前言
简介:本文将带你完成 git 安装、远程代码仓库创建、链接远程仓库、代码推送等
说明:本文演示所用远程仓库为 gitee(码云),你用 github或者其他的远程仓库也是可以的的
最后:欢迎评论区讨论,我尽力解答你们的疑惑
文章目录
一、安装 git
git官网地址:https://git-scm.com/
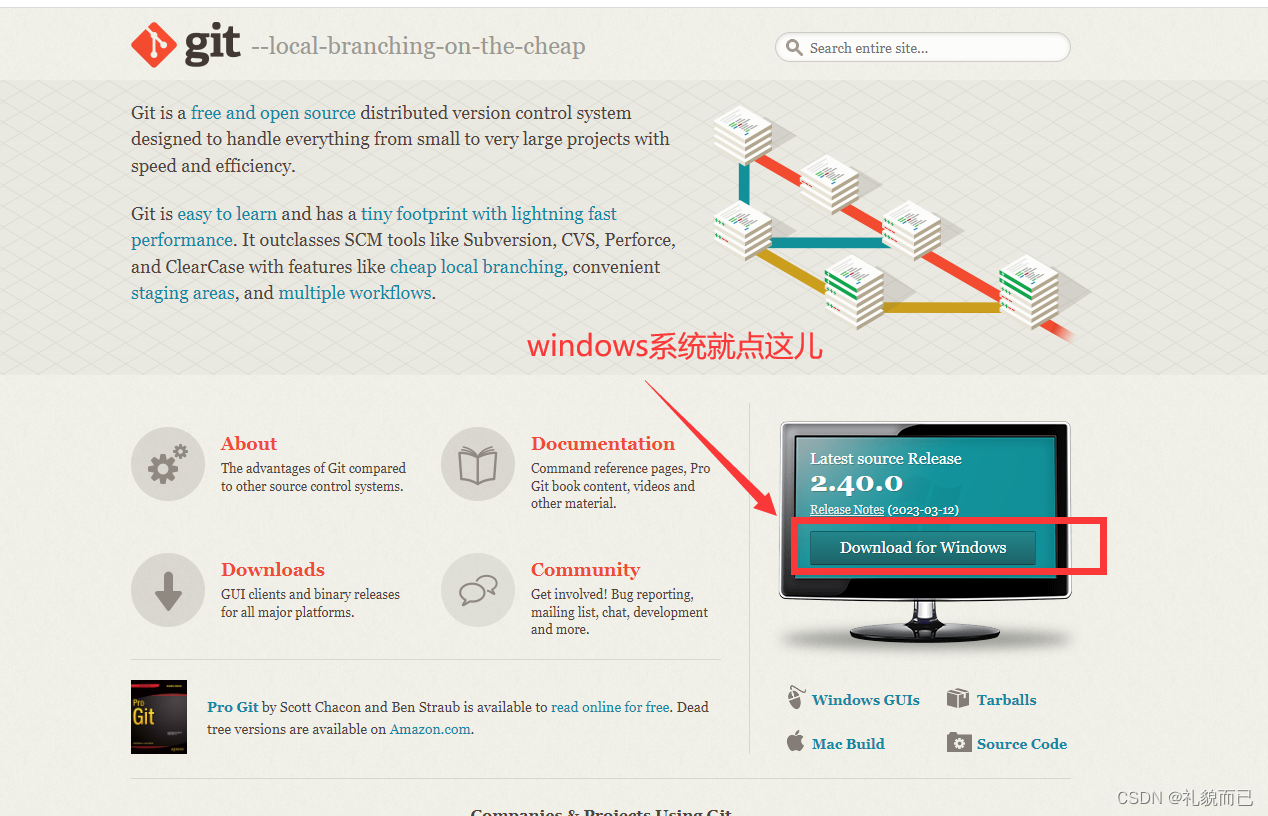
1.1 打开 git 官网
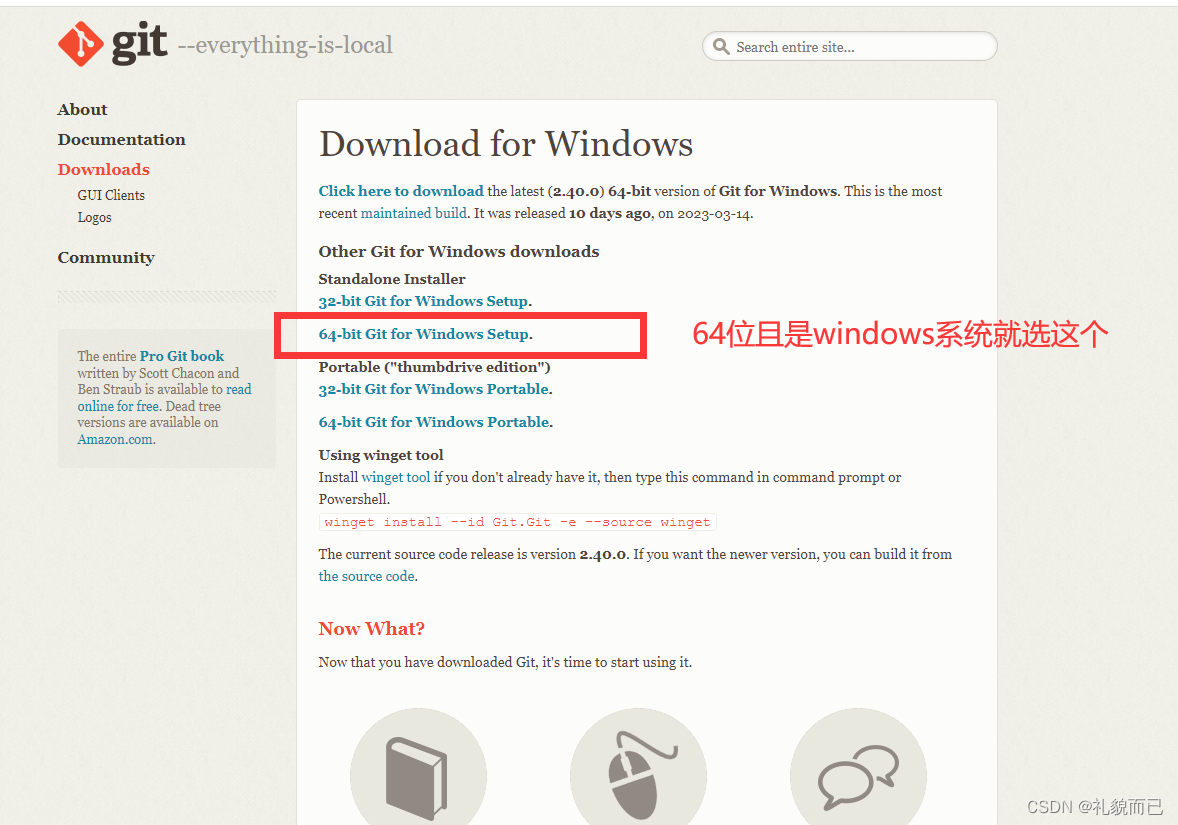
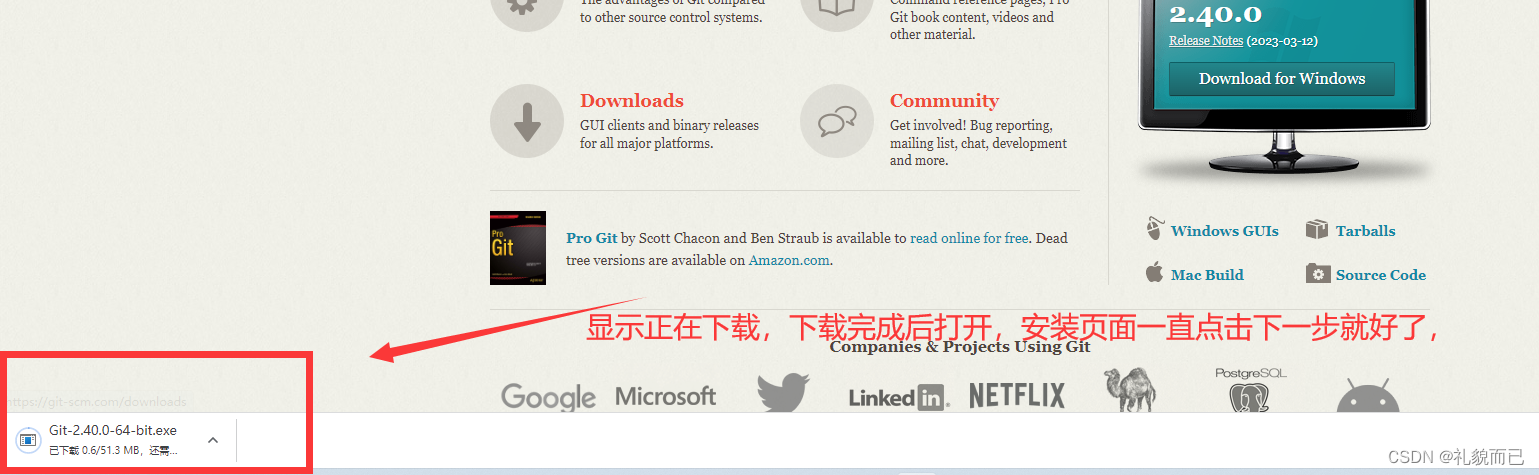
1.2 如图操作



