摘要:WaveDrom是一个免费开源的在线数字时序图渲染引擎。它可以使用JavaScript, HTML5和SVG来将时序图的WaveJSON描述转成SVG矢量图形,从而进行显示。WaveDrom可以嵌入到任何网页中。WaveDrom编辑器可在浏览器中运行,也可以安装在系统上,渲染引擎可以嵌入到任何网页中。
一、WaveDrom功能
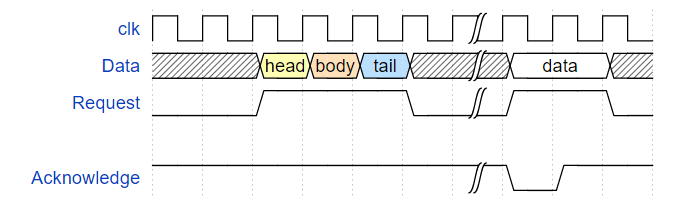
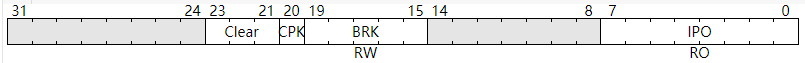
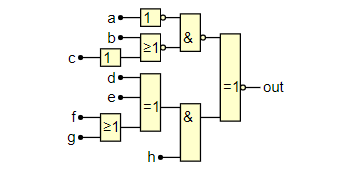
绘制数字时序图、绘制寄存器图、绘制逻辑电路图



二、WaveDrom的使用
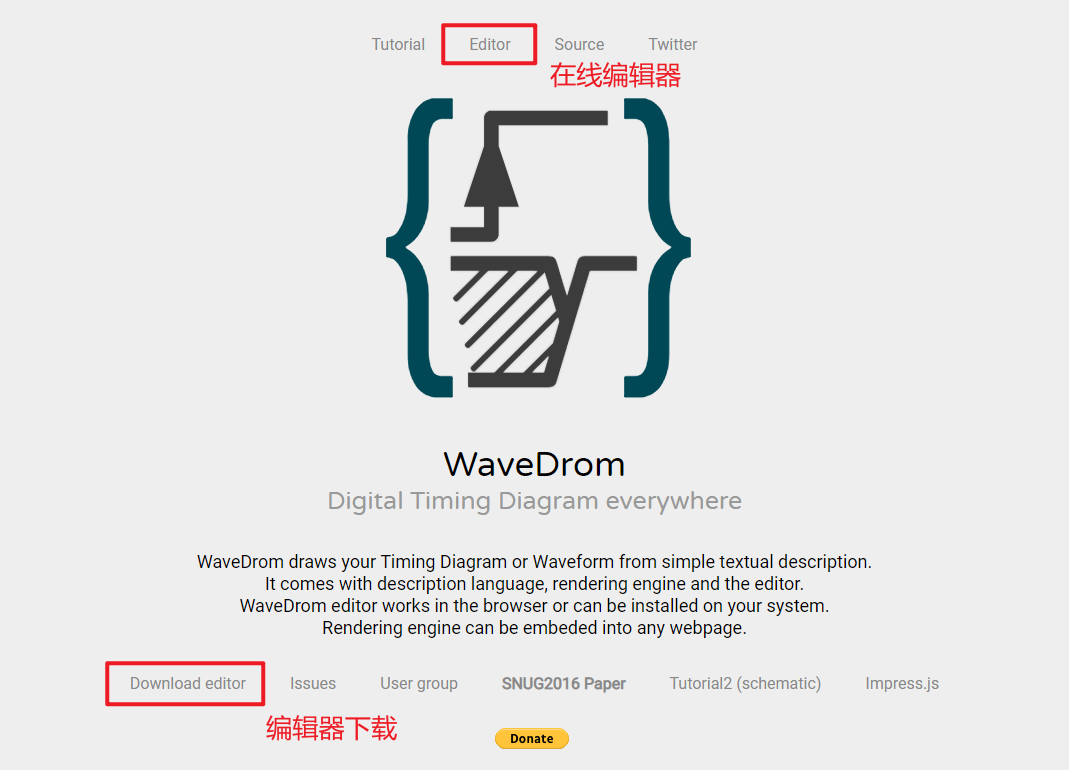
WaveDrom可以在线编辑也可以下载安装,可以在官网首页找到这两个入口。在线编辑方式,版本较新,但需要联网。下载安装方式,版本较官网旧一些,无需联网即可使用。

