💭💭
✨: Vue跳转页面隐藏底部导航tabbar的两种方法
💟:东非不开森的主页
💜:停滞不前是最没有意义的,我们能做的的就是向前走,总会有路的💜💜
🌸: 如有错误或不足之处,希望可以指正,非常感谢😉
Vue跳转页面隐藏底部导航tabbar的两种方法
一、第一种
- 在一个页面中如果有想隐藏部分,可以写在对应路由的meta里面
- 如果底部需要隐藏tabbar就设置
meta:{hideTabBar:true} - 不需要的就设置
meta:{hideTabBar:false} - 例如这种导航栏:

meta:{hideTabBar:true}

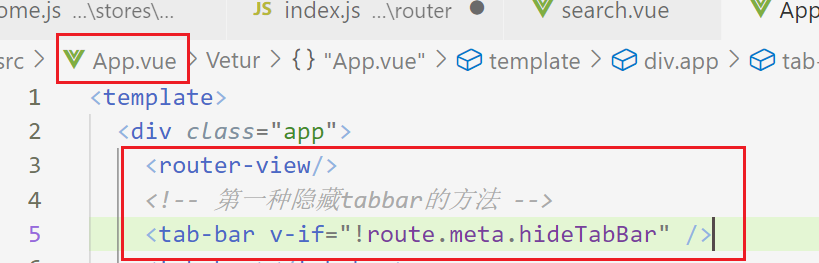
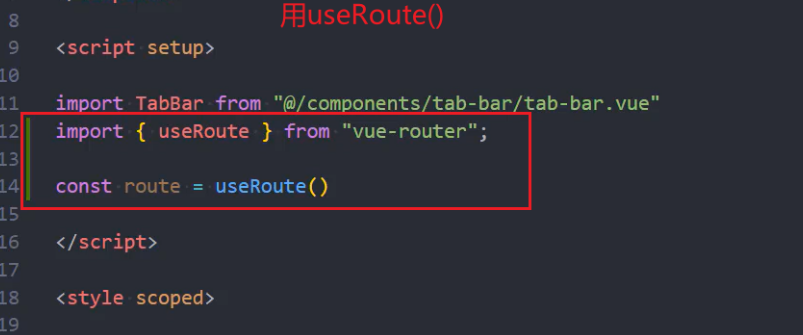
- 然后在
app.vue中的tabbar组件(就是底部配置的router-link)中判断就行