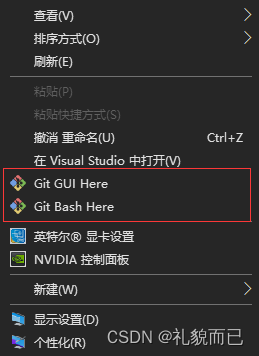
鼠标在桌面右键,出现这个 git bash here 就表示 git 已经安装成功
二、node.js安装
node.js请自行安装好,若没安装好,百度搜node.js安装,教程很多
三、创建代码仓库
**
注:我这里仅用 gitee 做演示,如果你更愿意使用其他代码仓库,如 github也是可以的。**
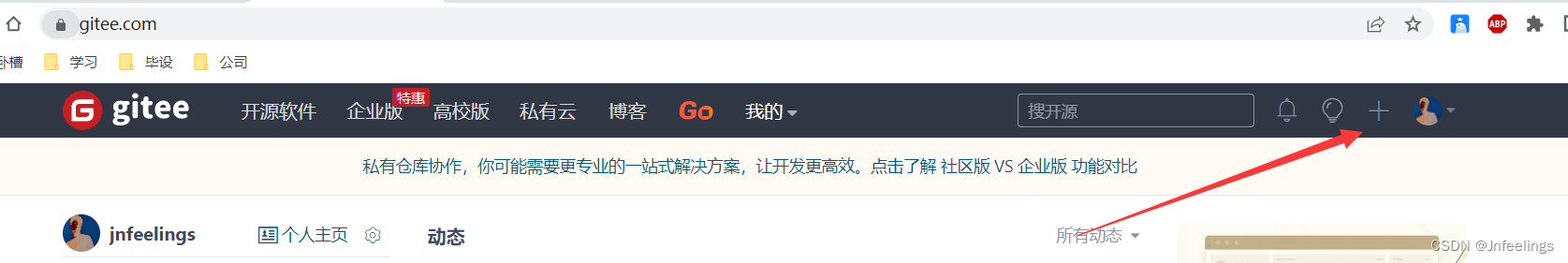
3.1 来到首页
**来到 gitee 首页,点击
右上角的加号
**

