一、监听基础ref类型
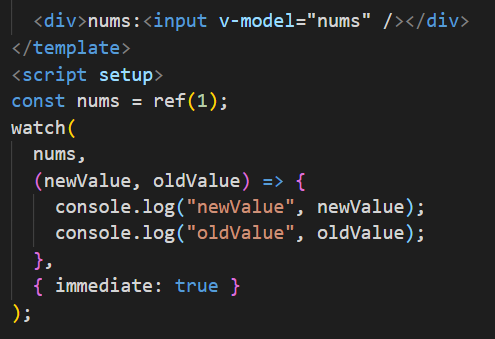
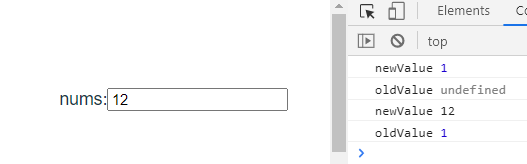
1、监听单个ref数据


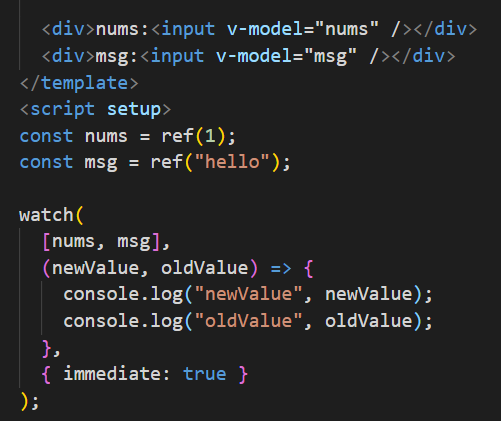
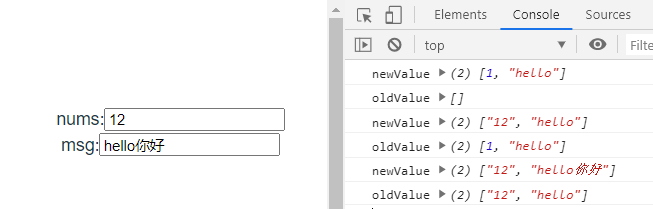
2、 监听多个ref数据


二、监听reactive类型
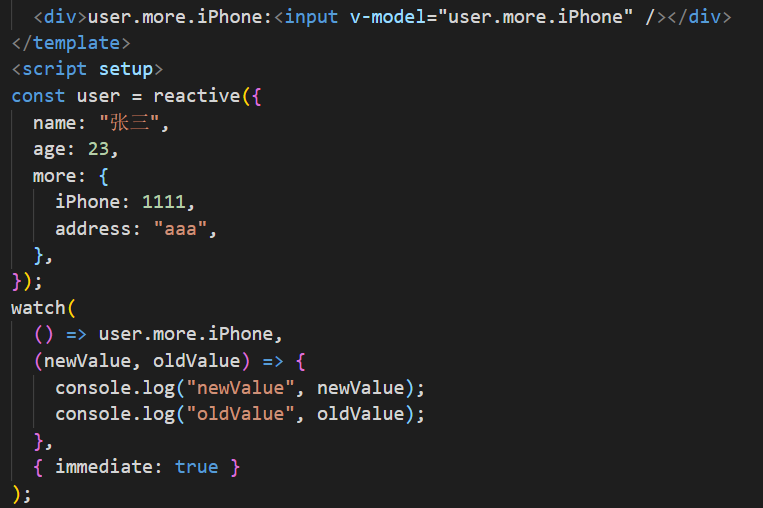
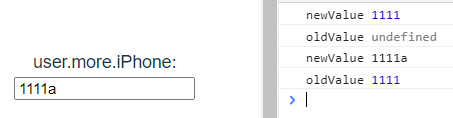
1、监听对象中单个属性
监听 user.more.iPhone 属性,那么只有当iPhone属性发生变更时,才会触发 watch 方法,其他属性变更不会触发 watch 方法。注意,此时的第一个参数是一个箭头函数。


