废话不多直接上图
在所需要设置的vue文件底部设置

附上代码:
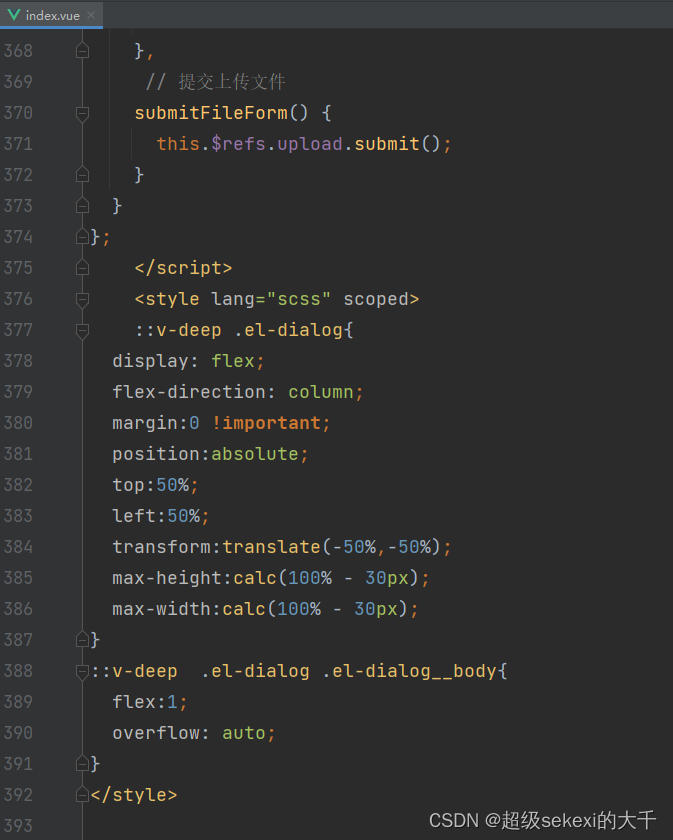
<style lang="scss" scoped>
::v-deep .el-dialog{
display: flex;
flex-direction: column;
margin:0 !important;
position:absolute;
top:50%;
left:50%;
transform:translate(-50%,-50%);
max-height:calc(100% - 30px);
max-width:calc(100% - 30px);
}
::v-deep .el-dialog .el-dialog__body{
flex:1;
overflow: auto;
}
</style>
版权归原作者 仟仟今天学习了吗 所有, 如有侵权,请联系我们删除。