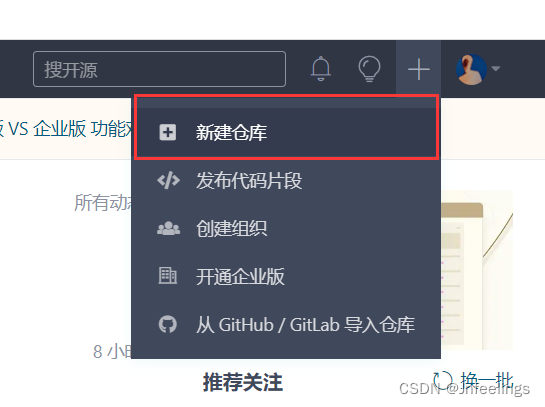
3.2 新建
**选择
新建仓库
**

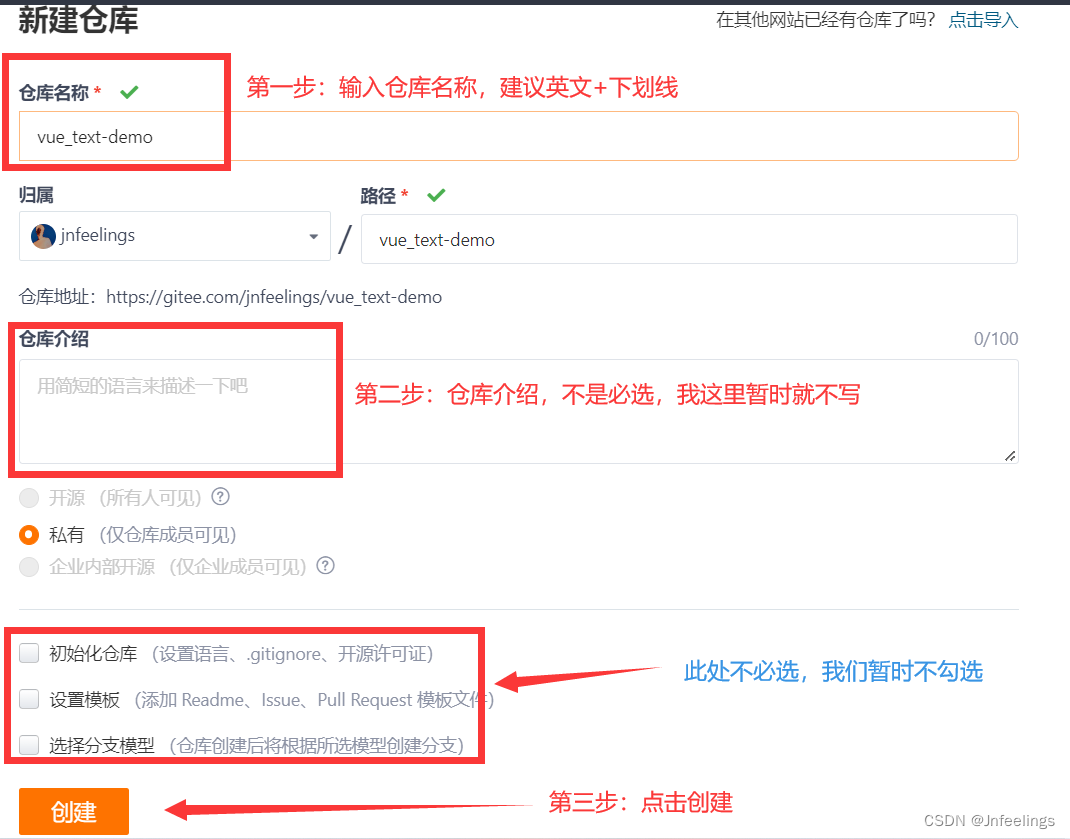
3.3 仓库配置
**来到新建仓库页面,
自定义仓库名称并创建仓库
**

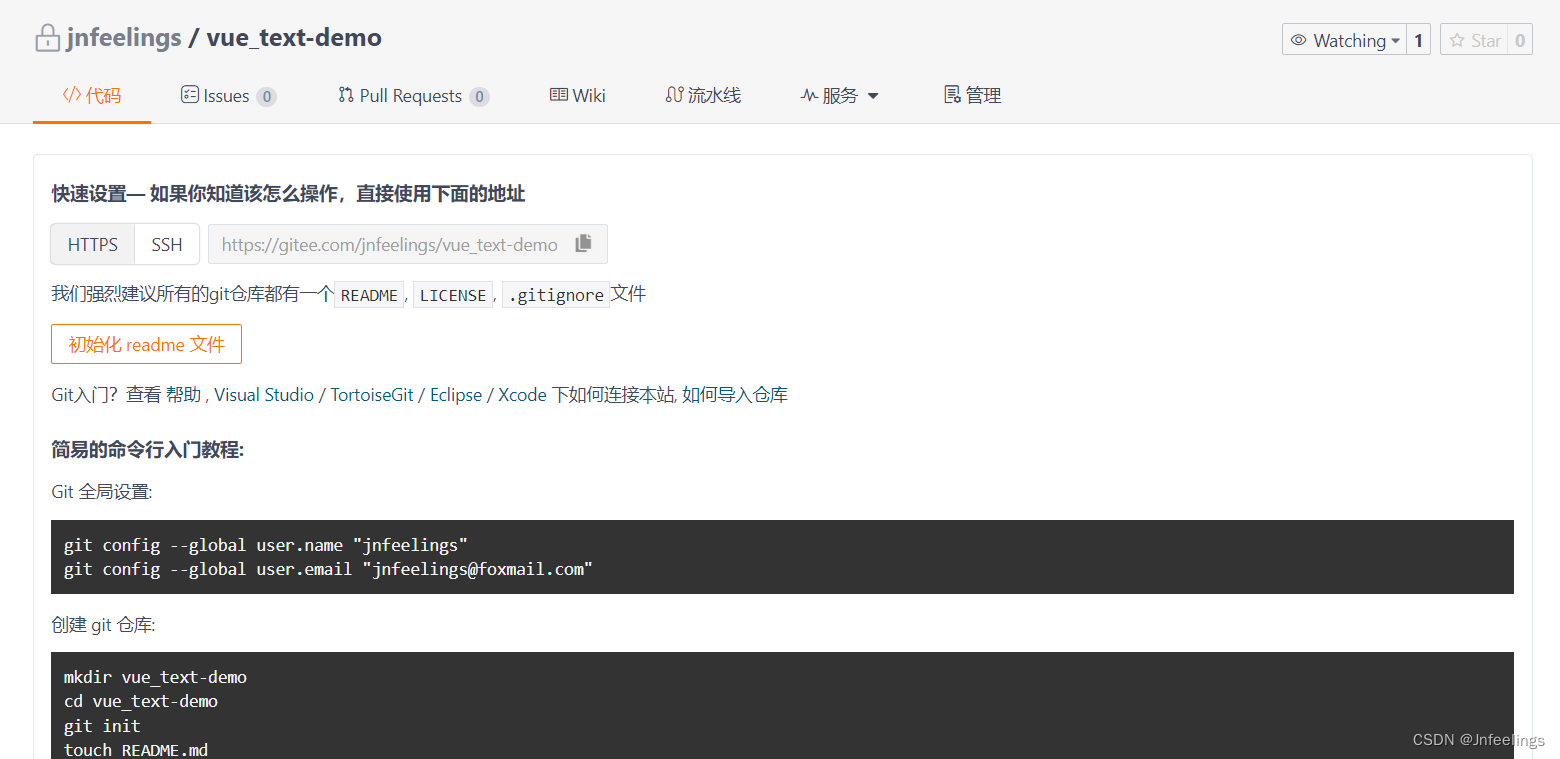
3.4 完成创建
**如图所示,仓库就算创建成功了。
(gitee 网页暂时放这儿不动,咱们接着往后看)
**

四、链接远程仓库
4.1 打开vscode
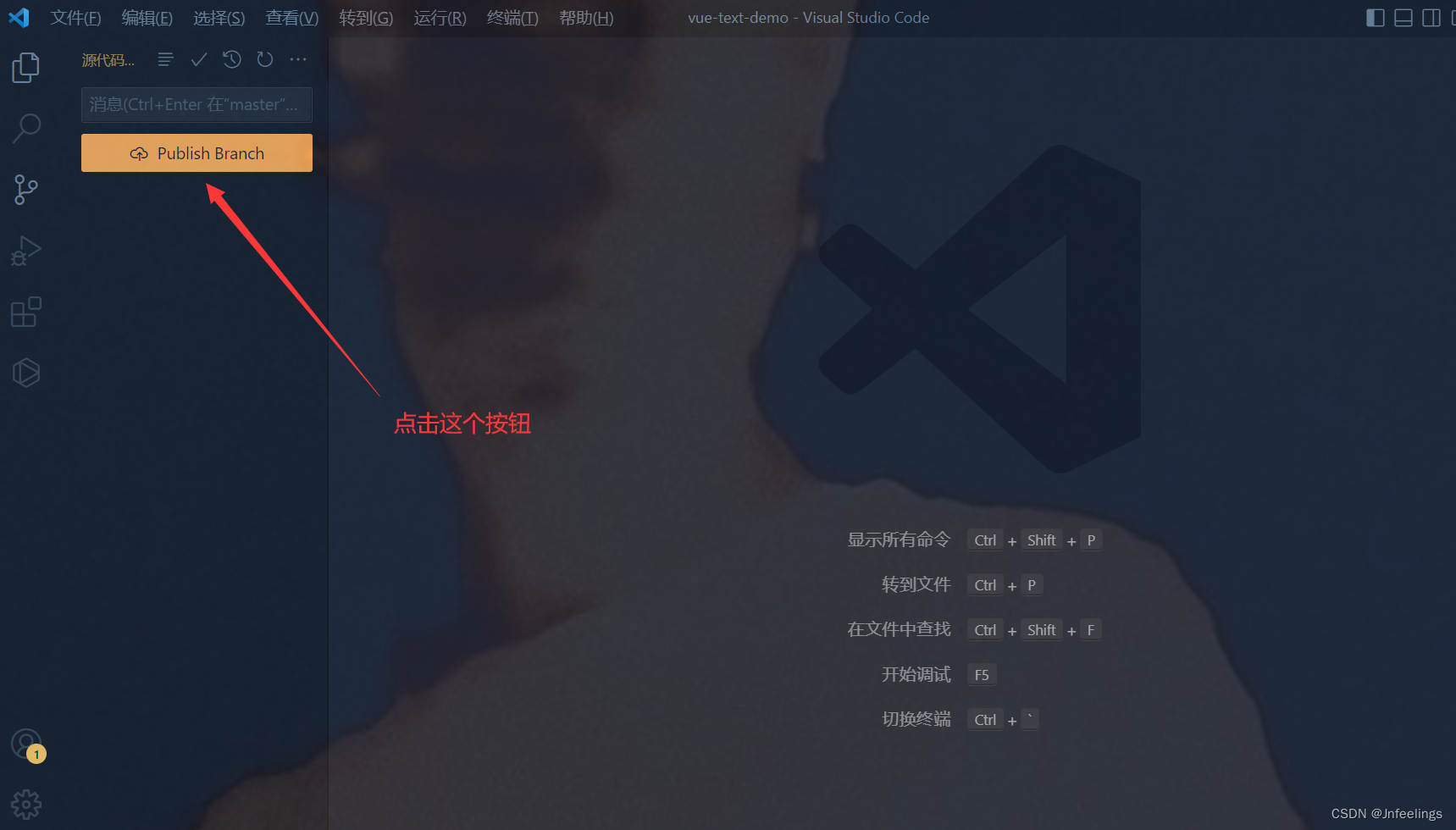
**用 vscode 打开我们创建好的 vue 项目,点击
源代码管理
按钮**

若你没有上图按钮,则跟着下图进行操作。有的话跳过此步骤即可

4.2 点击代码管理
点击源代码管理按钮后:


