ECharts是一款基于JavaScript的数据可视化图表库,提供直观,生动,可交互,可个性化定制的数据可视化图表。接下来小编就带你们了解SpringBoot和HTML怎么实现Echarts可视化的,本案例与数据库操作用的是Mybatis框架,实现一个扇形的可视化图进而分析学生年龄段的人数(年龄是自己写的,主要是为了展示效果)。
首先我们需要创建个数据库,命名为school,创建一个表为student。小编已经为你们准备好数据了,直接复制粘贴就可以啦。
/*
Navicat Premium Data Transfer
Source Server : mysql
Source Server Type : MySQL
Source Server Version : 80022
Source Host : localhost:3306
Source Schema : school
Target Server Type : MySQL
Target Server Version : 80022
File Encoding : 65001
Date: 19/05/2022 10:12:31
*/
SET NAMES utf8mb4;
SET FOREIGN_KEY_CHECKS = 0;
-- ----------------------------
-- Table structure for student
-- ----------------------------
DROP TABLE IF EXISTS `student`;
CREATE TABLE `student` (
`sid` int(0) NOT NULL AUTO_INCREMENT,
`sname` varchar(255) CHARACTER SET utf8 COLLATE utf8_general_ci NULL DEFAULT NULL,
`age` int(0) NULL DEFAULT NULL,
`province` varchar(255) CHARACTER SET utf8 COLLATE utf8_general_ci NULL DEFAULT NULL,
PRIMARY KEY (`sid`) USING BTREE
) ENGINE = InnoDB CHARACTER SET = utf8 COLLATE = utf8_general_ci ROW_FORMAT = Dynamic;
-- ----------------------------
-- Records of student
-- ----------------------------
INSERT INTO `student` VALUES (1, '小明', 22, '辽宁');
INSERT INTO `student` VALUES (2, '小红', 24, '吉林');
INSERT INTO `student` VALUES (3, '小刚', 18, '黑龙江');
INSERT INTO `student` VALUES (4, '小李', 20, '北京');
INSERT INTO `student` VALUES (5, '小蓝', 22, '辽宁');
INSERT INTO `student` VALUES (6, '小绿', 19, '吉林');
INSERT INTO `student` VALUES (7, '小金', 23, '辽宁');
INSERT INTO `student` VALUES (8, '小王', 25, '辽宁');
INSERT INTO `student` VALUES (9, '小曲', 28, '北京');
INSERT INTO `student` VALUES (10, '小孟', 24, '吉林');
INSERT INTO `student` VALUES (11, '小杨', 24, '上海');
INSERT INTO `student` VALUES (12, '小银', 22, '河北');
INSERT INTO `student` VALUES (13, '小紫', 26, '湖南');
INSERT INTO `student` VALUES (14, '小白', 28, '湖北');
INSERT INTO `student` VALUES (15, '小毕', 25, '四川');
INSERT INTO `student` VALUES (16, '小瑞', 26, '云南');
INSERT INTO `student` VALUES (17, '小陈', 20, '新疆');
SET FOREIGN_KEY_CHECKS = 1;
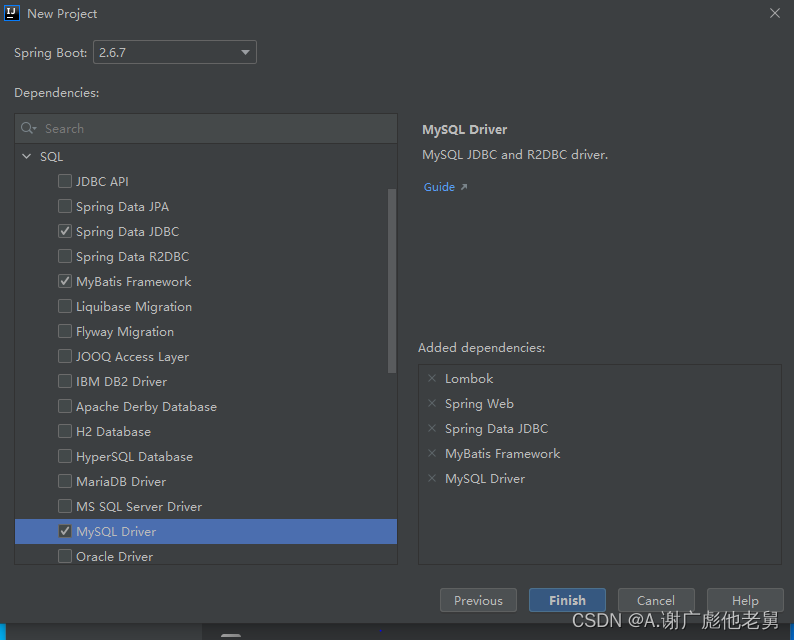
接下来我们创建一个SpringBoot的项目。

创建一个包entity为实体类的包。
编写一个Student的实体类,属性与数据库的字段名最好保持一致。
package com.tc.entity;
