涉及
docker
jenkins
服务器信息: centos 7.6
安装docker
yum install gcc c++
sudo yum remove docker
安装软件包和国内的镜像仓库
sudo yum install -y yum-utils
sudo yum-config-manager --add-repo http://mirrors.aliyun.com/docker-ce/linux/centos/docker-ce.repo
下载阿里云仓库
wget -O /etc/yum.repos.d/CentOS-Base.repo http://mirrors.aliyun.com/repo/Centos-7.repo
install docker
sudo yum install docker-ce docker-ce-cli containerd.io -y
启动docker
sudo systemctl start docker
腾讯云配置镜像加速源
vim /etc/docker/daemon.json
添加配置:
{ "registry-mirrors": [ "https://mirror.ccs.tencentyun.com" ]
}
重启docker
sudo systemctl restart docker
安装Jenkins
安装git
sudo yum install git
安装jdk
cd /home
mkdri jdk
cd jdk
通过wget下载压缩包
wget \ --no-check-certificate \ --no-cookies \ --header \ "Cookie: oraclelicense=accept-securebackup-cookie" \ http://download.oracle.com/otn-pub/java/jdk/8u131-b11/d54c1d3a095b4ff2b6607d096fa80163/jdk-8u131-linux-x64.tar.gz
解压
tar xvf jdk-8u131-linux-x64.tar.gz
配置环境变量
vim /etc/profile
文件最后追加
export JAVA_HOME=/home/jdk/jdk1.8.0_131 export CLASSPATH=$:CLASSPATH:$JAVA_HOME/lib/ export PATH=$PATH:$JAVA_HOME/bin
srouce一下:
source /etc/profile
检查是否成功:
java -version

使用docker拉取Jenkins镜像
docker pull jenkins/jenkins:2.426.2-lts
创建挂载目录
mkdir -p /usr/docker/jenkins_data
启动
docker run -d -p 8082:8080 -p 50000:50000 -v /usr/docker/jenkins_data:/var/jenkins_home -v /etc/localtime:/etc/localtime -v /usr/bin/docker:/usr/bin/docker -v /var/run/docker.sock:/var/run/docker.sock --restart=on-failure -u 0 --name myjenkins jenkins/jenkins:2.426.2-lts
启动指令解析:
-d :后台运行容器
-p:端口映射, 左边是本地端口,右边是docker容器端口 ,8080是Jenkins Web 界面的工作端口,50000是JNLP(Java Network Launch Protocol)工作端口。这个端口用于 Jenkins 节点和主控节点之间的通信。
-v :目录挂载,将主机上的 /usr/docker/jenkins_data 目录挂载到容器内的 /var/jenkins_home 目录,用于持久化 Jenkins 的数据。/etc/localtime:/etc/localtime:将本地主机上的时区信息文件挂载到容器内的 /etc/localtime 文件中,确保容器内的时间与主机上的时间一致
-v /usr/bin/docker:/usr/bin/docker: 将主机上的 /usr/bin/docker 文件挂载到容器中的 /usr/bin/docker,这样容器内的 Jenkins 可以直接使用宿主机上的 Docker 命令。在使用 GitLab/Jenkins 等 CI 软件的时候需要使用 Docker 命令来构建镜像,需要在容器中使用 Docker 命令;通过将宿主机的 Docker 共享给容器
-v /var/run/docker.sock:/var/run/docker.sock: 将主机上的 Docker socket 文件挂载到容器中的相同位置,这样容器内的 Jenkins 可以与宿主机上的 Docker 引擎进行通信。
–restart=on-failure:设置容器的重启策略为在容器以非零状态退出(异常退出)时重启。
-u 0:将容器内进程的用户身份设置为 root 用户,等同于-u root。
–name myjenkins:给容器指定一个名称为 myjenkins。
验证Jenkins容器是否启动成功
docker ps
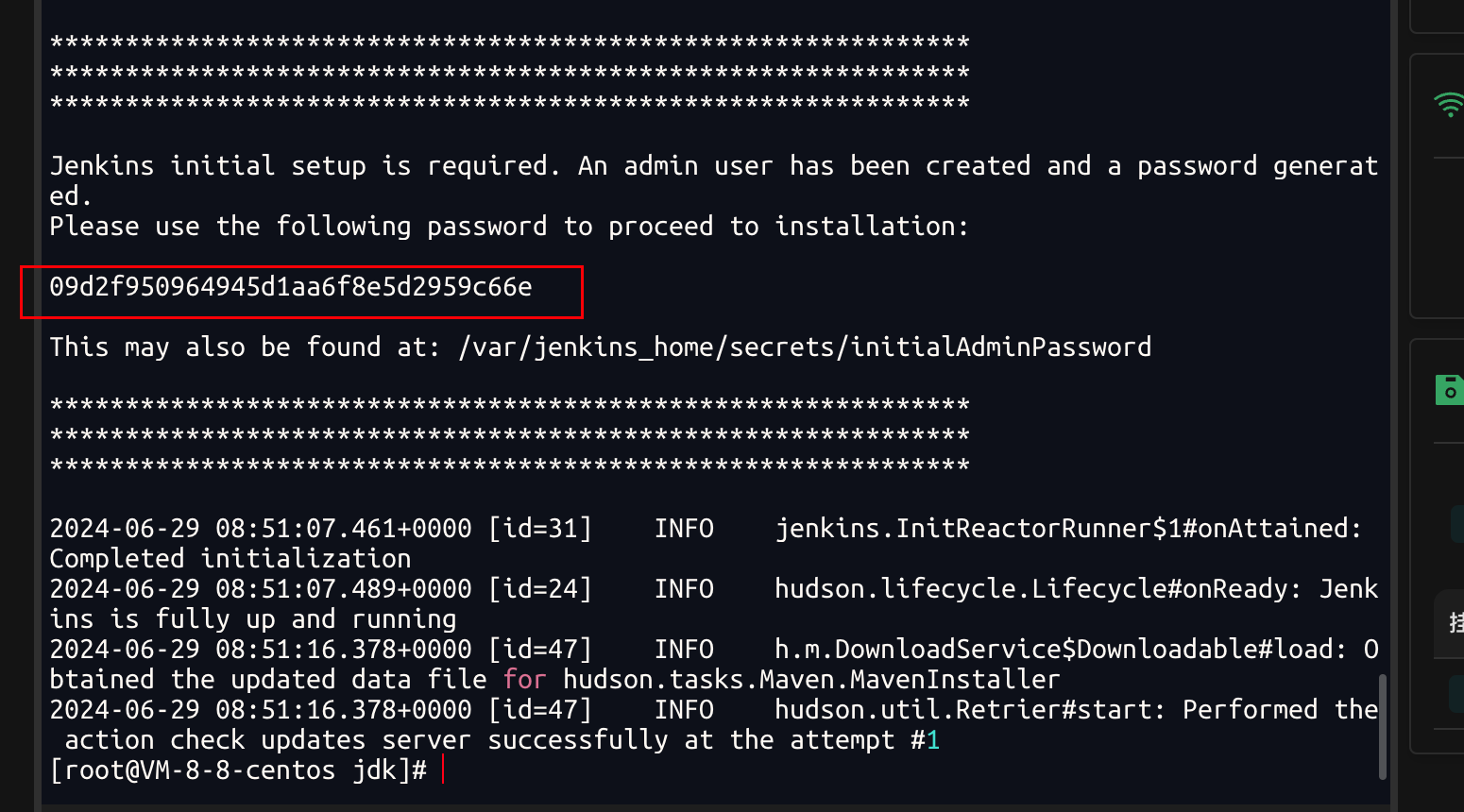
查看Jenkins初始密码
docker logs myjenkins
输出内容中Please use the following password to proceed to installation下一行就是

也可以在文件中查看
cat /usr/docker/jenkins_data/secrets/initialAdminPassword
e 这就是
修改插件源
cd /usr/docker/jenkins_data/updates
替换default.json文件中指定的源
sed -i 's|http://updates.jenkins-ci.org/|https://mirrors.tuna.tsinghua.edu.cn/jenkins/|g' default.json