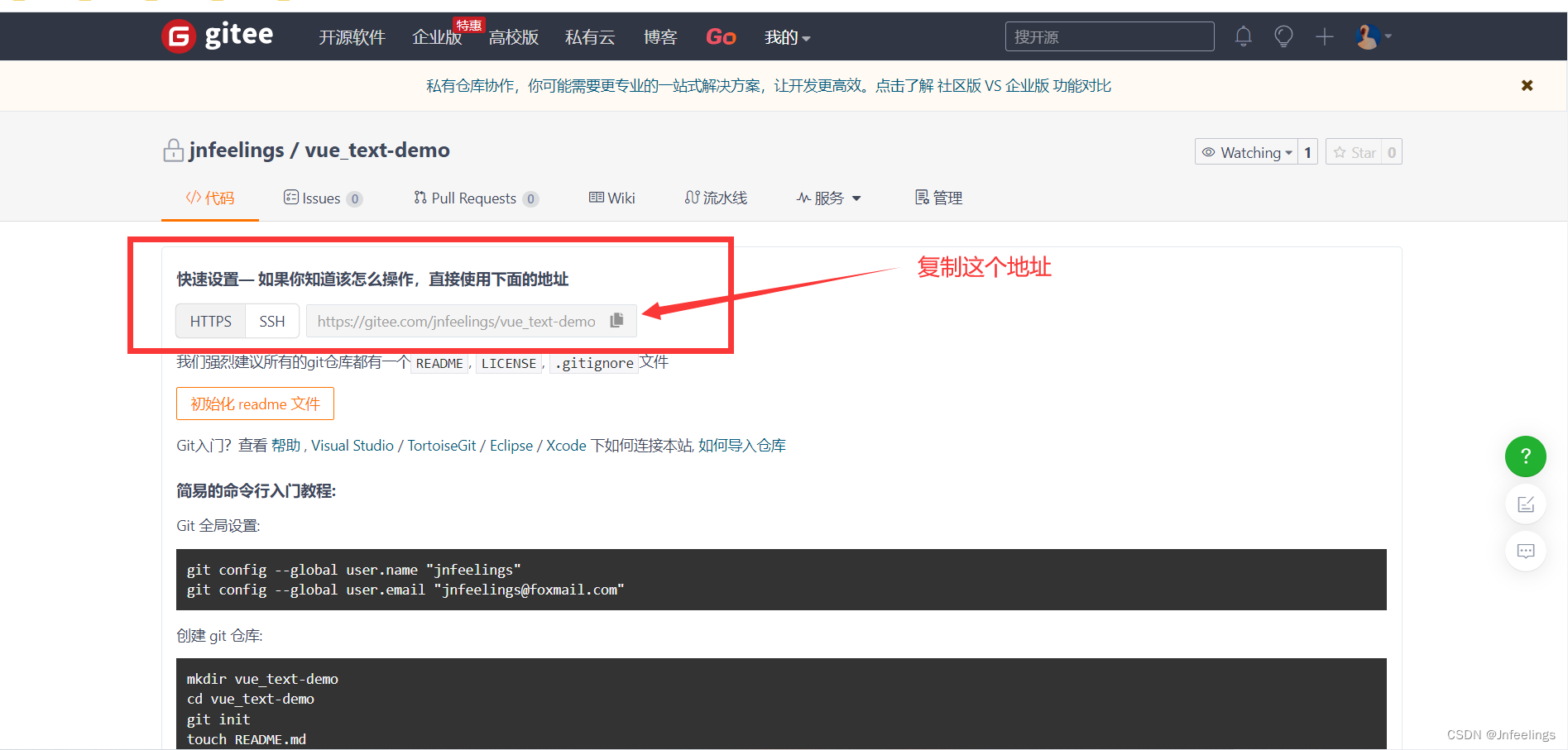
4.3 复制地址
返回我们创建好的 gitee 仓库,复制仓库地址

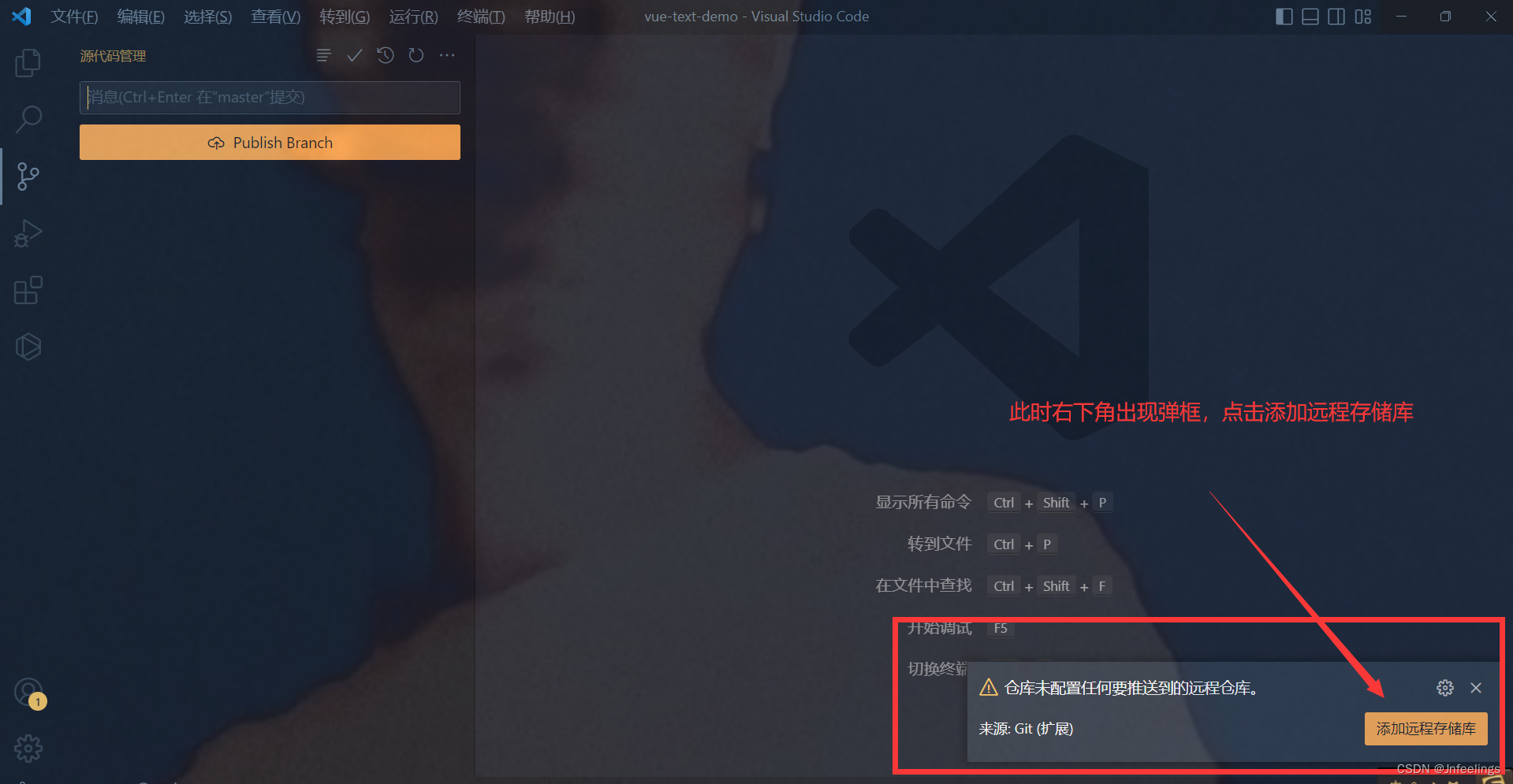
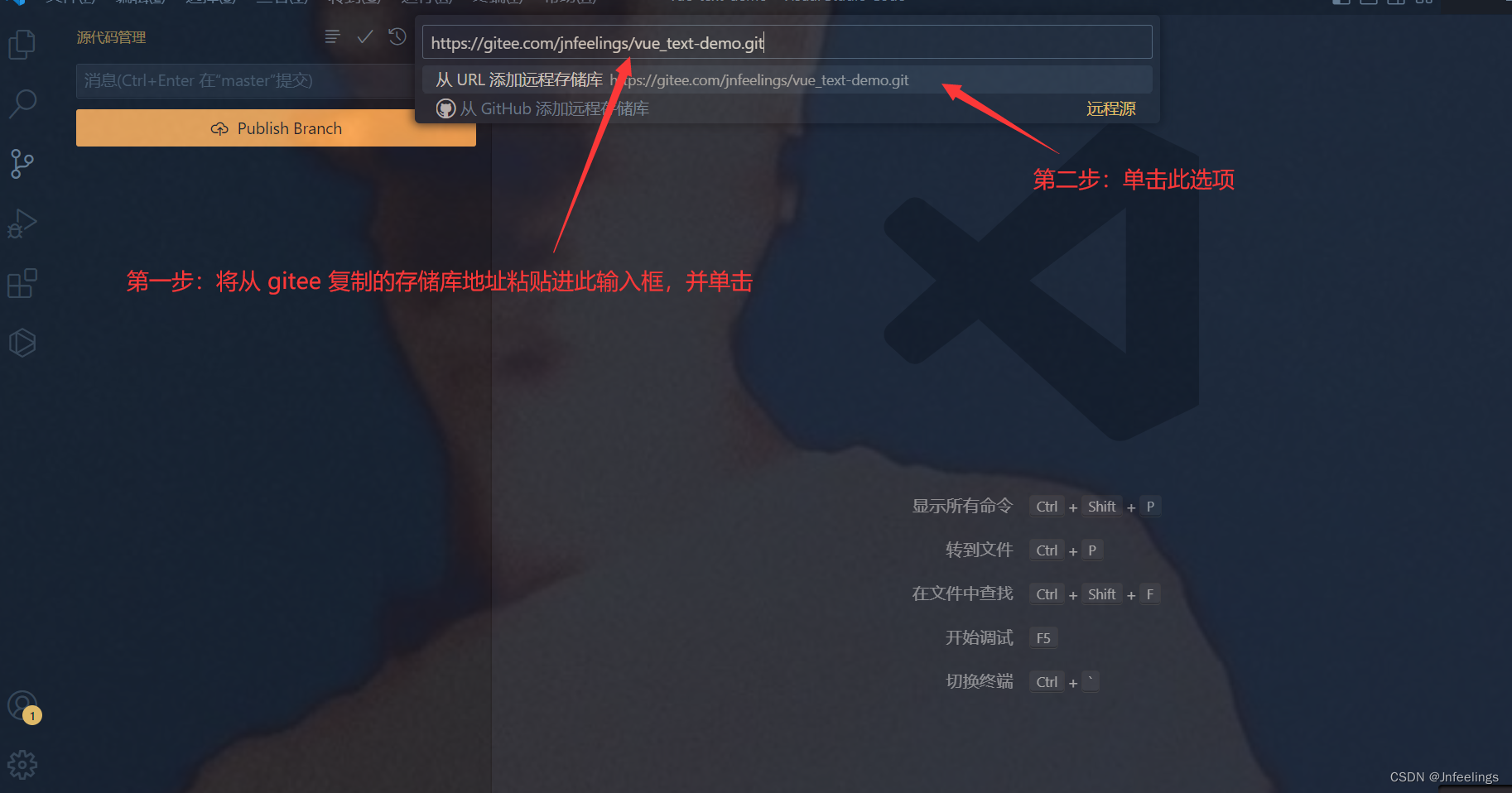
4.4 链接仓库
贴入地址,添加远程仓库


