
前言
这篇文章主要是记录前段时间公司里以vite构建的一个小项目(前端界面不多,主要功能及相关配置是在后端),挺简单的几个小页面。
说到vite,之前虽然都有学习了解及demo尝试,但因为业务等其他各方面因素也一直没有一个正式的,借这次机会特别记录下。
Vite介绍
不说废话,去官网看看
配置
环境变量
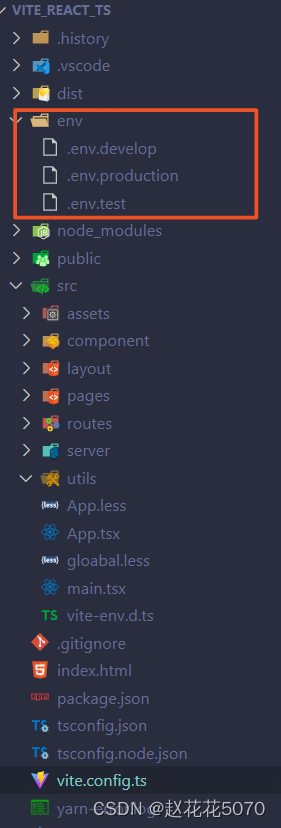
- 根目录下创建
env文件夹(也可以不创建env文件夹,直接在根目录下创建对应的环境变量文件) - 分别创建自己需要的
环境文件及对应的配置
// 类似于这种方式进行配置NODE_ENV="develop"VITE_APP_BASEAPI="https://www.dev.com"
vite.config.ts文件中进行配置
// 用于加载 .env 文件的目录。可以是一个绝对路径,也可以是相对于项目根的路径。envDir:'env',
- 重启项目
- 可以在项目中通过
import.meta.env打印当前的环境等变量相关信息
console.log('import.meta.env::',import.meta.env)
- 参考官方文档及对应vite envDir 配置信息
配置host及port
- 在vite.config.ts文件下server中进行配置,请参照
配置代理 - 在package.json中的scripts中进行配置
"scripts":{"start":"vite --open --host=localhost --port=4000 --mode develop",},
配置代理
// 配置反向代理server:{host:'localhost',// 启动后浏览器窗口输入地址就可以进行访问port:4500,// 端口号open:true,//是否自动打开浏览器cors:true,//为开发服务器配置 CORS , 默认启用并允许任何源https:false,//是否支持http2 如果配置成true 会打开https://localhost:3001/xxx;strictPort:true,//是否是严格的端口号,如果true,端口号被占用的情况下,vite会退出hmr:true,// 开启热更新proxy:{'/api':{// 配置接口调用目标地址target:'https://www.xxxx.com/xxxx',// 当进行代理时,Host 的源默认会保留(即Host是浏览器发过来的host),如果将changeOrigin设置为true,则host会变成target的值。changeOrigin:true,// 前缀 /api 是否被替换为特定目标,不过大多数后端给到的接口都是以/api打头,这个没有完全固定的答案,根据自己的业务需求进行调整rewrite:path=> path.replace(/^\/api/,''),}}},
配置别名
resolve:{// 配置别名alias:{'@':resolve(__dirname,'src'),"@c":resolve(__dirname,"src/components"),},// 导入时想要省略的扩展名列表extensions:['.mjs','.js','.ts','.jsx','.tsx','.json'],},
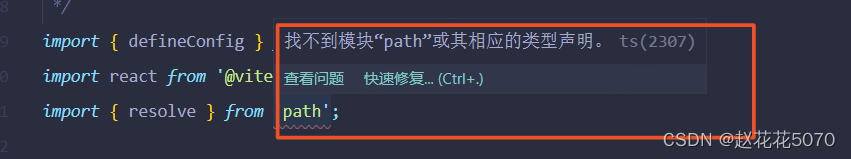
vite.config.js中引入path报错

解决方法:
npminstall @types/node --save-dev
# 或者yarnadd @types/node
配置第三方插件
如果项目要使用第三方插件,需要在 external 里面进行配置:
配置Less
yarnaddless
配置预览
//预览设置 npm run build 打包之后,会生成dist文件 然后运行npm run preview;vite会创建一个服务器来运行打包之后的文件preview:{host:'localhost',port:4200,//端口号open:true,//是否自动打开浏览器cors:true,// 配置 CORSproxy:{// 配置自定义代理规则'/api':{target:'http://jsonplaceholder.typicode.com',changeOrigin:true,rewrite:(path)=> path.replace(/^\/api/,'')}},},
配置打包
// 打包配置 npm run buildbuild:{// 最终构建的浏览器兼容目标,类型:string | string[]target:'',//指定输出路径outDir:"dist",//生成静态资源的存放路径assetsDir:"assets",//小于此阈值的导入或引用资源将内联为 base64 编码,以避免额外的 http 请求。设置为 0 可以完全禁用此项assetsInlineLimit:4096,//启用/禁用 CSS 代码拆分,如果指定了 build.lib,build.cssCodeSplit 会默认为 falsecssCodeSplit:true,/*
构建后是否生成 source map 文件, boolean | 'inline' | 'hidden'
默认:false
true: 创建一个独立的 source map 文件
inline: source map 将作为一个 data URI 附加在输出文件中
hidden: 的工作原理与 'true' 相似,只是 bundle 文件中相应的注释将不被保留
*/sourcemap:false,//自定义底层的 Rollup 打包配置rollupOptions:{// 可以配置多个,表示多入口input:{index:resolve(__dirname,"index.html")},output:{chunkFileNames:'static/js/[name]-[hash].js',entryFileNames:"static/js/[name]-[hash].js",assetFileNames:"static/[ext]/name-[hash].[ext]"}},//默认情况下,若 outDir 在 root 目录下,则 Vite 会在构建时清空该目录。emptyOutDir:true,//chunk 大小警告的限制chunkSizeWarningLimit:500}
使用感受
- 项目启动时间:vite比webpack快(此处指小项目,大项目还没机会尝试)
- 浏览器白屏等待时间:vite比webpack长
- 热更新:vite比webpack快
- vite不需要过多额外配置,因为已经集成,webpack需要自己去配置
- 打包:vite比webpack快,打包后的体积小一丢丢(因项目本身就不大,相差也不是很大)
- 打包后可以运行命令即可查看打包后的项目
版权归原作者 赵花花5070 所有, 如有侵权,请联系我们删除。