1、检查当前Vue版本
输入下面的命令检查当前安装的Vue-cli版本:
如果提示vue不是内部命令,那么请输入
npminstall-g @vue/cli
注意:检查vue-cli版本得时候 V一定要大写
2、使用命令行创建项目
我们先创建一个文件夹,D:\project\vue-demo vue-demo就是我们创建的文件夹,进入根目录,cmd运行
1.输入创建命令
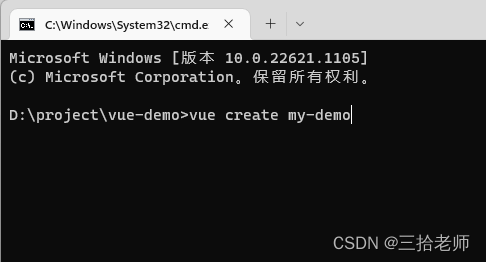
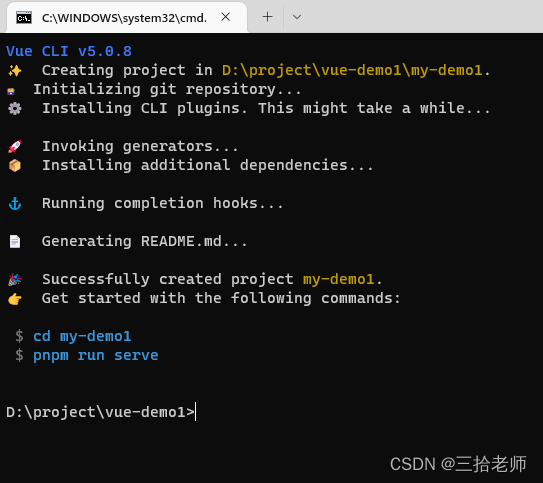
vue create my-demo
如下图所示:
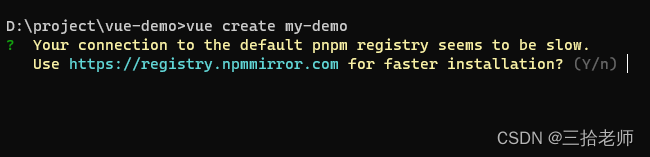
输入命令以后直接回车,有的会提示如下图
说你默认pnpm注册表的连接似乎很慢。
使用https://registry.npmmirror.com快速安装? 我们选择Y也可以
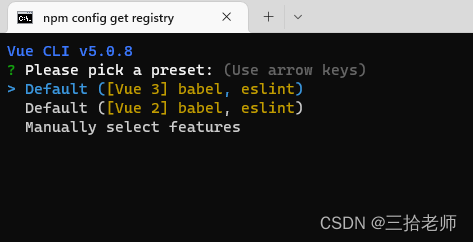
输入Y以后出现下图
然后会让你选择是使用默认(default)选择安装vue3还是vue2,根据自己需求选择,我这里默认安装vue3,还是手动(Manually)。
