本介绍基于官方文档https://code.visualstudio.com/docs/sourcecontrol/intro-to-git
1准备工作
1.1安装
安装Vscode, 这很简单。
安装Git.这里可能会出现安装失败的问题,重复就行。
Git - 下载 (git-scm.com)
设置指导。
Git for Windows安装_EvelynHouseba的博客-CSDN博客
1.2注册一个GitHub账户,设置SSH
你需要电子邮件和密码
GitHub
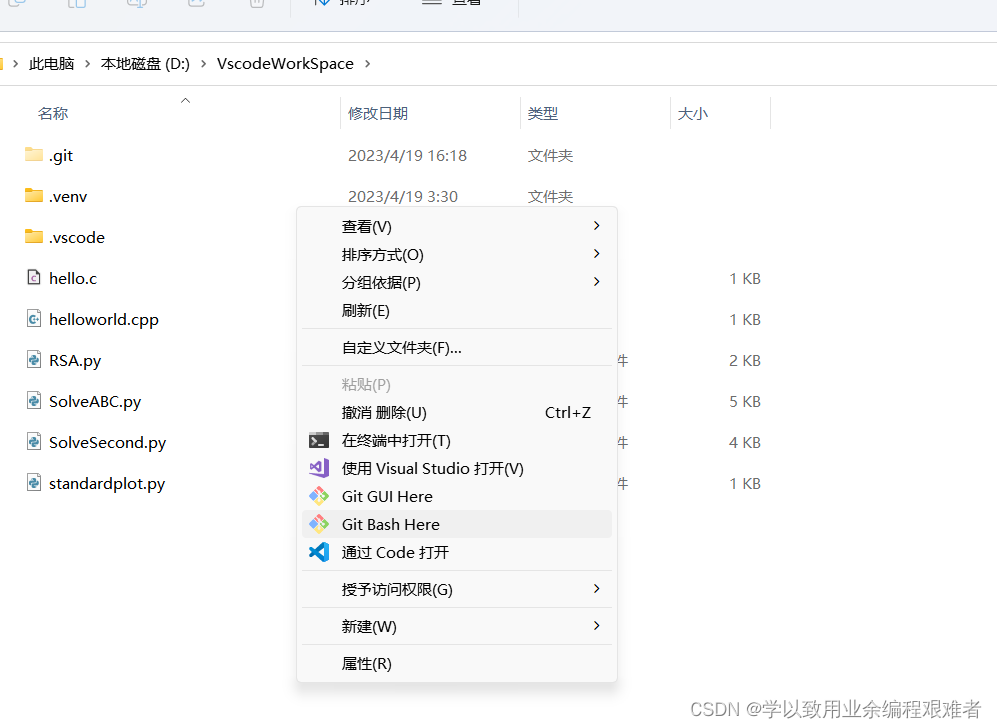
在文件管理中打开, 在Vscode工作区,或者任何你喜欢的地方,右键打开Git Bash

