前言
Vue
和
Vite
之父尤雨溪宣布成立公司 VoidZero,目前已经融资
3200
万。这篇文章欧阳将带你了解VoidZero是如何改变javascript的世界!
加入欧阳的高质量vue源码交流群、欧阳平时写文章参考的多本vue源码电子书
痛点1: 工具太多,学不动
- 公司项目一般是多人维护,为了保证大家写出来的代码风格一致,以及在coding时就能发现代码错误,所以我们需要在项目中使用
ESLint。 - 写代码时如果手动去调整代码格式,那也太累了。这时我们就需要一个自动化格式代码的工具,所以我们会在项目中使用
Prettier。 - 我们在代码中使用了TypeScript,明显浏览器是不认识TypeScript的,所以这时我们需要通过
Babel将TypeScript转换为浏览器认识的Javascript。 - 写完代码后我们需要使用单元测试对我们的代码进行测试,所以这时就需要引入测试工具
Vitest或者jest。 - 测试完成后需要发布到生产环境,此时我们需要将代码打包,就需要使用
Webpack或者Rollup打包工具。
从上面的流程可以看到我们的前端项目中引入了非常多的工具,并且这些工具都需要有各自的配置才能让我们的项目跑起来(实际上项目中使用到的工具比上面举例还要多)。
因为这些工具配置非常多,而且还特别复杂,以至于都出现了一个特殊的岗位—— webpack配置工程师。
很多脚手架工具应运而生,其中的典型代表就是
Vite
。这些脚手架将这些工具的复杂配置封装在其内部,开发者只需要使用其暴露出来的简化后的配置即可。
脚手架封装这些工具的策略也很简单,使用胶水将这些工具粘贴起来。如果开发者有一些个性化需求时,还是不得不面对这些工具复杂的配置。
痛点2: 性能浪费,跑不快
这些工具基本都需要将源代码编译成
AST抽象语法树
,然后去遍历
AST抽象语法树
对源代码进行处理。
但是由于这些工具都是不同的人或者团队开发的,所以他们定义的
AST抽象语法树
格式大都相同。
AST抽象语法树
在这些工具之间大多不能直接复用,所以需要重复生成
AST抽象语法树
。
比如在babel处理代码时生成一次
AST抽象语法树
,但是在eslint阶段时同样也生成了一次
AST抽象语法树
。
