一、计算属性--简写形式
需求:通过计算属性,计算一个人的全名。
<template>
<h1>基本信息</h1>
姓:<input type="text" v-model="personInfo.firstName">
<hr>
名:<input type="text" v-model="personInfo.lastName">
<hr>
<span>全名:{{fullName}}</span>
</template>
<script>
import { ref, reactive,computed} from 'vue'
export default {
name: 'Demo',
components: { },
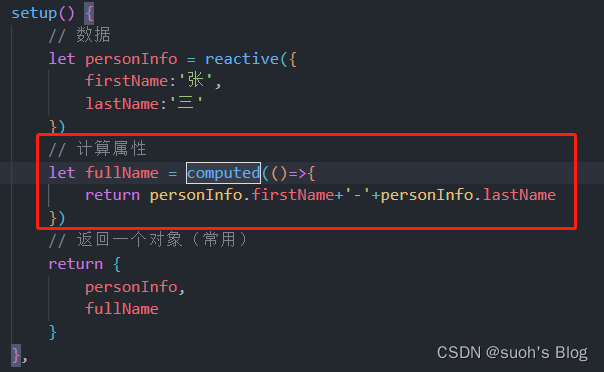
setup() {
// 数据
let personInfo = reactive({
firstName:'张',
lastName:'三'
})
// 计算属性
let fullName = computed(()=>{
return personInfo.firstName+'-'+personInfo.lastName
})
// 返回一个对象(常用)
return {
personInfo,
fullName
}
},
}
</script>

计算属性同样是传入一个回调函数

>>>这时候有人问,我的全名不应该放在personInfo里面嘛,不应该单独列出来。
答:说的对,接下来我们看一下如何放入personInfo里面,并实现计算。
很简单,直接在personInfo身上追加一个属性fullName即可。因为personInfo是由reactive定义的,所以可以对它身上的属性随便增删改查,而且能确保都是响应式的

注意:上面的计算属性是简写形式(没有考虑计算属性被修改的情况)
使用的时候,改成下面这样就ok了。

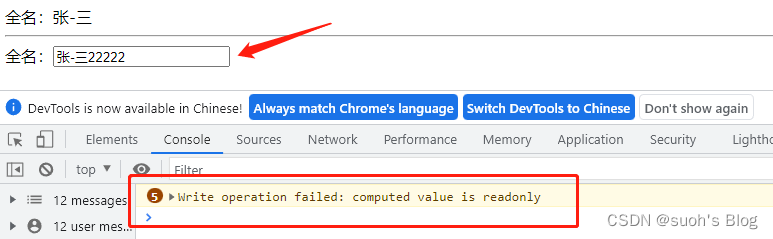
>>>问题来了,如果计算属性想被修改怎么办?
就像下面这样,,,

** 此时我们去修改计算属性,控制台就会出现警告,提示,你这个计算属性是只读的**
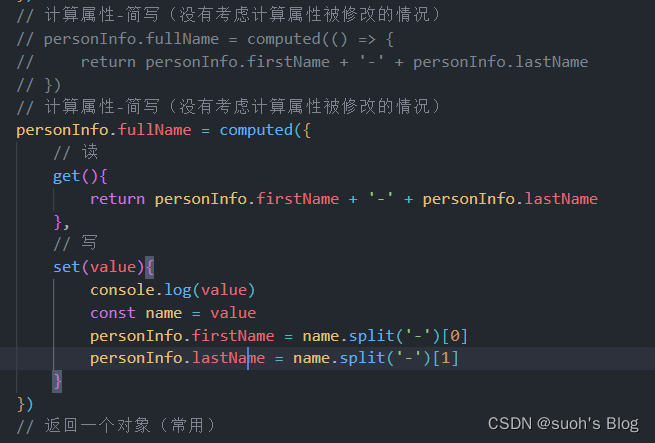
**二、计算属性--完整形式 **
** 那么考虑计算属性的读和写的【完整写法】如下:**
personInfo.fullName = computed({
// 读
get(){
return personInfo.firstName + '-' + personInfo.lastName
},
// 写
set(value){
console.log(value)
const name = value
personInfo.firstName = name.split('-')[0]
personInfo.lastName = name.split('-')[1]
}
})
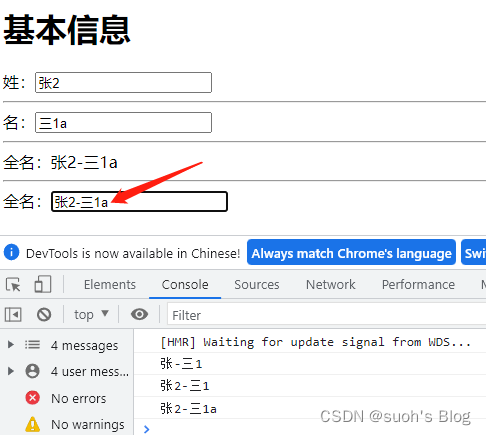
**此时当我们修改计算属性的值,属性的值也会跟着变化 **

