vite: 4.1.4
首先去vite官网逛逛,因为autoprefixer属于postcss类,所以在官网的配置共享配置中找到关于css.postcss配置项

发现vite对于postcss有两种不同的配置方式:1.内联配置 2.开发者使用postcss-load-config插件推荐的配置方法(vite内置了postcss-load-config插件)具体怎么配置可以看插件官网 GitHub - postcss/postcss-load-config: Autoload Config for PostCSSzAutoload Config for PostCSS. Contribute to postcss/postcss-load-config development by creating an account on GitHub.https://github.com/postcss/postcss-load-config
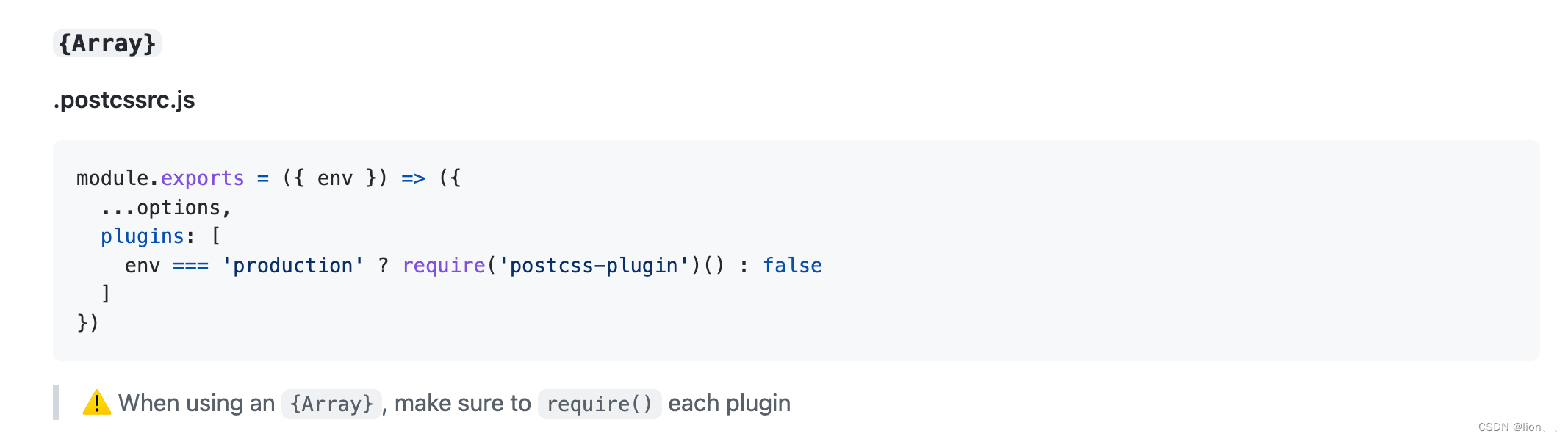
这里我选择内联配置(懒得新建一个文件了), 这里要注意对于postcss配置对象里的plugins选项vite只支持数组格式,大概长这样:

接着下载
npm i autoprefixer -D
然后在vite.config.json里加入
// vite.config.json
export default defineConfig({
// ......
css: {
postcss: {
plugins: [
require('autoprefixer')()
]
}
}
})
这里autoprefixer就采取默认配置了不单独配置了没啥用,具体配置去autoprefixer文档里看
GitHub - postcss/autoprefixer: Parse CSS and add vendor prefixes to rules by Can I Use
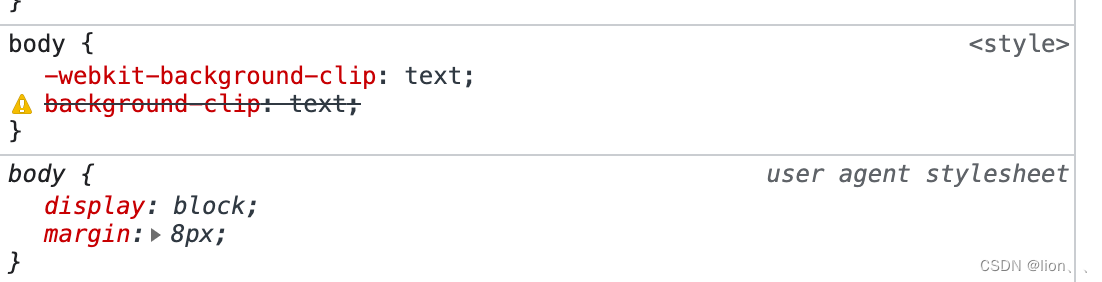
最后测试成功自动加了前缀

版权归原作者 lion、、 所有, 如有侵权,请联系我们删除。