如果能够使用同一个
AST抽象语法树
,那么只需要初始化时将源代码编译成
AST抽象语法树
,后续在不同的阶段都可以直接复用了。
比如在将TypeScript转换成Javascript阶段时只需要递归遍历初始化时生成的
AST抽象语法树
,然后对这棵树进行处理。在eslint阶段同样是遍历初始化时生成的
AST抽象语法树
就可以了。
VoidZero是做什么的?
VoidZero公司的出现就是为了从根源解决上面的这两个javascript工具链的痛点,而不是简单的使用胶水将这些工具粘贴起来。
VoidZero公司下面主要包含两个项目: Rolldown 和Oxc,就这两个项目就值
3200万
。
VoidZero的官网介绍是:
我们的使命是让 Web 开发人员比以往更加高效。
说人话就是有了VoidZero后,开发人员以后使用Vite将会变得更加
好用
和
快
。
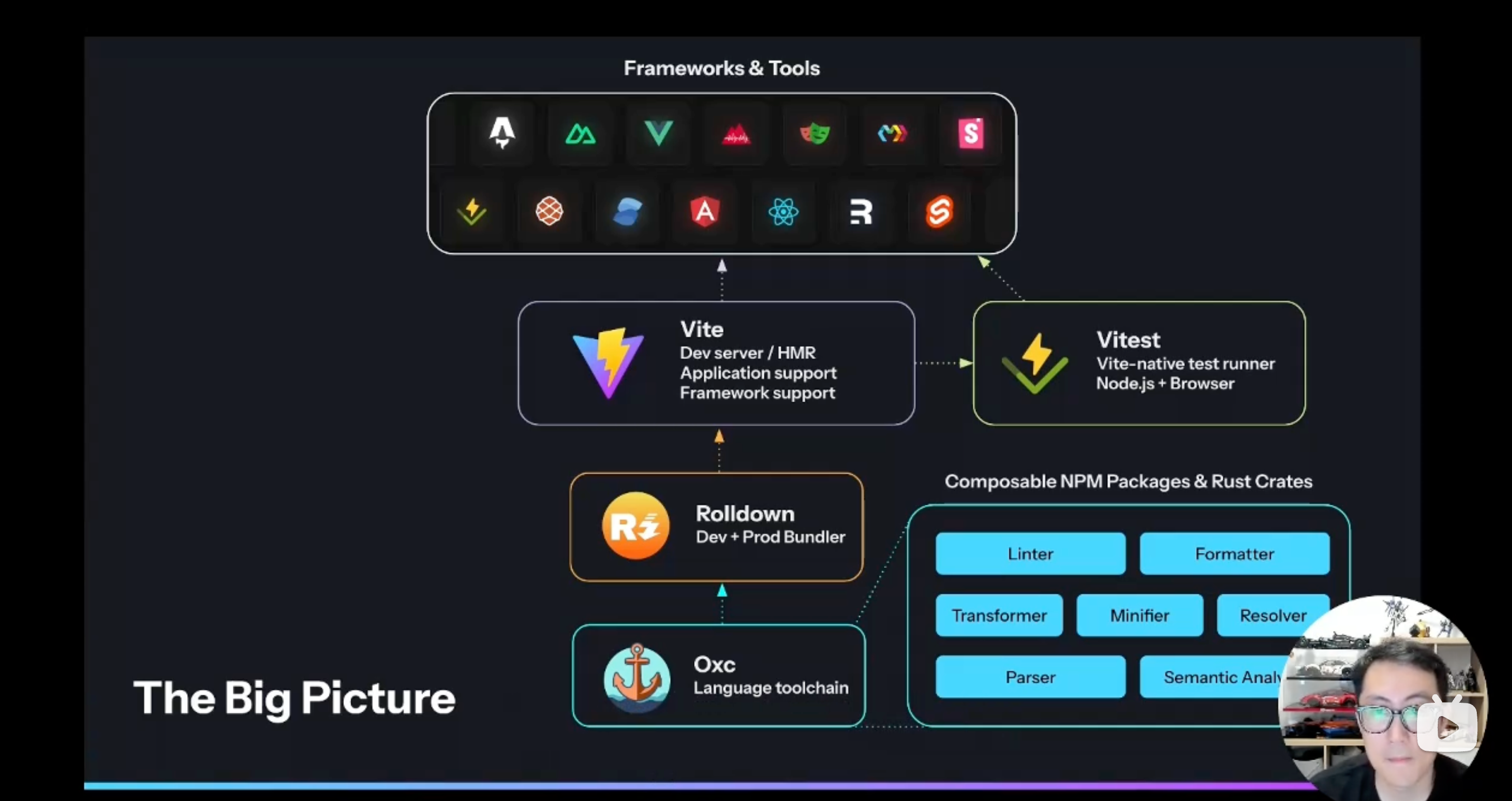
下面这个是VoidZero的规划图:
这个规划图对于普通开发者来说有什么影响呢?
对于普通开发者来说仍然还是使用Vite,单元测试依然还是Vitest,并没有增加额外的心智负担。但是却比以前变得更加
好用
和
快
,接下来我将给你解释为什么会变得更加
好用
和
快
。
好用
体现在Vite不再依赖于
Esbuild
和
Rollup
了,而是只使用
Rolldown
就可以了,降低了开发者的心智负担。并且
Rolldown
还完全兼容
Rollup
以前的API,无需担心使用
Rolldown
后项目不兼容的问题。
Rolldown
其实就是一个使用Rust开发的类似于
Rollup
的打包工具,专门设计给Vite使用的。因为是使用Rust开发的,所以他的速度超级快。
一个普通的前端项目无非就那么几个阶段:
- 首先是
parser阶段,在这个阶段会根据源代码生成AST抽象语法树。 - 接着就是
transform转换阶段,在这个阶段会去遍历parser阶段生成的AST抽象语法树将源代码转换成我们想要的样子。 - 很多前端工具都是在这一阶段去实现的,比如babel、typescript、jsx等。但是这些工具大多都各自为政,生成的AST抽象语法树可能都不同。所以会导致会不断的进行
