一、基础的
1、Auto Rename Tag⭐

修改标签会同步修改
2、Auto Import - ES6, TS, JSX, TSX

自动查找、解析并为所有可用导入提供代码操作和代码完成。适用于 JavaScript (ES6) 和 TypeScript (TS)
3、Code Runner⭐

快速运行
调试js
4、CSS Peek


跳转对应
css
5、DotENV

高亮ENV文件
6、Error Lens

显示错误
7、ESLint
8、GitLens — Git supercharged⭐

在每行代码查看代码是谁修改的
9、JavaScript (ES6) code snippets

ES6代码块
10、jsdoc

快速生成函数注释
11、npm Intellisense

智能npm引入 >>> 没啥用
12、open in browser

CTRL + B 在
浏览器打开
13、Path Intellisense⭐

智能
路径引入
14、Prettier - Code formatter
15、Smart Click

双击标签,选中标签包裹的内容
16、Tabnine AI⭐⭐

代码提示
17、Turbo Console Log

快速高效的
Console Log
18、vscode extension for ECharts

智能提示
echarts的 options
19、vscode-element-helper

智能提示
element-ui
20、path-alias

一个可以解决路径别名提示,跳转的vscode插件 >>> 我测试的时候没啥用
21、i18n Ally⭐

i18n插件,实时预览,非常的好用,
记得在settings.json中配置下面的代码
{"i18n-ally.localesPaths":"locales","i18n-ally.keystyle":"nested","i18n-ally.sortKeys":true,"i18n-ally.namespace":true,"i18n-ally.enabledParsers":["yaml","js"],"i18n-ally.sourceLanguage":"en","i18n-ally.displayLanguage":"zh-CN","i18n-ally.enabledFrameworks":["vue"],}
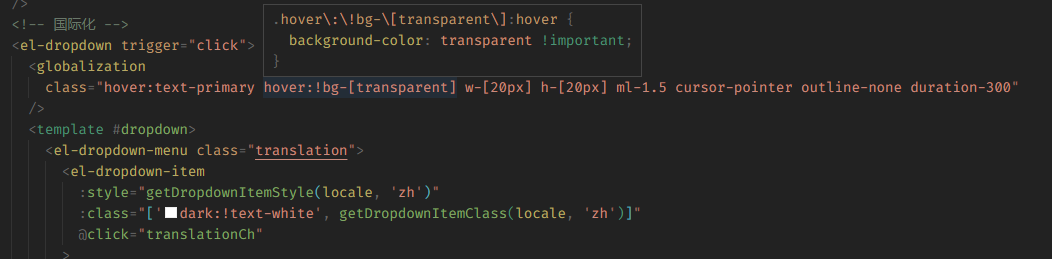
22、Tailwind CSS IntelliSense


智能提示
Tailwind CSS语法
23、vue-helper

Vue2 组件跳转源码 包括 Element-UI 和 vux 和 iView,也可以比如输入el-table,可以生成一个骨架
24、JSON to TS

Json数据一键转Ts
二、Vue相关的
1、Vue 3 Snippets

这个插件基于最新的 Vue 2 及 Vue 3 的 API 添加了 Code Snippets(代码片段)。
2、Vue VSCode Snippets

也是一个vue的代码片段
3、vue-component

智能引入自己写的组件 + 跳转组件 >>> 详情去看官方说明
4、Vue Language Features (Volar)⭐⭐⭐

vue项目必开插件
**注意!!!Vuter和
Volar两个插件不可以共同使用,否则会冲突报错!!!,现在不管是
vue2还是
vue3都使用这个插件**
5、TypeScript Vue Plugin (Volar)

Vue3项目使用的插件
三、美化
1、Material Icon Theme⭐

文件图标
2、Vitesse Theme⭐⭐⭐

主题 >>> 推荐使用
Vitesse Dark Soft
版权归原作者 Evan-Sky 所有, 如有侵权,请联系我们删除。