1.2.1完成git本地设置
git config --global user.name "你的名字"
git config --global user.email "你的邮箱"
# 查看所有的全局配置项
git config --list --global
# 查看指定的全局配置项
git config user.name
git config user.email
1.2.2生成SSH密钥
Github 生成SSH秘钥(详细教程)_github密钥_孙文旭的博客-CSDN博客
打开Git Bash,使用cd ~ 命令移至用户文件夹
ssh-keygen -t rsa -C "上面的邮箱"
接着按3个回车
[root@localhost ~]# ssh-keygen -t rsa <== 建立密钥对,-t代表类型,有RSA和DSA两种
Generating public/private rsa key pair.
Enter file in which to save the key (/root/.ssh/id_rsa): <==密钥文件默认存放位置,按Enter即可
Created directory '/root/.ssh'.
Enter passphrase (empty for no passphrase): <== 输入密钥锁码,或直接按 Enter 留空
Enter same passphrase again: <== 再输入一遍密钥锁码
Your identification has been saved in /root/.ssh/id_rsa. <== 生成的私钥
Your public key has been saved in /root/.ssh/id_rsa.pub. <== 生成的公钥
The key fingerprint is:
SHA256:K1qy928tkk1FUuzQtlZK+poeS67vIgPvHw9lQ+KNuZ4 [email protected]
The key's randomart image is:
+---[RSA 2048]----+
| +. |
| o * . |
| . .O + |
| . *. * |
| S =+ |
| . =... |
| .oo =+o+ |
| ==o+B*o. |
| oo.=EXO. |
+----[SHA256]-----+
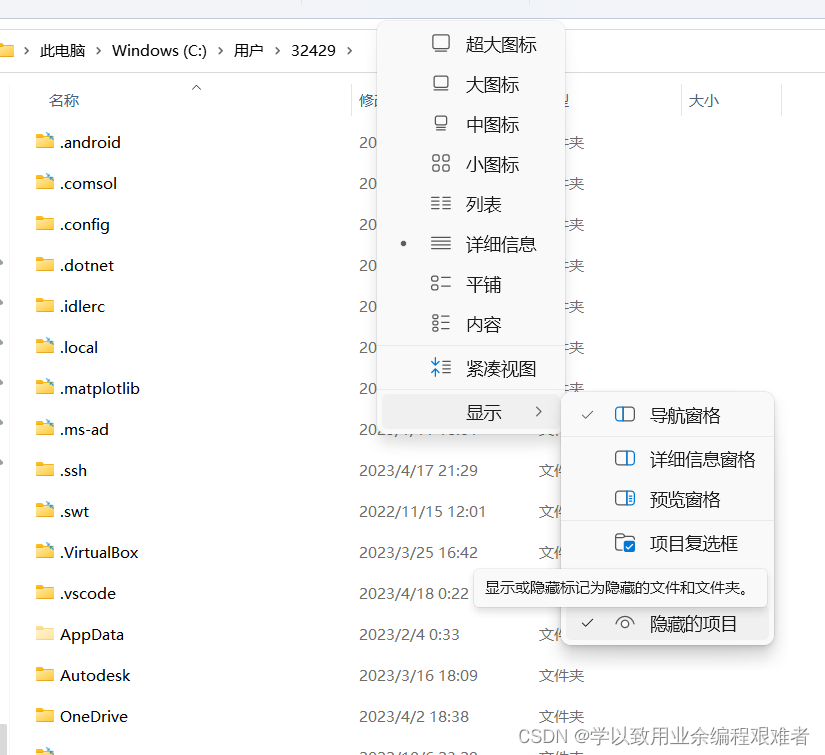
最后在.ssh目录下(C盘用户文件夹下)得到了两个文件:id_rsa(私有秘钥)和id_rsa.pub(公有密钥)需要打开隐藏。

去.ssh目录下找到id_rsa.pub这个文件夹打开复制全部内容。可以使用Vscode打开。
1.3建立连接
登录你的github,在setting,找到SSH,新建一个SSH,并将id_rsa.pub的内容复制到



回到GitBash 在命令窗口上输入 ssh -T ssh -T git@github.com 按回车键,如看到以下信息,那么就完美了。
ssh -T ssh -T [email protected]