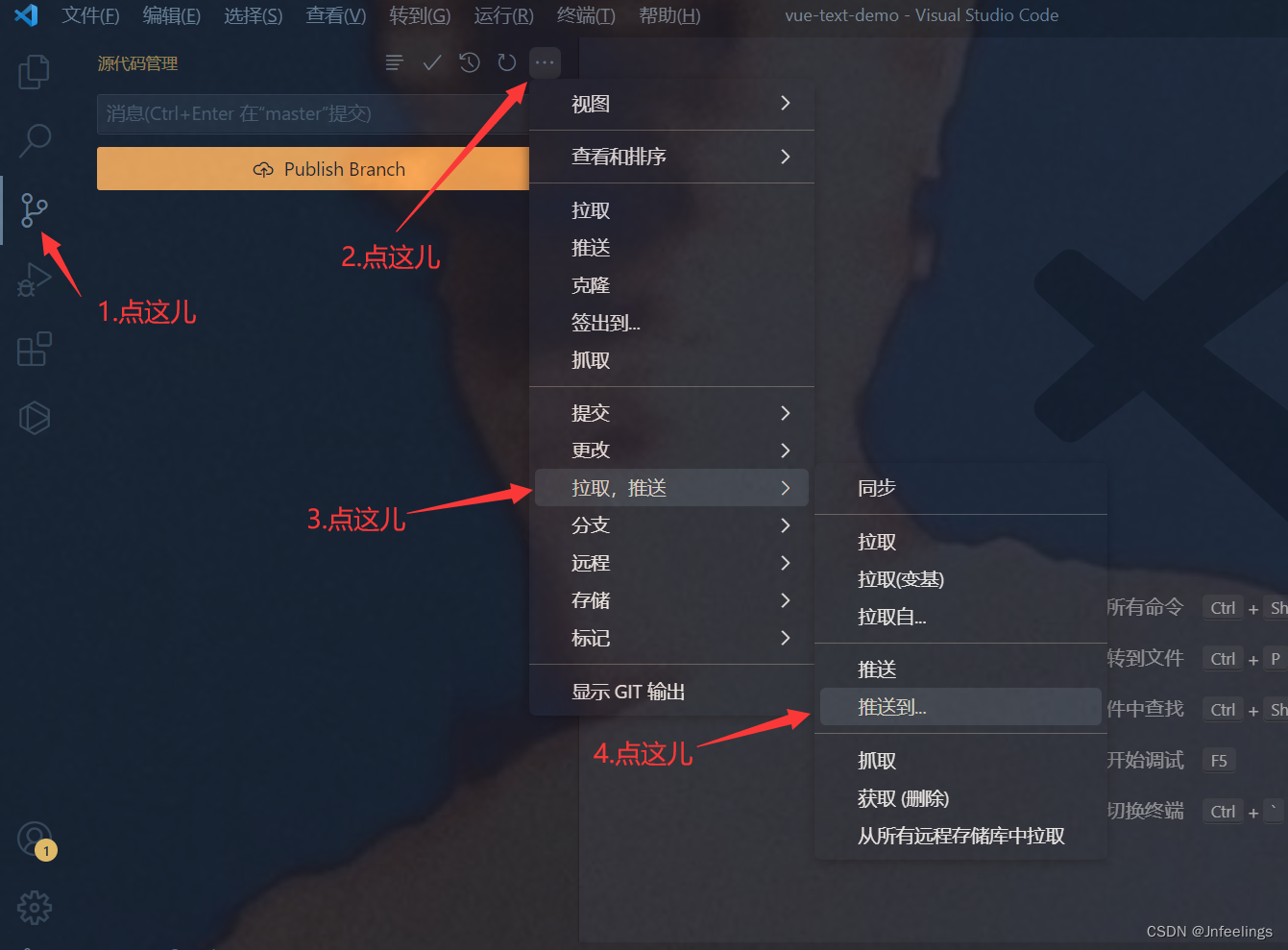
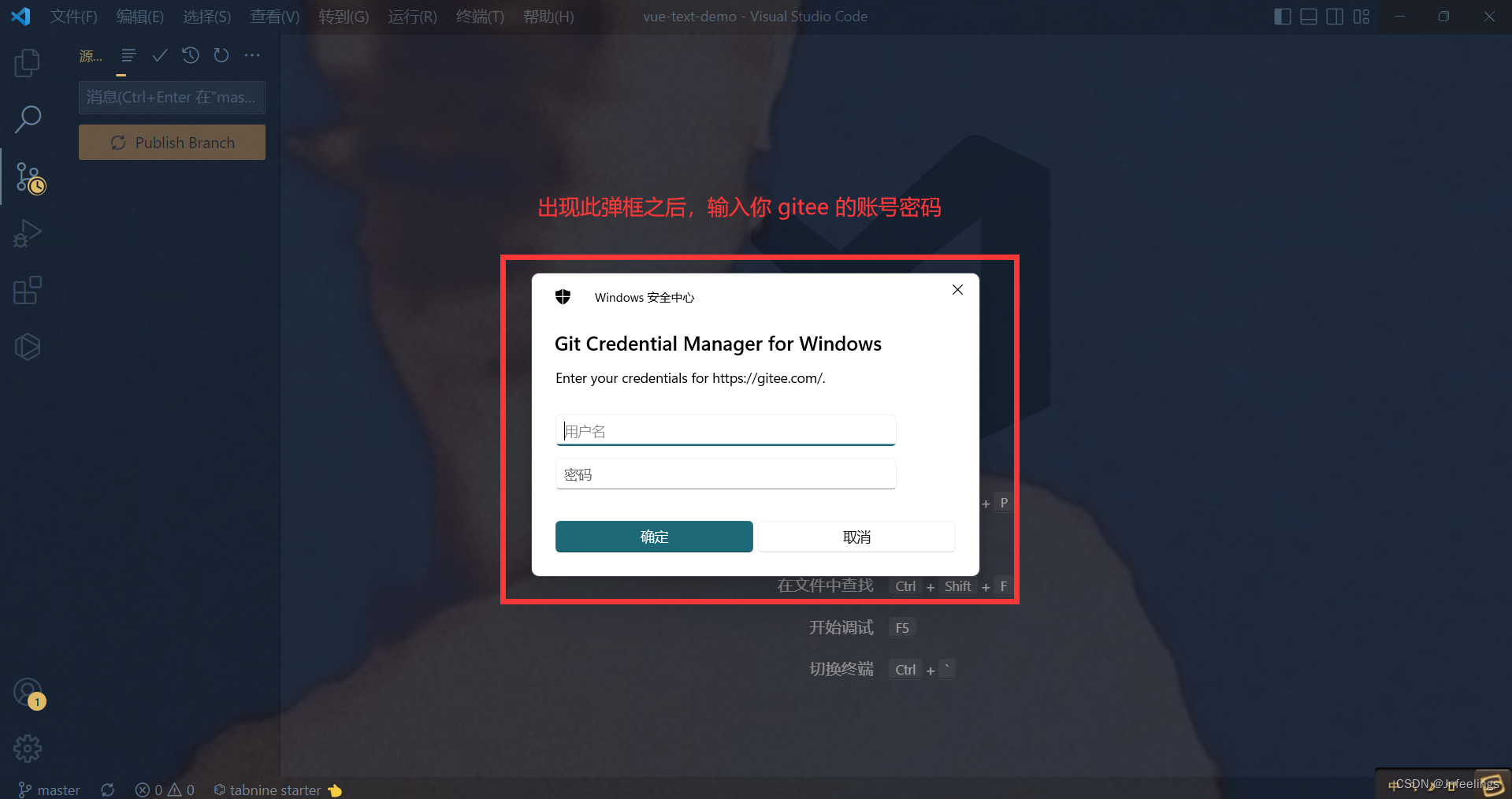
4.5 推送代码
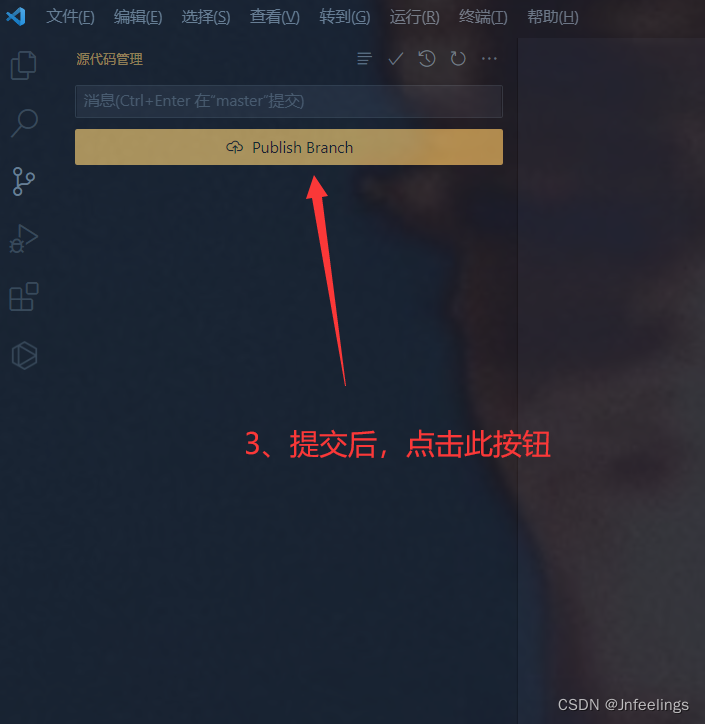
推送代码,初始化仓库

