文章目录
Qt QSS 设置 QPushButton的图标叠加背景
前言
最近项目需要做一个这样的效果:

解决方法
以QPushButton为例:
QPushButton{background-color: #004AA9;background-image:url(:/images/images/edit.png);}
但是因为背景图比按钮的大小要小,所以说就会出现很多个图的情况:
background-repeat、background-position
通过设置这两个属性,可以将背景图设置成一个合适的位置:
background-repeat
: 这个属性是设置如何重复背景图像
名称效果repeat默认。背景图像将在垂直方向和水平方向重复。repeat-x背景图像将在水平方向重复。repeat-y背景图像将在垂直方向重复。no-repeat背景图像将仅显示一次。
background-position
:这个属性是设置背景图片的位置
名称效果bottom底部top上方left左right右center中间
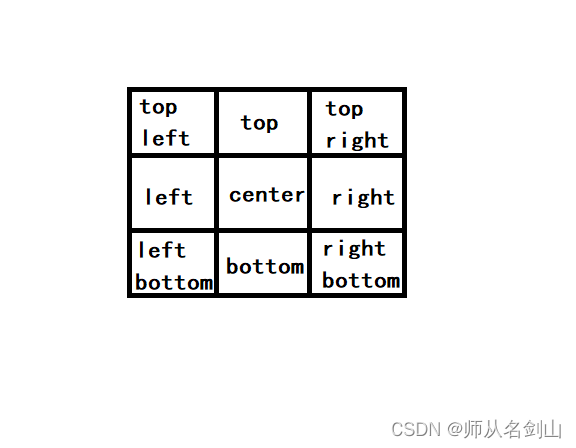
这个属性可以进行组合,也就是说你可以组成9个位置:
/* 左上 */background-position: top left;
最终样式
QPushButton{background-color: #004AA9;background-image:url(:/images/images/edit.png);background-position: top left;background-repeat: no-repeat;}
版权归原作者 师从名剑山 所有, 如有侵权,请联系我们删除。