sed -i 's|http://www.google.com/|https://www.baidu.com/|g' default.json
修改下载地址
vim /usr/docker/jenkins_data/hudson.model.UpdateCenter.xml
修改xml文件为:
<?xml version='1.1' encoding='UTF-8'?>
<sites>
<site>
<id>default</id>
<url>http://mirror.esuni.jp/jenkins/updates/update-center.json</url>
</site>
</sites>
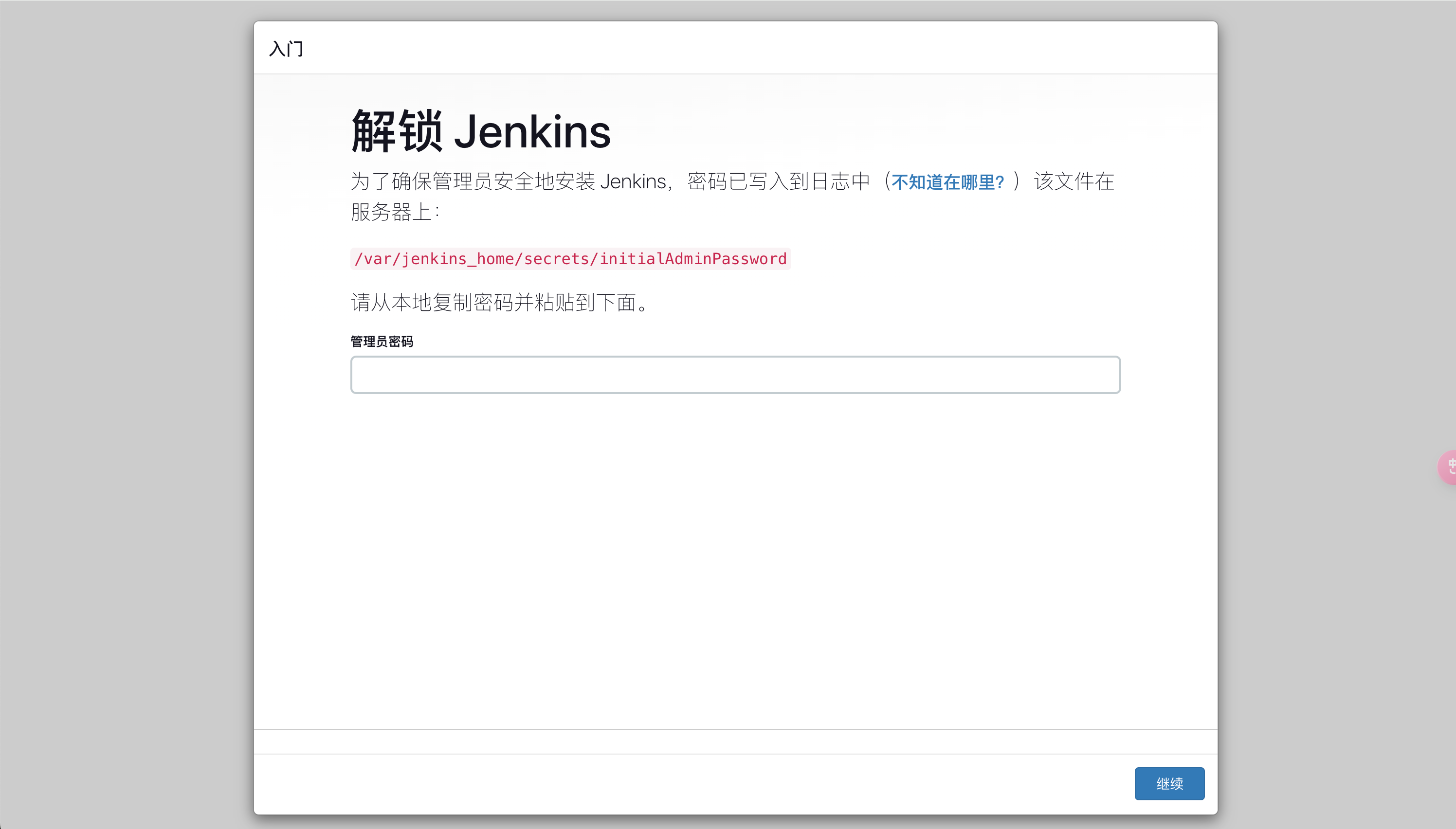
登录Jenkins web页面
服务器IP:8082
如下图:
注意:因为是docker启动,所以目录
/var/jenkins_home/secrets/initialAdminPassword
中的
var/jenkins_home
要替换为我们的实际映射地址:
/usr/docker/jenkins_data/
进入后安装推荐的插件:
创建用户选择使用admin登录
点击左侧 Manage Jenkins -> Plugins -> 左侧 Available Plugins 安装插件
下面是一些常用插件
Locale(中文插件)
Gitlab(拉取 gitlab 中的源代码)
Maven Integration(maven构建工具)