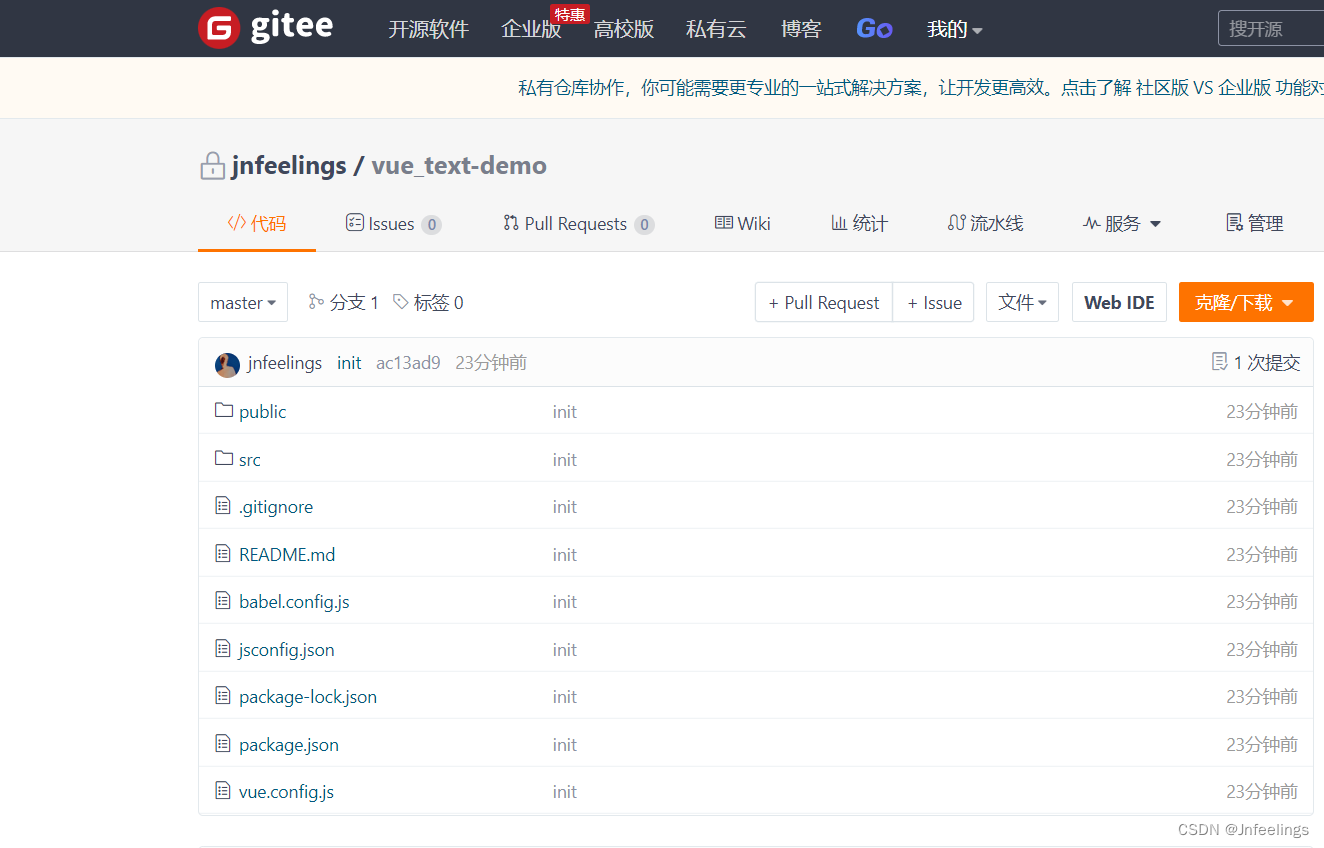
4.6 查看结果
回到 gitee 并刷新页面,如图所示,代码已经推上来了

五、日常代码推送和拉取
**注意:养成好习惯,
先拉再写。先拉在推**
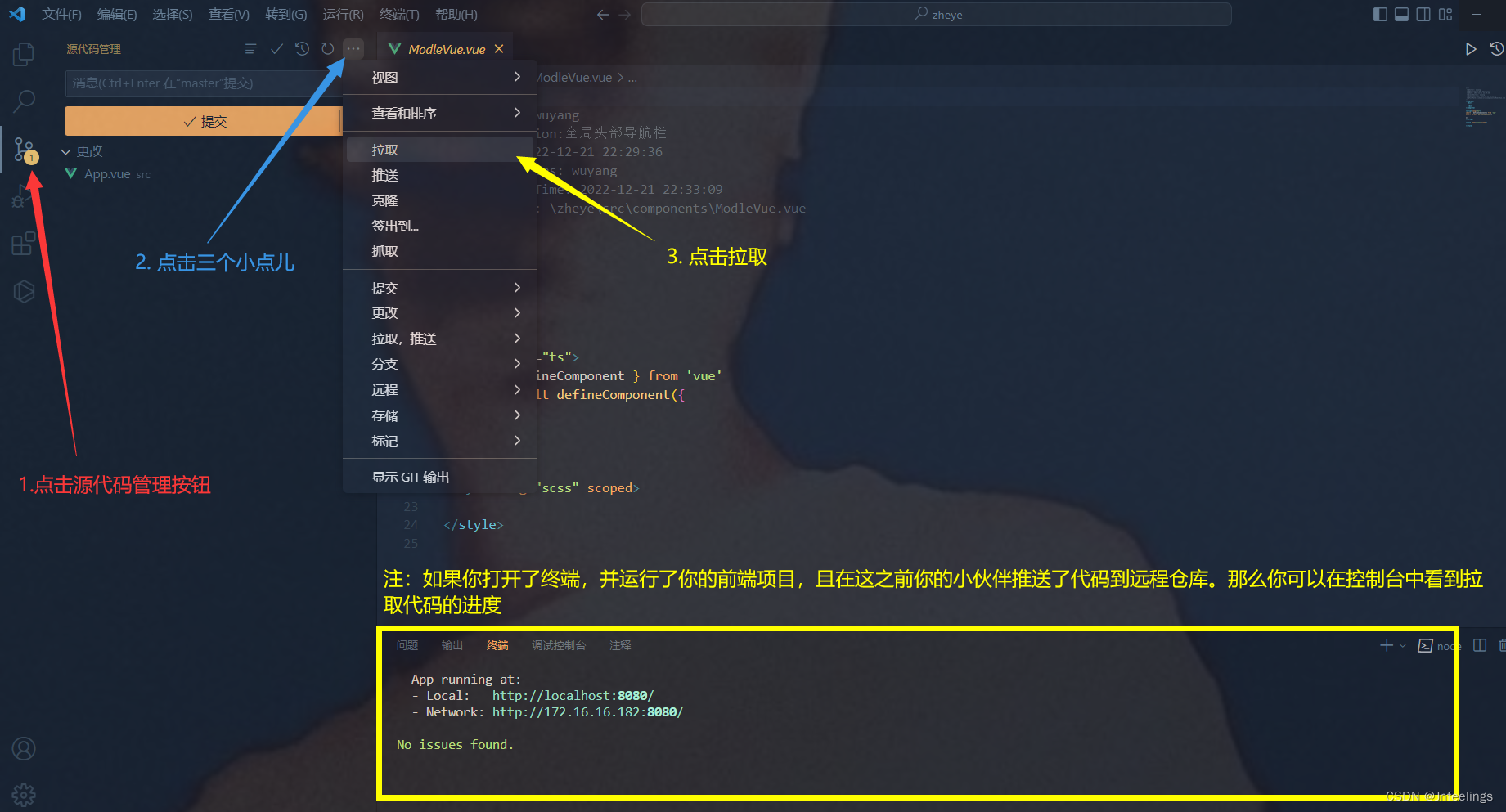
5.1.编辑代码前,最好先拉取一下代码
首先,假如这是一个小组协同开发的项目。那我建议开发之前,先要分工明确,你写首页,我写商品页,他写登录页。尽量避免在同一时间,两人及以上同时对一个文件进行修改。