三、watch监听ref定义的数据
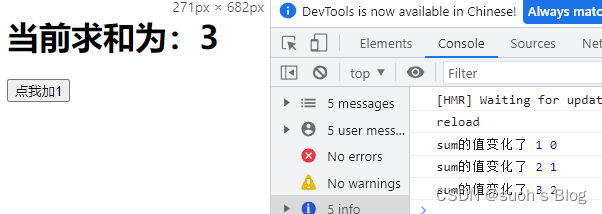
先看下vue2监听的简写写法及结果
<template>
<h1>当前求和为:{{sum}}</h1>
<button @click="sum++">点我加1</button>
</template>
<script>
import { ref, reactive, computed } from 'vue'
export default {
name: 'Demo',
components: {},
// vue2监听写法
watch: {
sum(newValue, oldValue) {
console.log('sum的值变化了', newValue, oldValue)
}
},
setup() {
let sum = ref(0)
// 返回一个对象(常用)
return {
sum,
}
},
}

vue2的完整写法如下,可以设置immediate:true以及deep:true:


** 好了,vue2回顾之后,我们看一下vue3的监听如何写。**
注意:vue3是组合式api的写法,因此我们首先要引入watch,watch在这里是一个函数一个行为,因此他不需要通过接收,直接调用即可
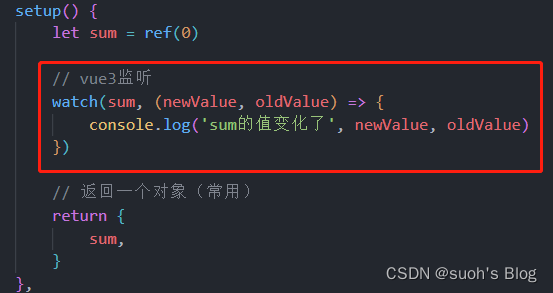
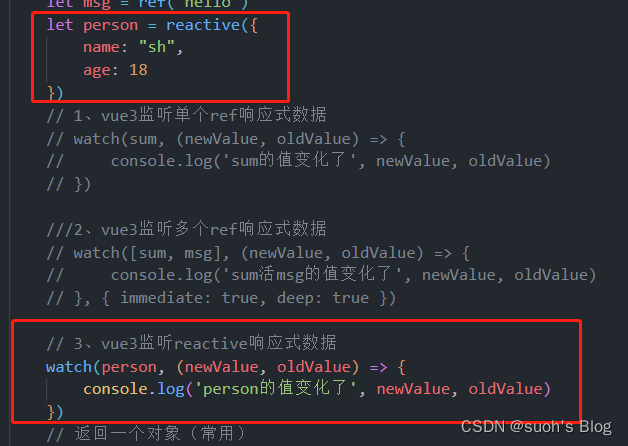
**----------------【监听ref单个数据 】------------------ **