Publish Over SSH(远程推送工具)
Role-based Authorization Strategy(权限管理)
Deploy to container(自动化部署工程所需要插件,部署到容器插件)
git parameter(用户参数化构建过程里添加git类型参数)
安装NodeJS插件
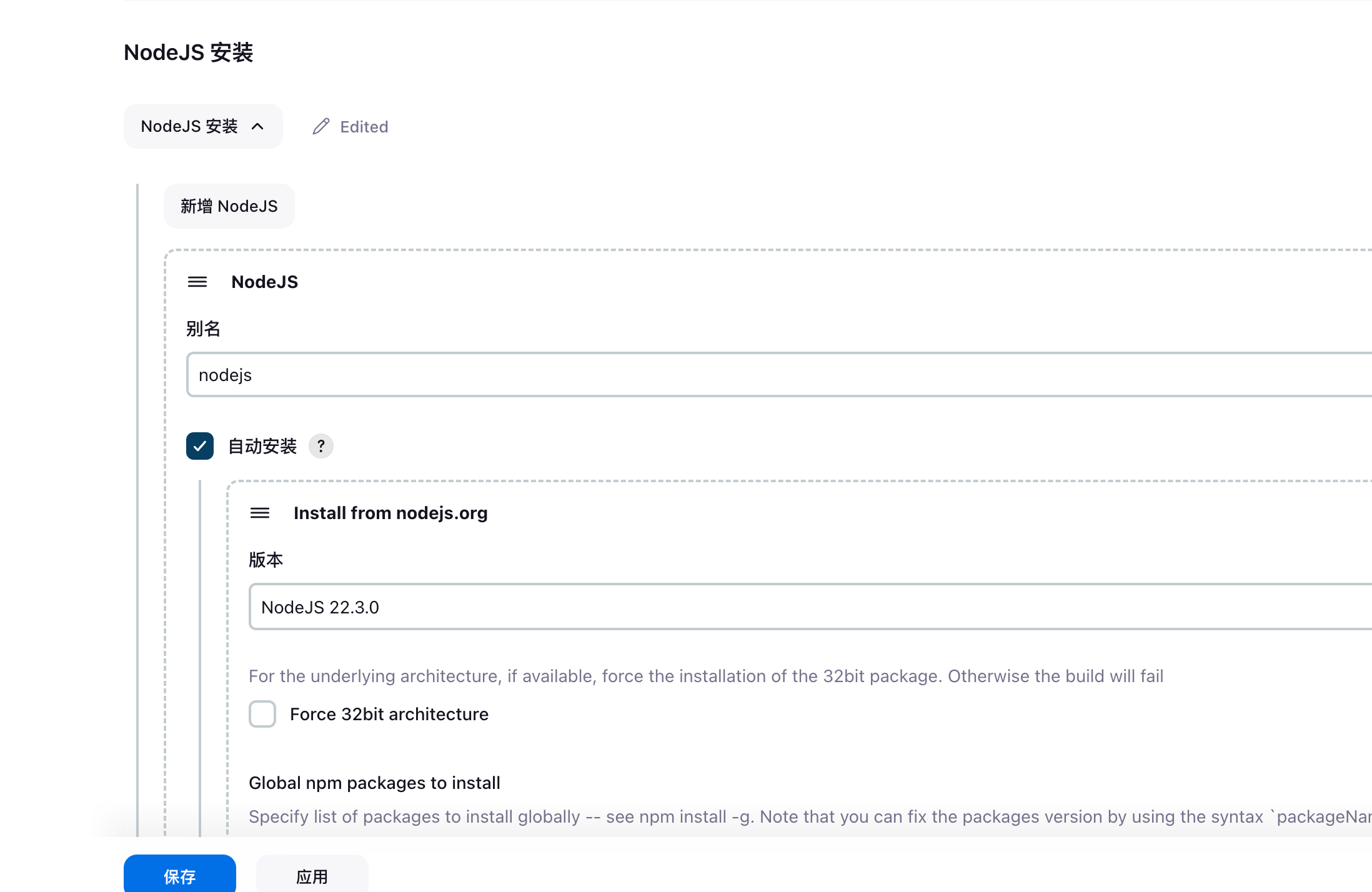
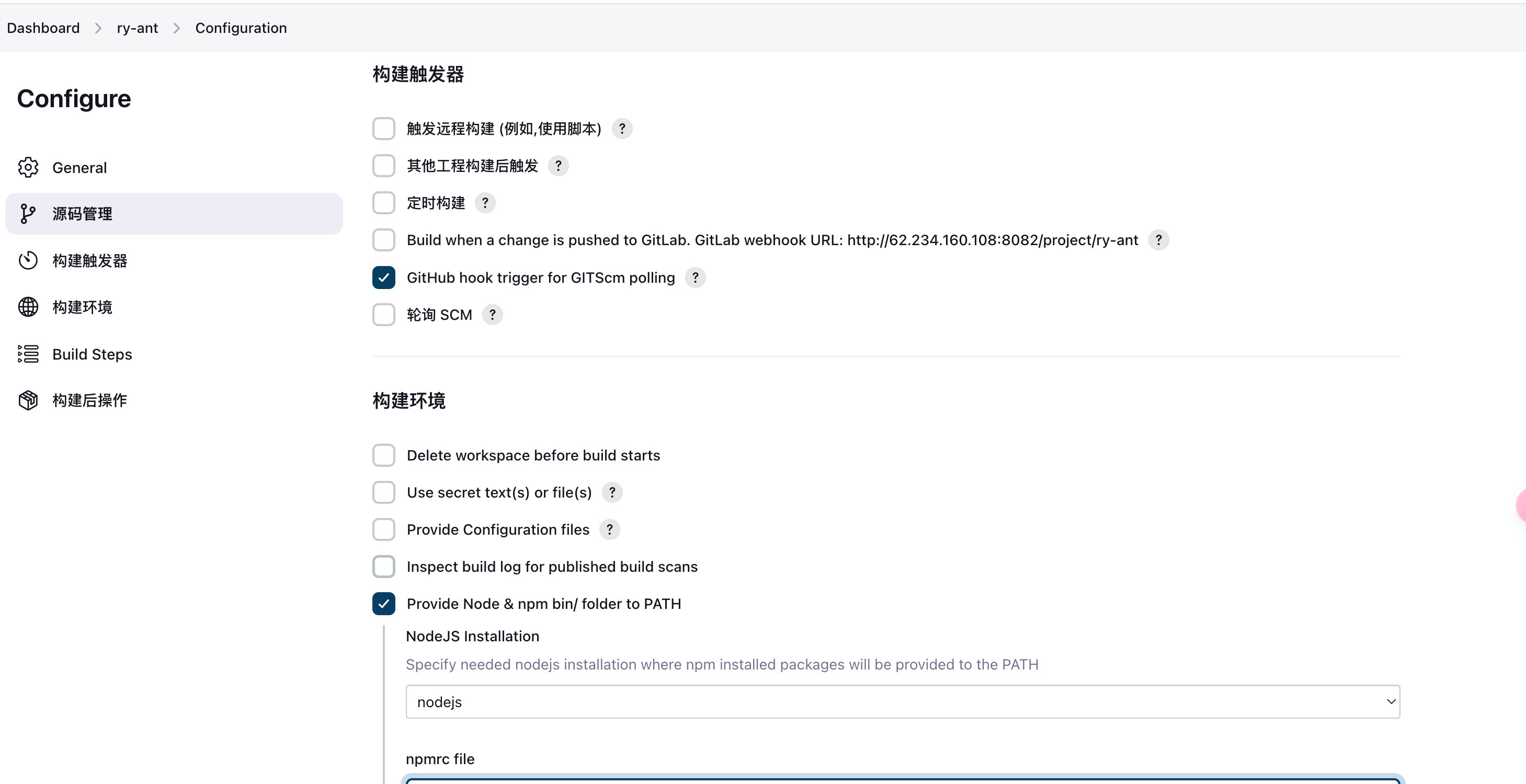
配置NodeJS

拉动滚动条到最下方,点击新增NodeJS

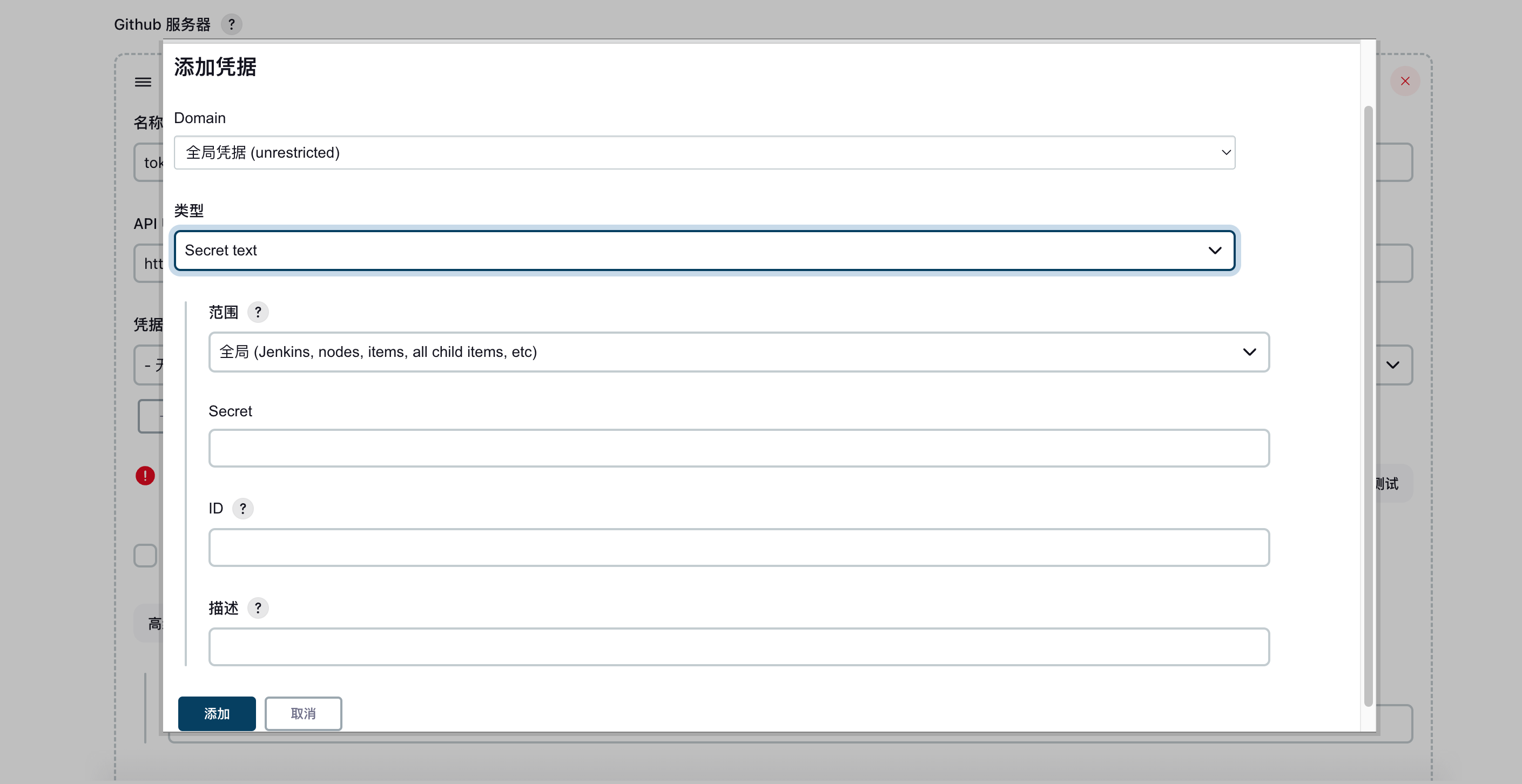
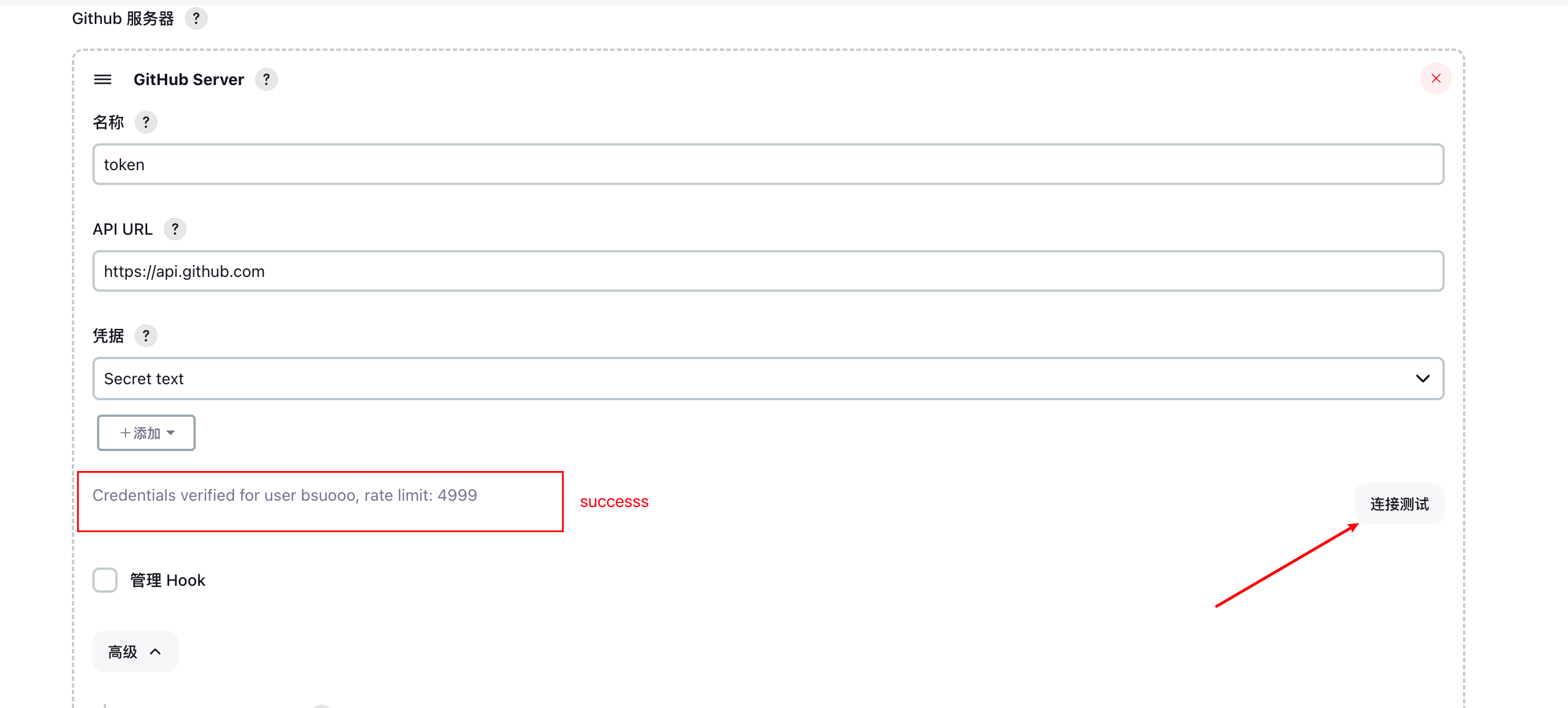
配置github
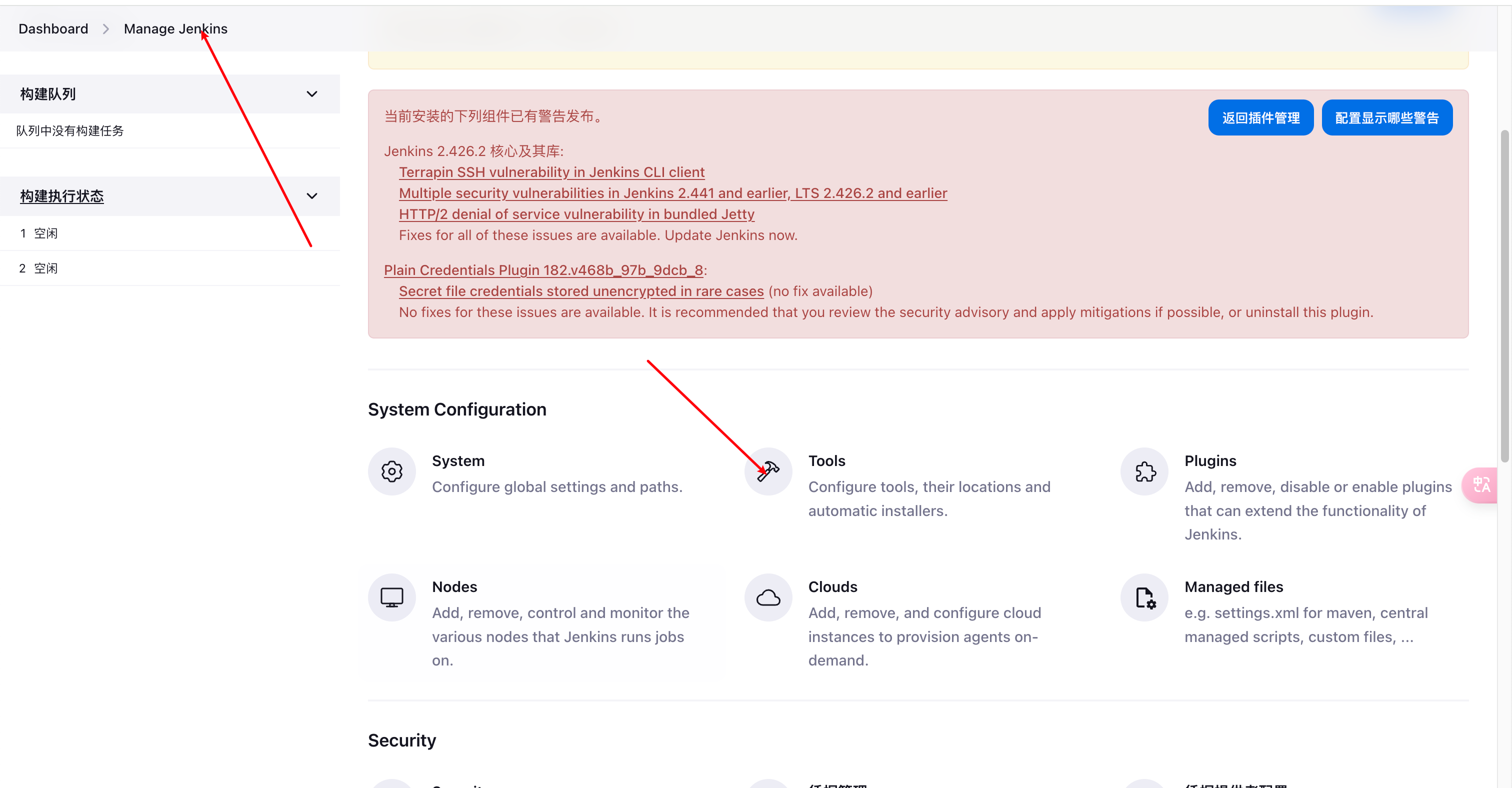
点击manage Jenkins时会提醒配置 URL 进入那个页面,找到github
在凭据下方点击添加
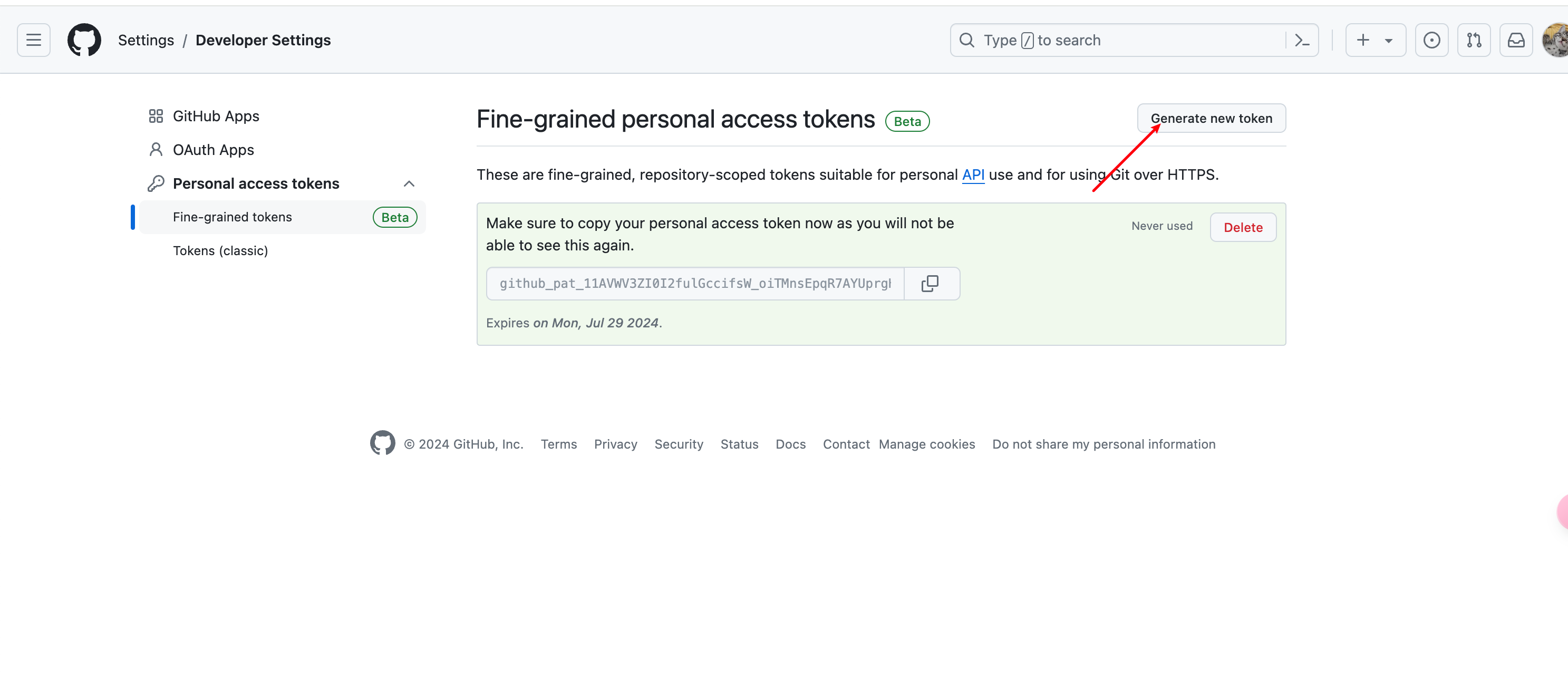
去github 获取秘钥
github -> setting -> developer setting -> personal access tokens -> tokens(classic)
生成完成后 复制到jenkins secret
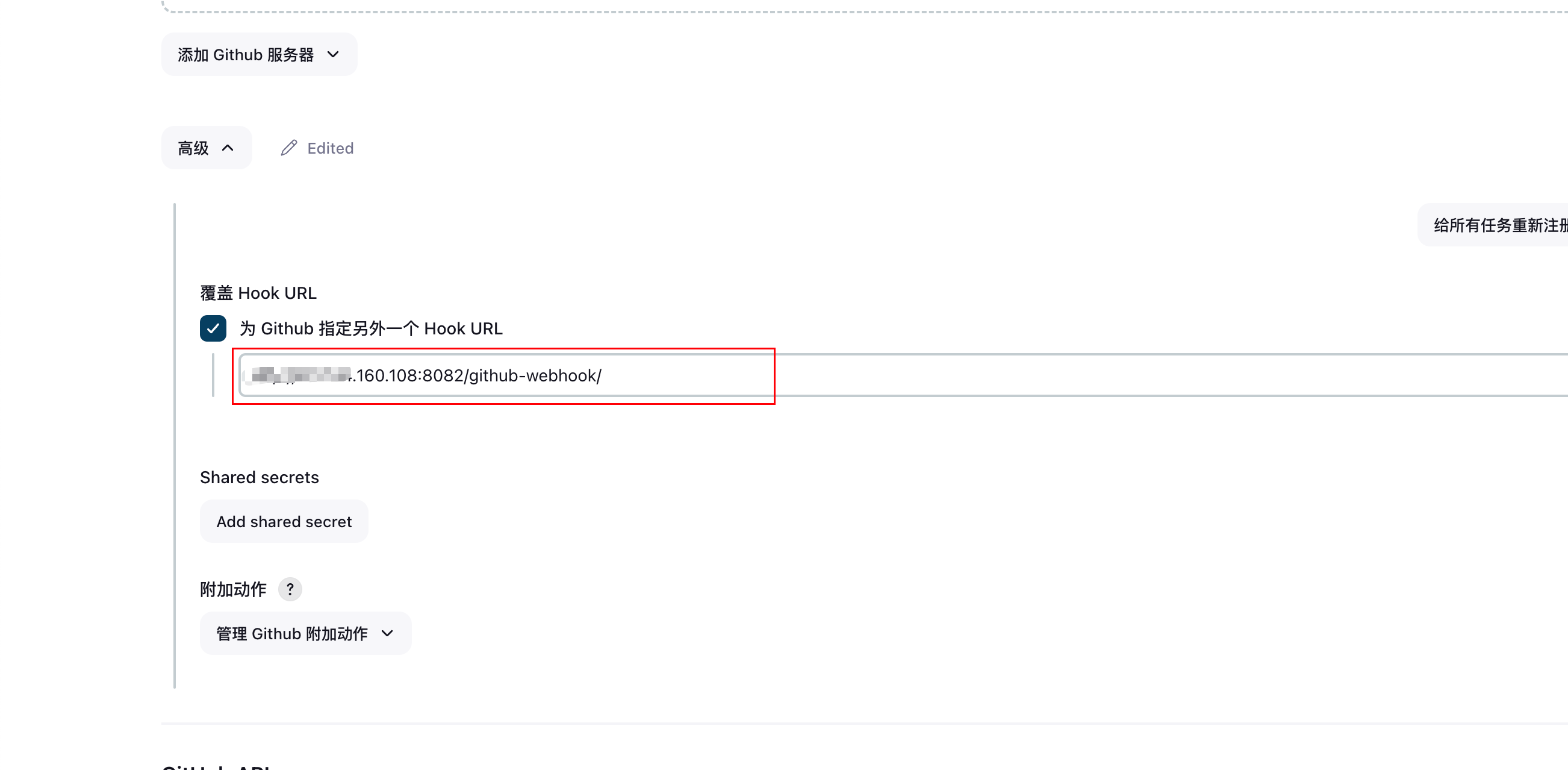
然后点击高级,生成一个hook url