1.我们先选择默认安装如下:
Vue CLI v5.0.8
? Please pick a preset: Default ([Vue 3] babel, eslint)
? Pick the package manager to use when installing dependencies: (Use arrow keys)> Use PNPM
Use NPM
Pick the package manager to use when installing dependencies
选择安装依赖项时要使用的包管理器
我们pnpm安装,这里我就不过多讲解pnpm和npm得区别了,不懂得小伙伴去百度查一下就可以了。
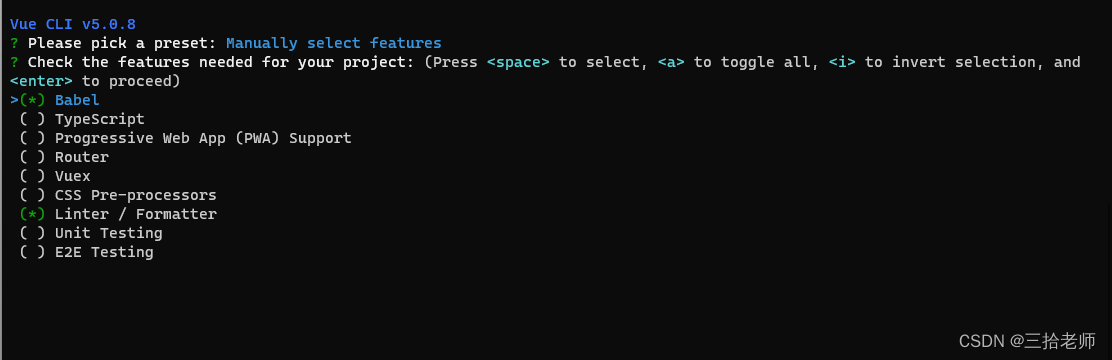
2.我们先选择手动安装如下:

注意:使用键盘的上下方向键可以上下选择切换,空格键是选中或者取消,a是全选
首先我先讲解一下各个选项都是什么意思
- TypeScript:支持使用TypeScript进行编码。
- Progressive Web App (PWA) Support:PWA支持。
- Router:支持vue-router。