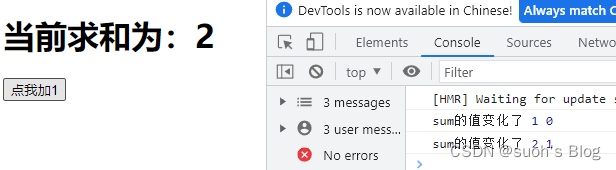
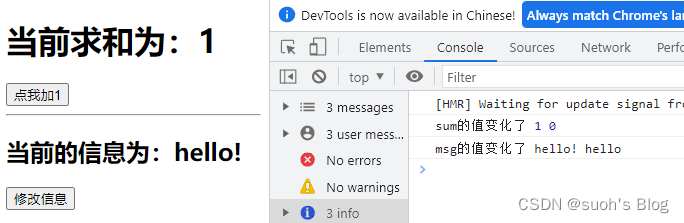
效果一样、

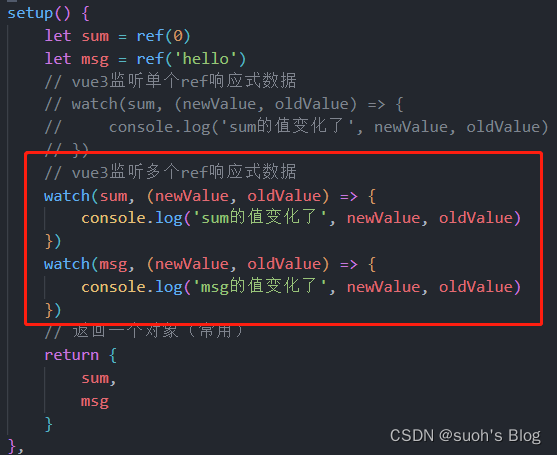
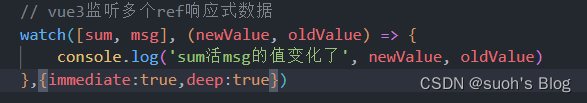
**----------------【监听ref多个数据 】------------------ **
有人说,那我写2个监听不就好了----
答:说实话也行,就是代码冗余,方法过于笨拙,哈哈

** 效果是可以实现的,并且这种写法也只有vue3了,vue2里面还不能出现2个watch,哈哈**

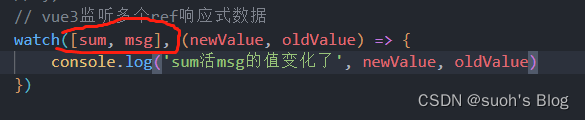
正确写法如下:
将监听的多个值写到一个数组里面,一起监听,当然newValue和oldValue也是同样以数组的形式表示值的变化

