文章目录
用 docker 可以帮我们快速部署前端项目,本文介绍了如何用 docker 快速部署 vue3 项目。请准备好一台云服务器并安装好 docker,然后开始阅读本教程。
1 项目打包
执行
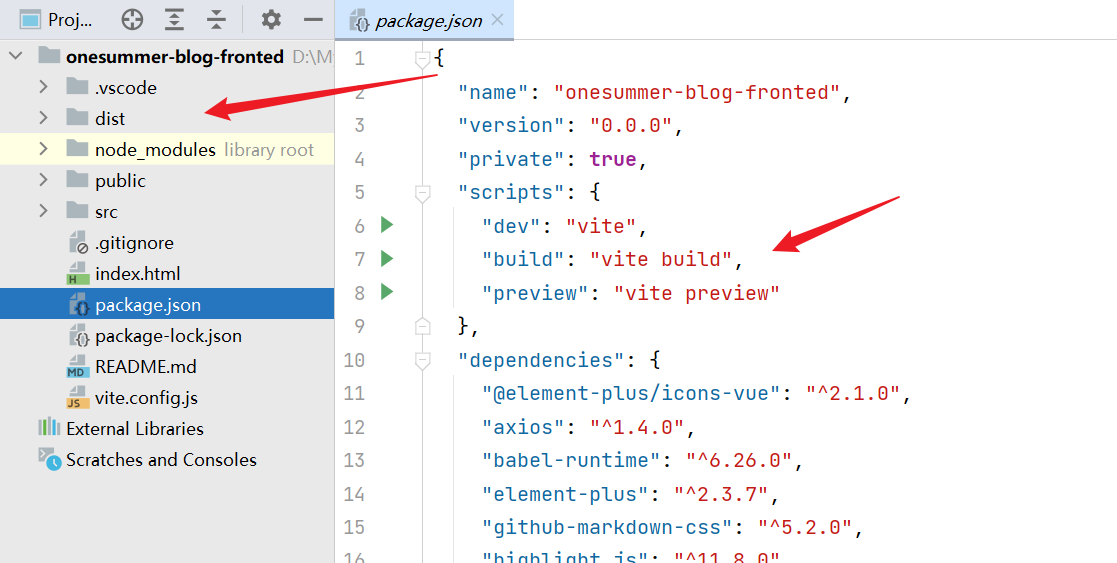
npm run build
打包后项目目录中会多出一个 dist 文件夹

2 制作 docker 镜像
利用 docker 拉取 nginx 镜像
docker pull nginx
在服务器中创建工作目录,这里我放在
/home
目录下

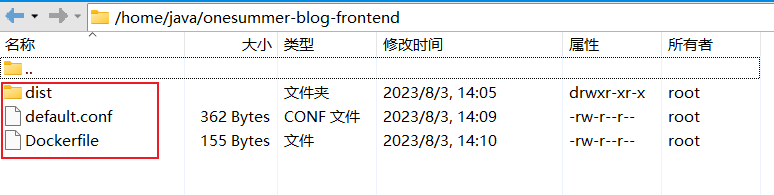
工作目录中存放三个文件,分别是:
- 打包后的项目文件 dist
- nginx 的配置文件
default.conf,内容如下
server {
listen 80;
server_name localhost; # 修改为docker服务宿主机的ip
location / {
root /usr/share/nginx/html;
index index.html index.htm;
try_files $uri $uri/ /index.html =404;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
- 用来构建 Docker 镜像的 Dockerfile 文件,内容如下
FROM nginx
MAINTAINER onesummer
RUN rm /etc/nginx/conf.d/default.conf
ADD default.conf /etc/nginx/conf.d/
COPY dist/ /usr/share/nginx/html/
Dockerfile 文件解释
FROM nginx:该镜像是基于nginx:latest镜像构建的
MAINTAINER onesummer:添加说明
RUN rm /etc/nginx/conf.d/default.conf:删除目录下的default.conf文件
ADD default.conf /etc/nginx/conf.d/:将default.conf复制到/etc/nginx/conf.d/下,用本地的default.conf配置来替换nginx镜像里的默认配置
COPY dist/ /usr/share/nginx/html/:将项目根目录下dist文件夹(构建之后才会生成)下的所有文件复制到镜像/usr/share/nginx/html/目录下
完成以上步骤之后,进入工作目录,通过 docker build 构建镜像
docker build -t[镜像名称].
注意事项:-t 后输入给镜像取的名称,最后的点 (.) 不要忘记,代表给利用当前 dockerfile 构建镜像
3 启动 docker 容器
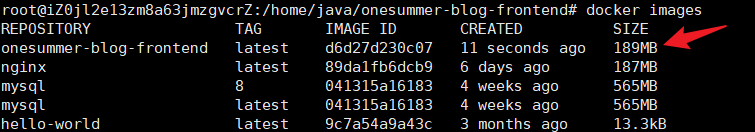
先查看我们构建的镜像
docker images

利用 docker run 命令启动 docker 容器
docker run -d-p88:80 --name[容器名][镜像名]
查看我们启动的容器
docker ps

关闭正在运行的容器
docker stop [容器名]
删除容器
dockerrm[容器名]
删除所有已经停止的容器
docker container prune
4 关闭、开启服务器防火墙
浏览器访问之前,我们需要在防火墙中放行端口
- 云服务器的防火墙放行,详见你所用的服务器的文档
- Linux 系统防火墙端口放行,以 Ubuntu 20 为例
- 查看放行端口状态
sudo ufw status

- 端口放行
sudo ufw allow [端口号]
// 删除规则
sudo ufw delete allow [端口号]/tcp
完成之后,就可以在浏览器中查看啦!
- 端口禁止/解除禁止
sudo ufw deny [端口号]sudo ufw delete deny [端口号]
参考文献
版权归原作者 One九夏 所有, 如有侵权,请联系我们删除。