**其次,遵守先拉后推规则,在每次提交代前,都先拉取一下代码。这样即使出现两人同时修改了一行代码的问题,也能留给你更大的余地去解决代码冲突。**
5.2 话不多说,先拉代码

5.3 推送代码
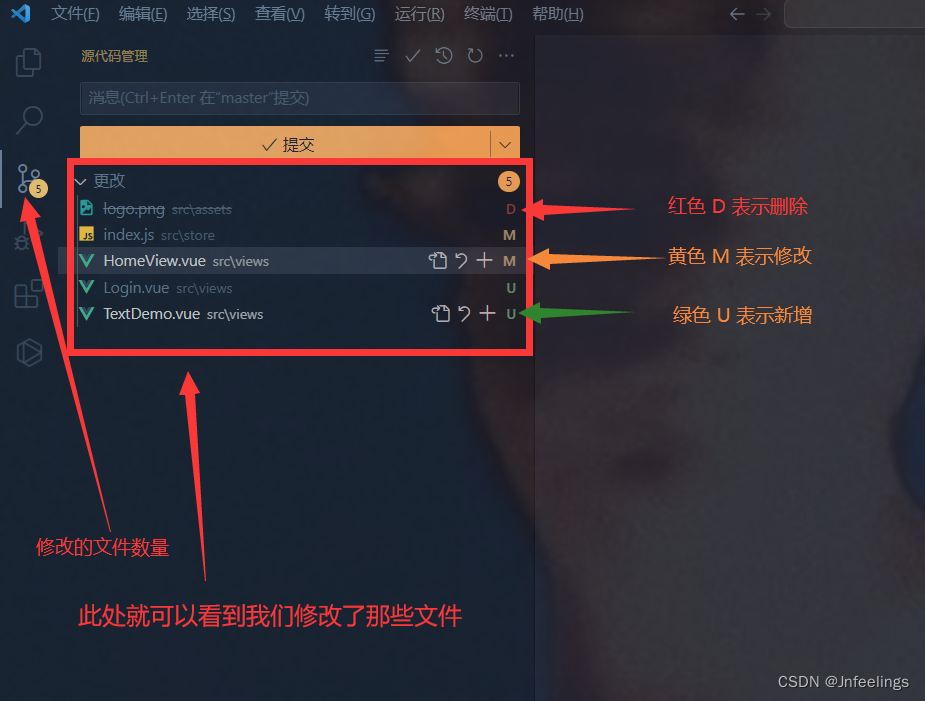
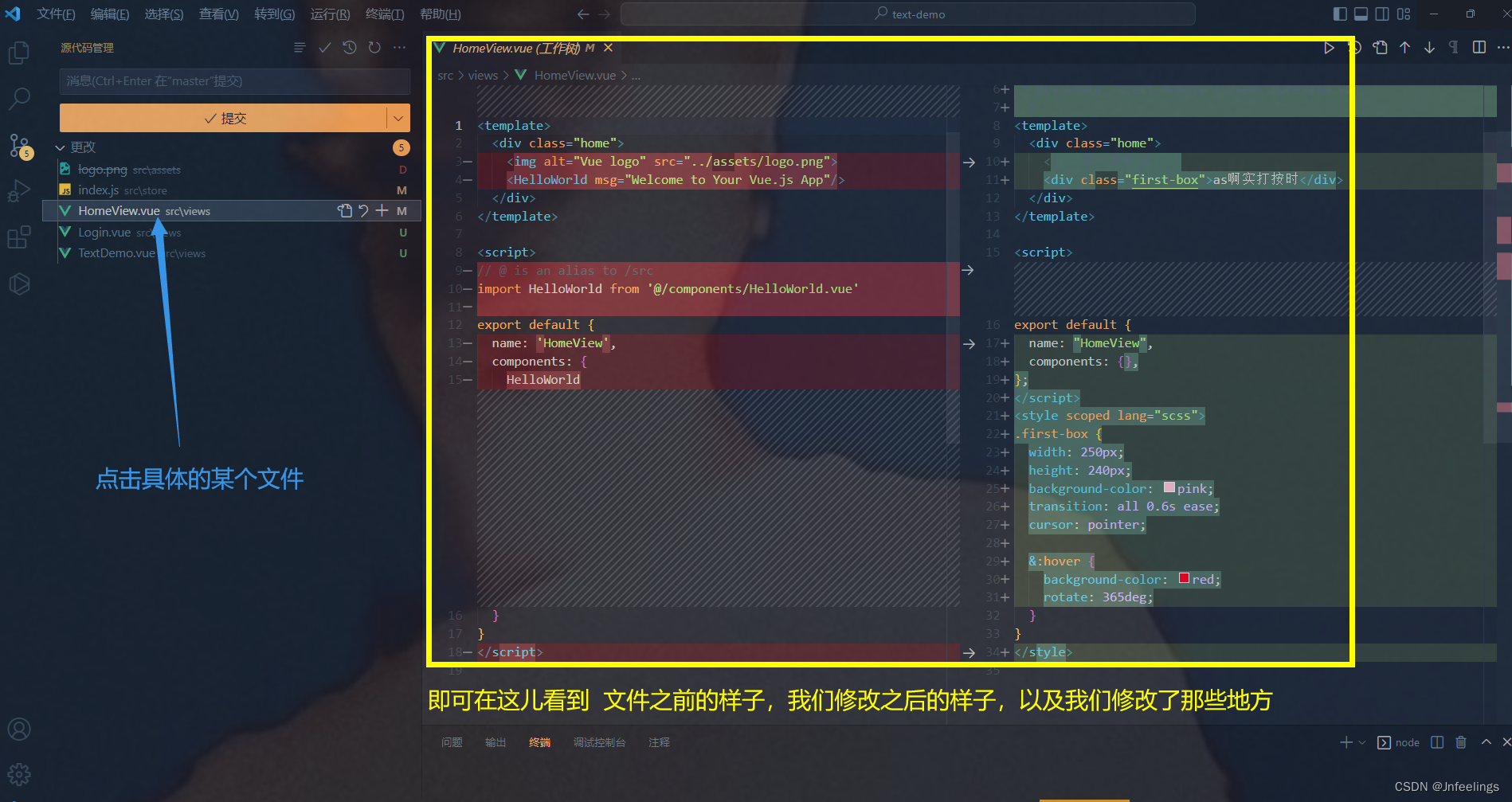
假如我们写了一些代码后:


