在安装好node.js以及配置好环境之后,我们需要使用npm相关命令进行项目的运行
(未进行node.js安装的可以点击这篇链接node.js的安装及环境配置(仅为转载,侵权删除))
1.找到右下角的本地按钮
2.在输入框输入 “npm install”,进行插件下载

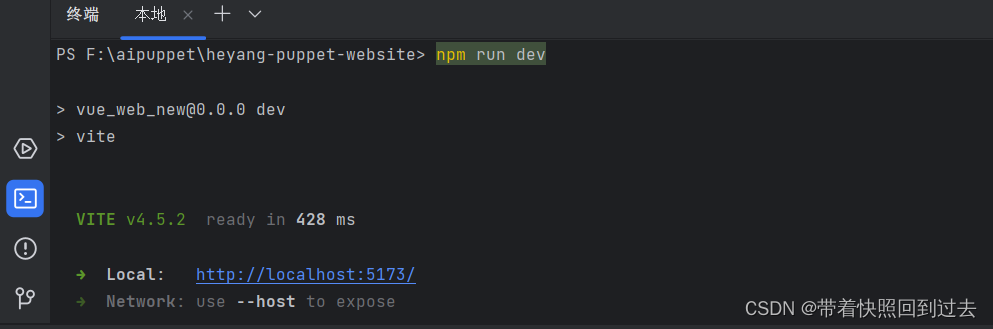
3.其次再输入“npm run dev”,实现项目运行
4.点击local链接即可打开项目

-------------------------------------------------------------可能遇见的问题-----------------------------------------------
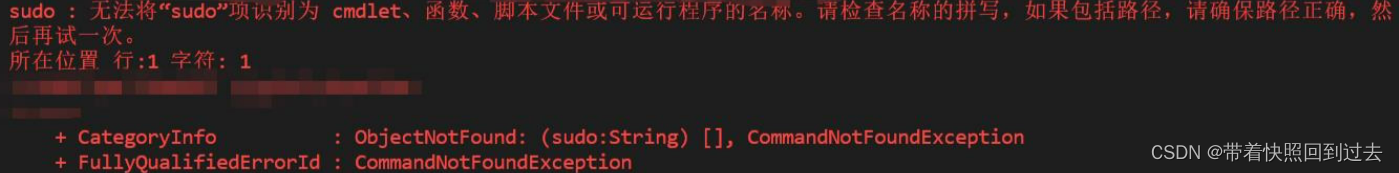
在输入“npm install”命令时遇到以下问题:

解决方法:
1.先按照node.js安装步骤检查是否全局安装node,npm
在cmd命令行中输入
node -v
npm -v (详情参照文章开始给出的链接)
2.重启webstorm,重新输入“npm install'命令
版权归原作者 带着快照回到过去 所有, 如有侵权,请联系我们删除。