import lombok.AllArgsConstructor;
import lombok.Data;
import lombok.NoArgsConstructor;
import java.io.Serializable;
@Data
@AllArgsConstructor
@NoArgsConstructor
public class Student implements Serializable {
private Integer sid;
private String sname;
private Integer age;
private String province;
}
创建一个mapper的数据持久层的包。
编写一个StudentMapper的接口,写一个查询学生年龄段人数以及年龄段的方法,因数据库中没有年龄段和人数,所以我们需要定义List<Map<String,Object>>来接收查询的结果。
package com.tc.mapper;
import com.tc.entity.Student;
import org.apache.ibatis.annotations.Mapper;
import java.util.List;
import java.util.Map;
@Mapper
public interface StudentMapper {
List<Map<String,Object>> queryAllStudent();
}
创建一个service的业务逻辑层的包。
编写一个StudentService的接口,写一个查询全部学生的方法。
package com.tc.service;
import java.util.List;
import java.util.Map;
public interface StudentService {
List<Map<String,Object>> queryAllStudent();
}
创建一个实现service接口的包名为impl。
编写一个StudentServiceImpl类,实现StudentService接口。
package com.tc.service.impl;
import com.tc.mapper.StudentMapper;
import com.tc.service.StudentService;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Service;
import java.util.List;
import java.util.Map;
@Service
public class StudentServiceImpl implements StudentService {
@Autowired
private StudentMapper studentMapper;
@Override
public List<Map<String,Object>> queryAllStudent() {
return studentMapper.queryAllStudent();
}
}
创建一个controller负责控制具体的业务模块流程的包
编写一个StudentController类。
package com.tc.controller;
import com.tc.service.StudentService;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
import java.util.List;
import java.util.Map;
@RestController
public class StudentController {
@Autowired
private StudentService studentService;
@RequestMapping("EchartsAge")
public List<Map<String,Object>> EchartsAge(){
return studentService.queryAllStudent();
}
}
整体后端编辑到此已经结束了,下面是application.properties配置文件
spring.mvc.servlet.path=/
spring.datasource.driver-class-name=com.mysql.cj.jdbc.Driver
spring.datasource.url=jdbc:mysql://localhost/school
spring.datasource.username=root
spring.datasource.password=root
spring.main.allow-circular-references=true
spring.servlet.multipart.enabled=true
mybatis.mapper-locations=classpath:mapper/*.xml