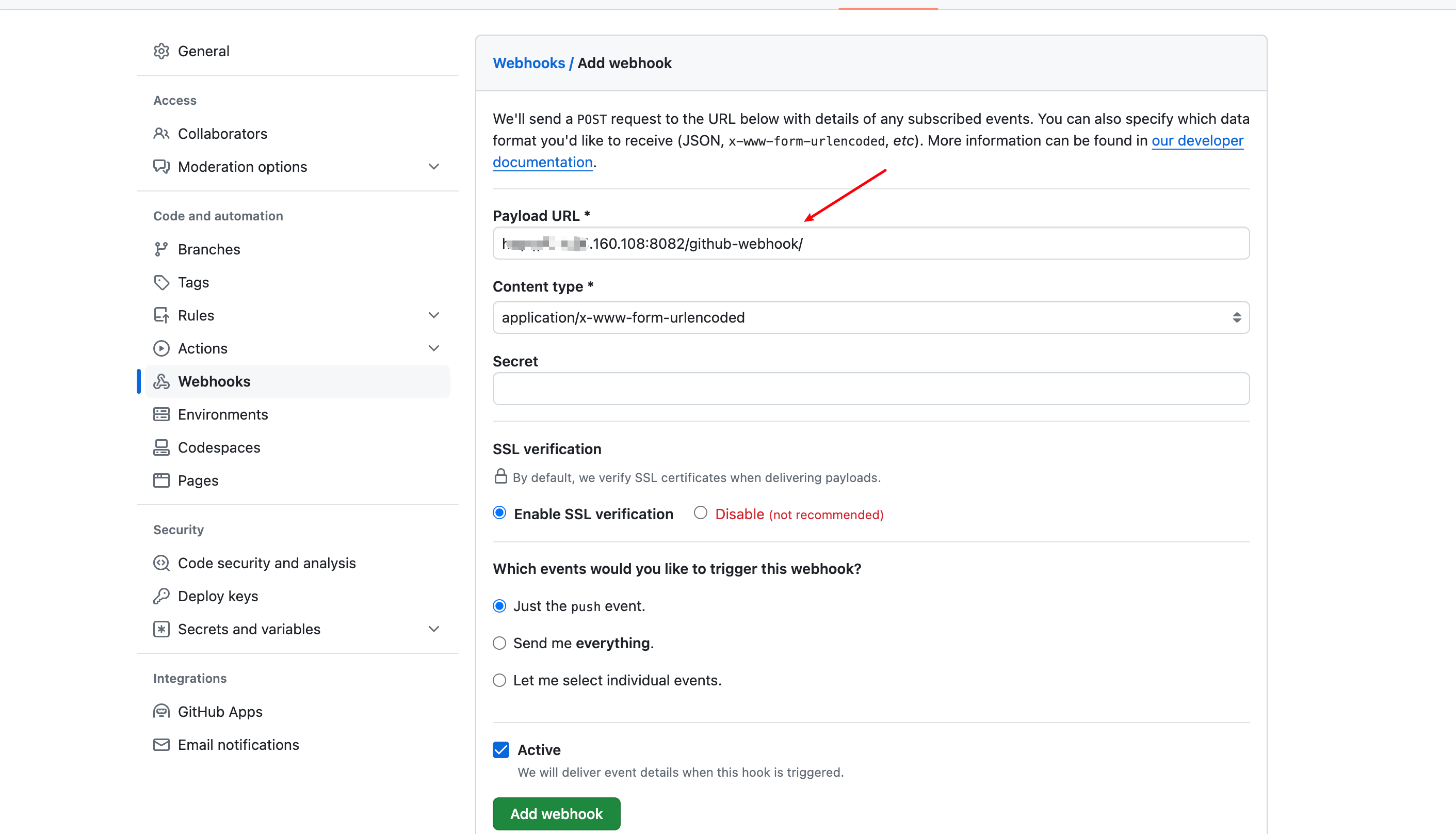
在github中找到目标仓库,点击setting
jekins那边记得点击保存
配置前端项目
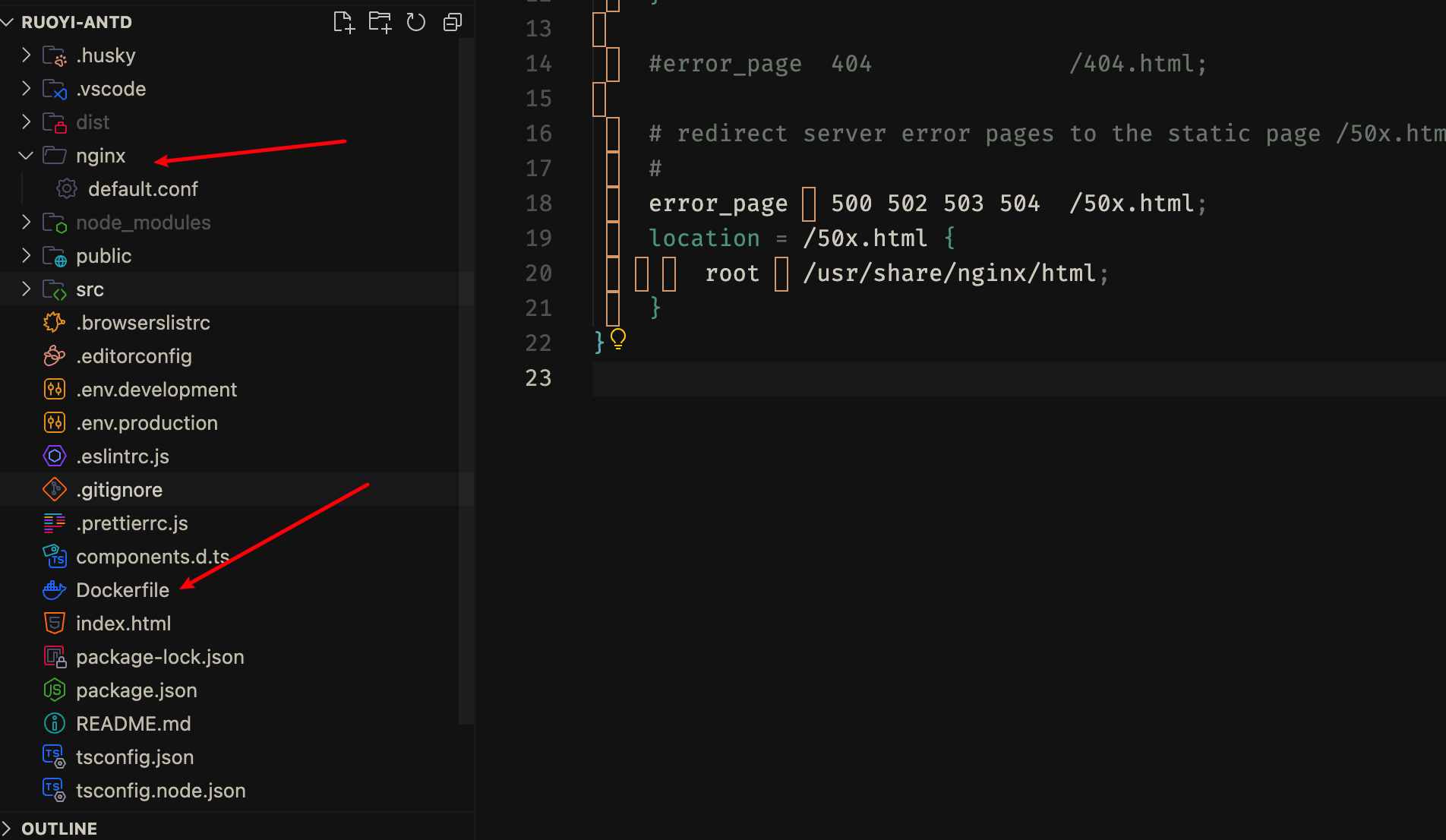
前端项目中新建DockerFIle:
FROM nginx
COPY dist/ /usr/share/nginx/html/
COPY nginx/default.conf /etc/nginx/conf.d/default.conf
/nginx/default.conf
server {
listen 80;
server_name localhost;
#charset koi8-r; # 如果不需要这个字符集,可以注释掉
access_log /var/log/nginx/host.access.log main;
error_log /var/log/nginx/error.log error;
location / {
root /usr/share/nginx/html;
index index.html index.htm;
}
#error_page 404 /404.html; # 如果需要自定义404页面,可以取消注释
# redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root /usr/share/nginx/html;
}
}

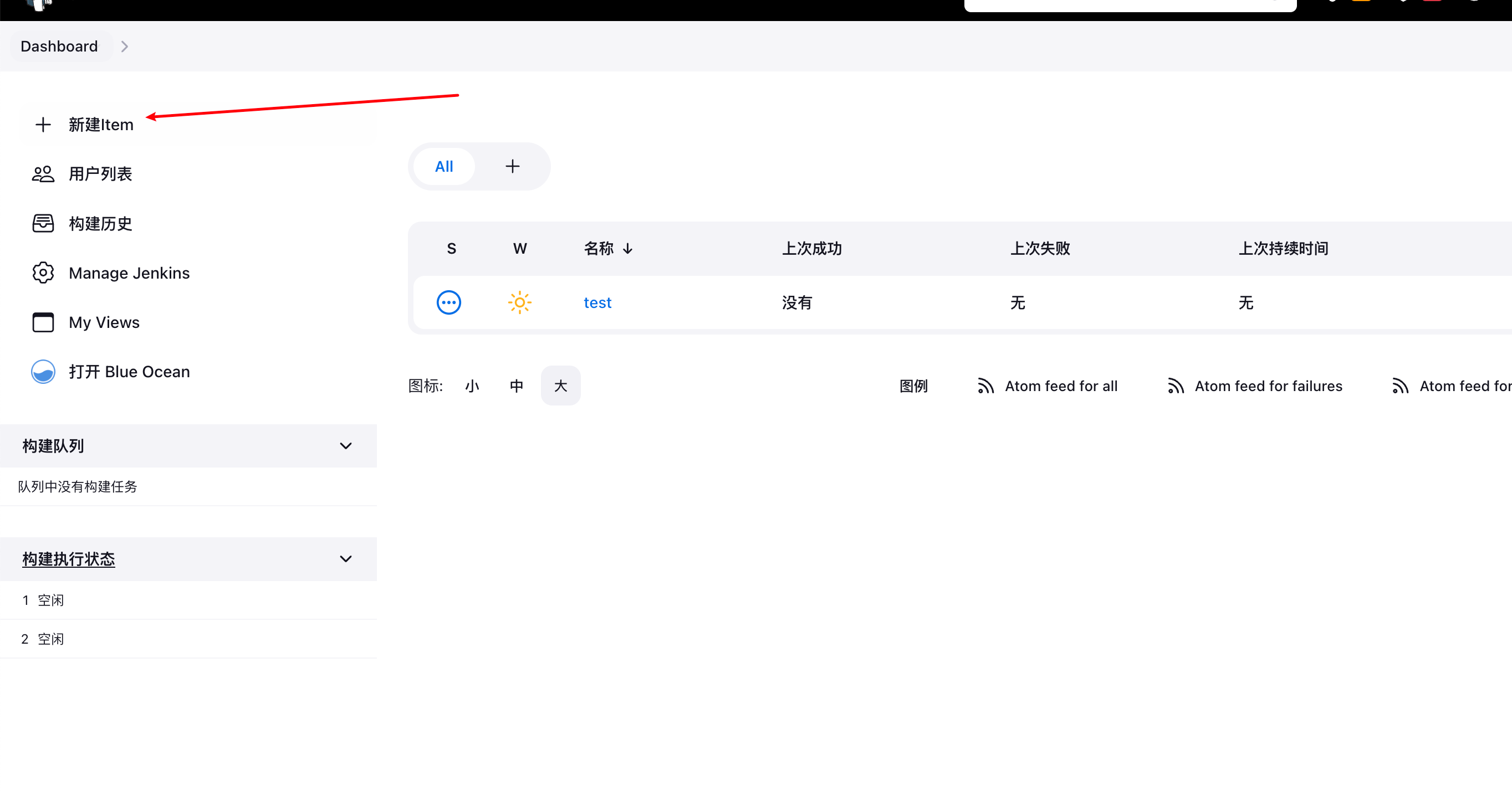