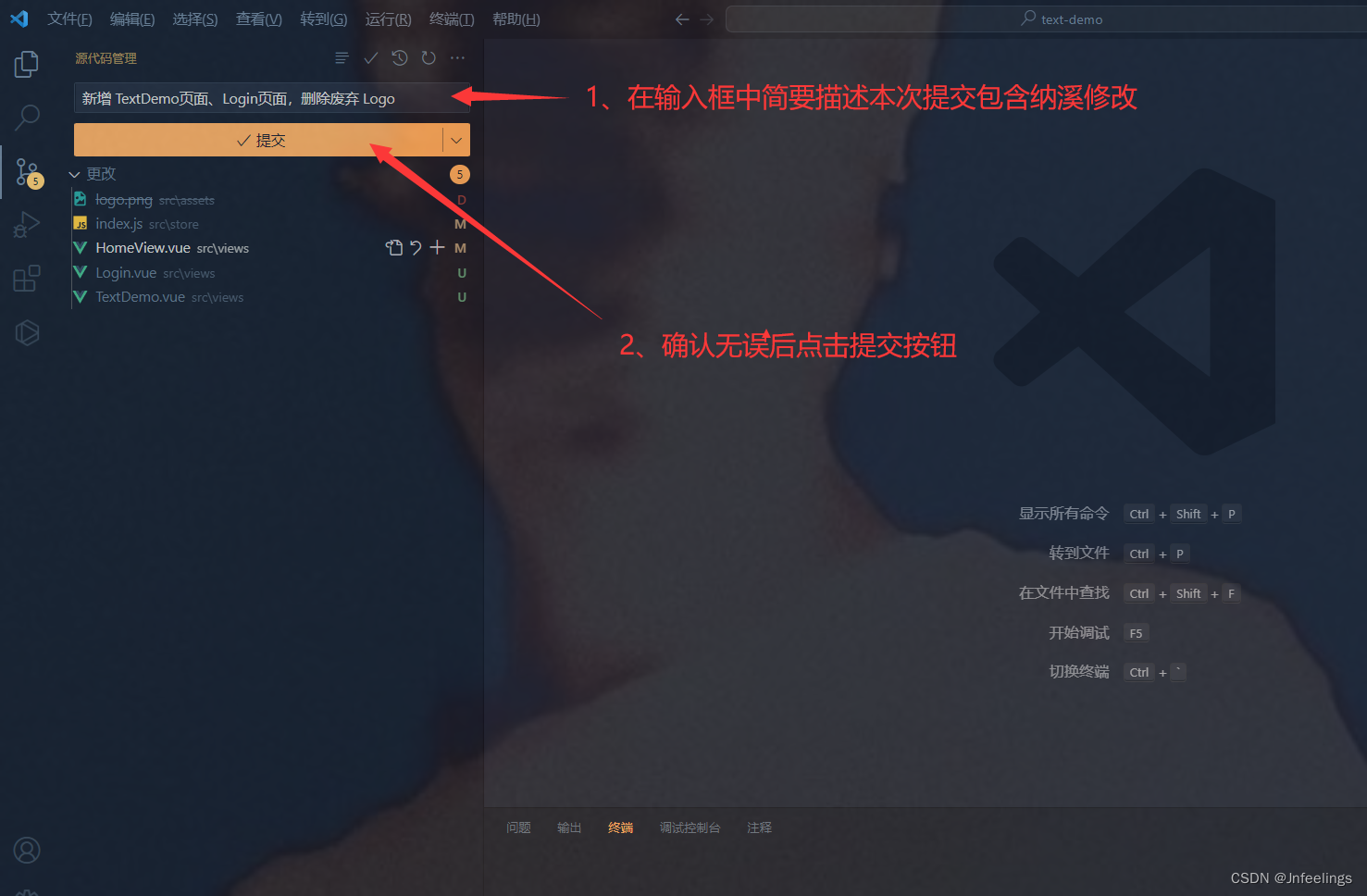
5.4 检查无误,推送代码


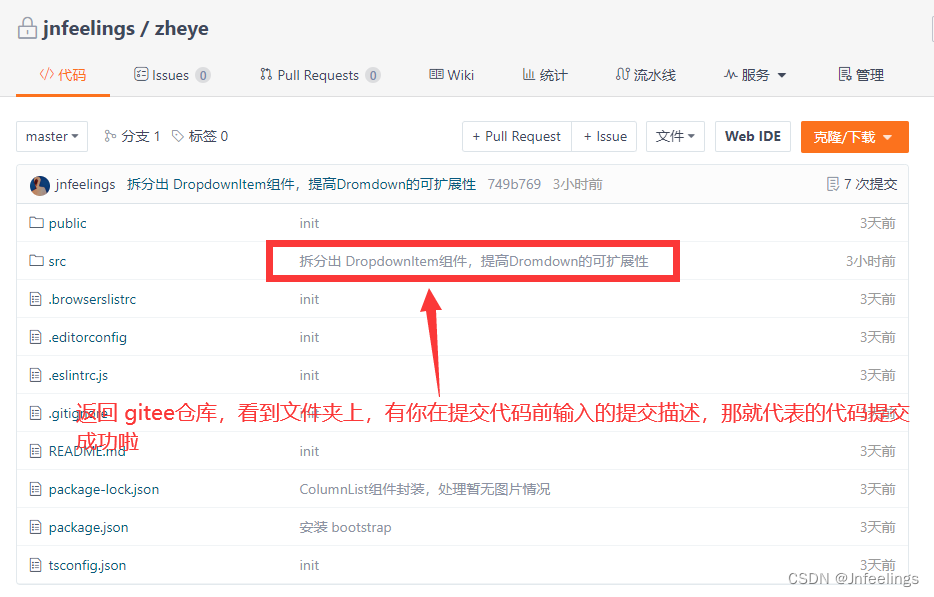
5.5 查看推送情况
返回 gitee ,查看代码推送情况

六、其他
如果你有其他的问题,也可以评论区留言,包括但不限于,vscode主题设置,背景图片设置等…
版权归原作者 礼貌而已 所有, 如有侵权,请联系我们删除。