在动态新增、删除el-table-column列时,会出现表格样式错位的问题。
1、v-show绑定无效果的原因:
v-show起作用的本质是利用display:none控制隐藏,el-table-column的td是利用了display: table-cell 控制显示,而display:table-cell的优先级又高于display:none,所以v-show失效了。
2、表格排版错乱的原因:
由于template的作用是模板占位符,可帮助我们包裹元素,template不会被渲染到页面上。template标签不支持:key属性,如果不更新这个key的话,显示/隐藏列的时候,部分DOM不会重新渲染,导致table变化时候内容错乱。
解决方案:
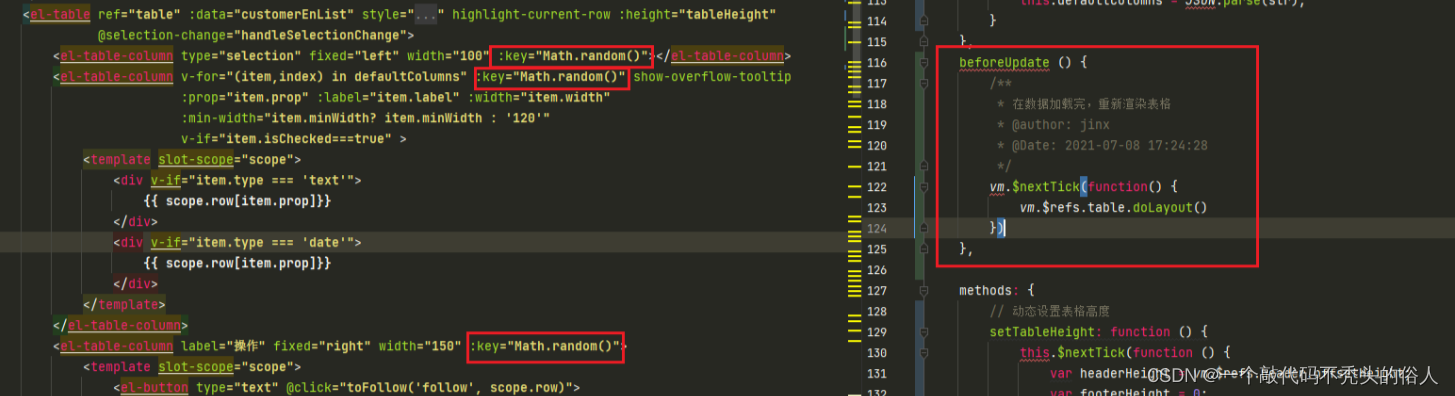
1、html代码中添加 el-table-coloum中使用 :key="Math.random()";
2、如果用v-show请切换成v-if;
3、this.$nextTick(() => {
this.$refs.table.doLayout(); // 解决表格错位
});
监视属性发生改变或者数据加载完,触发beforeUpdate生命周期函数,使得列的key发生改变(因为全都是随机数,全部发生改变),key发生改变表格重新渲染表格,可以解决问题二中加随机数造成的表格抖动的问题

版权归原作者 一个敲代码不秃头的俗人 所有, 如有侵权,请联系我们删除。