为了避免每次提交都需要ssh,可以设置代理。
git config --global http.proxy http://127.0.0.1:1080
git config --global https.proxy https://127.0.0.1:1080
可以使用如下命令取消代理:
git config --global --unset http.proxy
git config --global --unset https.prox
2 VS code 使用github
2.1git bash 关联仓库
打开文件夹,右键使用git bash,
git 本地仓库关联到远程仓库_本地代码关联远程仓库_Mr.Hu.的博客-CSDN博客
使用 git init,初始化。
使用 git stats 查看文件夹文件
使用 touch hello.txt
创建一个文件 hello.txt,(或者其他方式,推荐VSCODE 写一个python文件)
使用 git add . (将文件添加到暂存区)
使用 git commit -m "new file",一定要这样才能成功
提交暂存区中的内容到本地仓库
将远程仓库与本地仓库相关联。(建议在github 新建一个仓库)
git remote add origin "https://github.com//hppy152/use.git"
。
origin后面是Github上创建好的远程仓库的地址。之前我在GitHub上已经建立了 use 仓库。
将本地仓库推送到远程仓库,
git push -u origin master
此时远程仓库为空,所以要加上参数 -u,远程仓库里面有了内容之后,再次上传本地仓库命令时使用
git push origin master
完成后退出
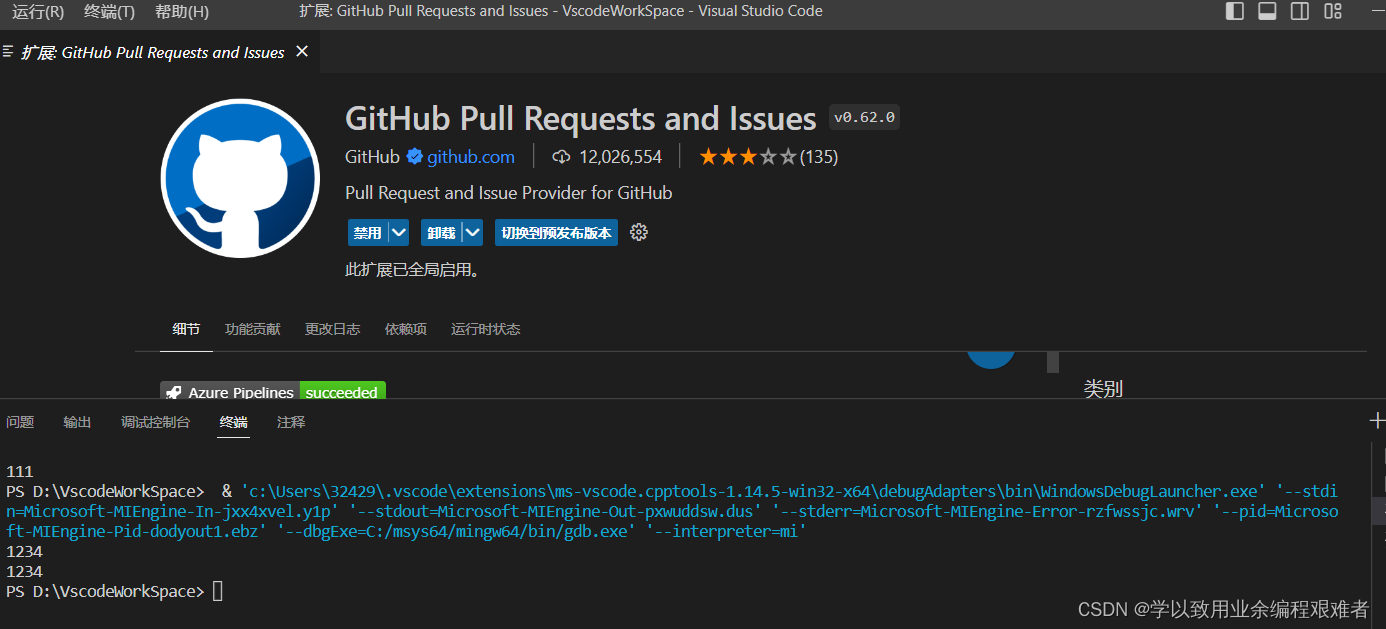
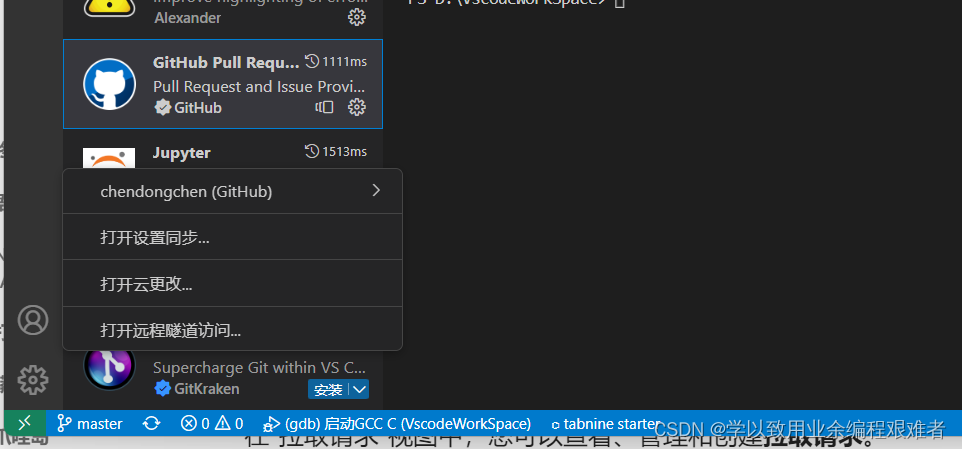
2.2用VScode打开。下载扩展,点击设置登录github账户。授权。


2.3VSCode 提交
可以以界面化的方式使用git, 更改文件,将更改暂存,输入commit, 提交更改。但是每一次提交前,commit不能为空。




版权归原作者 学以致用业余编程艰难者 所有, 如有侵权,请联系我们删除。