- Vuex:支持Vuex状态管理。
- CSS Pre-processors:支持CSS预处理器。
- Linter / Formatter:支持代码风格检查和格式化。
- Unit Testing:支持单元测试。
- E2E Testing:支持E2E测试。
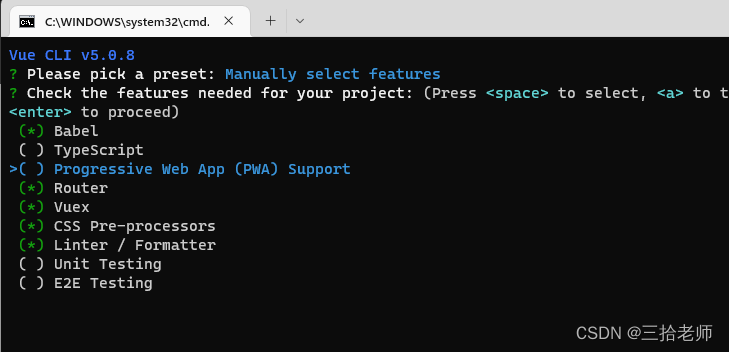
根据我们项目所需选择我们要安装得选项
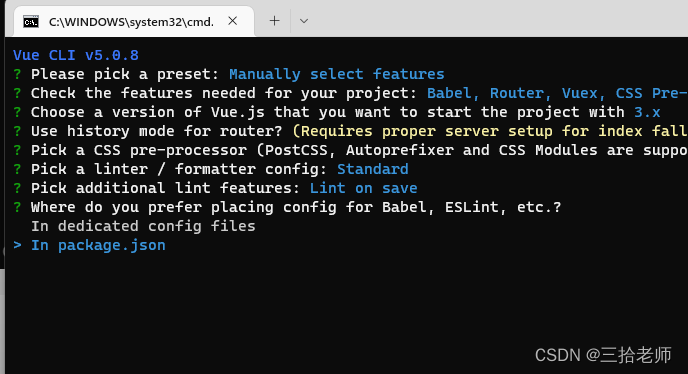
选择好以后直接回车,进入选择界面:
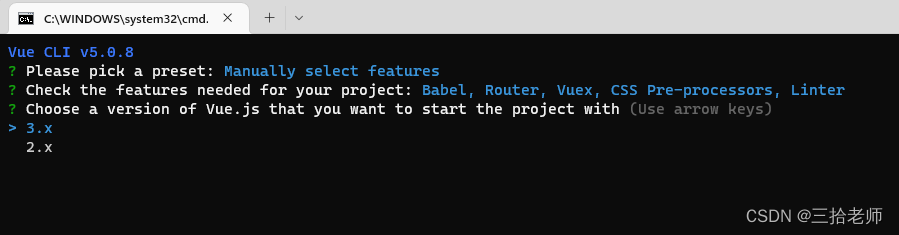
Choose a version of Vue.js that you want to start the project with 选择一个Vue.js版本来启动项目
这里我选择3.x
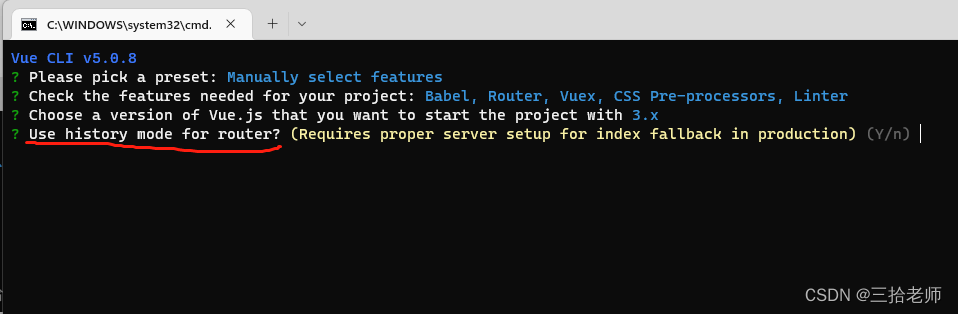
选择好以后直接回车,进入路由配置选择界面
注意:Y表示使用history模式,N表示使用hash模式(即URL地址里面带有
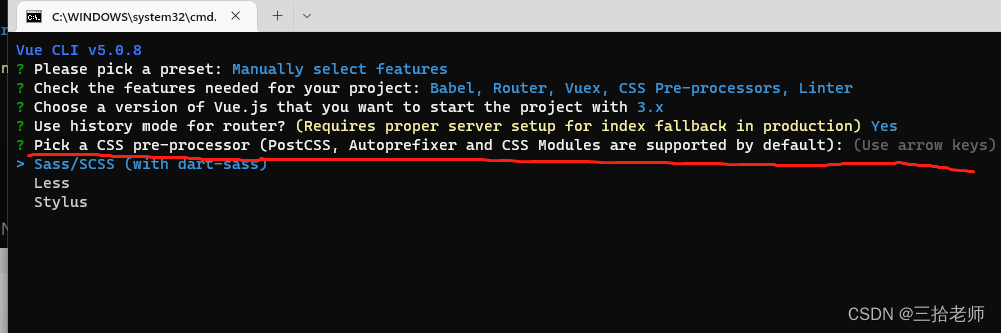