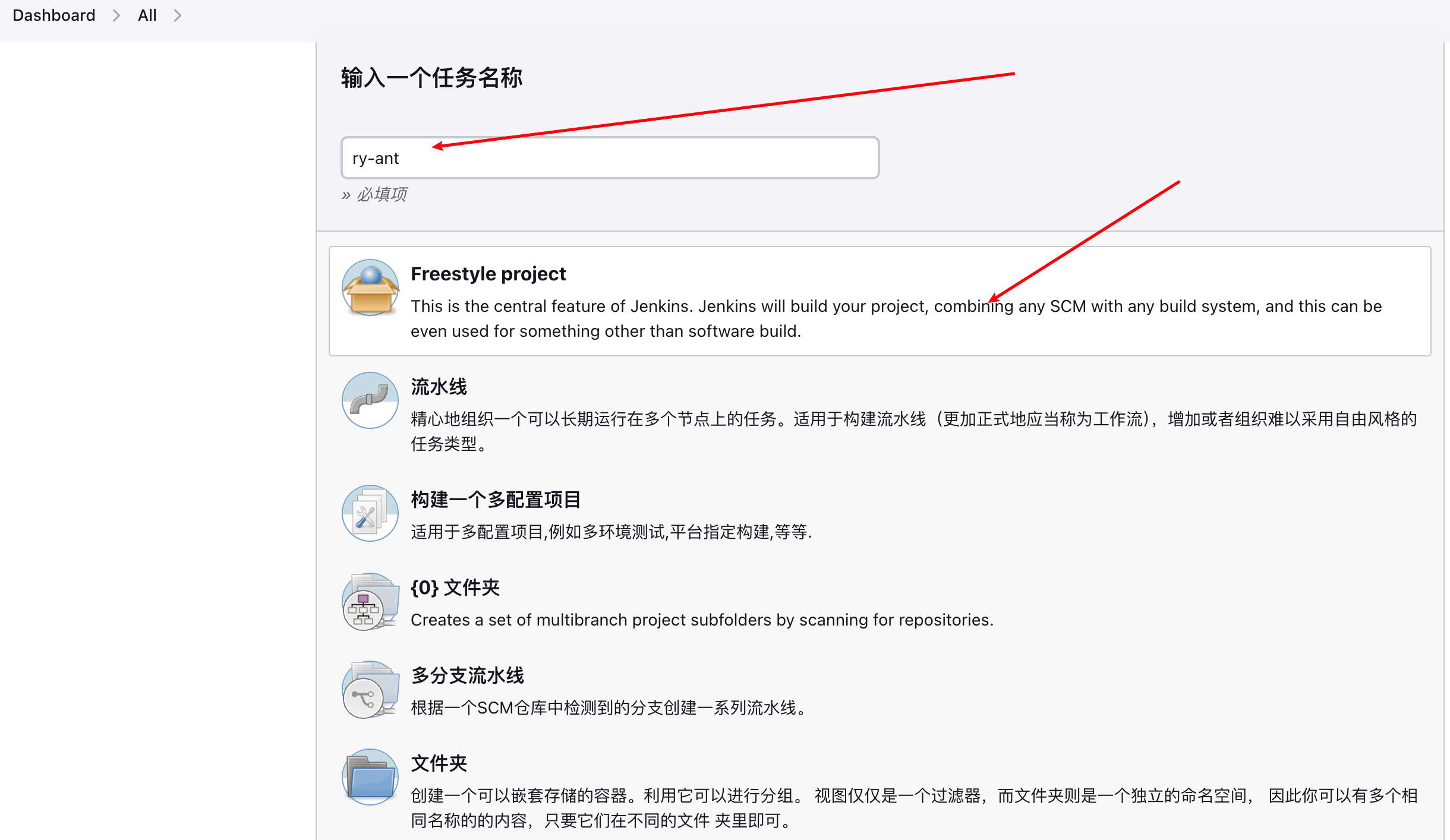
jenkins 创建项目


点击确定

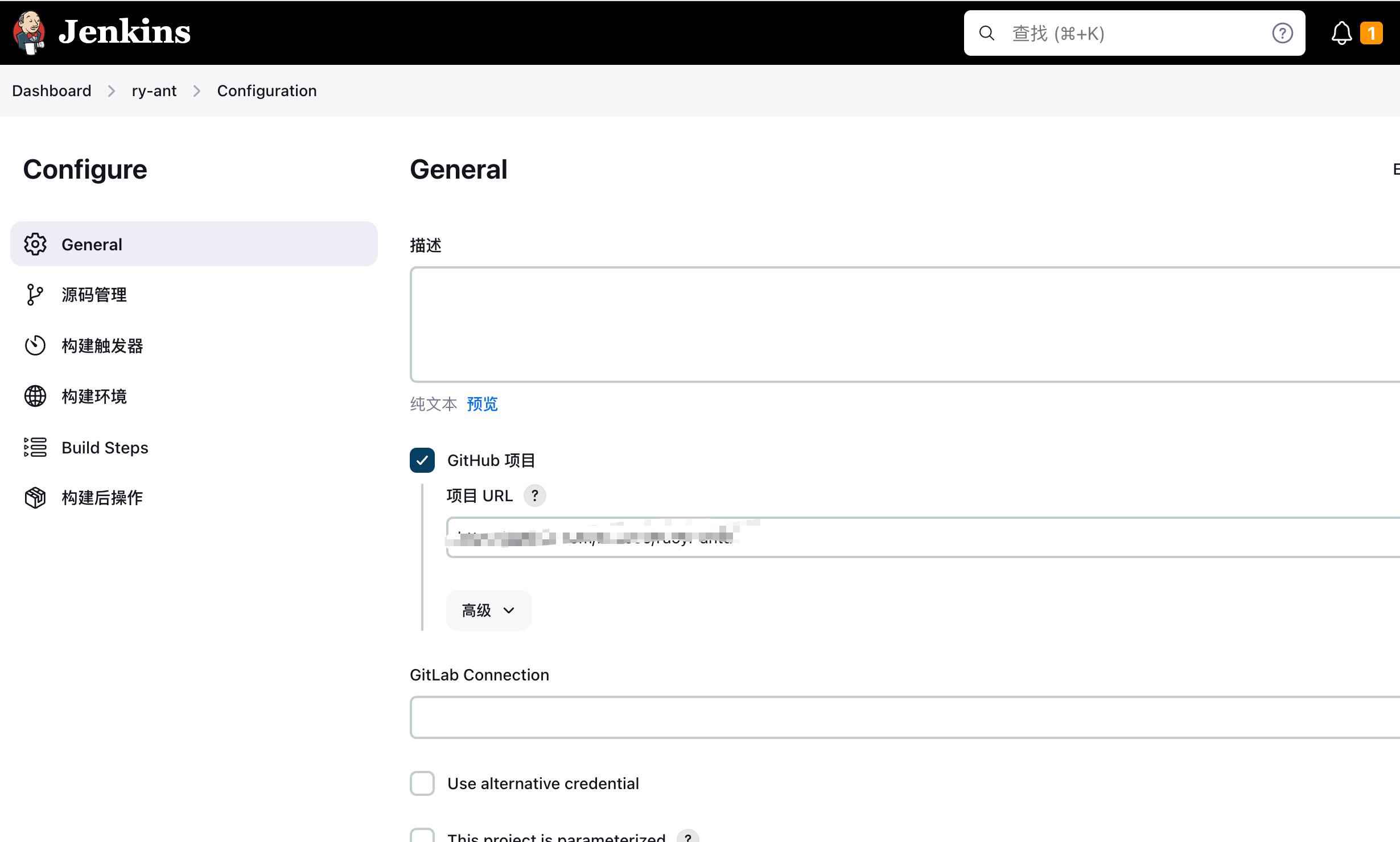
项目url: github项目地址
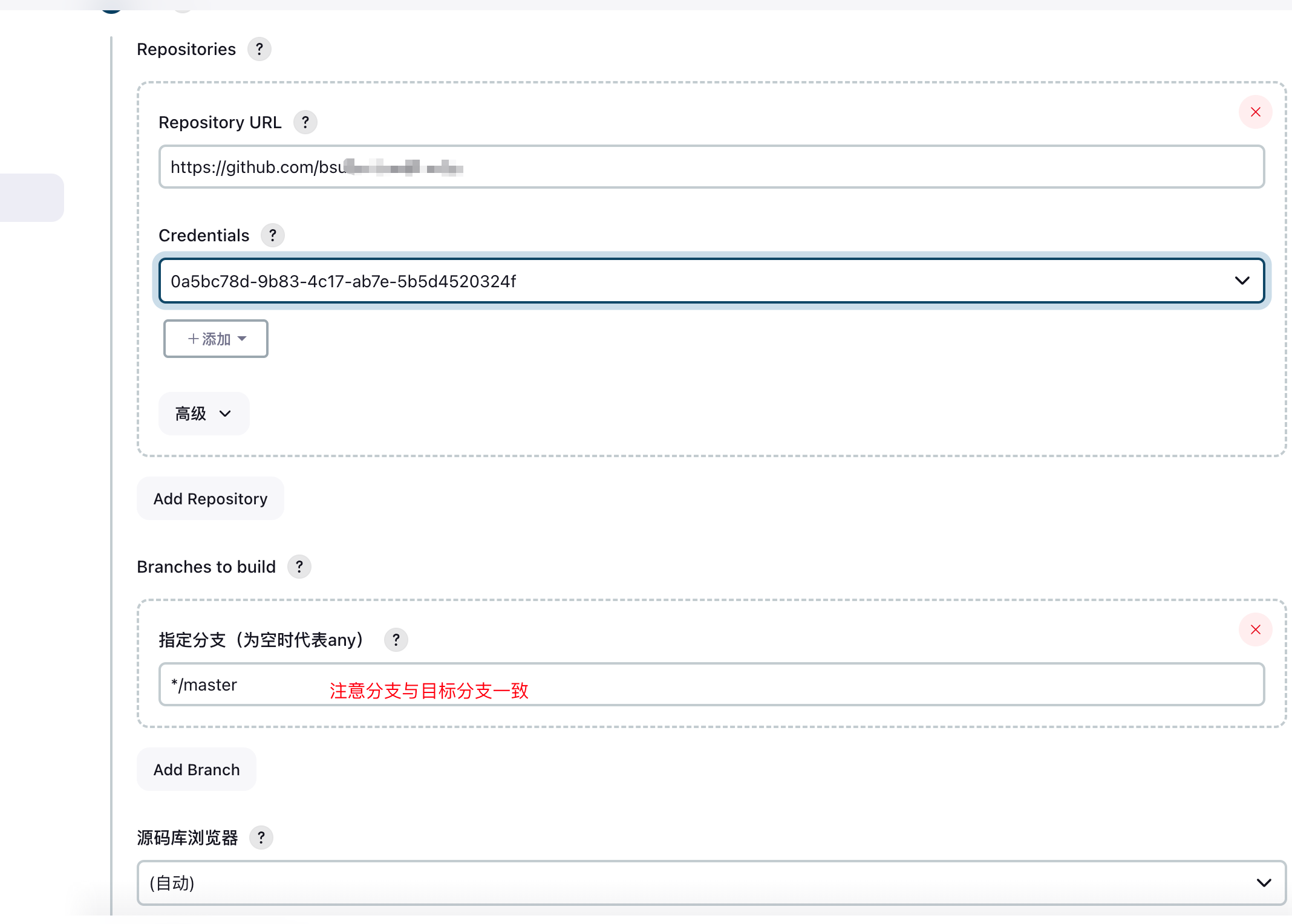
源码管理:

Build Steps 中点击增加构建步骤, 选择执行shell
输入命令后点击保存
npm install npm run build rm -rf /home/nginx/html/* docker stop vueApp docker rm vueApp docker build -t vuenginxcontainer . docker image ls | grep vuenginxcontainer docker run \ -p 3000:80 \ -d --name vueApp \ vuenginxcontainer
npm install npm run build rm -rf /home/nginx/html/* docker build -t vuenginxcontainer . docker image ls | grep vuenginxcontainer docker run \ -p 3000:80 \ -d --name vueApp \ vuenginxcontainer
版权归原作者 ooobbb_ 所有, 如有侵权,请联系我们删除。