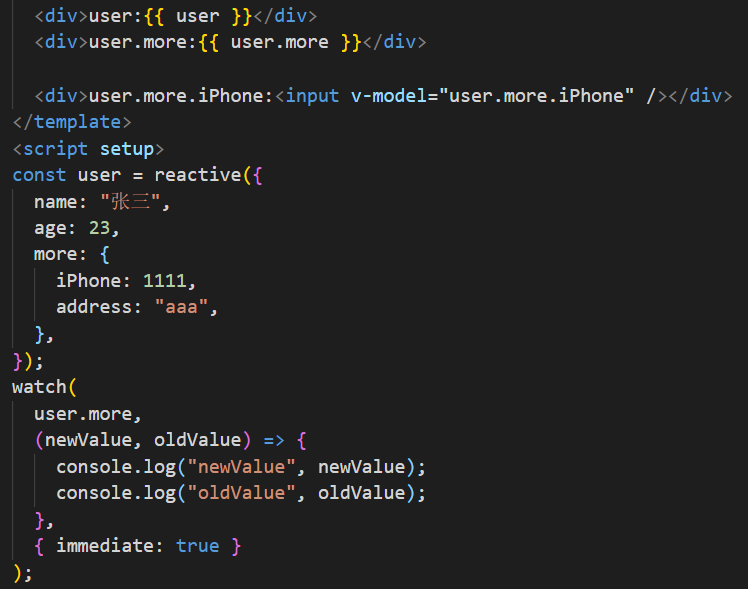
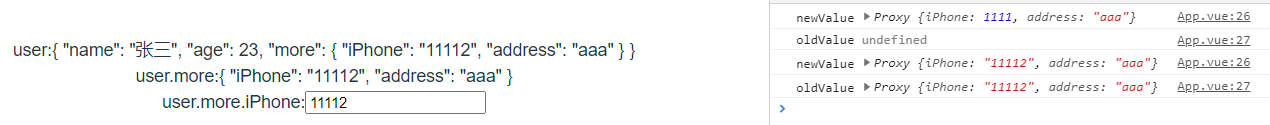
2、监听对象中多个属性


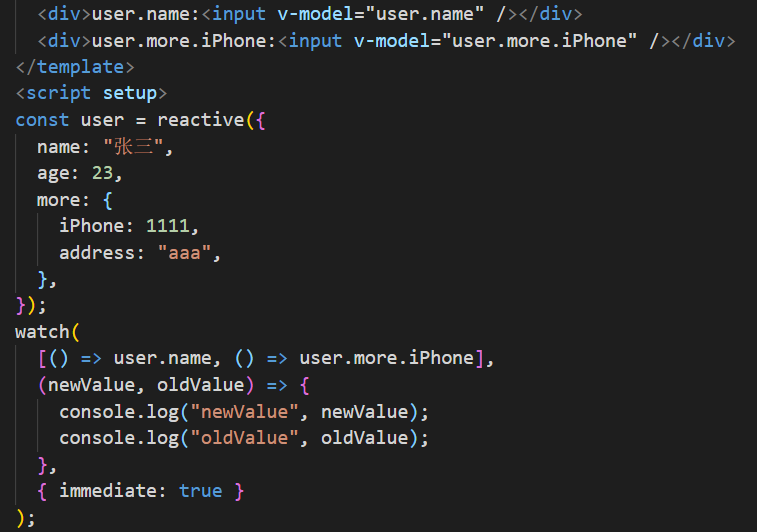
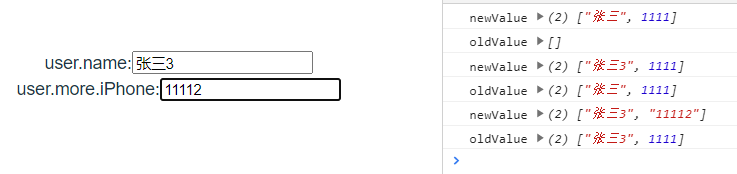
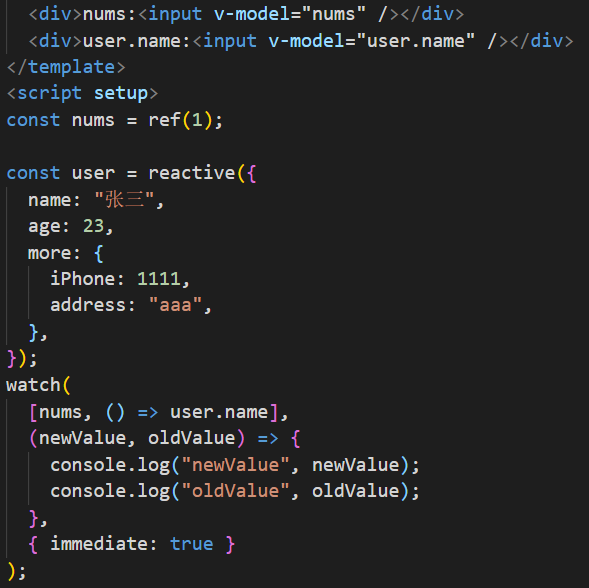
3、同时监听ref基本类型数据和reactive对象中的属性