选择好以后继续回车,然后选择CSS预处理器,这里选择Less模式:
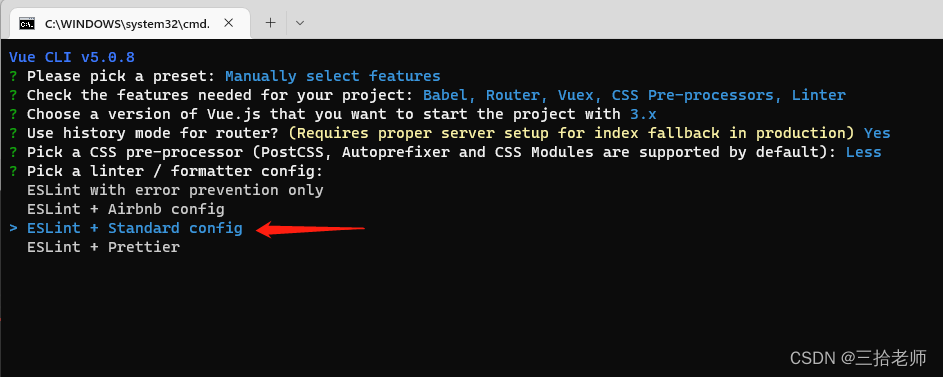
继续回车,选择标准得配置作为代码检查
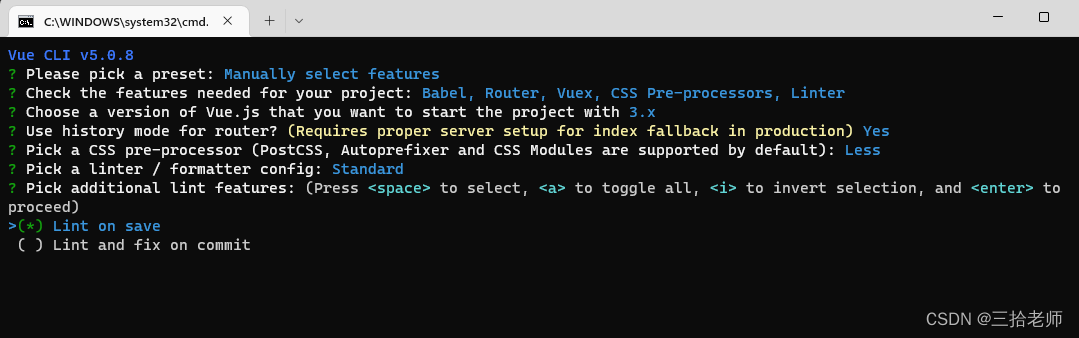
继续回车,样式检查选择保存的时候进行检查:
继续回车,选择路由方式(y或n选择y)并选择 In package.json
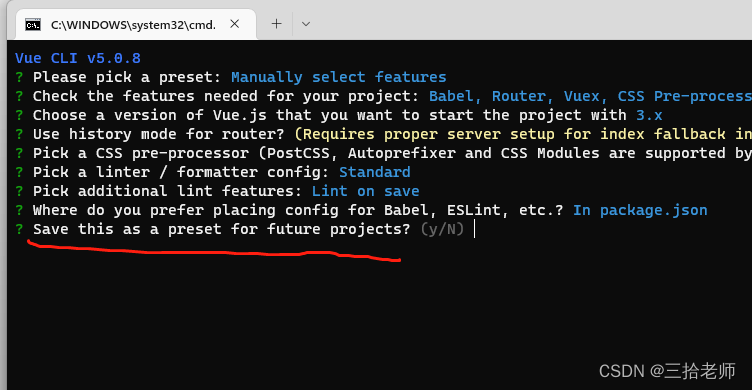
继续回车,最后问你是否将这次配置保存为未来项目的预设,可以选择yes,我们默认回车就可以了,
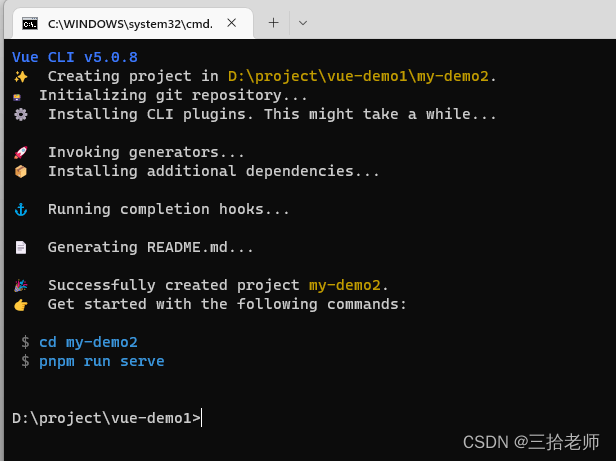
最后看到下图就说明我们配置创建成功了:
3.两种模式都创建完成了,我们启动服务

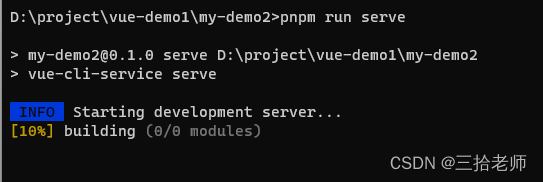
pnpm run serve
如下图启动成功
在浏览器输入 http://localhost:8080/ 出现下面页面就说明我们的项目启动成功了
到此为止就通过命令行的选择和命令操作创建了一个vue工程。
版权归原作者 三拾老师 所有, 如有侵权,请联系我们删除。