💗💗💗欢迎来到我的博客,你将找到有关如何使用技术解决问题的文章,也会找到某个技术的学习路线。无论你是何种职业,我都希望我的博客对你有所帮助。最后不要忘记订阅我的博客以获取最新文章,也欢迎在文章下方留下你的评论和反馈。我期待着与你分享知识、互相学习和建立一个积极的社区。谢谢你的光临,让我们一起踏上这个知识之旅!
文章目录
🍋介绍
在Vue3中,我们不仅可以利用其强大的响应式系统和组件化开发来构建灵活的前端应用程序,还可以利用TypeScript(简称TS)的特性来增强代码的可读性、可维护性和类型安全性。在本文中,我们将深入探讨Vue3中接口、泛型和自定义类型的使用,以便更好地利用这些功能来构建优秀的Vue应用
🍋接口
首先我们介绍一下接口
接口在Vue3中是一种定义对象结构的方式,它可以用来描述对象的形状,包括属性和方法。通过接口,我们可以明确指定组件的props、data等属性的类型,从而在编译时捕获潜在的错误
老样子,我们准备初始代码
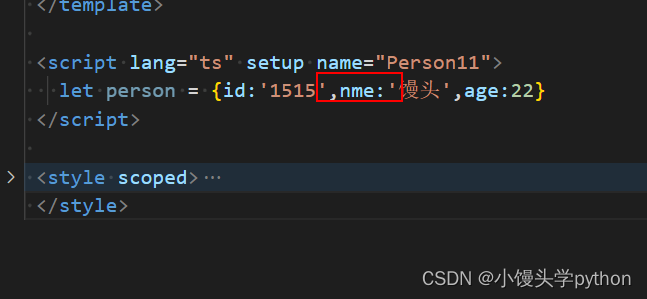
<template><divclass="person">
Python
</div></template><scriptlang="ts"setupname="Person11">let person ={id:'1515',name:'馒头',age:22}</script><stylescoped>.person{background-color: skyblue;box-shadow: 0 0 10px;border-radius: 10px;padding: 20px;}button{margin: 0 5px;}</style>
上面的代码在页面中仅仅显示了Python
如果我们写代码的时候,对于有些数据写错了但是又仅仅是失误造成的,这样是不会给我们进行错误提示的,这样就需要我们使用接口了
首先我们需要创建一个文件夹并创建index.ts文件,这样创建的好处是引入路径更方便
接下来我们定义一个接口,目的是为了限制Person对象的具体属性
export interface PersonInter {
id:string,
name:string,
age:number` let personList = [
{id:'a',name:'大馒头',age:18},
{id:'b',name:'中馒头',age:19},
{id:'c',name:'小馒头',age:20}
]`
}
接下来我们进行导入
import {type PersonInter} from '@/types'
同时我们进行定义,目的是让Person符合这个PersonInter接口
let person:PersonInter = {id:'1515',name:'馒头',age:22}
🍋泛型
接下来我们定义一个数组
let personList = [
{id:'a',name:'大馒头',age:18},
{id:'b',name:'中馒头',age:19},
{id:'c',name:'小馒头',age:20}
]
如果我们想要这个数组也满足规范应该怎么做呢,下面我将展示
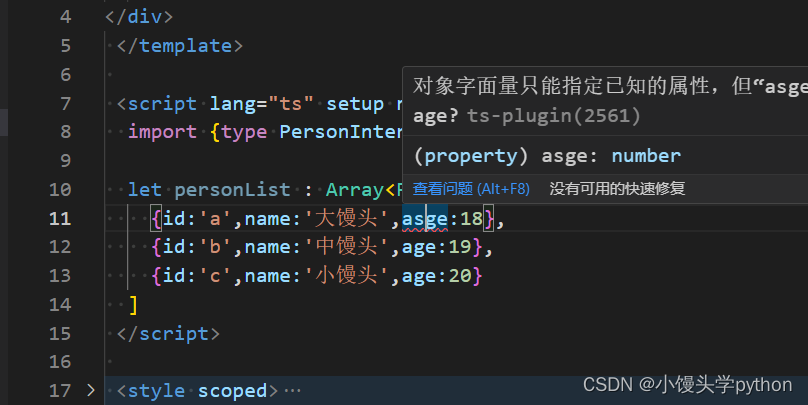
let personList : Array<PersonInter>= [
{id:'a',name:'大馒头',age:18},
{id:'b',name:'中馒头',age:19},
{id:'c',name:'小馒头',age:20}
]
上面的含义主要是,数组中的每一个都将满足规则
🍋自定义类型
在index.ts中定义
export type Persons = PersonInter[]
之后在Person.vue中进行导入即可,同时我们将之前的Array PersonInter修改为我们自定义的Persons就可以了,是不是很方便啊~~~
<template><divclass="person">
Python
</div></template><scriptlang="ts"setupname="Person11">import{type PersonInter,type Persons}from'@/types'letpersonList: Persons=[{id:'a',name:'大馒头',age:18},{id:'b',name:'中馒头',age:19},{id:'c',name:'小馒头',age:20}]</script><stylescoped>.person{background-color: skyblue;box-shadow: 0 0 10px;border-radius: 10px;padding: 20px;}button{margin: 0 5px;}</style>
🍋接口、泛型、自定义相对比
接口 vs 泛型:
接口用于描述对象的形状,泛型用于增强代码的灵活性。
接口在定义对象结构时更为直观,而泛型适用于编写通用的、适用于多种类型的代码。
泛型 vs 自定义类型:
泛型用于增强代码的灵活性,而自定义类型用于提高代码的可读性和类型安全性。
泛型可以用于编写通用的代码,而自定义类型用于定义具体的类型结构。
🍋结论
在Vue3中,接口、泛型和自定义类型是强大的工具,可以帮助我们编写更加健壮、灵活和可维护的代码。通过合理地使用这些功能,我们可以有效地减少错误,并提高代码的质量和可读性。因此,在开发Vue应用程序时,建议充分利用这些功能来提升开发效率和代码质量

挑战与创造都是很痛苦的,但是很充实。
版权归原作者 小馒头学python 所有, 如有侵权,请联系我们删除。