parser阶段去生成AST抽象语法树,从而导致性能浪费和速度变慢。 - 转 换阶段完成后就是
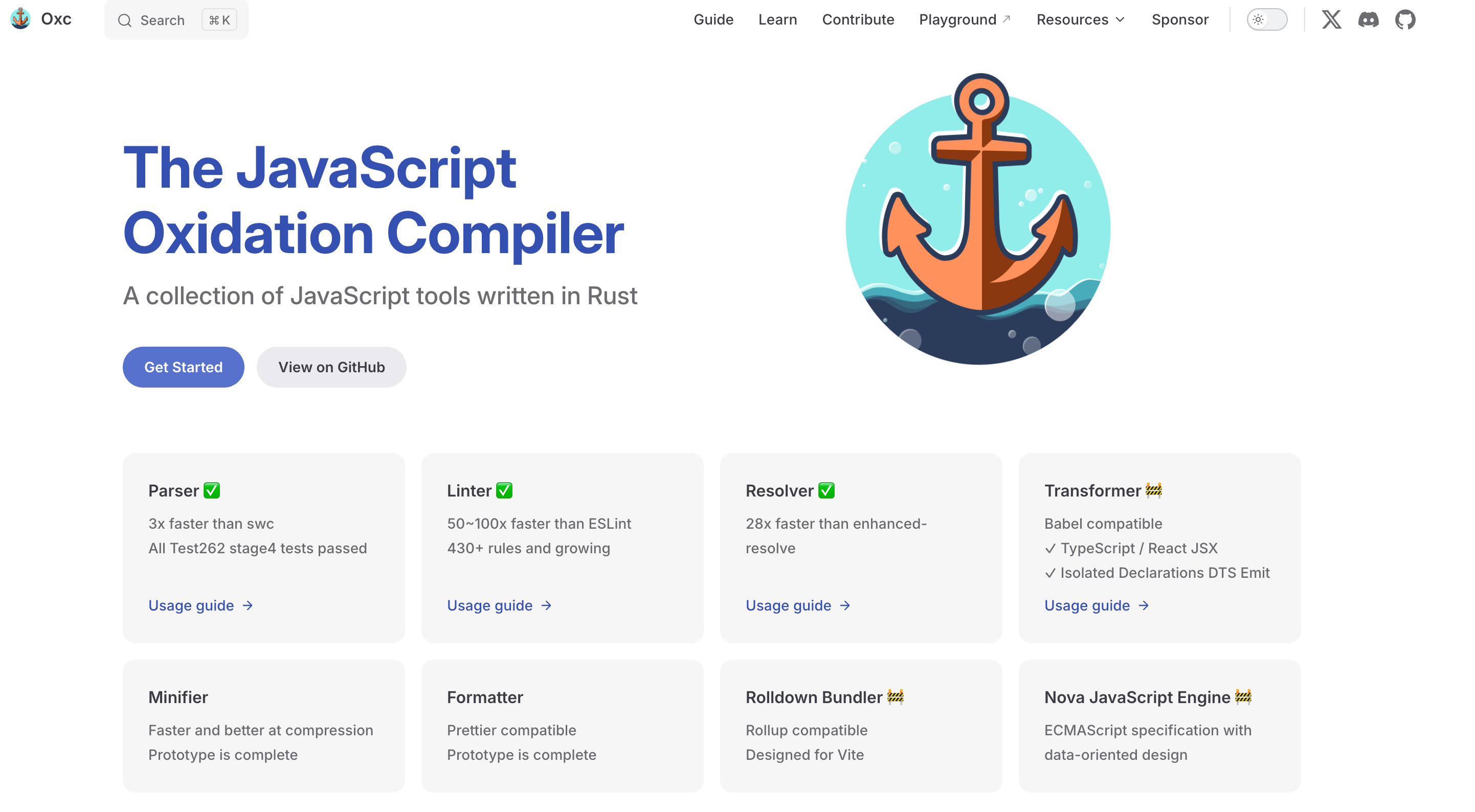
打包阶段,在这个阶段会生成最终的打包后的文件。 在这些阶段中会涉及到很多前端工具,但是这些工具都是不同的人开发的,用起来心智负担也很大。而Rolldown却可以提供这些阶段的所有功能,包括parser解析、transform转换、bundle打包等。 之所以Rolldown这么牛逼,主要还是他底层依赖于 Oxc。 Oxc提供了一系列的JavaScript 工具,比如Parser(生成AST抽象语法树)、Linter(对标ESLint)、Transformer(将TypeScript、JSX转换为javascript)、Minifier(压缩代码)、Formatter(格式化代码)等。

从VoidZero的规划图中来看 Oxc将会提供我们所需的前端工具中的所有功能,并且都是使用rust去实现的(只能说牛逼!!)。
而
Rolldown
所扮演的角色是将 Oxc提供的这些工具整合起来,然后提供给Vite去使用。对于开发者来说无需去了解那么多工具的配置,只需要去搞清楚Vite的配置即可,大大减少了开发者的心智负担。
并且由于这些工具都是由 Oxc提供的,都是一套AST抽象语法树,所以这些工具都能复用AST抽象语法树,无需去生成多次,这就是
快
的第一个原因。
不管是
Rolldown
还是 Oxc他们都是使用rust开发的,速度当然比js快得多,这也就是
快
的第二个原因。
总结
尤大创建的VoidZero公司的
rolldown
和Oxc这两个价值
3200万
的项目不光提供了打包功能,还提供了前端生态系统中所需要的
所有工具
。对于普通开发者来说VoidZero的出现会让我们的Vite项目变得更加
好用
和
快
。如果VoidZero的规划图能够实现,VoidZero将会有一统前端工具链天下的趋势。
最后推荐一下欧阳自己写的开源电子书vue3编译原理揭秘,看完这本书可以让你对vue编译的认知有质的提升,并且这本书初、中级前端能看懂。
完全免费,只求一个star。
版权归原作者 前端欧阳 所有, 如有侵权,请联系我们删除。