具体步骤
参考:
https://www.jianshu.com/p/f1fe5daa3a3c
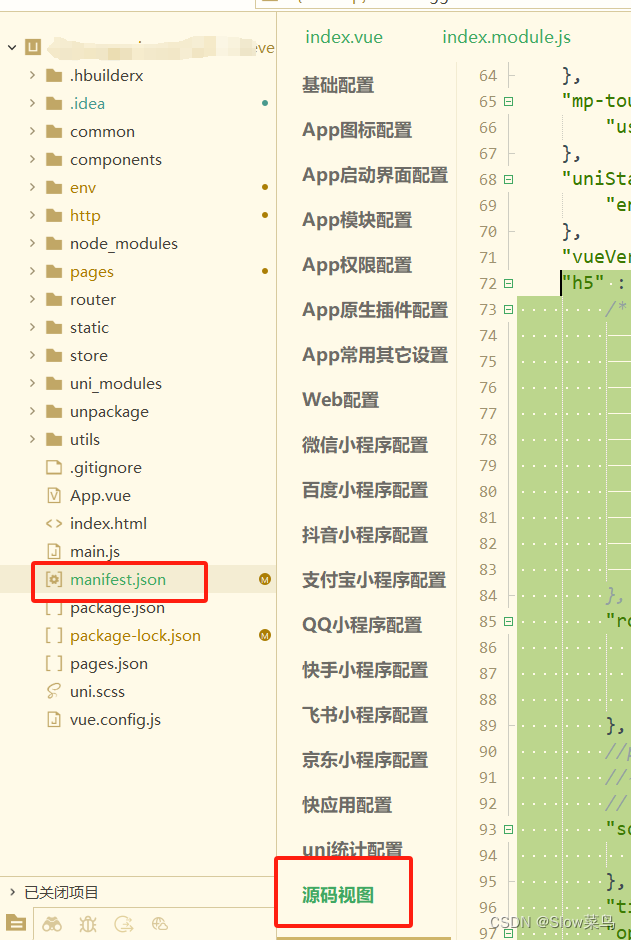
manifest.json 文件##
位置如下:
"h5":{"title":"物业公告",
"router":{"mode":"history", //采用history模式URL的路径才跟配置的对应上,不然URL是先加/#再追加配置的地"base":"/1600bb2b33825000/" //在页面路由上加上该前缀
},
//以下publicPath不主动设置时会默认为base的设置,在其静态资源上面加上前缀
//"publicPath":"./", (如果是本地的调试的话就配置成“./”,正式打包还是得注销掉)}
以下测试
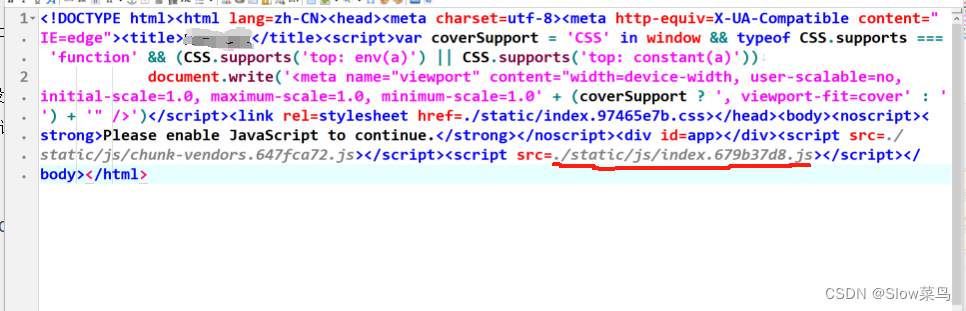
(1)
base设置为“./” 时
publicPath不做任何配置时,
打包后的index.html文件为
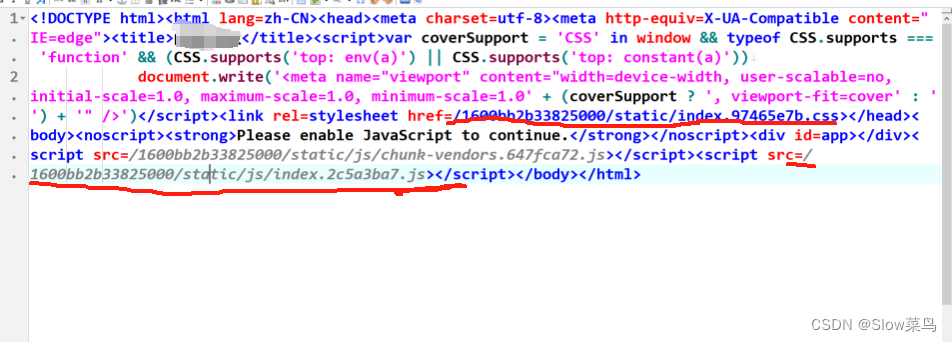
(2)
base设置为“/1600bb2b33825000/” 时
publicPath不做任何配置时,
打包后的index.html文件为
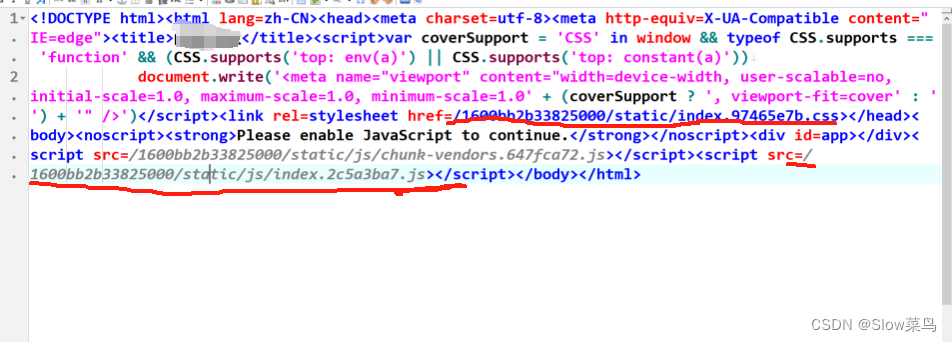
(3)
base设置为“./” 时
publicPath设置为“/1600bb2b33825000/” 时
打包后的index.html文件为
总结:
(1)base 设置 会默认同步影响 publicPath 设置,除非 publicPath 自己又配置了一遍
(2)在要加前缀的情况下,正式环境的包,只设置 base 即可,
若想本地进行调试(想页面路由变化,同时还能访问静态资源,建议把publicPath 设置为“./”)
发布正式一定要两者(base、publicPath)路径一致 ,否则会出现页面虽然可以访问,但是页面空白,然后报错信息为“Uncaught SyntaxError: Unexpected token ‘<’”,原因:js、css引用文件的路径不对。
"./"表示当前目录
版权归原作者 Slow菜鸟 所有, 如有侵权,请联系我们删除。