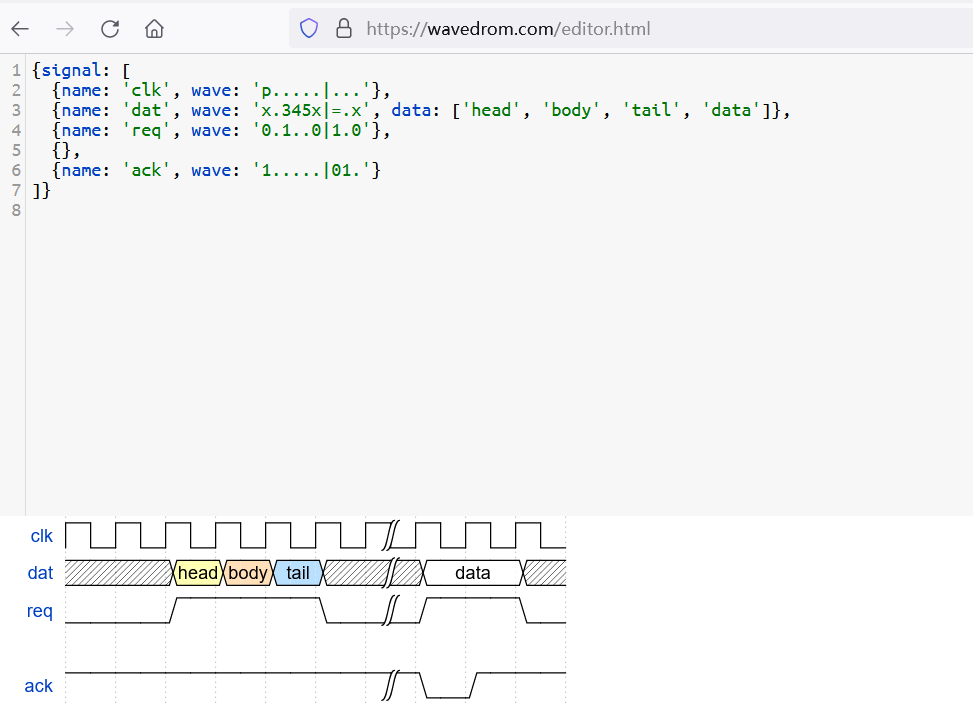
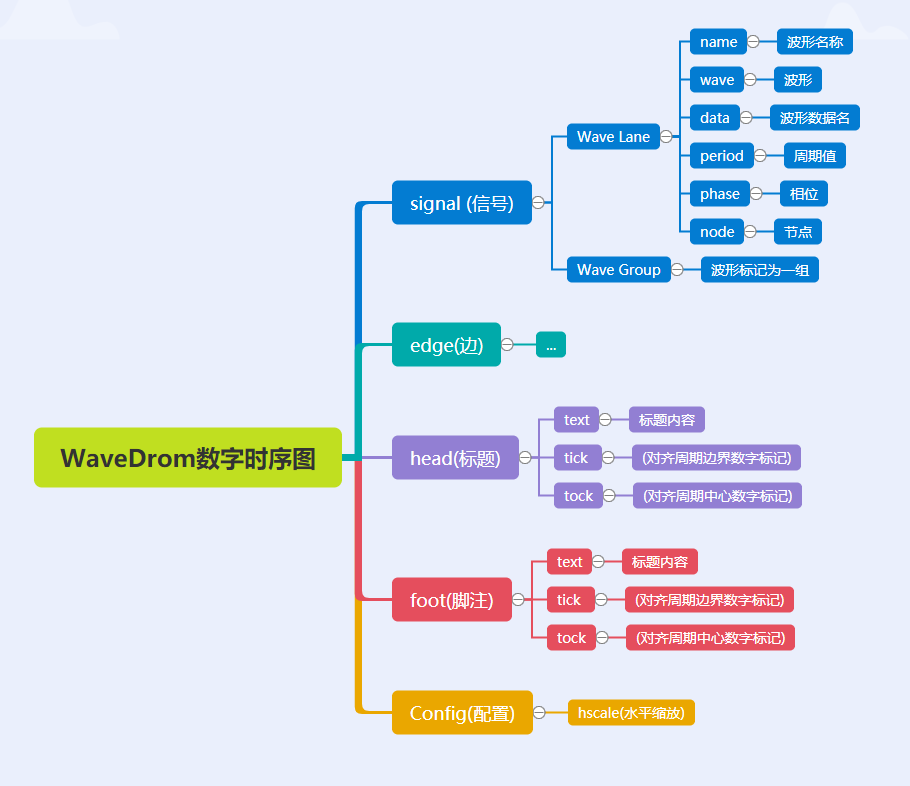
在编辑器中输入WaveJSON 格式的数字时序图描述,即可实时渲染出相应的数字时序图。aveJSON 格式是十分简单的,主要需要记忆的是各个符号所对应的波形。

