一、newman插件生成测试报告
- 安装nodejs
官网下载适合自己设备的包,下载后直接傻瓜式安装;
安装完成验证:打开终端,输入 node -v,即可查看安装版本;
- 安装newman
安装好nodejs后,通过npm来安装newman;
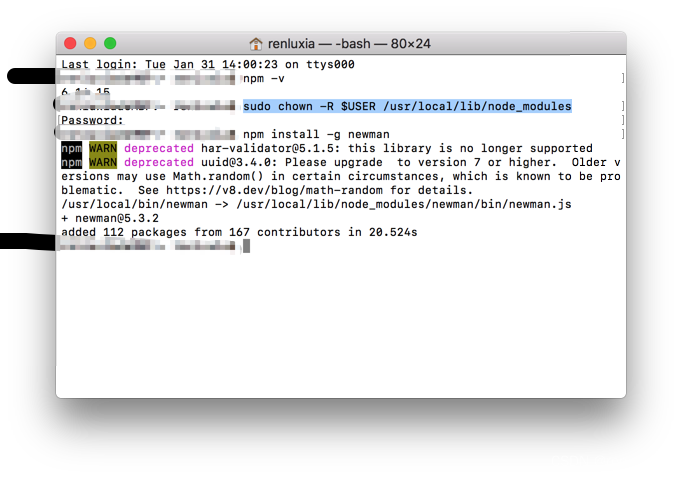
打开终端,输入npm install -g newman命令,进行安装;(安装过程会失败,主要是权限不够);
设置权限:sudo chown -R $USER /usr/local/lib/node_modules;
再次安装newman,输入npm install -g newman命令;
安装完成验证,newman -v,出现版本号则安装成功;

- 安装newman-reporter-html
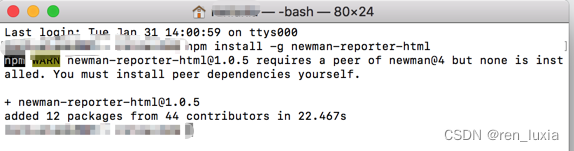
打开终端,输入npm install -g newman-reporter-html,进行安装;

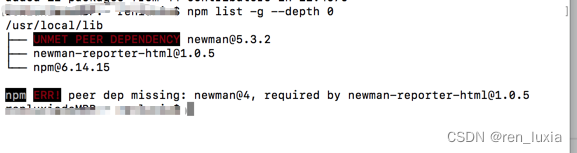
安装验证:输入npm list -g --depth 0

- 安装htmlextra套件
打开终端,输入npm install -g newman-reporter-htmlextra
二、生成测试报告
控制台生成测试报告
在postman中导出项目集脚本(即集合)、环境变量、全局变量;
打开终端,进入导出数据所在路径文件;
终端输入:newman run 导出数据的名称 -e 环境变量 -d全局变量;
生成HTML测试报告
在postman中导出项目集脚本(即集合)、环境变量、全局变量;
打开终端,进入导出数据所在路径文件;
终端输入:newman run 导出数据的名称 -e 环境变量 -d全局变量 -r html;
在导出数据所在路径文件内生成一个"newman"文件夹,该文件夹内有一个.html文件,打开即是测试报告;
输出htmlextra测试报告
在postman中导出项目集脚本(即集合)、环境变量、全局变量;
打开终端,进入导出数据所在路径文件;
终端输入:newman run 导出数据的名称 -e 环境变量 -d全局变量 -r htmlextra;
在导出数据所在路径文件内生成一个"newman"文件夹,该文件夹内有一个【导出数据的名称.html】文件,打开即是测试报告;
三、newman运行
- 命令【newman run】
newman run 脚本名称 -e 环境变量 -g 全局变量 -d 数据驱动文件 -r 测试报告类型
- 参数
-e:引用环境变量
-g:引用全局变量
-d:引用数据文件
-n:指定测试用例迭代的次数
-r:指定生成测试报告的文件类型,可以指定多个,之间用逗号隔开
四、踩坑
- newman运行集合,只有一个接口执行成功
由于请求参数中使用了时间戳作为标识,且不能重复,在执行集合测试时,同一时间产生的时间戳重复了,所以失败;
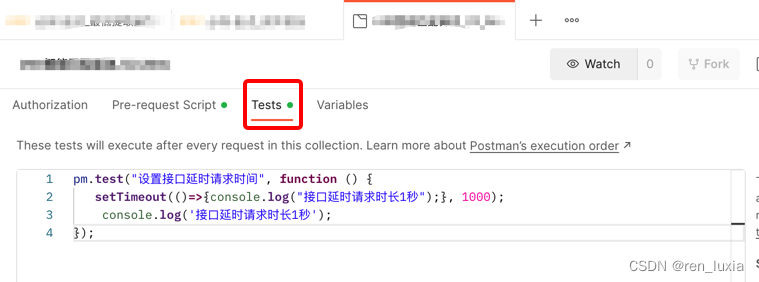
解决办法:在集合的Tests中,增加延迟时间

版权归原作者 ren_luxia 所有, 如有侵权,请联系我们删除。