一、js操作
1.js控制滚动条
滚动条回到顶部:
js = "var q = document.getElementById('id').scrollTop=0"
driver.execute_script(js)
滚动条拉到底部:
js = "var q = document.documentElementById('id').scrollTop=10000"
driver.execute_script(js)
0是最上面,10000是最底部
横向滚动条:
scrollTo(x, y)js = "window.scrollTo(100,400);"
driver.execute_script(js)
以上方法在火狐上正常,在谷歌上不行,需要修改:
js = "var q=document.body.scrollTop=0"
driver.execute_script(js)
元素聚焦
target = driver.find_element_by_xxxx()
driver.execute_script("arguments[0].scrollIntoView();", target)
scrollTo函数
--scrollHeight 获取对象的滚动高度。
--scrollLeft 设置或获取位于对象左边界和窗口中目前可见内容的最左端之间的距离。
--scrollTop 设置或获取位于对象最顶端和窗口中可见内容的最顶端之间的距离。
--scrollWidth 获取对象的滚动宽度。
scrollTo函数不存在兼容性问题,直接用这个函数就可以了
#滚动到底部
js = "window.scrollTo(0,document.body.scrollHeight)"
driver.execute_script(js)
#滚动到顶部
js = "window.scrollTo(0,0)"
driver.execute_script(js)
2.js处理日历控件(修改readonly属性)
日历控件无法输入,只能选择
<input id="train_date" class="inp-txt" type="text" value="" name="leftTicketDTO.train_date" autocomplete="off" maxlength="10" readonly="readonly"> 

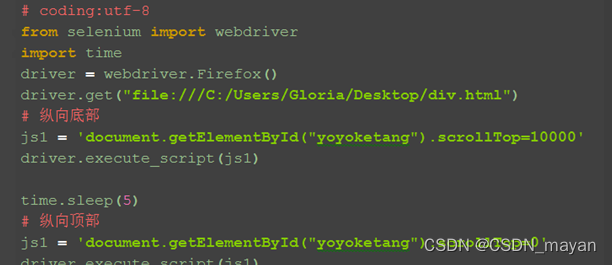
3.js处理内嵌滚动条
纵向滚动

横向滚动

4.js处理多窗口
修改打开新的窗口时不另外弹出新的标签页:去掉target=“_blank”属性


二、页面弹框
alert/confirm/prompt
主要操作方法:
text:获取文本值
accept():点击确认
dismiss():点击取消或者×
send_keys():输入文本值,仅限于prompt,alert和confirm上没有输入框


单选框和复选框
单选框直接点击进行选择就行了,复选框可以将所有框都选出来,然后循环去点击
find_elements是不能直接点击的,它是复数的,所以要先获取所有的对象,然后通过for循环一个个点击操作

判断是否被选中: is selected。如果被选中,会返回true,否则返回false
s=driver.find_elements_by_id("boy").is_selected()
print(s)
三、行为链
行为链是用来专门处理鼠标相关操作的,例如鼠标双击、右击、悬停 等
使用 actionchains对象时,行为储存在队列中,当使用perform时,事件按顺序执行
步骤:
1.创建行为链对象
input_tag=driver.find_element_by_id()
actions = ActionChains(driver)
actions.move_to_element(input_tag)
actions.send_keys_to_element() #在某个元素上输入内容
actions.perform() #执行、按顺序执行
actions.move_to_element().send_keys_to_element().perform() #按顺序执行,同上一步
导入行为链
from selenium.webdriver.common.actionchains import ActionChains
from selenium.webdriver.common.keys import Keys
click_and_hold() #鼠标左键按住某个元素
context_click() #鼠标右键点击
double_click() #双击
drag_and_drop(self,source,target) #鼠标左键拖拽元素到目标元素并释放鼠标按钮
组合键
send_keys(Keys.CONTROL,'a')
send_keys(Keys.CONTROL,'c')
send_keys(Keys.CONTROL,'v')
send_keys(Keys.CONTROL,'x')
鼠标点击事件
鼠标单击:click()
鼠标右击:context_click() 不属于webelement,属于ActionChains,因此要先导入:
from selenium.webdriver.common.action_chains import ActionChains
双击:double_click()

拖动:drag_and_drop()

四、下拉框定位
对于那种下拉框的,例如鼠标移动到按钮上才会显示下拉内容的,可以通过使用行为链获取该元素
menu = driver.find_element_by_css_selector(".nav") #上级菜单
hidden_submenu = driver.find_element_by_css_selector(".nav #submenu1") #下拉框菜单
ActionChains(driver).move_to_element(menu).click(hidden_submenu).perform()
下拉框处理:
1.下拉框是通过select属性编写的
因为select()只对<select>标签定义的下拉框有效
2.使用webdriver提供的select类方法
导入select类:
From selenium.webdriver.support.ui import select
3.select提供了3个方法用于选择下拉框
Select_by_value(value)
Select_by_index(index)
Select_by_visible_text(text)
实例:定位篮球运动员选项
先初始化一个selector对象,定位到下拉框
Selector = select(driver.find_element_by_id(“selectdemo”))
Selector.select_by_index(2) #index从0开始
Selector.select_by_value(210103)
Selector.select_by_visible_text(”篮球运动员”)
4.select类还提供了一些用于取消选中的方法
Deselect_all()#取消全选
Deselect_by_value(value) #通过value属性取消选择
Deselect_by_index(index) #通过index属性取消选择
Deselect_by_visible_text(text) #通过text属性取消选择
5.对于非<select>标签定义的下拉框,需要先定位到下拉菜单,再定位option,这种方法既适用于<select>标签,也适用于非<select>标签
Selector = driver.find_element_by_id(“selectdemo”)
Selector.find_elelment_by_xpath(“”)
直接通过xpath层级标签定位
Diver.find_element_by_xpath(“”)
待续...
版权归原作者 CSDN_mayan 所有, 如有侵权,请联系我们删除。