- 这样下面的tabbar就不会显示了

二、第二种
⭐⭐⭐
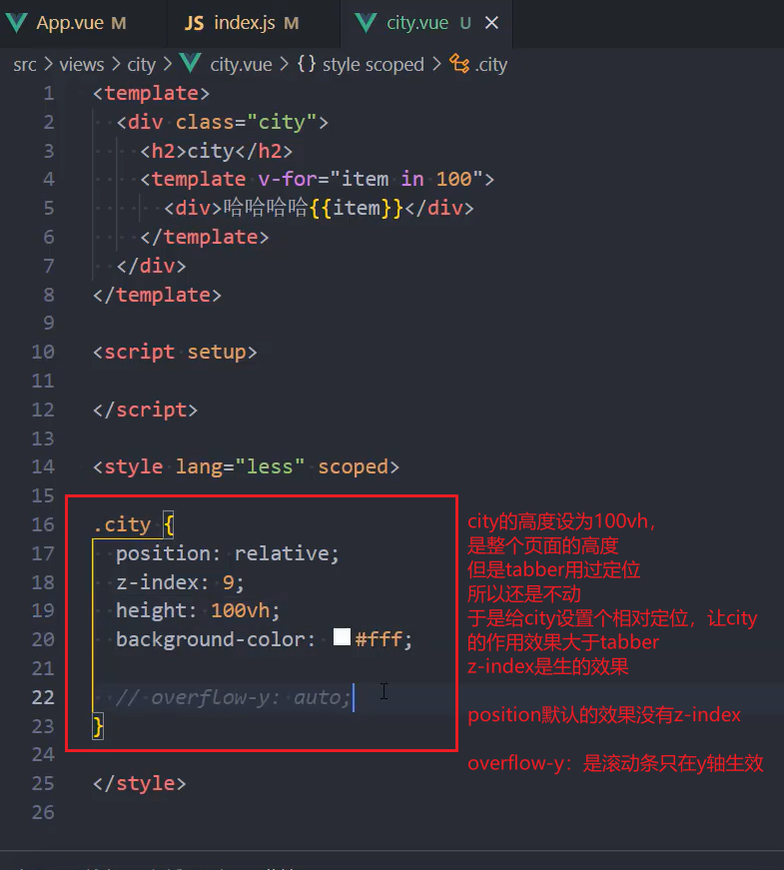
- 给你跳转后的那个页面(即你想要隐藏tabber的页面)
- 给它的高度设为100vh,是整个页面的高度
- 但是因为tabber用过定位,所以这里不起作用
- 所以我们可以给设置个相对定位,让city的作用效果大于tabber,这是z-index起的作用,值设高一点
补充额外知识:
- position默认的作用没有z-index,所以这里用相对定位
- overflow-y:auto;滚动条只在y轴滚动
- vh:css3新单位,view height的简写,是指可视窗口的高度。假如高度是1200px的话。那10vh就是120px
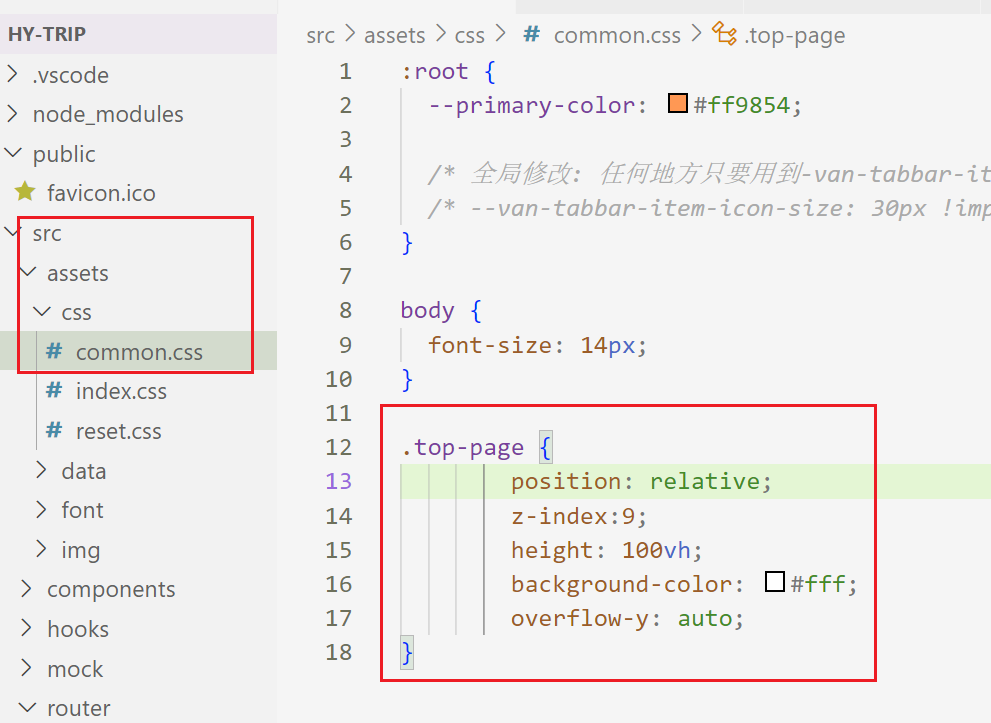
.city{position: relative;z-index: 9;height: 100vh;background-color: #fff;overflow-y: auto;}

但是无论跳转到哪个页面,我们都是需要隐藏tabbar的,所以我们可以给它抽离出去
抽离到
css
文件里面
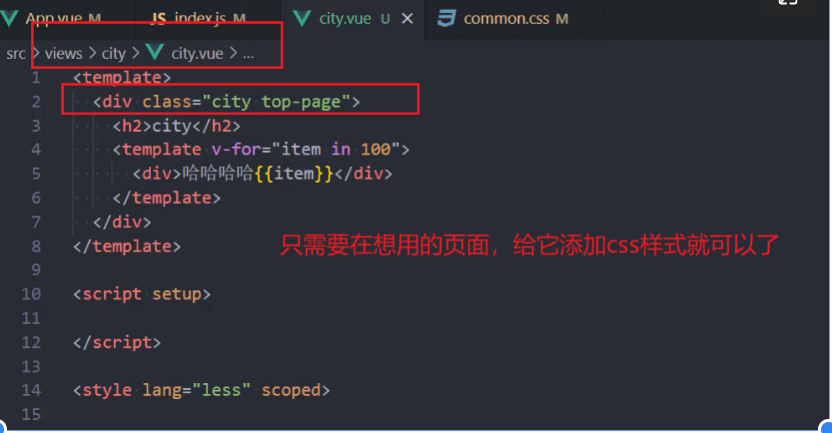
想用的时候给对应的页面添加上就OK了


这样就可以啦,endingending~
版权归原作者 东非不开森 所有, 如有侵权,请联系我们删除。