mybatis.type-aliases-package=com.tc.entity
pagehelper.reasonable=true
接下来配置一个StudentMapper.xml文件。这里查询语句用了ELT和INTERVAL,再次小编就不过多介绍,想深入学习的可以去官网自己查阅学习。
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE mapper PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN" "http://mybatis.org/dtd/mybatis-3-mapper.dtd">
<!-- 设置为StudentMapper接口方法提供sql语句配置 -->
<mapper namespace="com.tc.mapper.StudentMapper">
<select id="queryAllStudent" resultType="map">
SELECT elt(
INTERVAL(age, 16, 20, 24, 28),
'16~20岁', '20~24岁', '24~28岁','28岁以上') as name,
count(*) as value
FROM student
GROUP BY elt(
INTERVAL(age, 16, 20, 24, 28),
'18~20岁', '20~24岁', '24~28岁','28岁以上'
);
</select>
</mapper>
完成之后我们可以运行一下,我们可以看到数据已经查询出来,可以看到json串。

接下来就是对前端扇形可视化的编写,首先我们需要引入echarts,去官网下载,详情可以去https://jingyan.baidu.com/article/e2284b2b3a3a84a3e7118d12.html学习,下载完成复制到当前项目下,具体代码如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://code.jquery.com/jquery-3.1.1.min.js"></script>
<script src="echarts.min.js"></script>
</head>
<body>
<div id="bigbox">
<div id="myChart" style="width: 400px;height: 400px"></div>
</div>
<script>
$(function (){
let myChart = echarts.init(document.getElementById('myChart'))
myChart.setOption({
title: {
text: '年龄分布',
textStyle:{
color: 'white'
}
},
tooltip: {
trigger: 'item',
},
legend: {
orient: 'vertical',
left: '70%', //图例距离左的距离
y: '10%', //图例上下居中
data: [],
textStyle:{
color: 'black'
}
},
color: ['pink', 'green', 'rgb(58,186,255)',
'rgb(119,168,249)'],//四个数据,四个颜色
series: [
{
type: 'pie',
radius: '40%', //图的大小
center: ['50%', '60%'], //图的位置,距离左跟上的位置
data:[]
}
]
})
var series1 = []
$.ajax({
url:'http://localhost:8080/EchartsAge',
dataType:'json',
type:'post',
success:function(data){
var series = data
console.log(data)
for (var i =0;i<data.length;i++){
series1.push(data[i].name)
}
console.log(series1)
myChart.setOption({
legend: {
data:series1
},
series:{
data:series
}
})
},
error:function(data){
}
})
})
</script>
</body>
</html>
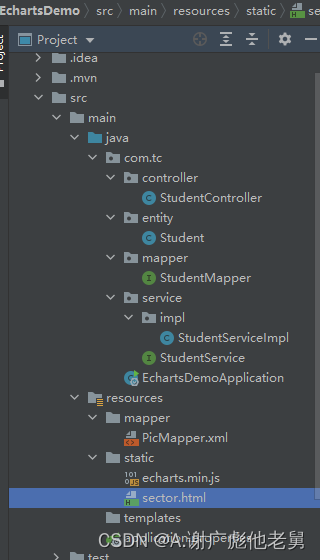
项目整体结构

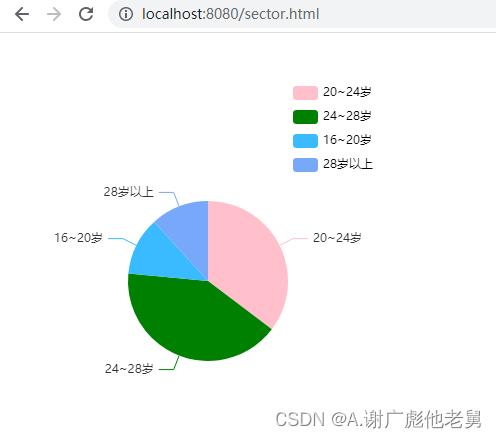
运行结果

到这里我们的扇形可视化就已经完成啦,好奇的朋友可能发现数据库为什么要加省份province这个字段,下次我会给大家带来echarts如何实现中国地图的可视化,谢谢大家的阅读。
版权归原作者 A.谢广彪他老舅 所有, 如有侵权,请联系我们删除。