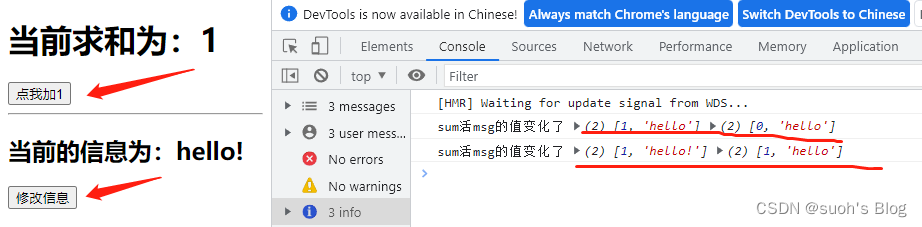
看下效果,我分别点了以下2次按钮,出现2个监听结果的打印

** 注意:watch一共可以接收3个参数。**
** 第一个是监听的对象。**
** 第二个是回调函数。**
** 第三个当然是设置深度监听以及立即执行的地方啦**!
这样写即可。

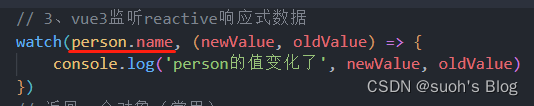
** 三、watch监听reactive定义的数据**
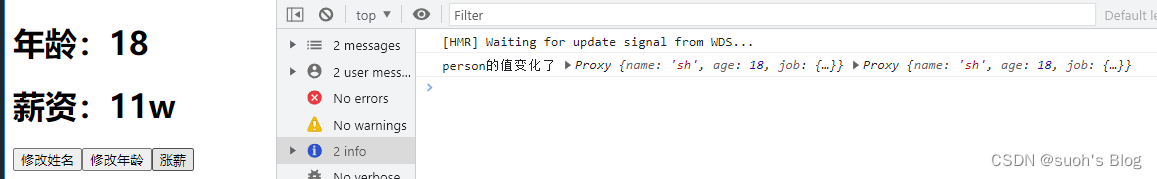
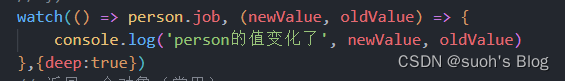
**----------------【监听reactive所定义的一个响应式数据的全部属性 】------------------ **


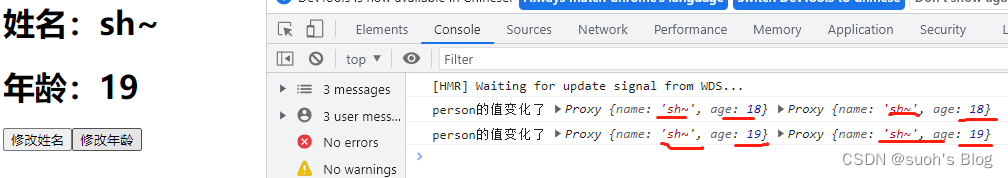
** 发现监听reactive好像有个坑。**
注意:监听reactive所定义的一个响应式数据,此处无法正确获取oldValue。
如果开发过程中确实需要用到oldValue,那建议单独用ref去定义,不要写在对象里面用reactive定义,这样无法正确获取
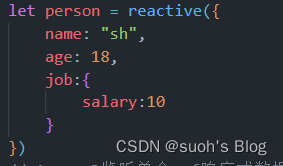
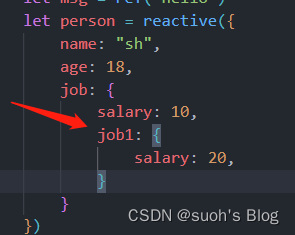
这时候我们将reactive嵌套的深一点


发现监听reactive的时候,嵌套的很深,会默认开启deep:true,可以直接监听到,也不能关闭。
总结:监听reactive所定义的一个响应式数据
** 1、注意:此处无法正确获取oldValue**
** 2、注意:强制开启了深度监视(deep配置无效)**
**----------------【监听reactive所定义的一个响应式数据中的某个属性 】------------------ **
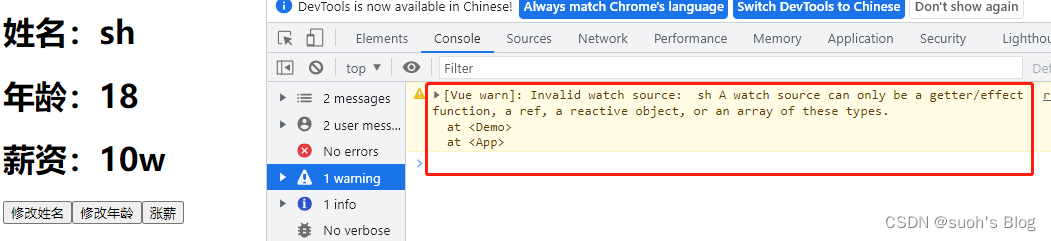
有人说我直接这样就好了呀。