4、监听整个对象
当监听整个对象时,只要这个对象有任何修改,那么就会触发 watch 方法。无论是其子属性变更(如 user.name),还是孙属性变更(如 user.more.iPhone)...,都是会触发 watch 方法的。


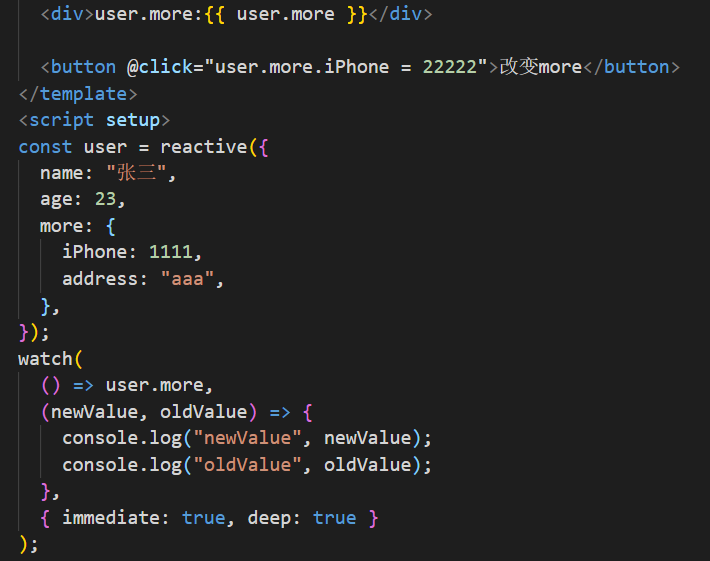
5、监听对象中值为对象的属性
方式1:不用箭头函数,则可以不用deep:true


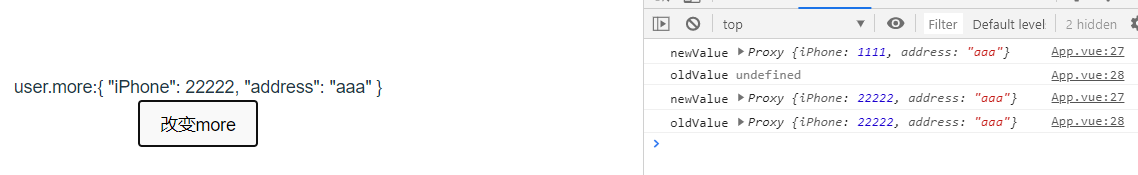
方式二【推荐用箭头函数】:用箭头函数时,则必须加上{deep:true}才能触发监听


