)-CSDN博客文章浏览阅读727次。一、流式布局标签发展历程第一阶段:实现这种界面的时候,基本都是自定义一个控件,然后在Java代码中动态的 添加 一个个的TextView,还需要计算布局宽度/高度,进行换行等等处理,蛮复杂的;第二阶段:使用 RecyclerView,我们实现这种界面就比较方便了;第三阶段:谷歌为我们提供了 Chip、ChipGroup、ChipDrawable,有了这三者,我们实现这种界面就更加方便了。二、类型及使用Chip的所有类型都是可点击的,根据选中效果有四种类型。_android chiphttps://shuaici.blog.csdn.net/article/details/134813809Android Text fieids-CSDN博客文章浏览阅读1k次,点赞22次,收藏22次。一、Text fieids一、Text fieids允许用户在 UI 中输入文本,。在 Text fieids 没出来(我不知道)前,想实现这个功能就需要自己自定义控件来实现这个功能。几年前做个上面这种样式(filled 填充型)。需要多个控件组合 + 动画才能实现,而且需要处理的逻辑也很多。了解到 Text fieids 那么你仅需即可实现之前的 UI 效果,是不是美滋滋?一起来研究一下,现在用不上指不定啥时候就用上了。_com.google.android.material.textfield.textinputedittexthttps://shuaici.blog.csdn.net/article/details/134741237
版权归原作者 帅次 所有, 如有侵权,请联系我们删除。