看下结果行不行,貌似不行,有一个警告,告诉我们,只能监听一个ref、一个reactive对象、或者是这些属性的数组。所以我们这么写是不对的

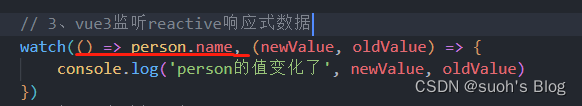
** 需要写成一个函数,去返回一个你想监听的属性**

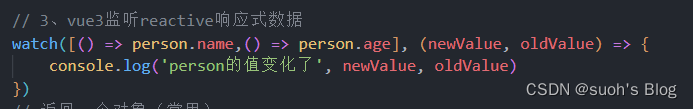
**----------------【监听reactive所定义的一个响应式数据中的多个属性 】------------------ **
写成数组就好了
**----------------【特殊情况】------------------ **

此处由于监视的事reactive所定义的对象中的某个属性,所以deep配置有效 ,但是oldValue仍然无法正确获取、只要监听的是一个对象都无法正确获取

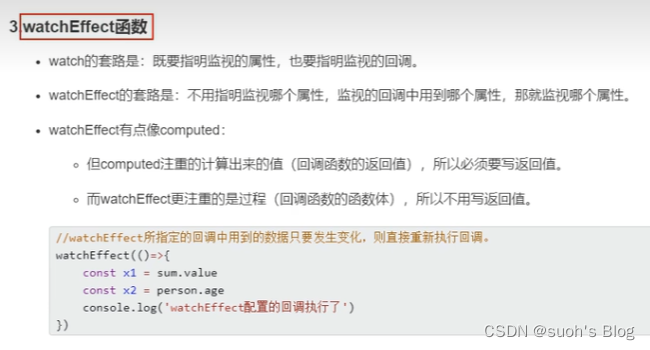
** 四、watchEffect函数**
 s
s
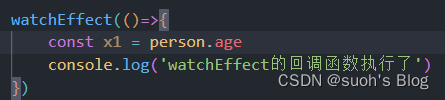
** 使用方法:**

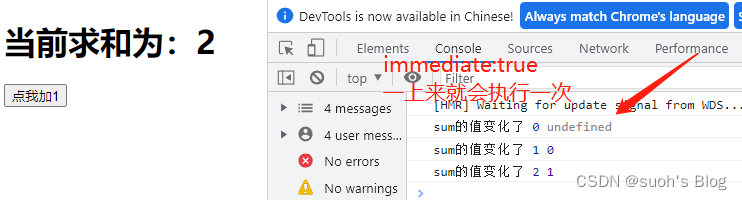
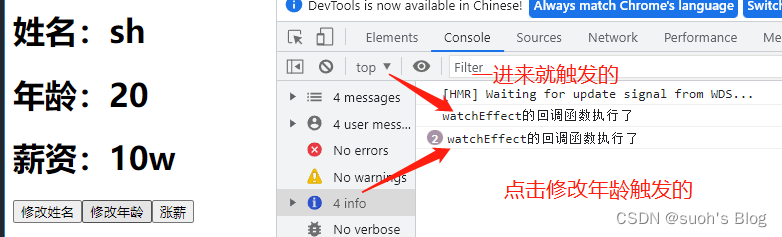
watchEffect是如何实现监听的呢?
他监听的是,回调函数里面用到谁就监听谁;没用到的不会触发监听,而且,他一上来就会调用一次,等价于加了immediate:true

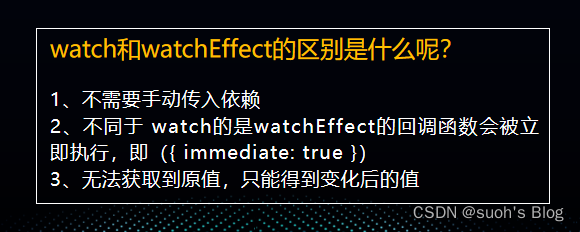
总结:

版权归原作者 suoh's Blog 所有, 如有侵权,请联系我们删除。