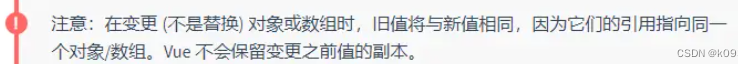
我们发现newValue和oldValue的值都是一样的, 这是因为它们的引用指向同一个对象/数组

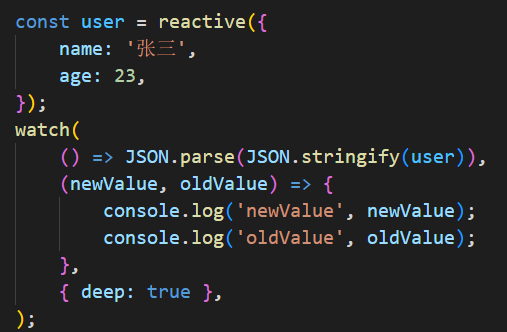
推荐用箭头函数监听对象的原因就是,我们可以通过以下方式来使新旧值不一样



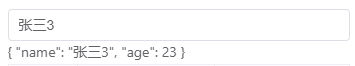
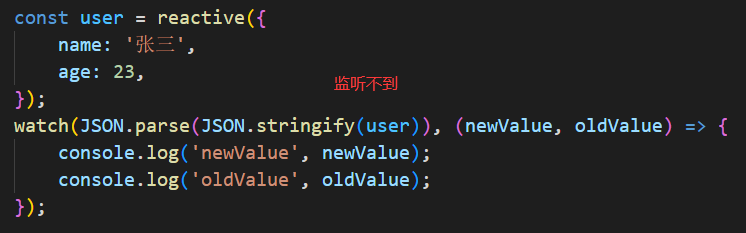
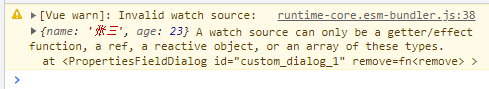
如果直接监听对象,别说监听对象的改变了,直接原对象都监听不到,如下:


总结:监听对象时,如果不关心旧值,那么直接监听对象更方便,因为不用手动设置deep为true;如果关心旧值,那么需要使用箭头函数,并序列化,设置deep:true
三、watchEffect
不用指明监视哪个属性,监视的回调用到哪个属性,就去监视哪个属性
- watch可以访问新值和旧值,watchEffect不能访问。
- watch需要指明监听的对象,也需要指明监听的回调。watchEffect不用指明监视哪一个属性,监视的回调函数中用到哪个属性,就监视哪个属性。
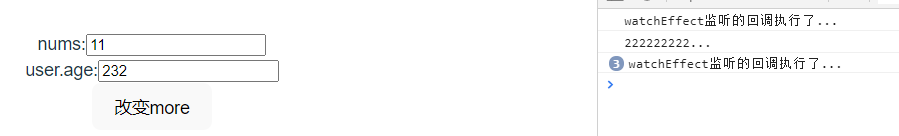
- watch只有监听的值发生变化的时候才会执行,但是watchEffect不同,每次代码加载watchEffect都会执行。


<template>
<div>nums:<input v-model="nums" /></div>
<div>user.age:<input v-model="user.age" /></div>
<button @click="user.more.iPhone = 22222">改变more</button>
</template>
<script setup>
const nums = ref(1);
const user = reactive({
name: "张三",
age: 23,
more: {
iPhone: 1111,
address: "aaa",
},
});
watchEffect(() => {
const x1 = nums.value;
const x2 = user.age;
const x3 = user.more.iPhone;
console.log("watchEffect监听的回调执行了...");
});
watchEffect(() => {
console.log("222222222...");
});
</script>
版权归原作者 疆~ 所有, 如有侵权,请联系我们删除。