三、绘制时序图

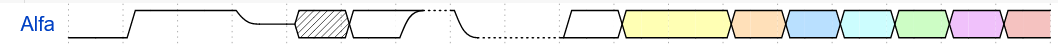
下面的代码将创建名为“Alfa”的1位信号,该信号随时间改变其状态。
{"signal":[{"name":"Alfa","wave":"01.zx=ud.23.456789"}]}
“wave”字符串中的每个字符都代表一个时间段。符号“将以前的状态再延长一段时间。下面是它的外观:


加时钟:数字时钟是一种特殊类型的信号。它在每个时间段内变化两次,可以有正负极性。它还可以在工作边缘上有一个可选标记。时钟块可以与其他信号状态混合,以产生时钟选通效应。代码如下:
{ signal:[{ name:"pclk", wave:'p.......'},{ name:"Pclk", wave:'P.......'},{ name:"nclk", wave:'n.......'},{ name:"Nclk", wave:'N.......'},{},{ name:'clk0', wave:'phnlPHNL'},{ name:'clk1', wave:'xhlhLHl.'},{ name:'clk2', wave:'hpHplnLn'},{ name:'clk3', wave:'nhNhplPl'},{ name:'clk4', wave:'xlh.L.Hx'},]}
以及呈现的图表:

WaveLanes 可以统一在以数组形式表示的命名组中。
['组名', {...}, {...}, ...]
数组的第一个条目是组的名称,这些组可以嵌套。
{signal:[{ name:'clk', wave:'p..Pp..P'},['Master',['ctrl',{name:'write', wave:'01.0....'},{name:'read', wave:'0...1..0'}],{ name:'addr', wave:'x3.x4..x', data:'A1 A2'},{ name:'wdata', wave:'x3.x....', data:'D1'},],{},['Slave',['ctrl',{name:'ack', wave:'x01x0.1x'},],{ name:'rdata', wave:'x.....4x', data:'Q2'},]]}

四、时序图教程
网址:
https://wavedrom.com/tutorial.html

里面包含多个示例,可以很好地对WaveDrom进行学习。

五、逻辑电路图教程
网址:
https://wavedrom.com/tutorial2.html

里面讲解了逻辑电路图的绘制示例。

六、Github主页
WaveDrom Github https://github.com/wavedrom/wavedrom

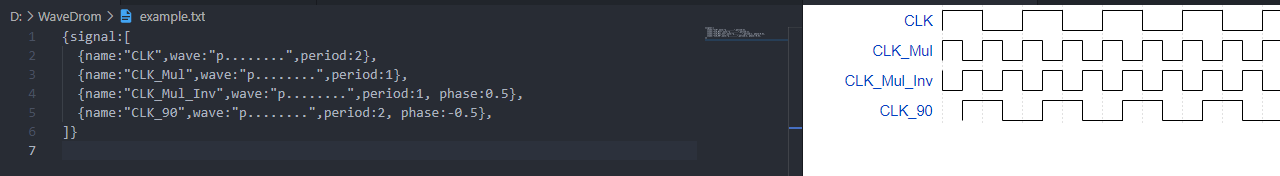
七、VScode中使用Waveform
在VScode应用商店中搜索Waveform Render,这个就相当于WaveDrom

左边键入代码,右边会自动生成时序图,非常好用:

版权归原作者 果果小师弟 所有, 如有侵权,请联系我们删除。